
ブラウザ画面上の特定パターンの文字列のマスキングに役立つブラウザ拡張「Highlight This !」のご紹介
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 Delivery部の若槻です。
今回は、ブラウザ画面上の特定パターンの文字列のマスキングに役立つブラウザ拡張「Highlight This !」のご紹介です。
Highlight This!とは
Highlight This! は、Web ブラウザ画面上ので特定パターンの文字列を自動的かつ一括でハイライトできるブラウザ拡張です。
拡張機能には Google Chrome 版と Firefox 版があります。
- Highlight This: finds and marks words - Chrome Web Store
- Highlight This: finds and marks words – Get this Extension for 🦊 Firefox (en-US)
類似のブラウザ拡張は他にもいくつもありますが、Highlight This! は下記の機能が特徴となっています。
- ページ読み込み後に遅延表示されたテキストもハイライト対象となる
- 正規表現を使用できる
- Case(大文字と小文字)の区別ができる
- テキストの背景色と文字色のいずれも変更できる
- 文字列パターンや設定をグループで管理できる
- 無料版あり
使ってみる
インストール
ここでは Google Chrome 拡張版で試します。
chrome web store からインストールします。
インストールできました。

無料版サブスクリプションのアクティベート
拡張機能インストール後はトライアルが開始され、30日以内に次のいずれかのサブスクリプションへの変更が必要となります。
| サブスクリプション種類 | 最大ハイライトワード数 | ハイライトスタイル | パートナーリンク |
|---|---|---|---|
| Unlimited version with partner links | 制限なし | 制限なし | あり |
| Free(無料版) | 200 | 制限あり | なし |
| Purchase a yearly license | 500 | 制限なし | なし |
今回は Free(無料版)を使用します。使用可能なハイライトスタイルの制限がありますが、マスキングするだけならこれで差し支えありません。
サブスクリプションを変更する場合は Change your subscription をクリック。

すると次のサブスクリプション選択画面が表示されます。Free limited highlighting with 200 words を選択します。

無料版サブスクリプションをアクティベートできました。

今後ハイライトしたいワード数が200を上回る場合などには、他の2つのサブスクリプションへの変更をご検討ください。
マスキングの設定をする
ホームに戻ったら、デフォルトで作成されているリストの鉛筆マークをクリックします。

すると General タブが開きます。リスト名を適当に変更しておきます。またtestなど適当なワードを1つ登録しておきます(先にこれをしないと後ほどハマりどころがあります)。まずはマスキングをするための設定を先に行います。

ハイライトスタイルの設定
マスキング用のハイライトスタイルの設定は Style タブで行います。
Foreground(文字色)と Background(背景色)をいずれも黒色(#000000)に変更します。同色とすることによりマスキングを実現します。Save をクリッくして設定を保存します。

高度な設定
その他高度な設定は Advanced タブで行います。次のような設定があります。
| 設定名 | 説明 | おすすめ度 |
|---|---|---|
| Highlight in editable fields | テキスト入力可能なフィールドにもハイライトを適用する | 有効化を推奨 |
| Notify when a word is found | ワードの検出タイミング(ページを開いた時のみ、開いている間) | 有効化して Every time を推奨 |
| Use Regex tokens instead of simple * and ? wildcards | 正規表現の利用 | 有効化を推奨 |
| Compare in case sensitive mode | 大文字と小文字の区別 | どちらでも良い |
私の場合は次のように設定しました。Save をクリックして設定を保存します。

ハイライト対象のワードを指定
General タブで、ハイライト対象のワードとなる文字列パターンを指定します。ここは下記の2つを登録してみます。AWS コンソールを操作している時に見せびらかしたくない情報の筆頭ですね。
| ワード | 意図 |
|---|---|
\d{12} |
AWS アカウント ID |
AKIA[0-9A-Z]{16} |
AWS アクセスキー ID |
登録したら Save をクリックして設定を保存します。

動作確認
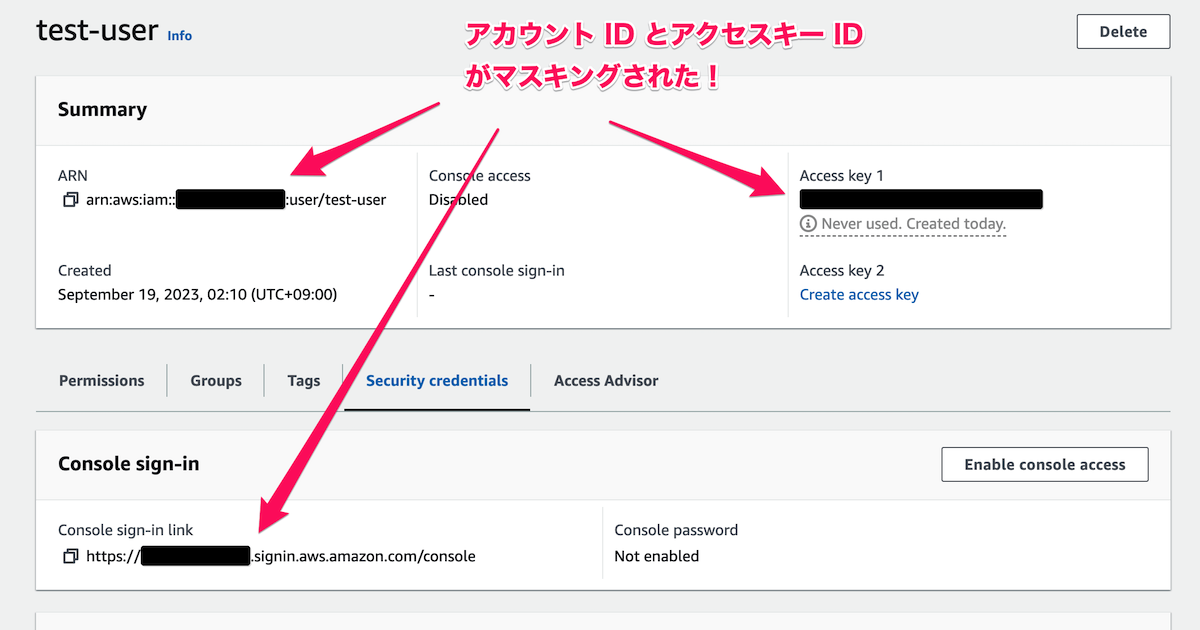
AWS マネジメントコンソールで、アクセスキーを持っている IAM ユーザーの設定画面を開いた様子です。それぞれの情報がばっちりマスキングされています!

この時に拡張機能を開くと、どのワードがいくつハイライトされているのかが確認されます。(この表示は Stop showing this overview をクリックすれば次回から非表示にできます)

ブラウザ画面上の特定パターンの文字列をマスキングすることができました。
設定時の注意点
設定をする際にいくつか注意点がありました。
ダブルバイト文字を含むワードを登録する場合
日本語などのダブルバイト文字を含むワードを登録する場合は、Only detect complete words のチェックを外して無効化することが推奨されるようです。

確かに日本語を登録すると、Only detect complete words が無効な場合にのみ、対象の日本語のワードにハイライトが適用される動作となりました。

日本語を使用する場合は忘れずにチェックを外しておきましょう。
空のワードを登録しないようにする
ワード一覧では空のワードを登録した場合、意味のないワードなので設定を保存しても登録はされません。自動的にワード一覧から削除されます。

しかし登録を保存する前に正規表現を有効化しようとすると、The regex is too broad it will make pages unresponsive というエラーが発生します。この場合は空のワードを一覧から削除する必要があります。

原則として、空のワードは登録しないようにしましょう。
おわりに
ブラウザ画面上の特定パターンの文字列のマスキングに役立つブラウザ拡張「Highlight This !」のご紹介でした。
ずばり、ブログ記事などで操作手順の画面キャプチャを貼り付ける際の機密情報のマスキング効率化や漏れ防止に役立つと思います。
実は2年ほど前にも DevelopersIO で Highlight This! の紹介記事を書いていました。
しかしその時の UI は下記のように大きく異なっていました。

また以前まではサブスクリプションの概念も無かったため、今回それらのアップデートに追随するために改めて本記事を書きました。参考になると幸いです。
以上










