![[iOS 8] SpriteKit でミニゲームをつくる #11 ホバリングアクション](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #11 ホバリングアクション
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
ホバリングアクション
ホバリングアクションといっても、ただのムーブアクションを組み合わせただけです。。。
ゲームを開始すると、ペンギンが画面外から画面上部から降りてきて、ホバリングします。
それと同時に左右に行ったり来たりします。今回はそのアクションを作ります。
まず、画面外から画面上部に降りてきて出現するところまでを作ります。
とりあえず、「#8 ボタンみたいなスプライトボタン」で作ったボタンをタップしたときに、アクションが実行されるように処理を書いてみます。
func pinButtonDidTouch() {
println("pinButtonDidTouch")
let penguin = addPenguinBlock()
movePenguin(penguin)
}
func addPenguinBlock() -> SKSpriteNode! {
let isLandLayer = childNodeWithName("scrollLayer")?.childNodeWithName("isLandLayer")
// ペンギンを生成する。
let atlas = SKTextureAtlas(named: "assets")
let penguin = SKSpriteNode(texture: atlas.textureNamed("block_adelie_normal"))
penguin.position = CGPointMake(-280, 600)
penguin.name = "flyingPenguin"
// 風船を生成する。
let balloon = SKSpriteNode(texture: atlas.textureNamed("balloon_small"))
balloon.position = CGPointMake(0, 80)
balloon.zPosition = -1
balloon.name = "balloon"
penguin.addChild(balloon)
// ペンギンをレイヤーに追加する。
isLandLayer?.addChild(penguin)
return penguin
}
func movePenguin(penguin: SKSpriteNode!) {
let appearAction = SKAction.moveToY(348, duration: 1.0)
appearAction.timingMode = SKActionTimingMode.EaseOut
penguin.runAction(SKAction.sequence([
appearAction
]))
}
ひとまず、ペンギンが出現するところまで作って、座標の調整を行います。
そこまでできたら、上下にふわふわしつつ、左右に行ったり来たりするアクションを作ります。
func movePenguin(penguin: SKSpriteNode!) {
let appearAction = SKAction.moveToY(348, duration: 1.0)
appearAction.timingMode = SKActionTimingMode.EaseOut
penguin.runAction(SKAction.sequence([
appearAction,
createBlockMoveLeftRightAction()
]))
}
func createBlockMoveLeftRightAction() -> SKAction {
var moveDuration = 6.0
var moveRight = SKAction.moveToX(280, duration: moveDuration / 2.0)
var moveLeft = SKAction.moveToX(-280, duration: moveDuration / 2.0)
moveRight.timingMode = SKActionTimingMode.EaseInEaseOut
moveLeft.timingMode = SKActionTimingMode.EaseInEaseOut
// x軸アクション
var sequenceX = SKAction.sequence([moveRight,moveLeft])
// y軸アクション
var sequenceYRepeatCount:Int = 8
var moveTopBottomDuration:NSTimeInterval = moveDuration / 2.0 / Double(sequenceYRepeatCount)
var moveBottom = SKAction.moveToY(348 - 20, duration: moveTopBottomDuration)
var moveTop = SKAction.moveToY(348, duration: moveTopBottomDuration)
moveBottom.timingMode = SKActionTimingMode.EaseInEaseOut
moveTop.timingMode = SKActionTimingMode.EaseInEaseOut
var sequenceY = SKAction.sequence([moveBottom,moveTop])
var repeatSeqY = SKAction.repeatAction(sequenceY, count: sequenceYRepeatCount)
// x軸アクションとy軸アクションを同時に行う。
var group = SKAction.group([sequenceX, repeatSeqY])
return SKAction.repeatActionForever(group)
}
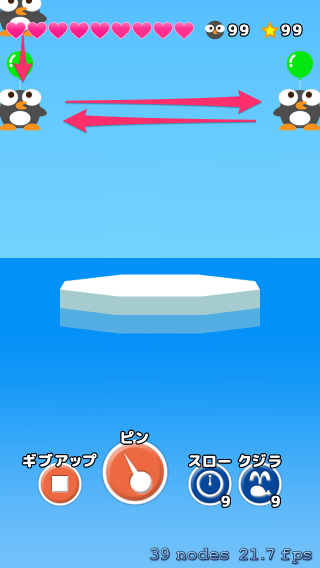
では、アクションができたので、動かしてみます。
矢印の方向に動きます。
ふわふわ動いていますが、静止画なので伝わらないと思いますので、
動きを見たい方は、ぜひ「つみペンギン」をダウンロードしてみてください。
次回へ続く。ではでは。