![[iOS 8] SpriteKit でミニゲームをつくる #15 パーティクル](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #15 パーティクル
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
パーティクル
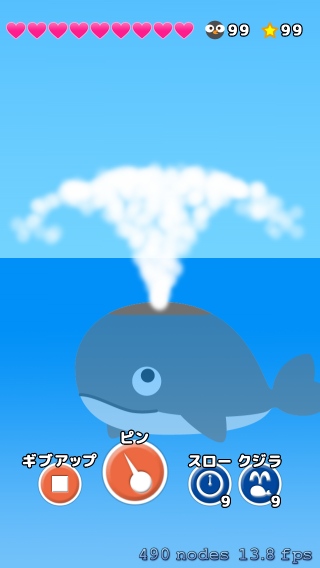
「クジラ」ボタンをタップすると、クジラが浮上してきて、潮吹きを行い、氷の島が上昇する仕様です。
今回は「クジラ」ボタンタップ時の「潮吹き」パーティクルを作成します。
まず、パーティクルファイルを作成します。
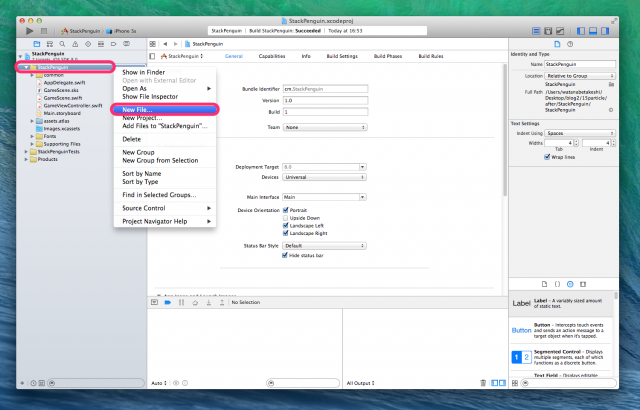
格納するグループを右クリックして、「New File」をクリックします。
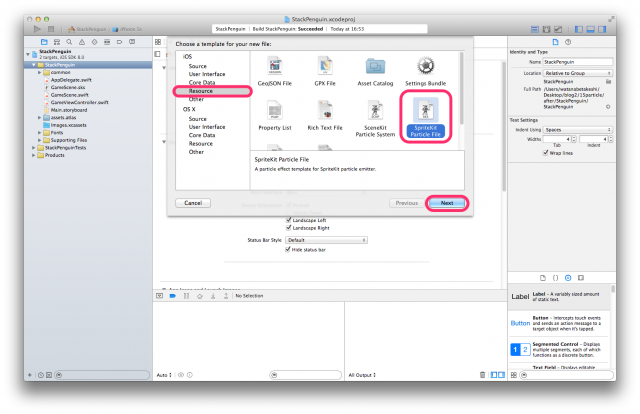
「iOS」の「Resource」を選択して、「SpriteKit Particle File」選択し、「Next」をクリックします。
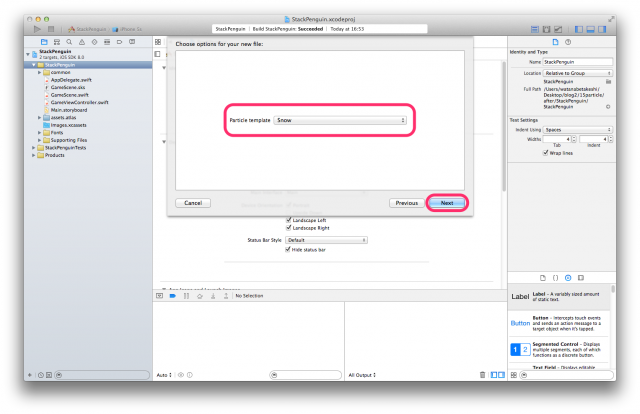
「Particle template」にイメージに近いものを選択し、「Next」をクリックします。
「Next」クリック後、ファイルの保存場所を聞かれるので、適当な場所に保存します。
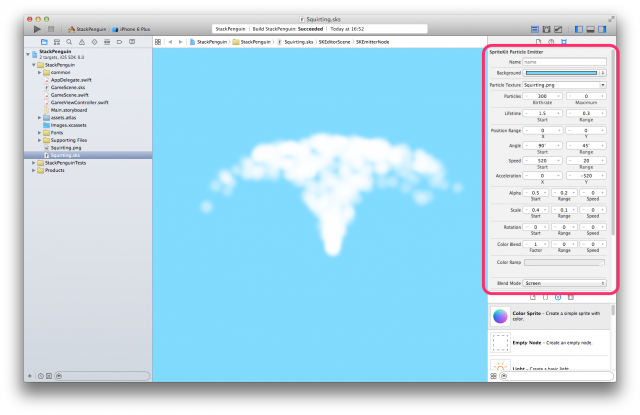
作成したパーティクルファイル(.sks)を開き、細かい値を調整します。
これで完成です。
使い方はこんな感じ。
fileNamed には作成したパーティクルファイル名をセットします。
let emitter = SKEmitterNode(fileNamed: "Squirting.sks")
addChild(emitter)
では、パーティクル部分の動きを確認します。
静止画なので、どんな動きかわかりにくいと思います。
動きを見たい方は、ぜひ「つみペンギン」をダウンロードしてみてください。
ではでは。