![[iOS 8] SpriteKit でミニゲームをつくる #5 画面パーツ配置](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #5 画面パーツ配置
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
画面パーツ配置
今回は、背景やライフやボタンなど、ペンギン以外のあまり動かないパーツを配置していきます。
何も考えずにポンポン配置すると後々管理し難くなるので、以下のレイヤーに分けて配置していきます。
レイヤーといいつつ、cocos2dxでいうところのLayerクラスみたいなものが見当たらなかったので、SpriteKitのSKNodeで代用しようと思います。SKNodeを配置して、その子として、SpriteやLabelを配置していきます。
では、手順です。
前提として、プロジェクトに素材画像をインポートしておきます。素材作成とインポートの方法は省略します。あしからず。
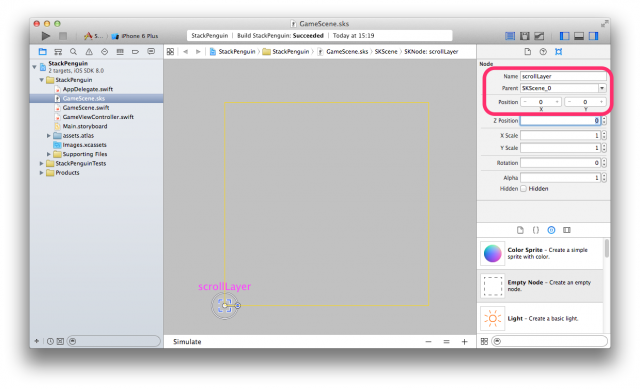
GameScene.sksファイルをクリックしてSpriteKit Editorを開き、「Empty Node」をドラッグして、Nodeを配置します。
Nodeを配置したら、「Name」にレイヤー名を入力して、「Position」を調整します。
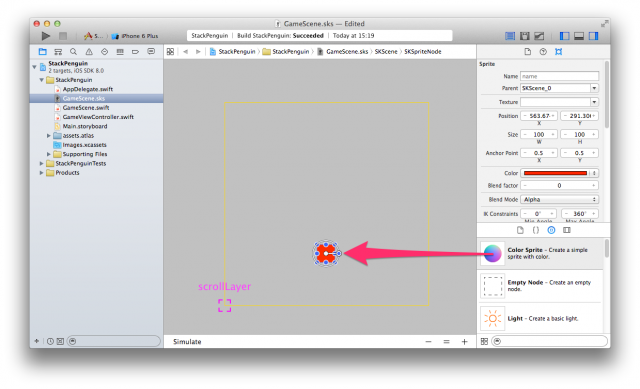
次に、「Color Sprite」をドラッグして、Spriteを配置します。
Spriteを配置したら、
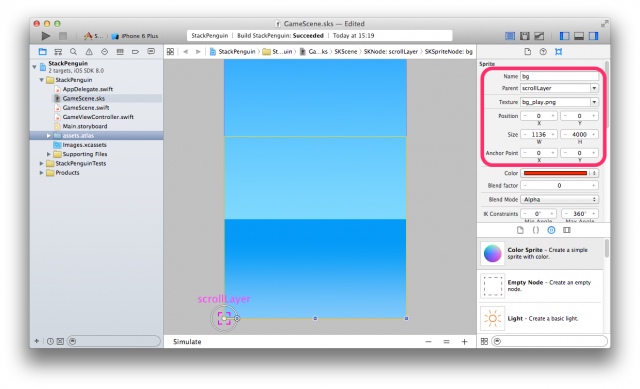
「Parent」には親レイヤーとなるNodeを指定し、
「Texture」には画像ファイル名を指定し、
「Position」や「Size」、「Anchor Point」で位置やサイズを調整します。
今回配置したSpriteはプレイ画面の背景で、縦スクロールする予定なので非常に大きくなっています。
同じようにして他のパーツも配置していきます。
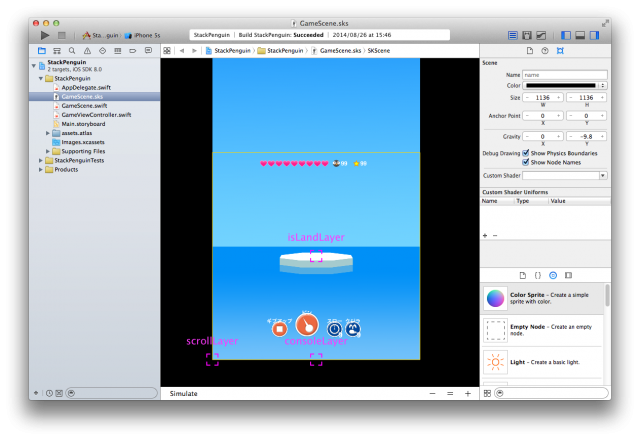
一通り配置するとこんな感じになります。
いろいろハショりすぎですが、次回へつづく。ではでは。