
BetterTouchTool を使ってウィジェットライクなインスタントカレンダーを実現する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
仕事で予定を入れる時に前後の1〜2ヶ月くらいの範囲のカレンダーを見たいと思うことが多いです。 以前の macOS だと Dashboard のカレンダーアプリで複数月分のカレンダーを表示できたので、それを重宝していました。 が、Dashboard は macOS の Catalina で廃止されてしまい、使えなくなってしまいました。
ふと、macOS の入力I/Fのカスタマイズツールである BetterTouchTool を見ていると、登録したURLへのショートカットを登録でき、トラックパッド操作からそのURLのコンテンツを表示できることを知りました。 この機能を活用すれば Dashboard で実現していた複数月を表示するカレンダーを実現できるのでは?と考えて、実現できたのでここで紹介します。
設定手順
1. カレンダー表示用 html ファイルの取得
カレンダーは html ( Javascript )で表示します。表示用カレンダーの html ファイル群は gist に登録しておきました1。 gist の右上の「Download ZIP」ボタンから、ZIP ファイルをダウンロードして、適当な場所に解凍してください。
2. BetterTouchTool のトリガーを作成
BetterTouchTool の設定画面を表示します。 トラックパッドから起動したいので、上部が「トラックパッド」になっていることを確認します。 「すべてのアプリ」に対してトリガーを作成します。

3. トラックパッドジェスチャーの設定
カンレダーを表示するためのトリガー操作のトラックパッドジェスチャーを設定します。 私は「左下隅をクリック」を指定しています。

4. トリガーに対するアクションの設定
トリガーに対するアクションには「Utility actions」>「フローティングWebビューを表示」 を選択します。

「Name」には適当な名前を設定します。 私は「Calendar」で登録しました。
「HTML/Content」タブ
解凍したファイル内の index.html ファイルへのパスを指定します。
私は「~/bin/calendar/index.html」に配置したので、そのパスを指定します。

「構成」タブ
下記数値を入力します。
- 幅:1150
- 高さ:350
下記項目にチェックを入れます。
- マウスでモニターの中央に配置
- 白い背景を使用
- 外側をクリックすると閉じる

設定は以上です。
動作確認
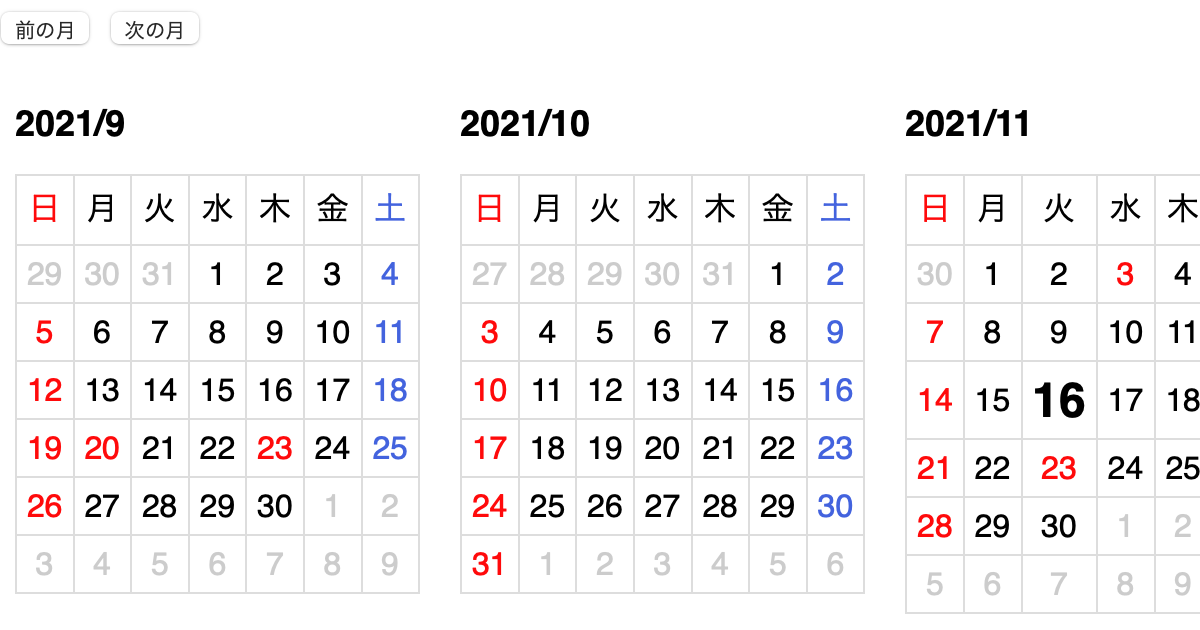
トラックパッドの左下をクリックすると画面中央にカレンダーが表示されます。 「次の月」ボタンを押せば1ヶ月先に進み、「前の月」ボタンを押せば1ヶ月戻ります。 カレンダーの外側をクリックするとカレンダーは消えます。

- このカレンダーの html ファイル群は Codepen にアップロードされていた JavaScript Calendar 5 を元に変更しました。 ↩