広告流入後のサイト内回遊時にURLパラメータを保持して広告効果測定の精度を上げたい
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、広告流入後のサイト内回遊時にURLパラメータを保持して広告効果測定の精度を上げる方法を確認してみました。
(01/24 追記)本記事では掲題の課題を「クエリパラメータをページ内のすべてのリンクに付与する」ことにより解決していますが、さらにベターな方法として別エントリで「クッキーを利用した方法」についても紹介しています。合わせて御覧ください。
広告流入した訪問者のURLパラメータを保持したい
リスティング広告やバナー広告などをクリックして訪問者がWebサイトに流入した際には、ランディングページのURLには代表的なものとして次のようなクエリパラメータが付与されます。
- utm_medium
- utm_source
- utm_campaign
- gclid
utm_xxxは、流入元のメディアやキャンペーンを識別するためのパラメータ(UTMパラメータ)です。gclidはGoogle広告の場合に付与されるクリック識別IDです。
- Google Click Identifier (GCLID): Definition - Google Ads Help
- Tag your Google Ads final URLs - Analytics Help
そしてよくあるパターンとしては、広告のランディングページにサービスの申し込みや問い合わせフォームを設置して、フォーム送信時に現在のURLのクエリパラメータを取得して合わせて送信することにより、広告の効果測定に利用することができます。

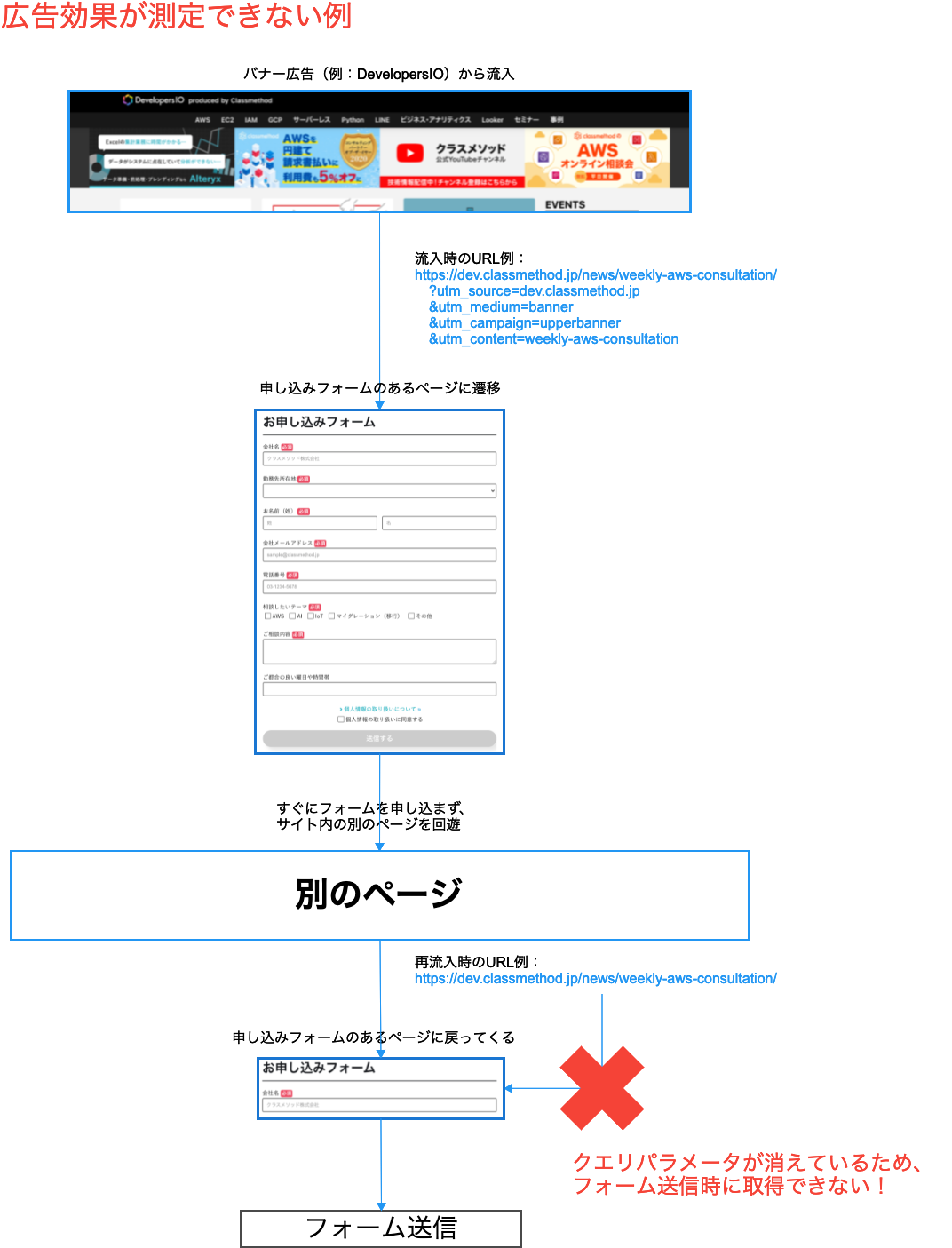
しかし、訪問者が流入時にすぐに申し込みをするのではなく、サイト内の別ページを回遊した後にまたフォーム画面に戻ってきた場合は、広告流入時のクエリパラメータは保持できずに消えてしまっているため、フォームを送信しても広告効果測定が精度良く行えなくなってしまいます。

そこでこの問題を解決する方法を考えてみました。
ドンピシャな方法が紹介されていた
次のサイトでドンピシャな方法が紹介されていました。
紹介されていたのは、Google Tag ManagerのカスタムHTMLタグで次のようなJavaScriptスクリプトを実行するタグを利用する方法です。
<script>
(function () {
//クエリ付与対象とするリンクのドメイン一覧
var domainsToDecorate = [
'domain1.com',
'domain2.net'
],
//保持対象のパラメータ一覧
queryParams = [
'utm_medium',
'utm_source',
'utm_campaign',
'gclid',
'something_else'
];
//ページ内のリンク(aタグ)をすべて取得
var links = document.querySelectorAll('a');
//ページ内のリンク毎の処理
for (
var linkIndex = 0;
linkIndex < links.length;
linkIndex++
) {
for (
var domainIndex = 0;
domainIndex < domainsToDecorate.length;
domainIndex++
) {
//ページ内のリンクが対象ドメインの場合、リンクURLを置き換え
if (
links[linkIndex].href.indexOf(
domainsToDecorate[domainIndex]
) > -1 &&
links[linkIndex].href.indexOf('#') === -1
) {
links[linkIndex].href = decorateUrl(
links[linkIndex].href
);
}
}
}
//ページ内のリンクURLに、現在のURLのクエリパラメータを連結
function decorateUrl(urlToDecorate) {
urlToDecorate =
urlToDecorate.indexOf('?') === -1
? urlToDecorate + '?'
: urlToDecorate + '&';
var collectedQueryParams = [];
for (
var queryIndex = 0;
queryIndex < queryParams.length;
queryIndex++
) {
if (getQueryParam(queryParams[queryIndex])) {
collectedQueryParams.push(
queryParams[queryIndex] +
'=' +
getQueryParam(queryParams[queryIndex])
);
}
}
//クエリパラメータがない場合はURL末尾の?を削除
return collectedQueryParams.length === 0
? urlToDecorate.slice(0, -1)
: urlToDecorate +
collectedQueryParams.join('&');
}
//現在のURLのクエリパラメータを取得
function getQueryParam(name) {
if (
(name = new RegExp(
'[?&]' + encodeURIComponent(name) + '=([^&]*)'
).exec(window.location.search))
)
return decodeURIComponent(name[1]);
}
})();
</script>
コメントと、クエリパラメータがない場合はURL末尾の?を削除するようにしている(66-69行目で)以外はオリジナルのままです。
このタグにより、ページアクセス時に現在のURLのクエリパラメータをページ内のリンクに自動で付与できるようになるので、広告流入後にサイト内を回遊してもURLのクエリパラメータを保持できるようになります。
これを利用して今回の問題を解決してみます。
やってみた
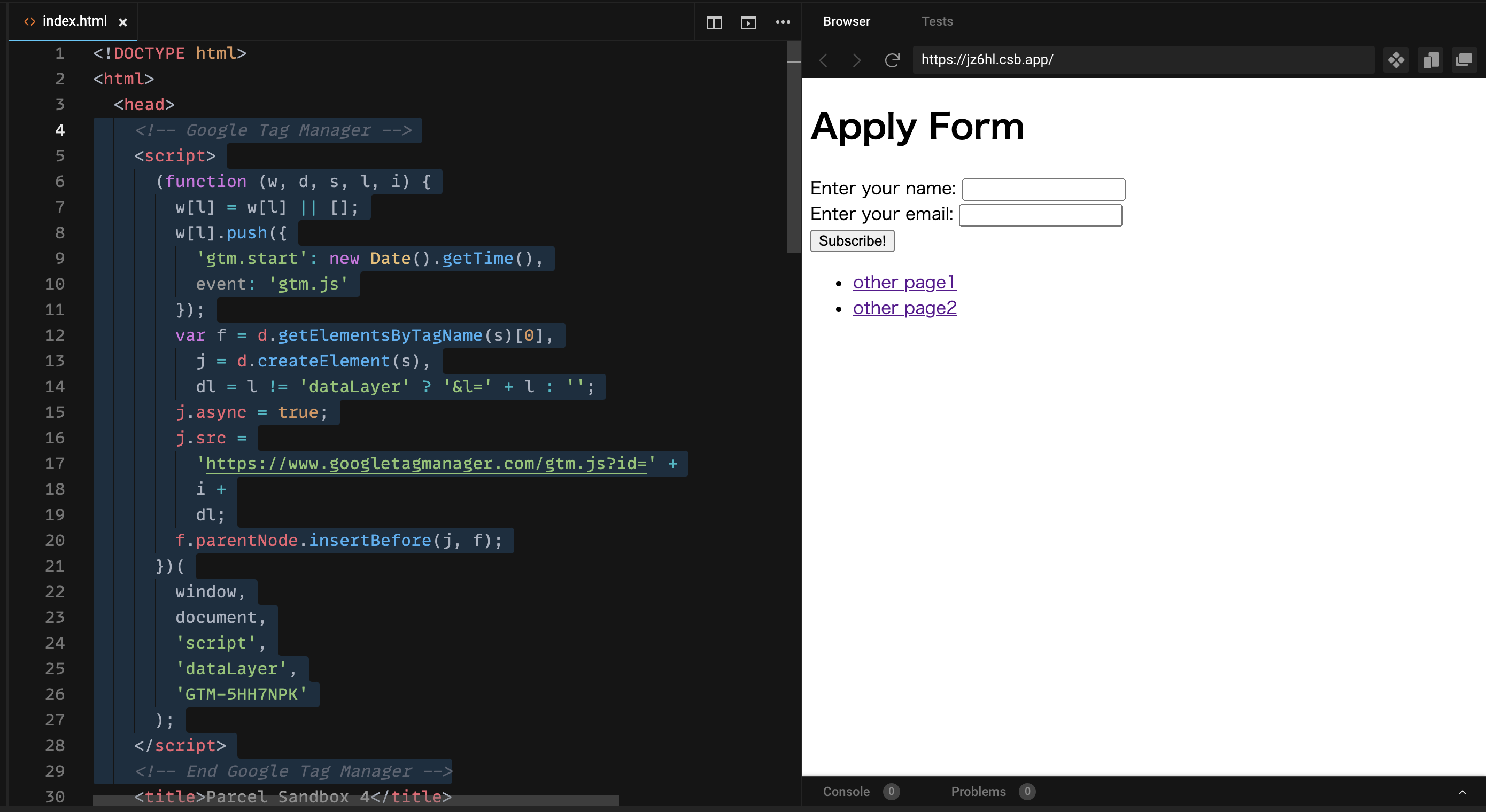
対象のWebサイト
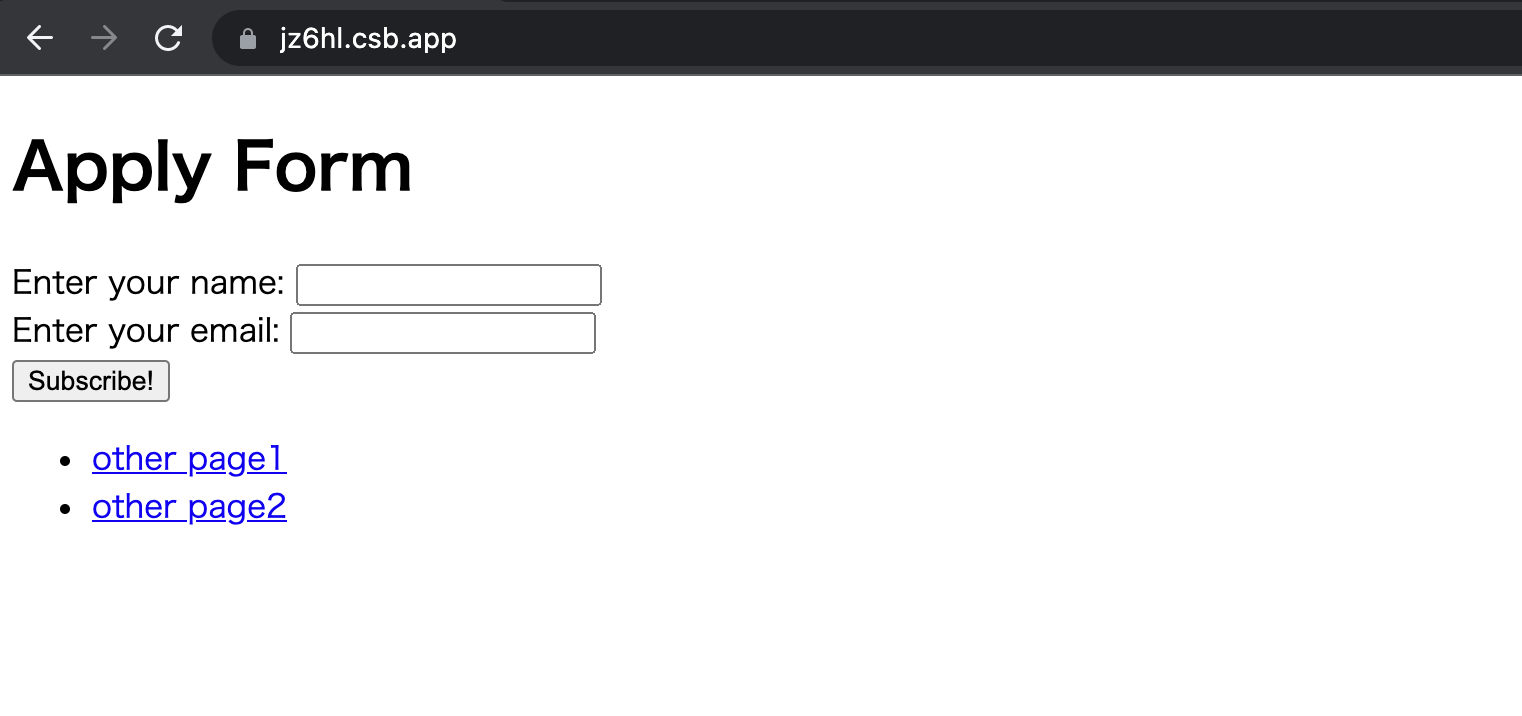
このようなWebサイト(https://jz6hl.csb.app/)を対象とします。このページが広告クリック後のランディングページとなります。

ページ内には同サイト(同ドメイン)の他のページへのリンクが設置されています。

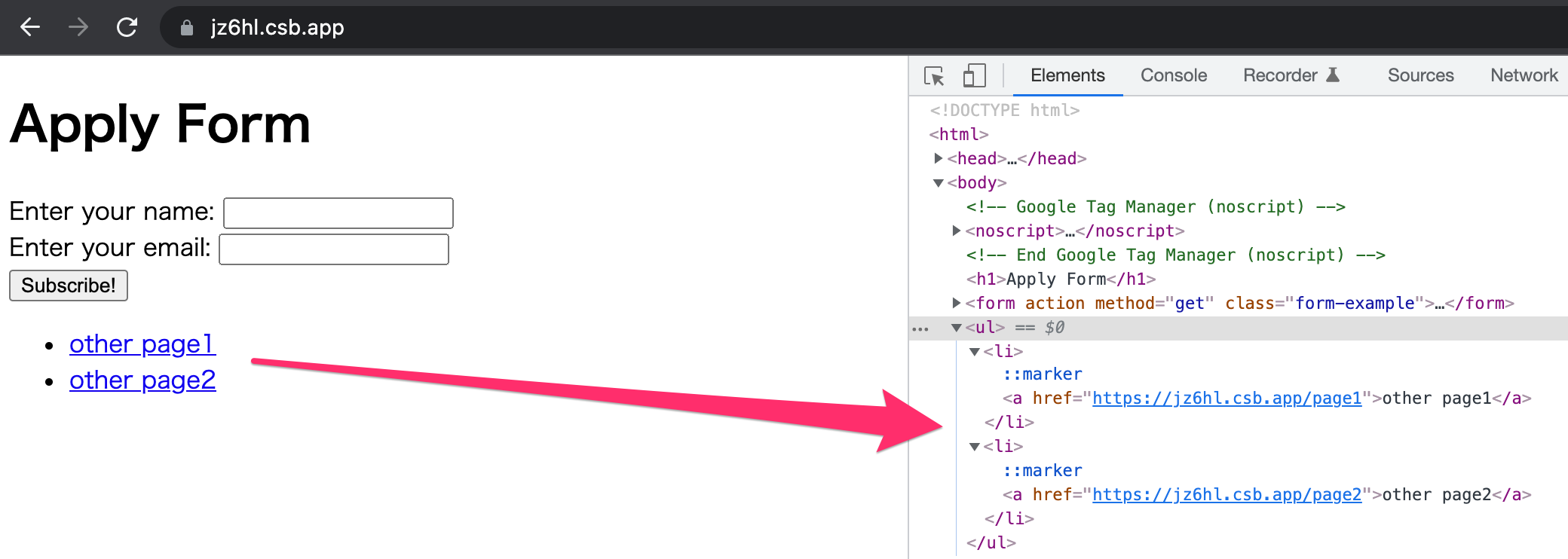
またこのページのHTMLソースにはすでにGoogle Tag Managerのタグが設定済みです。

Google Tag Managerの設定
スクリプトの編集
前述のタグの冒頭を編集します。今回は、遷移先ドメインはjz6hl.csb.appのみ、保持対象のパラメータはutm_medium、utm_source、utm_campaign、gclidの4つです。
//クエリ付与対処とするリンクのドメイン一覧
var domainsToDecorate = [
'jz6hl.csb.app'
],
//保持対象のパラメータ一覧
queryParams = [
'utm_medium',
'utm_source',
'utm_campaign',
'gclid'
];
ちなみにドメインはトップドメインだけを指定すればサブドメインも対象にしてくれます。
Google Tag Managerへのタグの追加
編集したタグをGoogle Tag Managerのタグに追加してページ上で実行されるようにします。
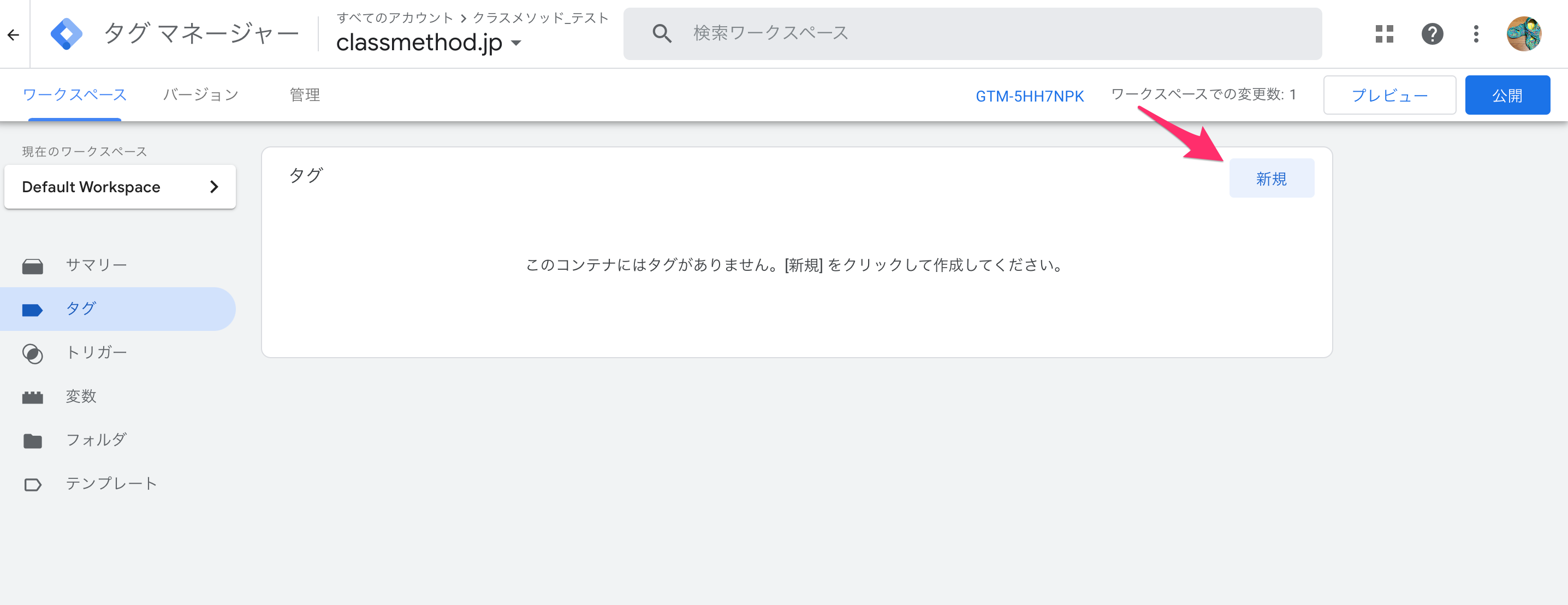
Google Tag Managerの管理画面を開き、[ワークスペース]-[タグ]で[新規]をクリック。

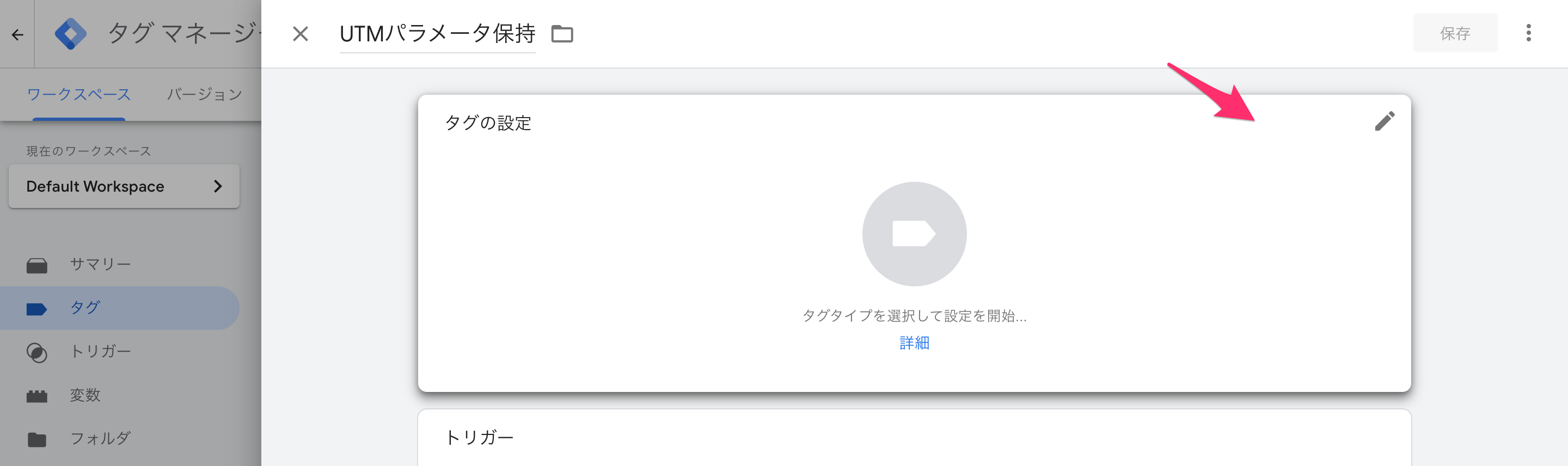
タグ名を付けて、[タグの設定]をクリック。

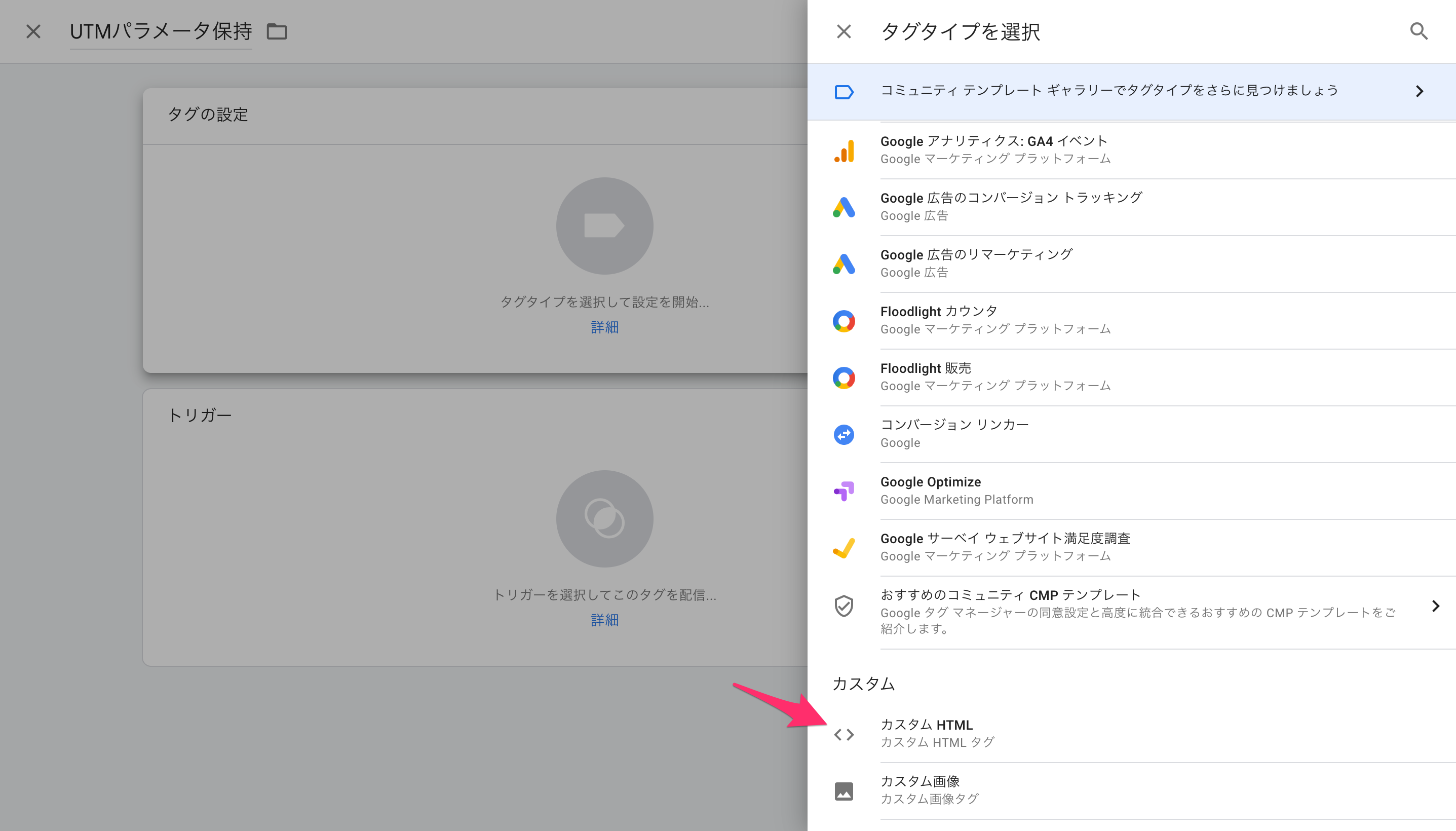
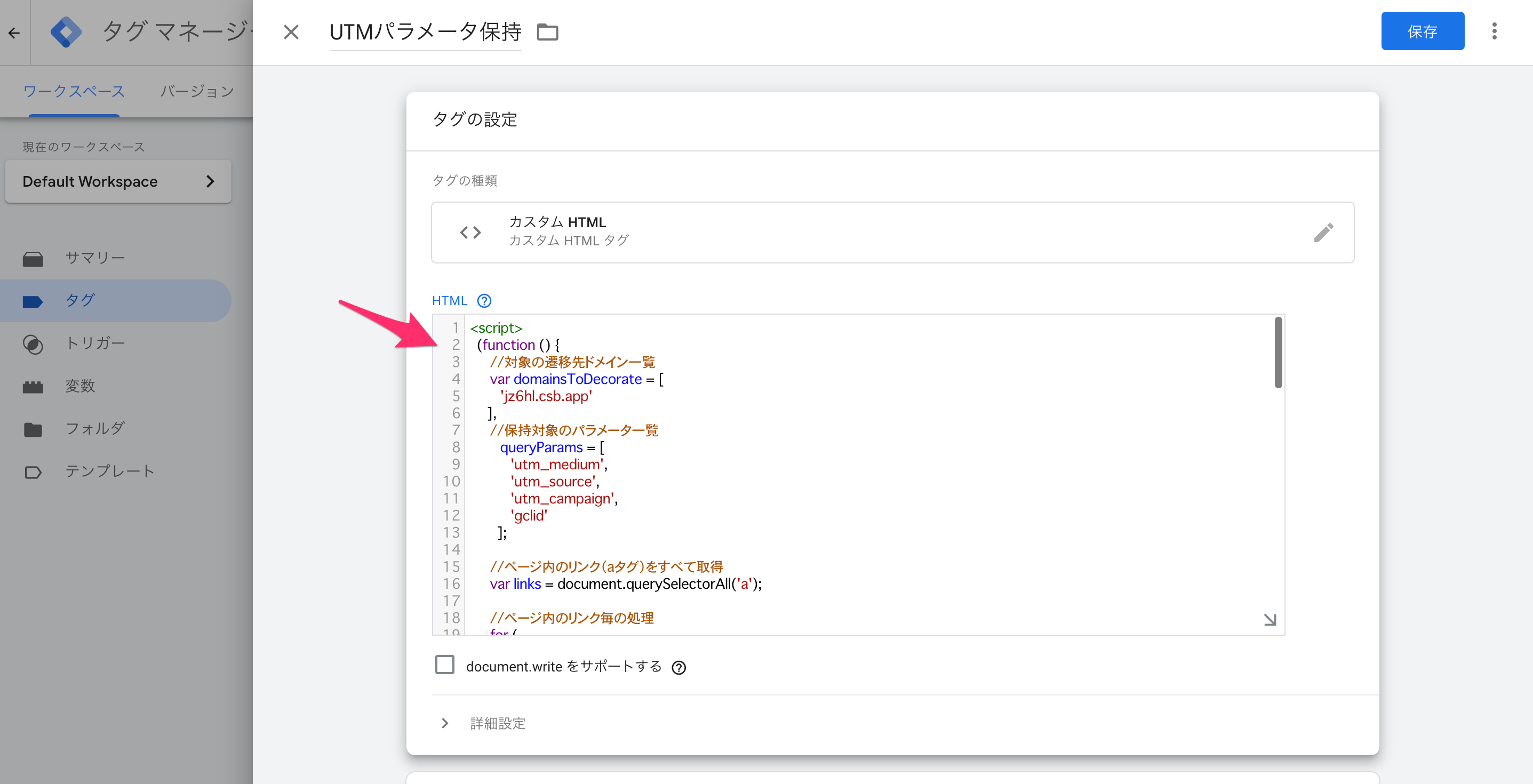
[タグタイプを選択]でカスタム HTMLを選択。

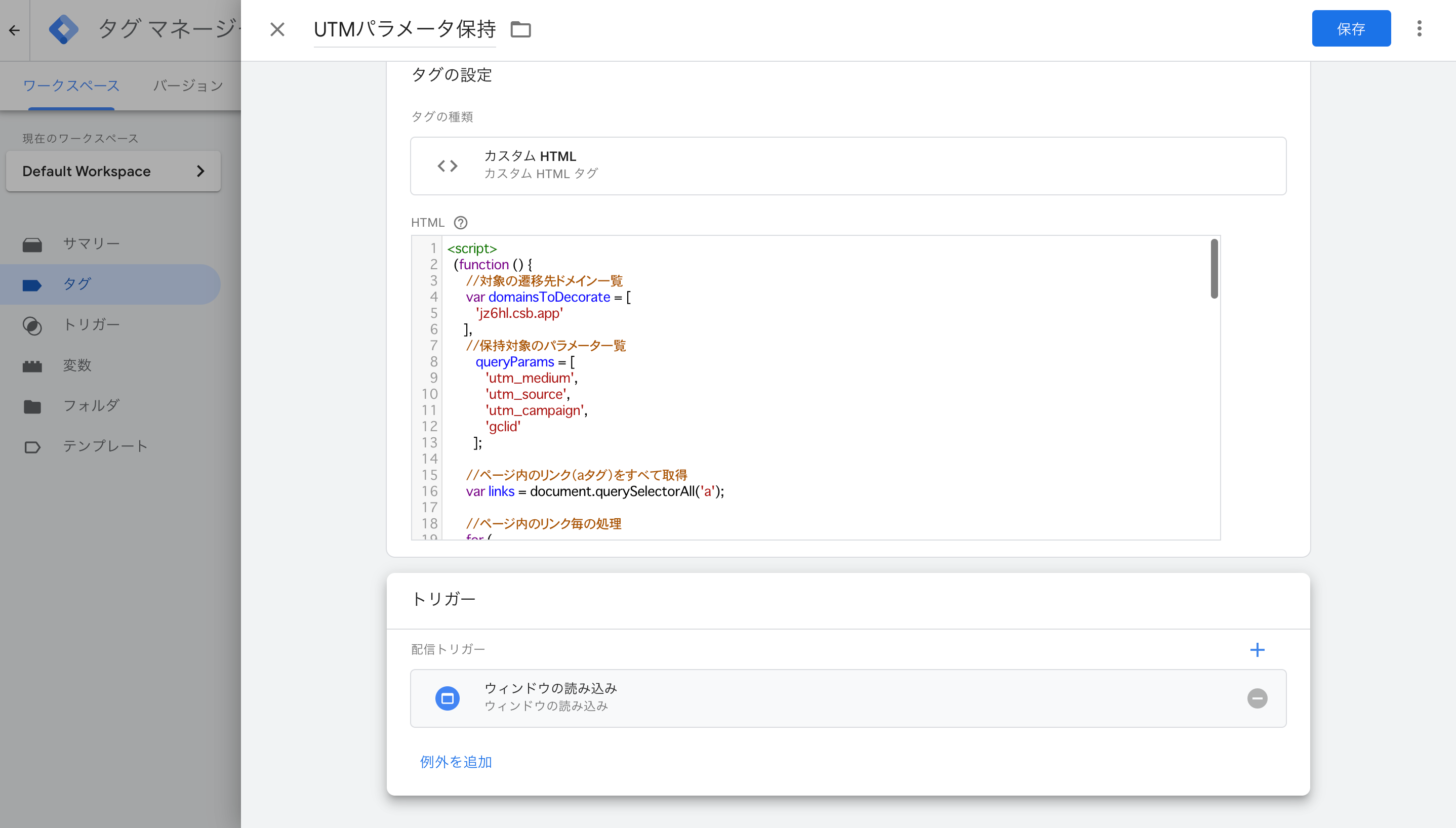
そしてHTML欄に編集済みのタグをペーストします。

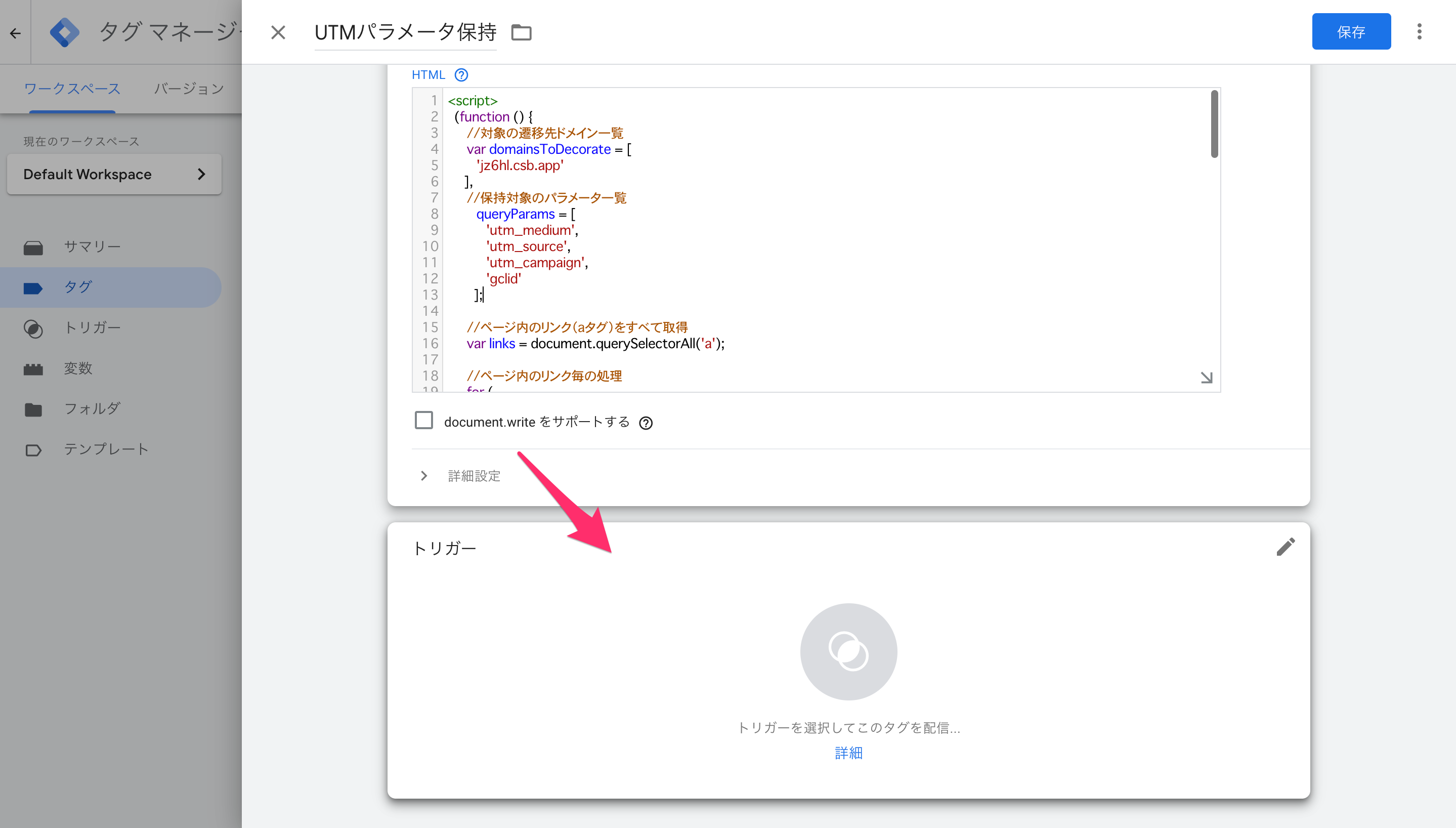
次にその下の[トリガー]をクリック。

すべてのページでタグ内のスクリプトが実行されるようにAll Pageを選択。(後述しますが、Webサイトの実装によっては別のトリガーを選択する必要があります)

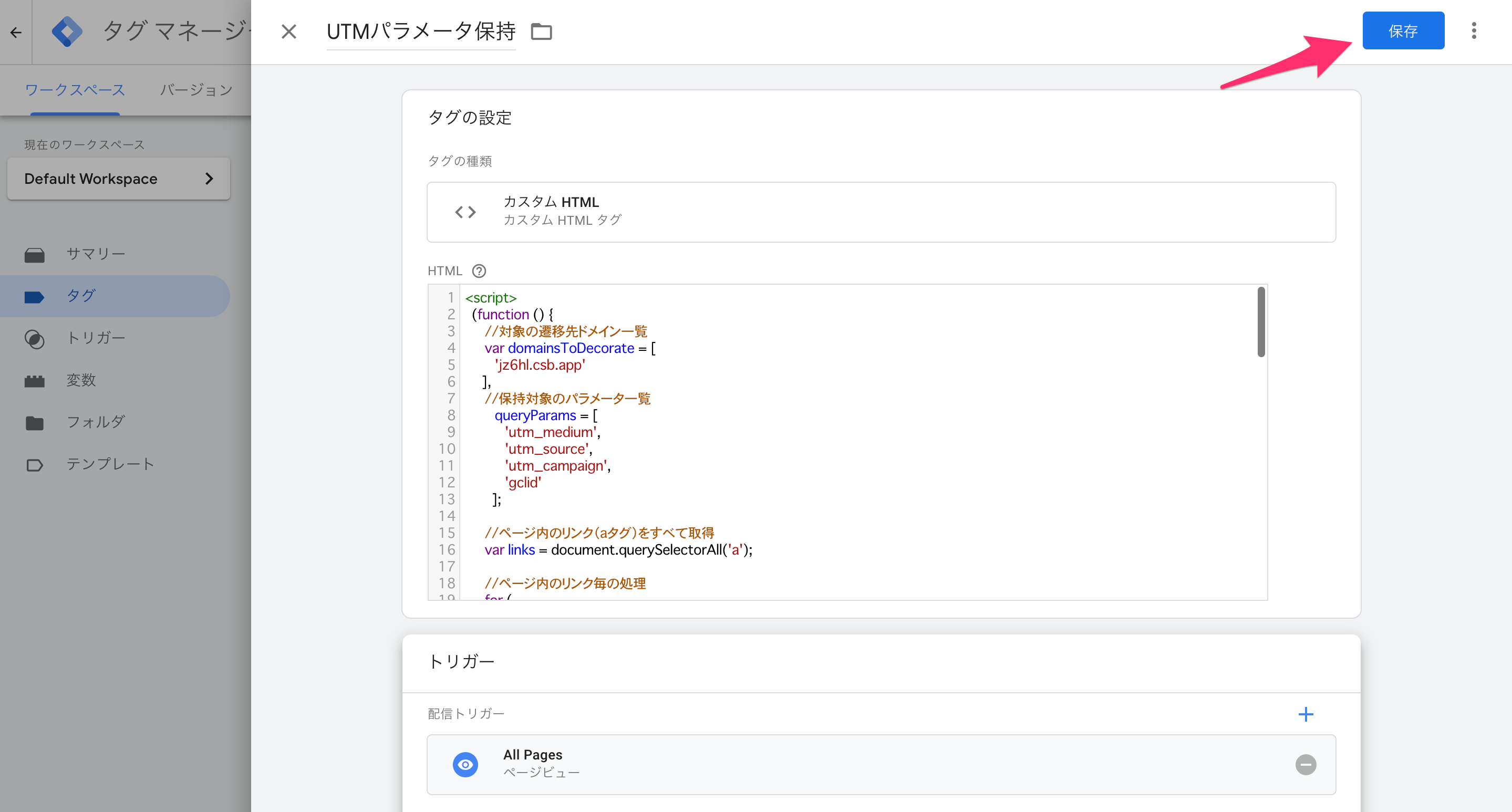
配信トリガーを追加できました。[保存]をクリックして作成を保存します。

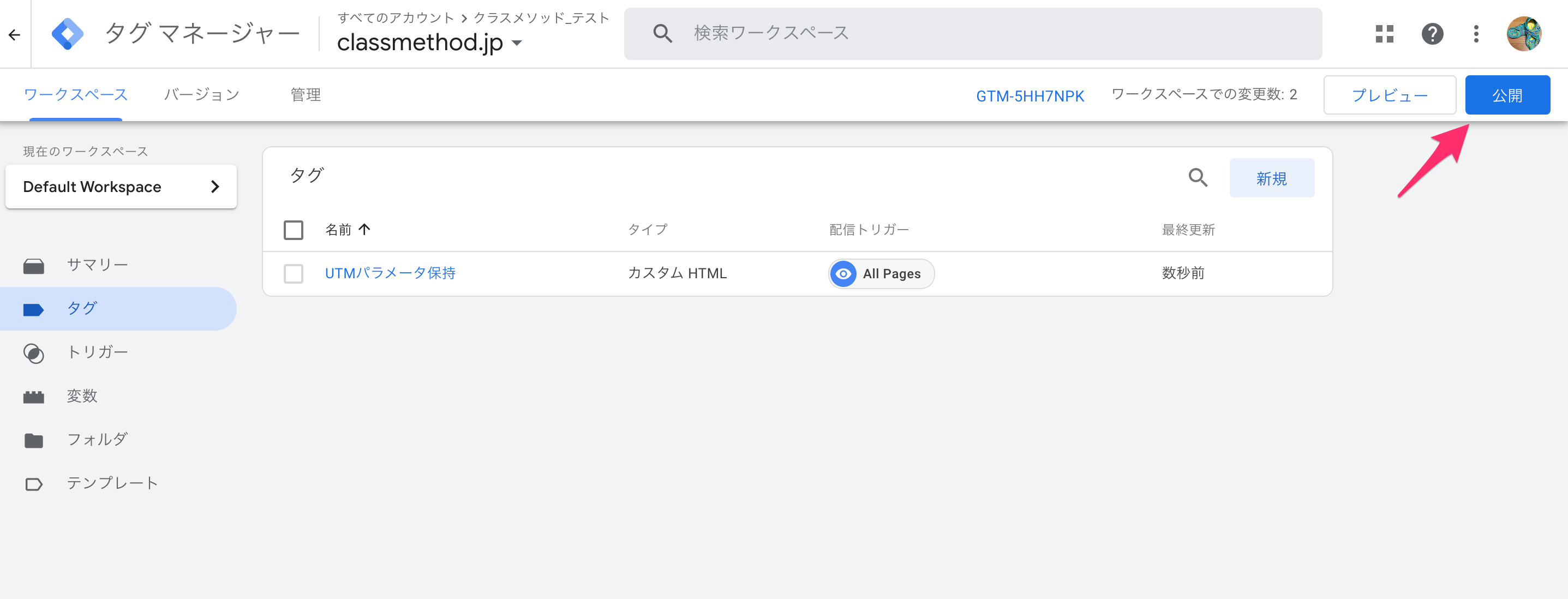
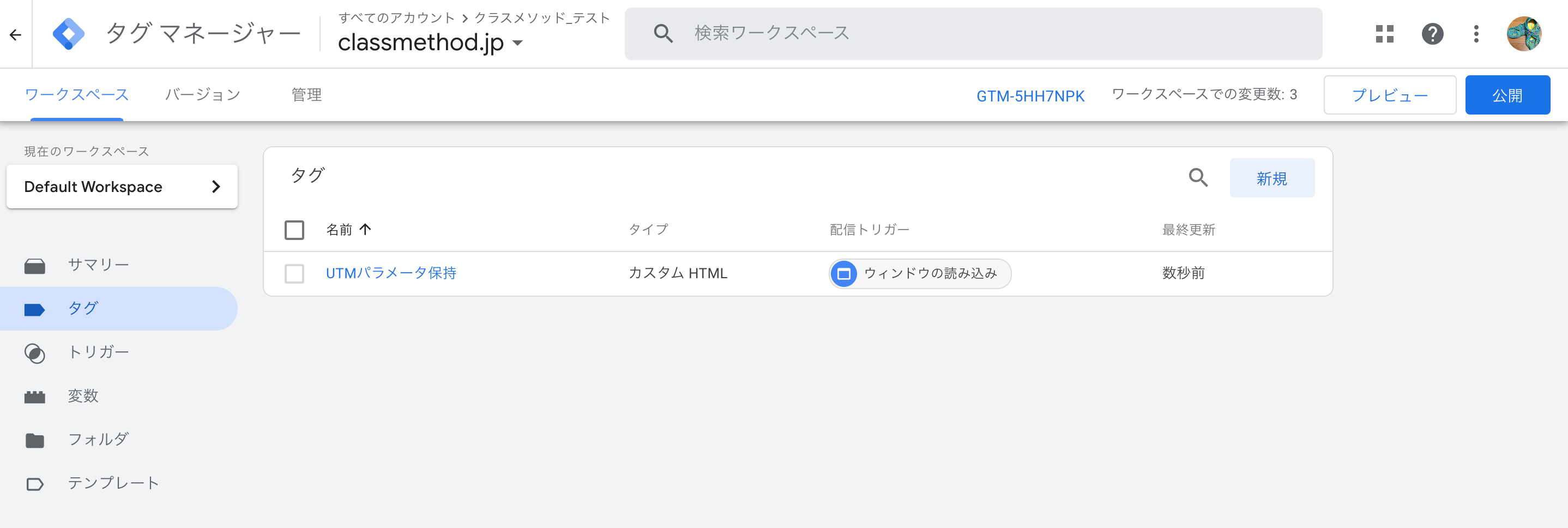
タグを追加できました。右上の[公開]ボタンより、タグの追加を忘れずに反映させます。

動作
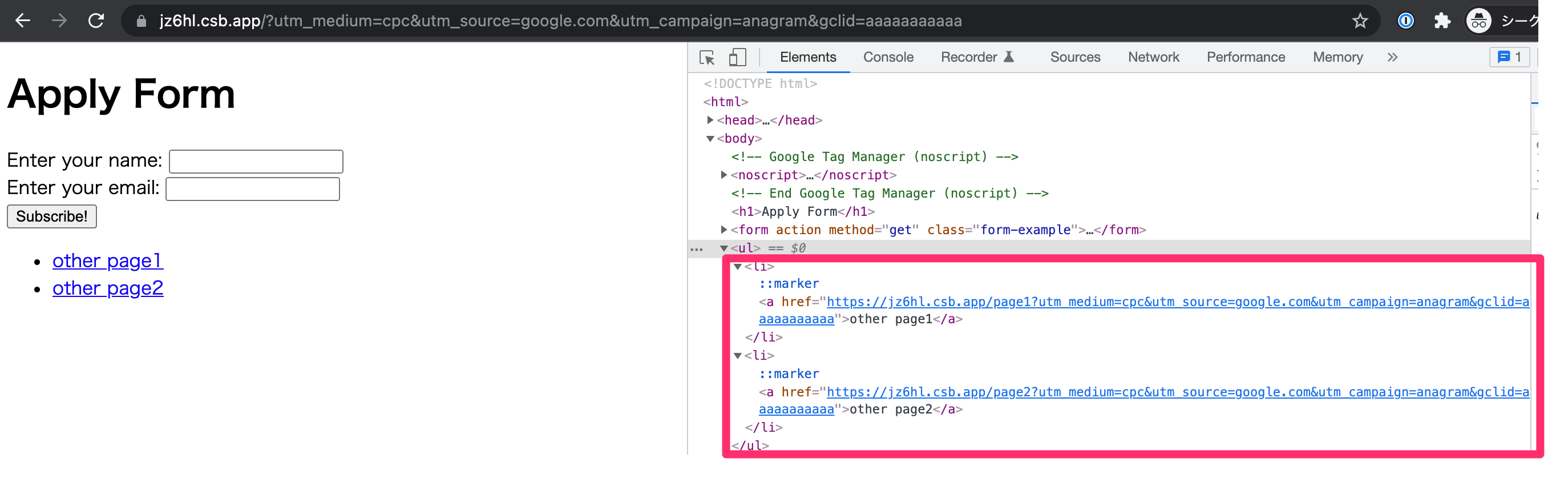
次のような広告流入を想定した、クエリパラメータの付いたURLでWebサイトを開いてみます。
https://jz6hl.csb.app/?utm_source=google.com&utm_medium=cpc&utm_campaign=anagram&gclid=aaaaaaaaaaa
Webサイトのページを開けました。ページ内のリンクのURLを確認すると、タグの処理によりpage1およびpage2ともに同じクエリパラメータが付与されています。

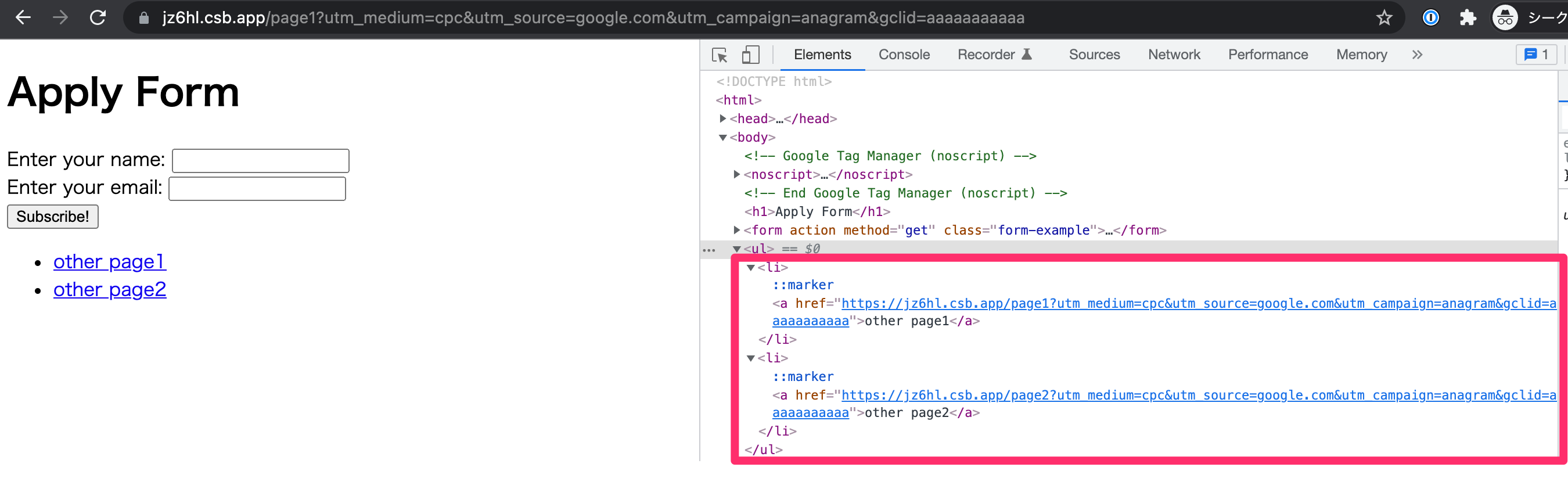
page1のリンク(/page1)をクリックしてページ遷移してみます。
するとクエリパラメータ付きでpage1のページ(/page1)を開けますが、そのページ内のリンクにもタグの処理により同じクエリパラメータが付与されています。

これにより広告流入後にサイト内を回遊したとしても、広告効果測定に必要なクエリパラメータを持ち回りできるようになりました。
注意点
クライアントサイドで動的生成されるWebサイトの場合
今回対象としたのは静的なWebサイトでした。
しかしページコンテンツがクライアントサイドでJavaScriptにより動的に生成されるWebサイトの場合は、上手く動かない場合があります。なぜならクエリパラメータを付与したいリンクが動的生成される前に、今回のタグのスクリプトが先に実行される場合があるからです。
そのようなWebサイトでは、Google Tag Managerのタグの配信トリガーを動的生成に対応可能なものを選択する必要があります。
タグの[トリガーの選択]で[+]をクリックします。

[トリガーの選択]をクリックします。

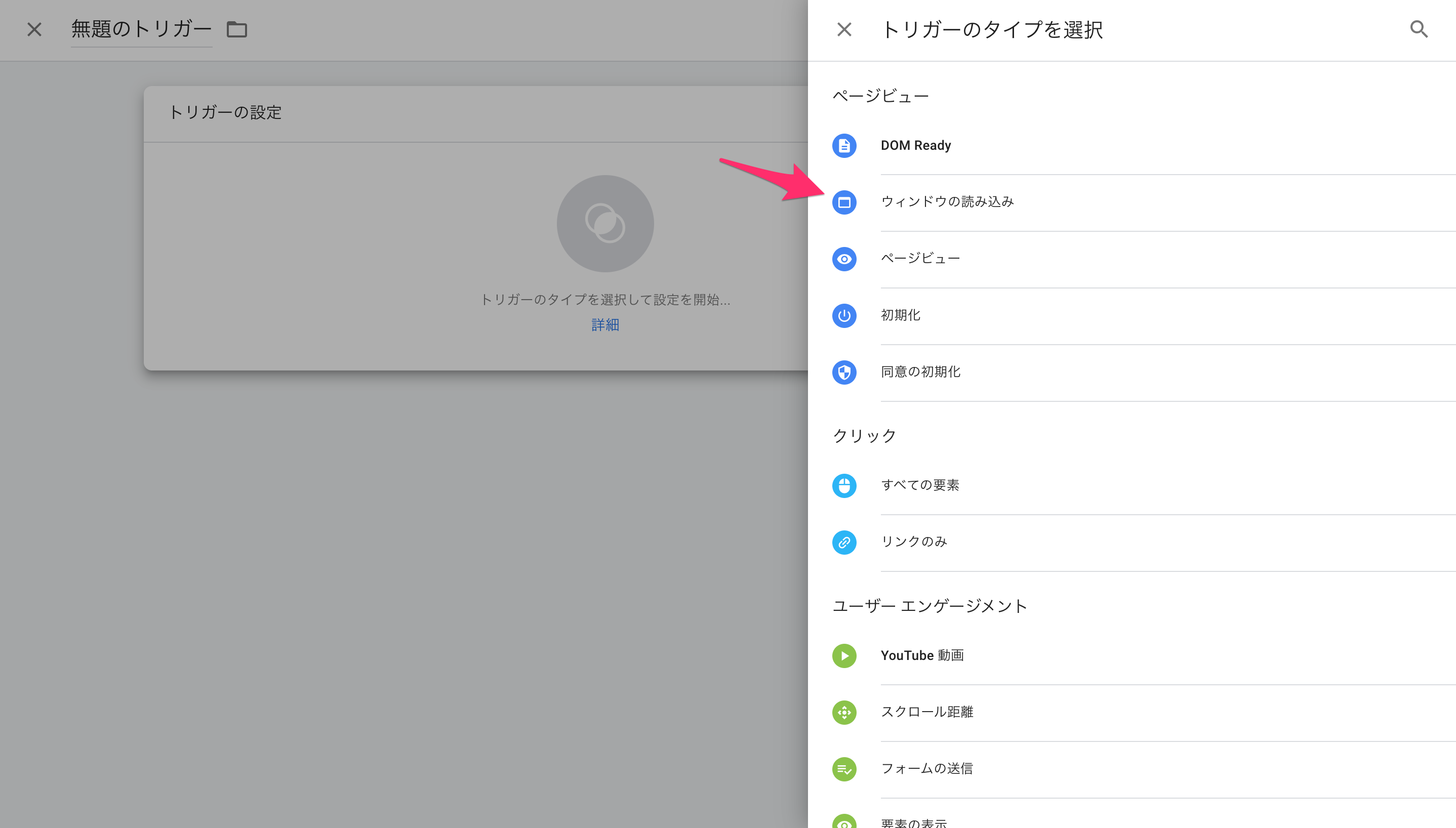
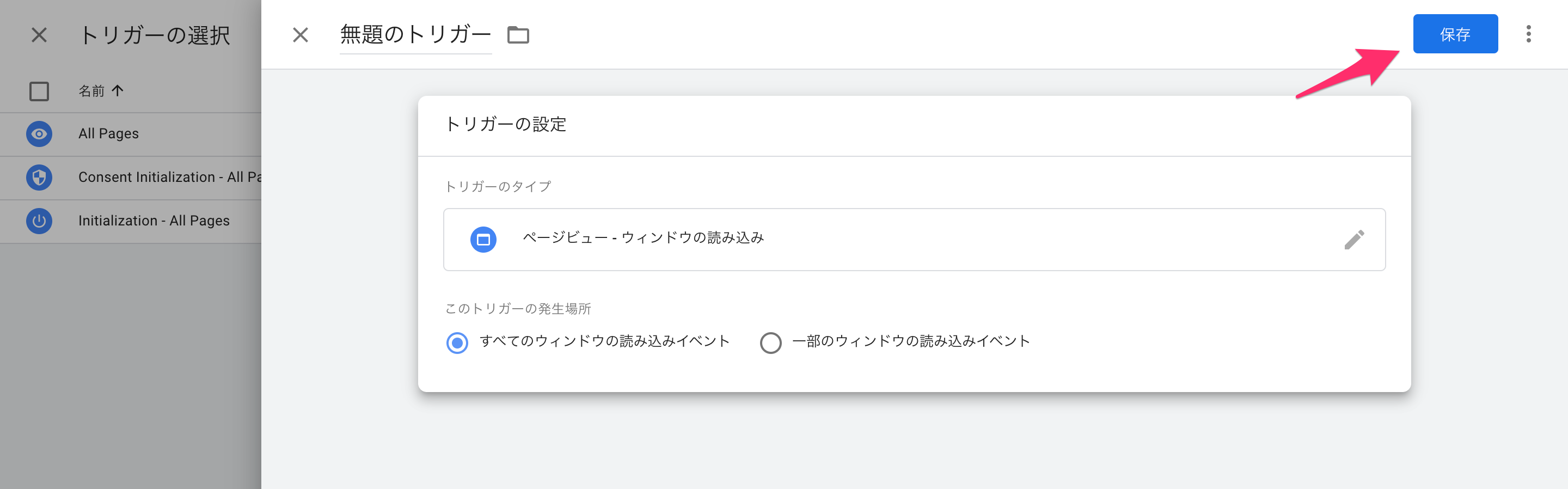
[トリガーのタイプの選択]でウィンドウの読み込みを選択します。

選択できたら[保存]をクリック。

タグに対してトリガーを選択できました。[保存]をクリック。

配信トリガーをウィンドウの読み込みに変更できました。

このウィンドウの読み込みは、ページウィンドウ内のすべての要素が読み込まれたことを、タグ配信のトリガーとするため、クライアントサイドで動的生成されるWebサイトにも対応できるようになります。
おわりに
広告流入後のサイト内回遊時にURLパラメータを保持して広告効果測定の精度を上げる方法を確認してみました。
今回の調査によりマーケティング担当者にはこんな悩みがあるんだなというのを知ることができました。そして今回の方法を紹介してくださっていたAnalytics maniaにはすごく感謝です。
以上