![[iOS 8] App Extensionでテンション倍増! – Custom Keyboard編](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] App Extensionでテンション倍増! – Custom Keyboard編
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
様々なアプリの中で使える独自キーボードが作れる
iOS 8では、初めてApple純正以外のソフトウェアキーボードを、様々なアプリから使うことができるようになりました。今までは、自分で作ったアプリの中でしか独自のキーボードを作成することができませんでしたので、iOS にとって非常に大きな進歩といえるでしょう。
作成には、app extension の Custom Keyboard を利用します。
それでは、Xcode 6 を立ち上げて、実際に独自のキーボードを作成してみましょう。
作り方
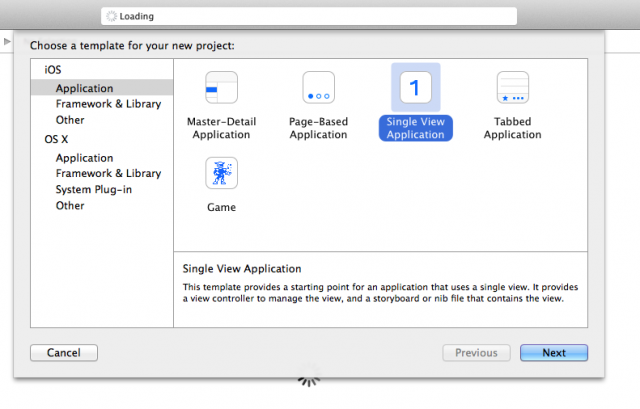
1. 通常通り Xcode プロジェクトを作成

ここでは、Single View Application のプロジェクトを作成してみましょう。
ここは今までの製作方法と何ら変わりません。
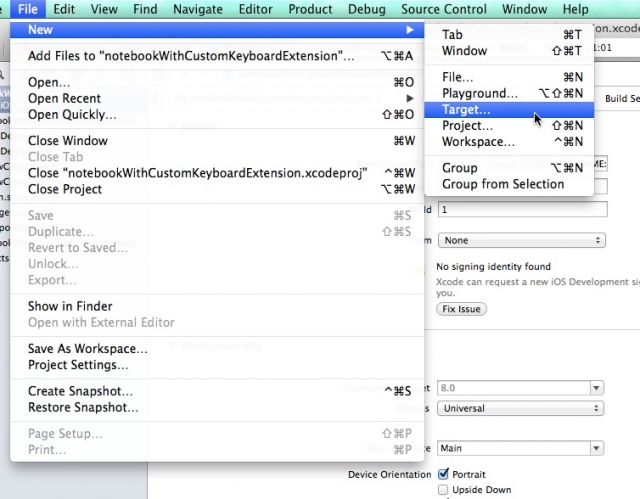
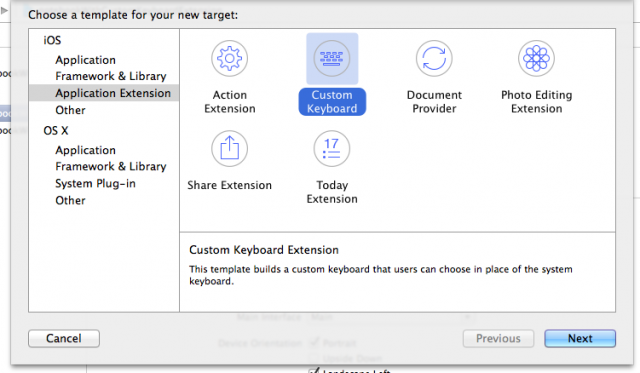
2. target を新規作成

target の template を選択するよう求められます。
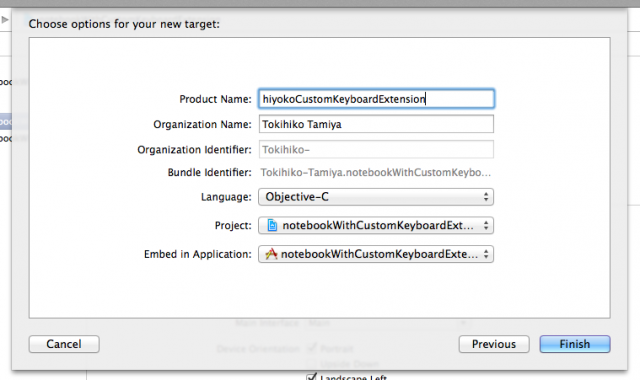
ここでは、Application Extension を選択し、続いて Custom Keyboard を右ペインから選択します。

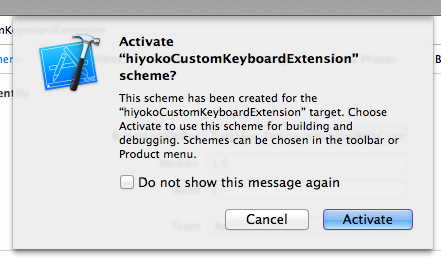
extension の scheme を有効にするか尋ねられます。ここでは Activate を選択し、有効にします。

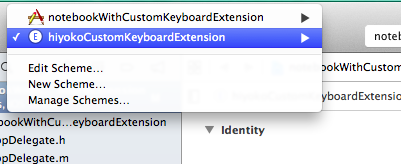
scheme に extension が追加されているのが確認できます。

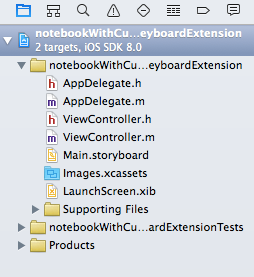
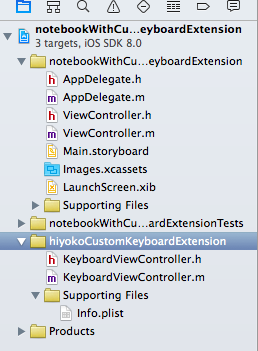
ファイル構成を見ると hiyokoCustomKeyboardExtension フォルダが追加されています。
extension の実装を始める前に、まずはアプリ側の実装から始めましょう。
3. アプリ側の実装
App Store では extension のみを公開することはできません。
正常に動作するアプリが一緒になった状態で公開する必要があります。
今回は、Custom Keyboard と相性の良い、文章を入力する欄を設けたアプリ側を、最初に作成していきたいと思います。

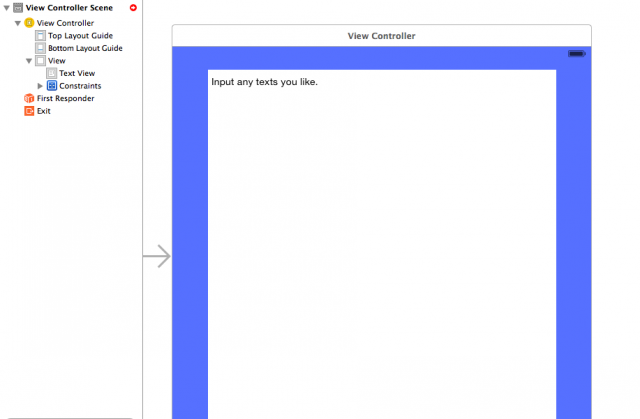
はい、とても簡単なひな形です。Main.storyboard に、Text View を配置してみました。
※実際にアプリを公開する場合、このままでは審査で「シンプルすぎる」などとしてリジェクトされる可能性が大きいと思われます。
4. extension 側の実装
いよいよ Custom Keyboard の部分を実装していきます。

ここまでの操作で Keyboard Extension を実現するための下地になるコードはすでに作成されています。
キーボードの切り替えボタン
事前にnextKeyboardButtonという名前で UIButton のインスタンスを作成してみました。
このボタンの役割は、他のキーボード(例えばシステムにプリセットされている通常キーボード)へバトンタッチすることです。
[self.nextKeyboardButton addTarget:self action:@selector(advanceToNextInputMode) forControlEvents:UIControlEventTouchUpInside];
実際には、UIInputViewController の advanceToNextInputMode メソッドで次のキーボードへの切り替えを実現しています。
このボタンは大変重要です。このボタンの実装を消してしまうと、Custom Keyboard へ切り替えた後に、他のキーボードが使えなくなってしまうからです。
カスタマイズ
さて、ここから先はこのコードをカスタマイズする形で、独自のキーボードを実装していきます。
今回は、5つの絵文字が入力できるキーボードを作成していきます。
この部分については、以下のように実装しています。
// !!!: 実際のコードでは絵文字を代入しています
_keysArray = [NSArray arrayWithObjects:@"(ひよこ)", @"(ひよこ)", @"(ひよこ)", @"(にわとり)", @"( ・✧・)", nil];
for (int i=0; i<5; i++){
UIButton *btn = [self makeButtonsWithNum:i];
[self.view addSubview:btn];
}
[/oc]
<p>viewにキーを追加していく大枠はこの部分で行っています。<br>
実際にキーボードのキー (UIButton) を作成しているメソッドの中身は以下のとおりです。</p>
- (UIButton *)makeButtonsWithNum:(NSInteger)num
{
UIButton *buttons[5];
UIButton *tmp = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[tmp setTitle:_keysArray[num] forState:UIControlStateNormal];
[tmp addTarget:self action:@selector(inputCharacters:) forControlEvents:UIControlEventTouchUpInside];
tmp.frame = CGRectMake((num * 60) + 10, 60, 55, 30);
tmp.backgroundColor = [UIColor colorWithRed:0.9 green:0.8 blue:0.7 alpha:1.0];
tmp.tintColor = [UIColor colorWithRed:0.3 green:0.3 blue:0.3 alpha:1.0];
tmp.tag = num;
buttons[num] = tmp;
return buttons[num];
}
ボタンの大きさや色を設定している他、6行目でボタンがタップされた時に呼び出されるメソッド inputCharaceters: を設定しています。
ボタンにタグを設定した後、作成したボタンを呼び出し元に返しています。
引き続いてカーソル位置に文字列を挿入している部分を見てみましょう。
- (void)inputCharacters:(id)sender
{
[self.textDocumentProxy insertText:_keysArray[((UIButton*)sender).tag]];
}
実際に文字を書き入れているのが、insetText:になります。
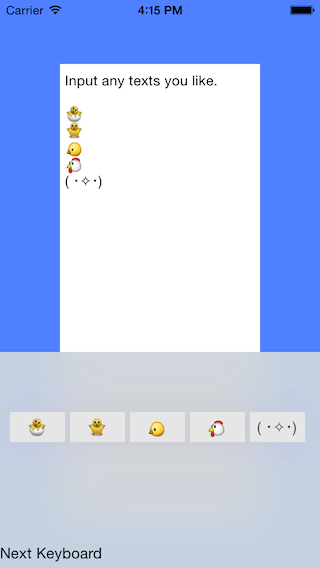
5. 完成
さて、完成品の画面は以下の通りです。
このように、簡単にヒヨコの絵文字が入力できます。
実際にこのキーボードを使うには、設定画面からキーボードを追加する必要がありますのでご注意ください。
以上です。お疲れ様でした!