![[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 – Interface Builder 編](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_xcode5.png)
[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 – Interface Builder 編
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Xcode 5 の Auto Layout サポート機能
iOS 6 で Auto Layout が導入された際に、Xcode 4 の Interface Builder においても Auto Layout における制約を編集する機能が追加されました。しかし、慣れないうちはこちらが意図しない挙動をしているように見えやすく、また、コンポーネントの数が多くなると制約の数が爆発的に増えてしまう事もあり、この機能はお世辞にも使いやすいとは言い難いものでした。
Xcode 5 では、Auto Layout における制約の編集機能が一新されています。やはり、Auto Layout の制約に関する最低限の知識は必要とされるものの、制約の編集がしやすくなったことで格段に使いやすくなりました。
今回は、Xcode 5 の Auto Layout 関連機能を確認したいと思います。
Auto Layout の切り替え
まずは、Auto Layout を有効にするかどうかを切り替える方法です。Xcode プロジェクト内に適当な Storyboard ファイルを作成して開いてみましょう。
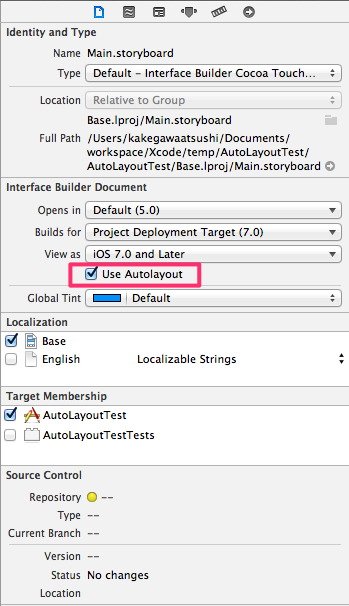
Xcode 5 上で設定を変更したい Storyboard もしくは Xib ファイルを選択すると、File Inspector に「Use Autolayout」という項目が表示されます。このチェックボックスをチェックすると Auto Layout が有効になります。チェックを外すと、従来の Autosizing を利用したレイアウトを利用できます。
この設定は、各 Storyboard, Xib ファイルそれぞれで設定が独立しており、特定の Storyboard のみ Auto Layout を利用しないといった使い方をすることが可能です。
なお、iOS 5.x 以前のデバイスで Use Autolayout を有効にしたアプリを動作させようとすると、クラッシュしますので注意が必要です。
Interface Builder - Document Outline 上の表示
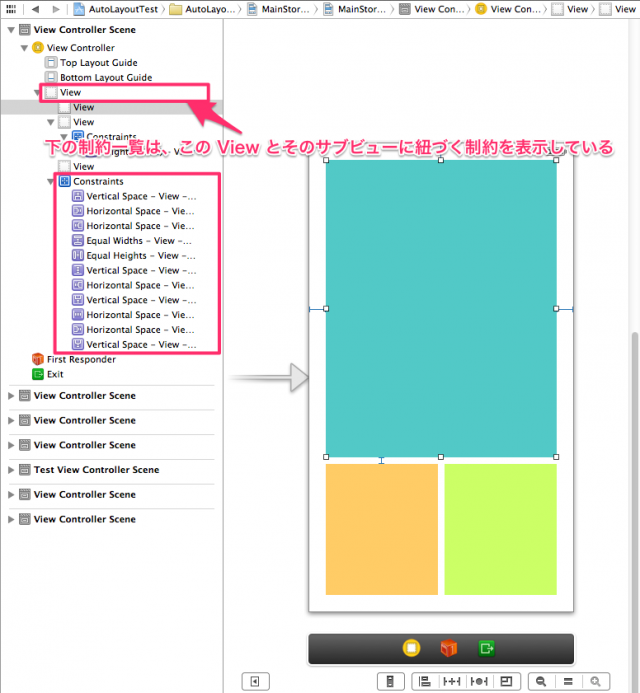
Use Autolayout オプションを有効にしていると、Document Outline に Constraints という青いアイコンの項目が表示されるようになります。これは Constraints の親ノードのコンポーネントとそのサブビューに紐づく制約の一覧を表しています。コンポーネントとそのサブビューに紐づく制約というのは、コンポーネントとそのサブビューとの間に適用された制約、もしくは、コンポーネントのサブビュー同士の間に適用された制約のことを指します。
下図の例の場合、赤線で囲んだ制約の一覧は同じく赤線で囲んだ UIView とそのサブビューに紐づく全ての制約を表示しています。
Interface Builder - Canvas 上の表示
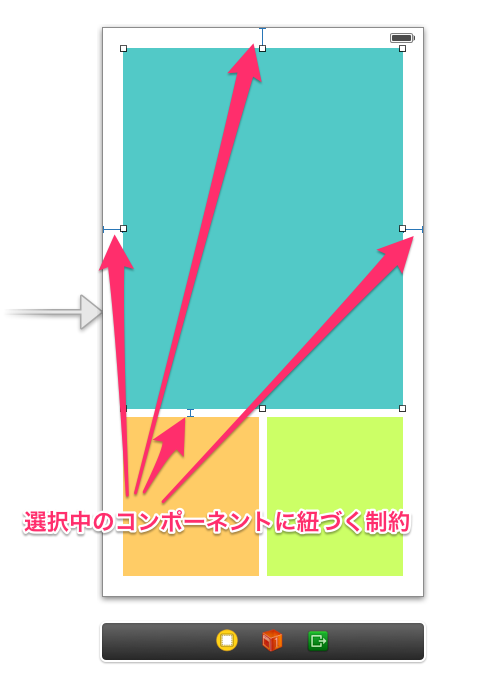
ビューの上に表示されている I 字型の青い線は現在選択しているコンポーネントに紐づく制約を表しています。
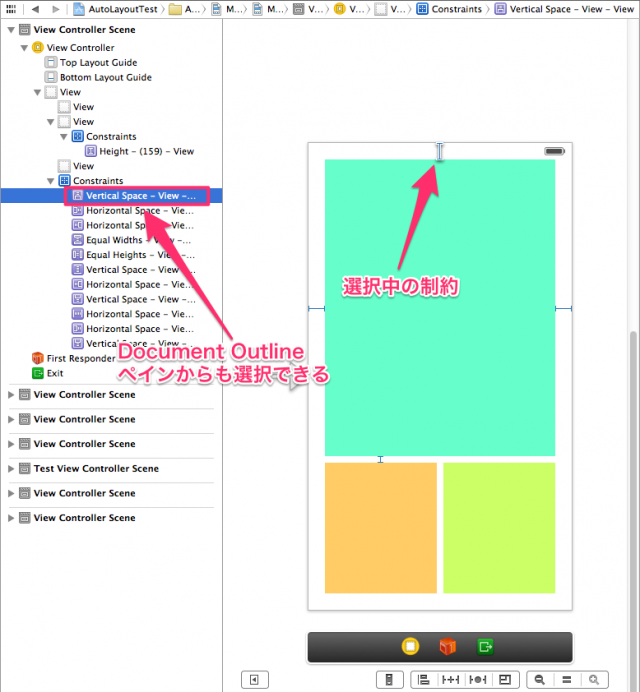
さらに、ドロップシャドウがかかっている制約は、現在選択中であることを示しています。
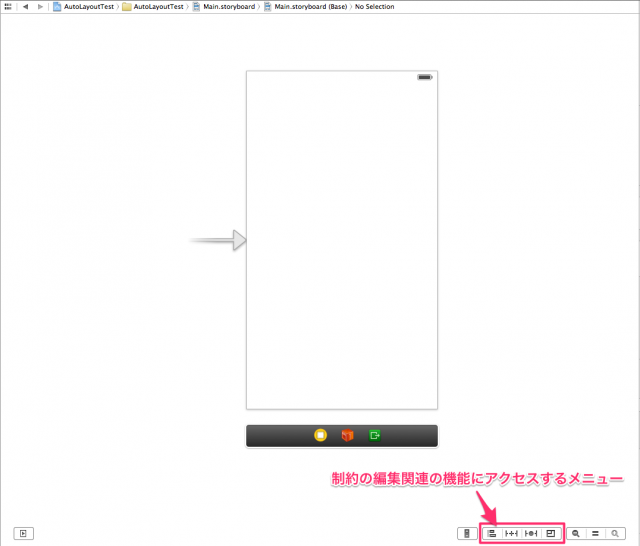
Interface Builder - Canvas 上のメニュー
Canvas の右下にいくつかボタンがありますが、このうち、中央にあるボタン群が Auto Layout の編集機能にアクセスするためのものです。
左から順番に見ていきましょう。
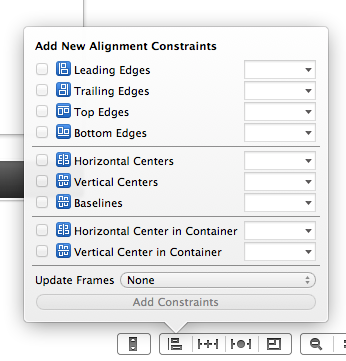
Align
これらはコンポーネントのアライメントに関する制約を追加・編集します。
これらの制約の詳細については、次回説明したいと思います。
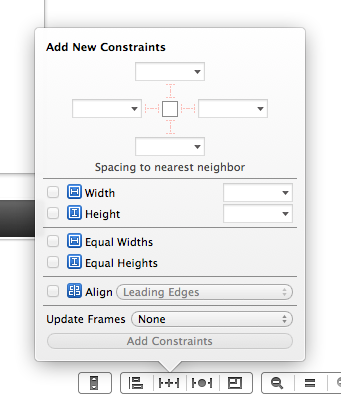
Pin
これらはコンポーネントの相対的な位置やサイズを固定する制約を追加・編集します。
これらの制約の詳細については、次回説明したいと思います。
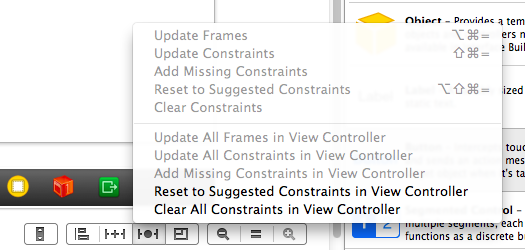
Resolve Auto Layout Issues
ここでは、制約をうまく調整するための機能が用意されています。
上から順番に確認していきましょう。
Update Frames
選択中のコンポーネントに設定された制約とCanvas 上の座標(Frame)が矛盾している場合に、コンポーネントの座標を制約に合わせて変更します。
Update Constraints
選択中のコンポーネントに設定された制約とCanvas 上の座標が矛盾している場合に、コンポーネントの制約を座標に合わせて変更します。
Add Missing Constraints
選択中のコンポーネントについて、レイアウトを決定するのに十分な制約が設定されていない場合に、不足している制約を自動的に追加します。追加する制約は、Canvas 上の座標を基に適切なものが選択されます。
Reset to Suggested Constraints
選択中のコンポーネントについて、現在紐づいている制約を全て削除した上で、レイアウトを決定するのに十分な制約を自動的に追加します。追加する制約は、Canvas 上の座標を基に適切なものが選択されます。
Clear Constraints
選択中のコンポーネントに紐づく制約を全て削除します。
その他
セパレータより下にある"〜 in View Controller"と表記されている項目は、上記の機能を ViewController 内にある全てのコンポーネントに対して実行する機能です。
Resizing Behavior
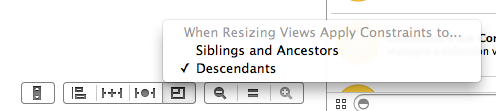
Interface Builder上でコンポーネントをリサイズした場合に、周辺コンポーネントに既存の制約を適用して移動やリサイズなどを行うかを設定するメニューです。
各設定項目の内容は下記の通りです。
Siblings and Ancestors
親と兄弟に制約を適用する。
Descendants
子に制約を適用する。
Interface Builder でのプレビュー
Xcode 5 から、Interface Builder 上でレイアウトをプレビューできる便利な機能が追加されました。プレビューでは以下の項目をシミュレートした結果のレイアウトを確認することができます。
- iOS 7 以降のデバイスで実行した場合
- iOS 6 以前のデバイスで実行した場合
- デバイスのオリエンテーションがポートレイトの場合
- デバイスのオリエンテーションがランドスケープの場合
- (iPhoneの場合)スクリーンサイズが 4 inch の場合
- (iPhoneの場合)スクリーンサイズが 3.5 inch の場合
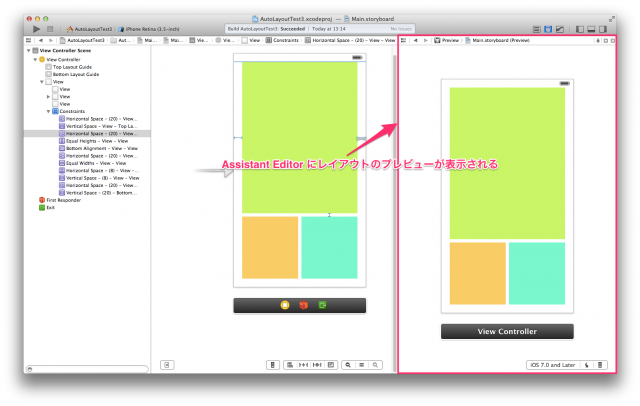
プレビューの表示方法
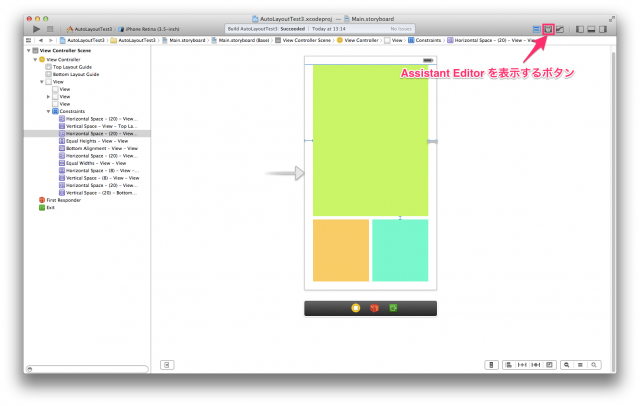
作成したレイアウトをプレビュー表示するには、まず、Assistant Editor を表示します。
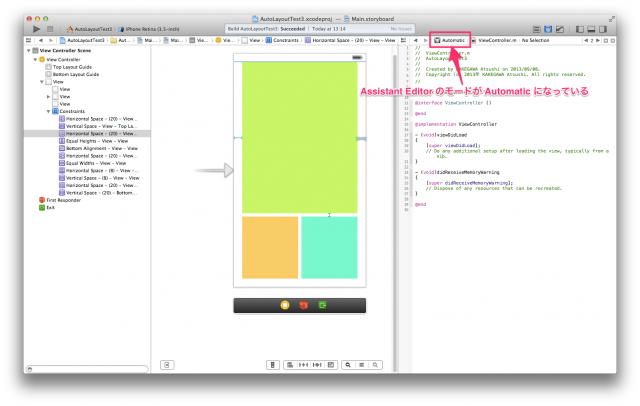
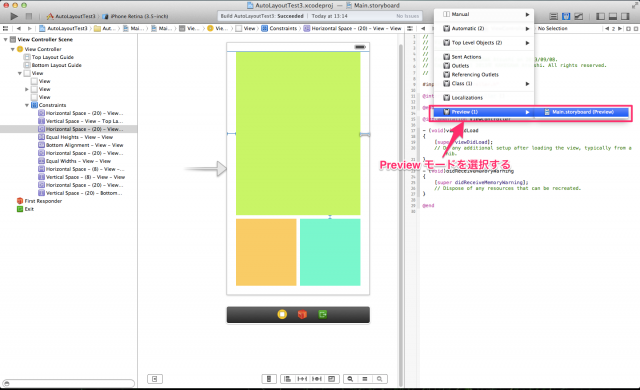
Assistant Editor はデフォルトでは Automatic が選択されていると思います。Xcode 5 では、ここに Priview というモードが追加されていますので、それを選択します。
これで Assistant Editor にレイアウトのプレビューが表示されるようになりました。
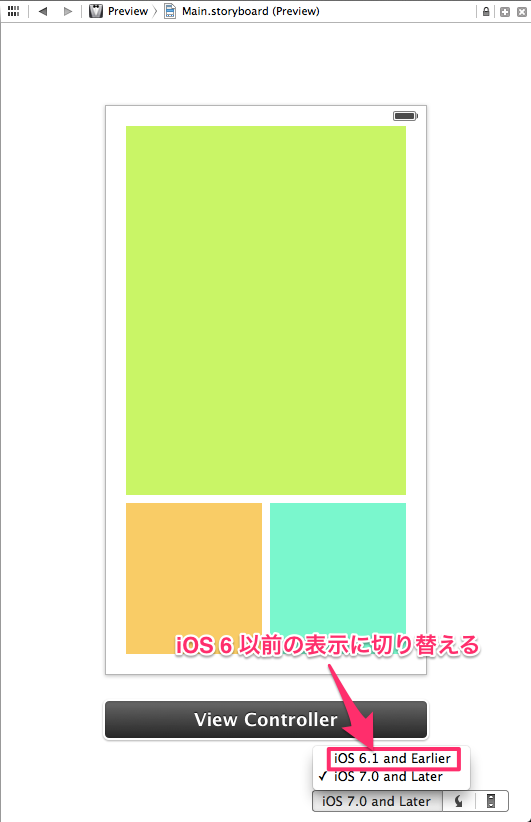
OSを切り替える
Assistant Editor の右下にあるメニューボタンのうち、左側のボタンがシミュレートする OS を切り替えるボタンです。
このボタンを押して表示されるメニューから、"iOS 6.1 and Earlier" を選択すると レイアウトが iOS 6 以前のデバイスで実行したものに変わります。
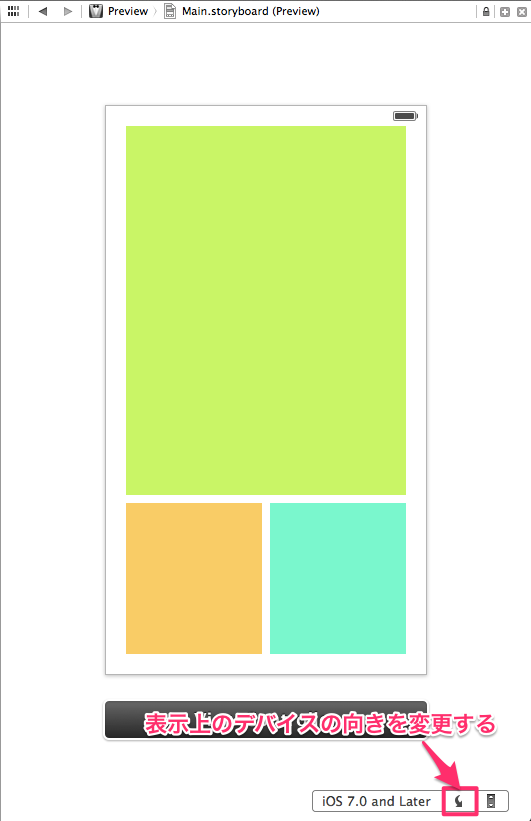
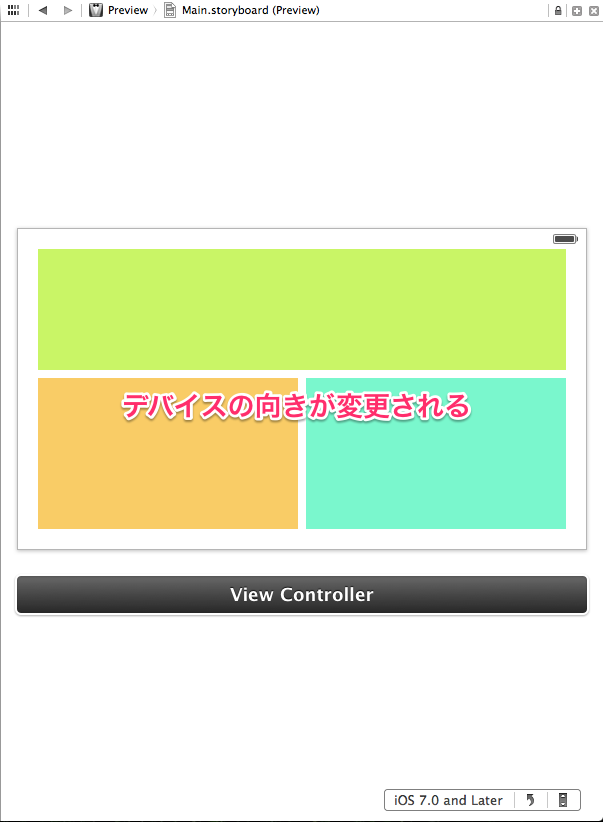
デバイスのオリエンテーションを切り替える
Assistant Editor の右下にあるメニューボタンのうち、中央のボタンがプレビュー表示上のデバイスのオリエンテーションを切り替えるボタンです。
このボタンを押下すると、プレビュー表示のデバイスのオリエンテーションが切り替わります。
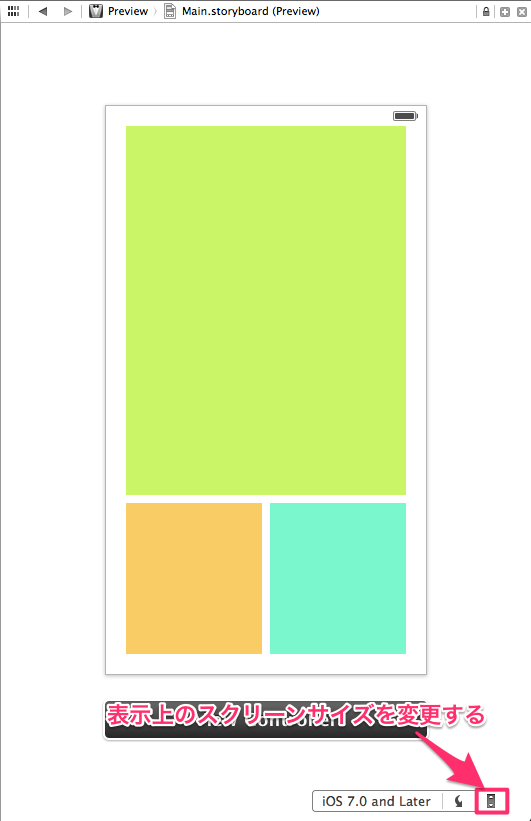
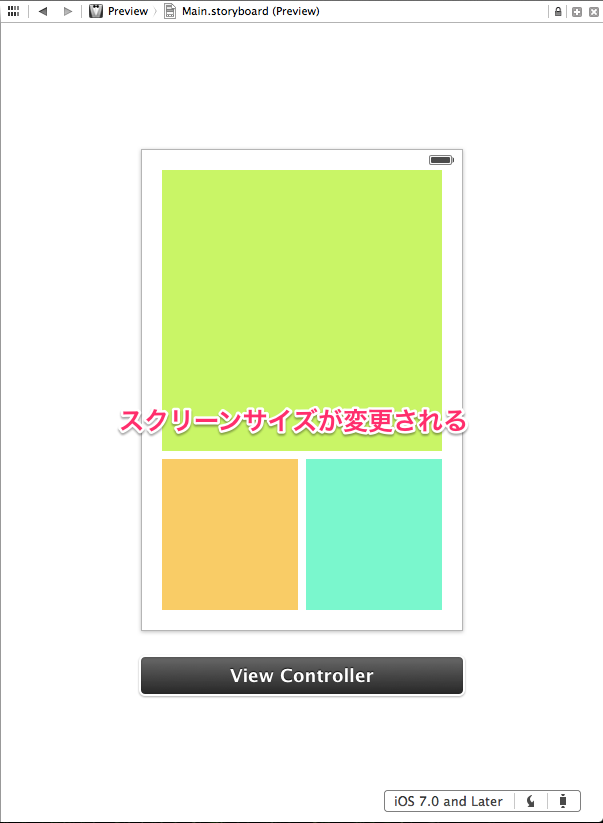
デバイスのスクリーンサイズを切り替える
Assistant Editor の右下にあるメニューボタンのうち、右側のボタンがプレビュー表示上のデバイスのスクリーンサイズを切り替えるボタンです。
このボタンを押下すると、プレビュー表示のデバイスのスクリーンサイズが切り替わります。
プレビューはうまく表示されないことがある
非常に便利なプレビュー表示ですが、設定したレイアウトがうまく反映されないこともあります。このため、プレビューの利用はレイアウトの編集時のみとして、最終的な確認はシミュレータおよび実機で行うことをおすすめします。
Utilities Pain - Size Inspector 上の表示
Auto Layout 有効時には、コンポーネントを選択していると Size Inspector にも Auto Layout 関連の項目が表示されます。
上から順番に確認していきましょう。
Frame
従来どおりの Frame を編集する機能です。
Content Hugging Priority
選択中のコンポーネントについて、水平・垂直方向の Content Hugging Priority を編集します。Content Hugging Priority については、次回以降で説明します。
Content Compression Resistance Priority
選択中のコンポーネントについて、水平・垂直方向の Content Compression Resistance Priority を編集します。Content Compression Resistance Priorityについては、次回以降で説明します。
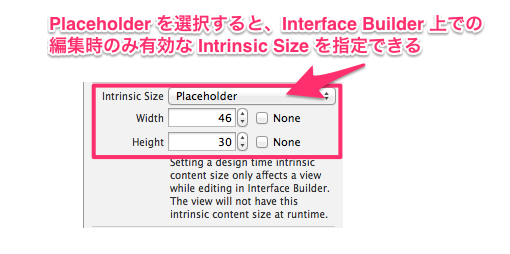
Intrinsic Size
選択中のコンポーネントについて、Canvas でレイアウトを編集する際の Intrinsic Size の導出方法を指定できます。Placeholder を選択することによって、Interface Builder での編集時のみ有効な Intrinsic Size を設定することができます。Intrinsic Size については、次回以降で説明します。
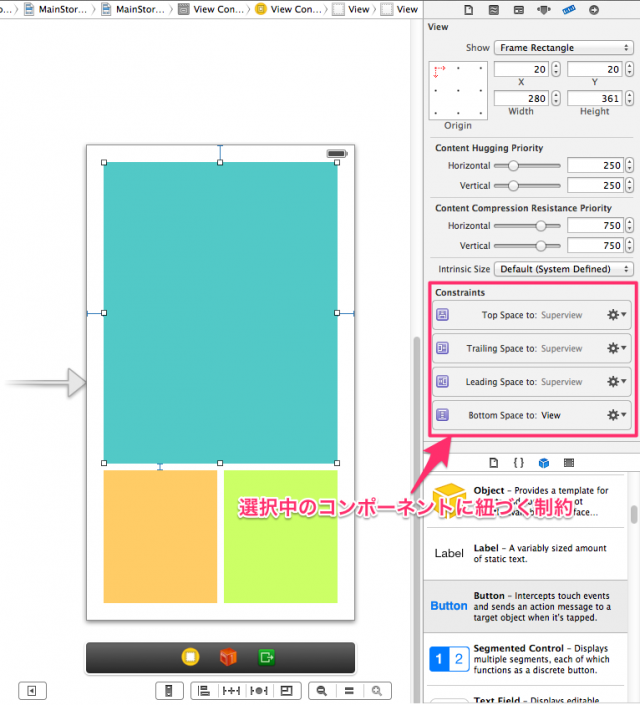
Contraints
ここには選択中のコンポーネントに紐づく制約が表示されます。
Utilities Pain - Attribute Inspector 上の表示
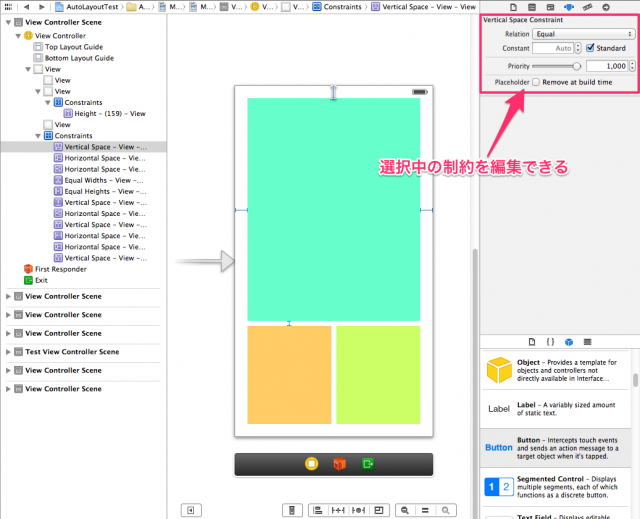
制約を選択している際には、Attribute Inspector に選択している制約の情報が表示されます。ここで制約を編集することが可能です。
Relation
下記の Constant で指定した値がレイアウトに適用される際の条件を指定します。条件は下記の3種類です。
- Equal
- Less Than or Equal
- Greater Than or Equal
ボタンの幅に関する制約の場合を考えてみましょう。Constant の値が 20 であれば、ボタンの幅は Equal では 20pt、Less Than or Equal では 20pt 以下、Greater Than or Equal では 20pt 以上であるという制約になります。
Constant
上記の Relation で説明した通り、制約の具体的な値を指定します。
Direction
制約において左右を表す方法を指定します。以下の2種類が選択できます。
- Leading to Trailing
- Left to Right
デフォルトでは Leading to Trailing です。
Priority
設定した制約同士が競合する場合の、レイアウトへの適用の優先順位を指定します。1 〜 1000 までの間で、数値が大きいほど優先順位が高くなります。
Placeholder
このオプションを有効にすると、対象の制約を Interface Builder での編集時のみ有効な Placeholder として扱います。
まとめ
今回は、Xcode 5 から Auto Layout を編集する際に必要となる機能について確認しました。少し項目が多いですが、使っているうちに自然と覚えられると思います。
次回は、制約の種類について確認したいと思います。