
LIFF CLI v0.2.0で追加されたserveコマンドを使ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
2024/09/24にLIFF CLI v0.2.0がリリースされて、その際にLIFF CLIのserveコマンドが実装されました。この記事ではserveコマンドの使い方を紹介しようと思います。
serveコマンドでは以下のことができます。
- ローカル開発サーバーをhttpsで起動する
- LIFF Inspectorでデバッグ
また、serveコマンドを実行すると、エンドポイントURLを自動で書き換えることができます。通常だとLINE Developersの設定画面から書き換えないといけないので、その手間が省けます。
ローカル開発サーバーをhttpsで起動する
LIFFアプリ作成
検証のため、まずはLIFFアプリのプロジェクトを作成しました。
npx @line/create-liff-app
cd <プロジェクト名>
npm run dev
➜ Local: http://localhost:5173/
このとき開発サーバーはhttpで起動しています。これをhttps化していきます。
LIFF CLIで初めて扱うチャネルの場合は、LIFF CLIにチャネルの追加が必要です。
$ liff-cli channel add <チャネルID>
このコマンドでは、チャネルシークレットも求められます。
証明書の作成
serveコマンドを実行する前に、https化にあたり証明書と秘密鍵が必要になります。
公式ドキュメントではmkcertを使って証明書と秘密鍵を用意する方法が紹介されています。
mkcertを初めて使う場合は、mkcertのインストールやルート証明書のインストールが必要です。
# macOSの場合(Homebrewを使用)
$ brew install mkcert
# Windowsの場合(Chocolateyを使用)
$ choco install mkcert
# ルート証明書のインストール
$ mkcert -install
プロジェクトのルートで、localhostの証明書を発行
$ mkcert localhost
証明書(localhost.pem)と秘密鍵(localhost-key.pem)が作成できました。
serveコマンド実行
serveコマンドの動作条件が整ったので、serveコマンドを使ってローカル開発サーバーをhttps化します。
serveコマンドを使う場合は、httpの開発サーバーと並行に実行する必要があります。おそらくserveコマンドにより、httpサーバーにproxyを介してhttps化しているのだと思います。
# 別のターミナルで実行
$ npm run dev
$ liff-cli serve \
--liff-id <LIFF ID> \
--url http://localhost:5173/
Successfully updated endpoint url for LIFF ID: <LIFF ID>
→ LIFF URL: https://liff.line.me/<LIFF ID>
→ Proxy server: https://localhost:9000/
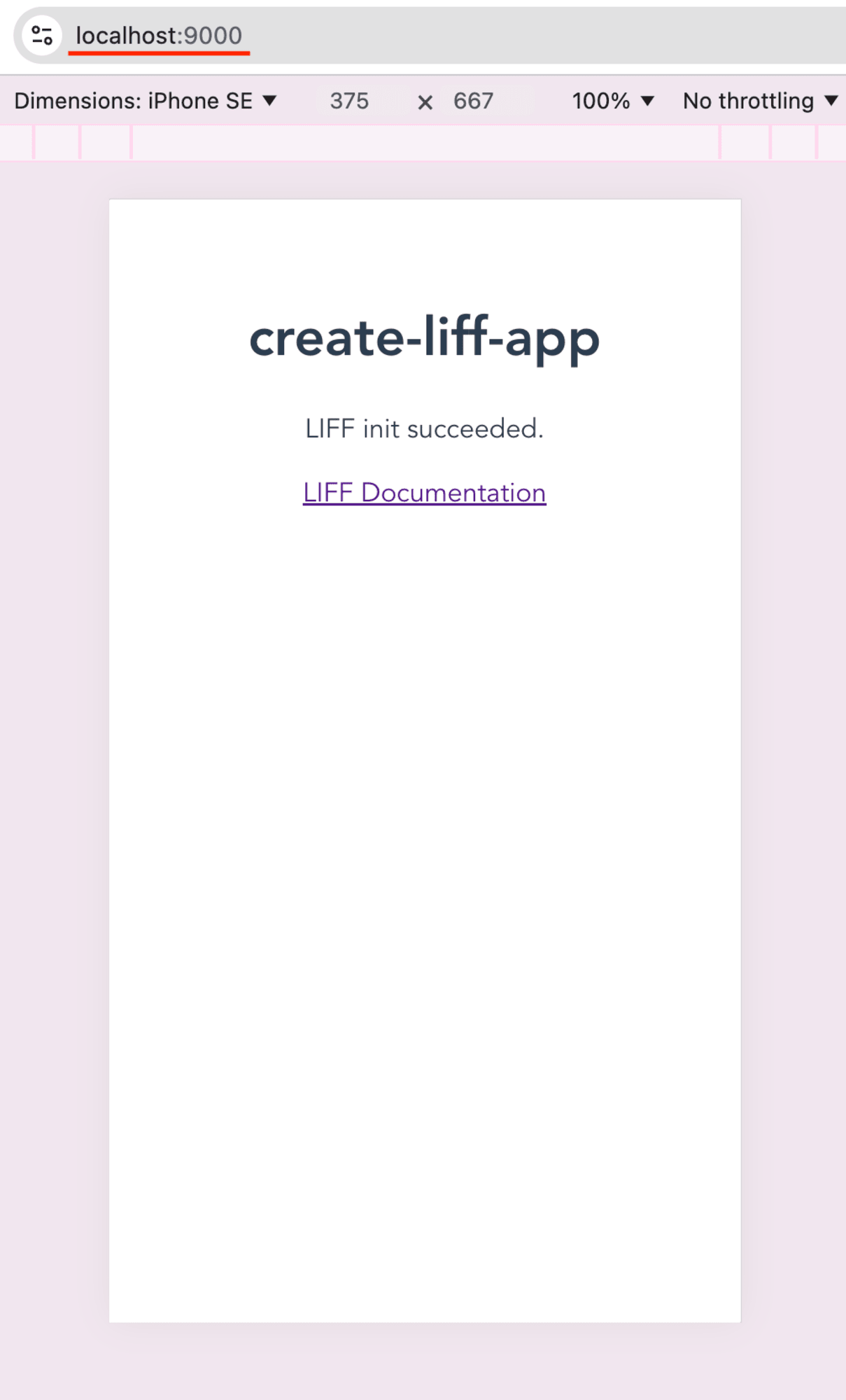
これでhttpsで実行できました!

エンドポイントURLも自動的に書き換わっていました!

開発で複数回実行する場合
コマンドとして毎回入力するのは大変なので、package.jsonのscriptsに書いておくと楽に実行できますね。
"scripts": {
"dev": "vite",
"dev:https": "liff-cli serve --liff-id <LIFF ID> --url http://localhost:5173/"
}
さらに、2つのコマンドを別々のターミナルで起動するのは手間なのでconcurrentlyなどを使うと一回のコマンド実行で済みます。
"dev:https": "concurrently 'vite' 'liff-cli serve --liff-id <LIFF ID> --url http://localhost:5173/'",
その他
自分は普段devcertを使って、localhostをhttps化しています。devcertはNode.js環境向けに設計されており、LIFFアプリの開発では、mkcertに比べてメリットも多いので紹介しておきます。
devcertはnode.jsパッケージなのでnpm installで入ってくれます。mkcertのようにbrewで入れる必要がありません。また証明書の発行も自動化できるので楽です。
LIFF Inspectorでデバッグ
LIFF CLIのserveコマンドにinspectフラグをつけるだけで、LIFF Inspectorが利用できます。
LIFF Inspectorではリモートデバッグができるので、実機で発生したエラーや、表示中のDOM要素を見ることができます。
以下の手順では、PCのchrome上で2つのタブを開き、一方はアプリの画面、もう一方でデバッグ画面を開いて、LIFF Inspectorを起動してみました。
まずフロント側でLIFF Inspector Pluginを導入しないといけないので、インストールします。
npm install @line/liff-inspector
src/App.tsx
import liff from '@line/liff';
import LIFFInspectorPlugin from '@line/liff-inspector';
liff.use(new LIFFInspectorPlugin());
serveコマンドにinspectフラグをつけて実行します
inspectフラグをつけて実行すると、LIFF Inspector ServerがSSL/TLSで暗号化された状態で起動します。LIFF Inspector ServerはLIFFアプリと ChromeDevToolsの通信を中継するサーバーです。
またアプリのローカルサーバーもhttpsで暗号化された状態で起動します。
# 別のターミナルで実行
$ npm run dev
$ liff-cli serve --liff-id <LIFF ID> --url http://localhost:5173/ --inspect
terminal上でLIFF URLが表示されます。最初はDevTools URL(デバック画面のURL)は表示されていませんが、LIFF URLを開くと表示されます。
> liff-cli serve --liff-id <LIFF ID> --url http://localhost:5173/ --inspect
Debugger listening on wss://192.168.2.102:9222
Successfully updated endpoint url for LIFF ID: <LIFF ID>.
→ LIFF URL: https://liff.line.me/<LIFF ID>
→ Proxy server: https://localhost:9000/?li.origin=wss%3A%2F%2Flocalhost%3A9222
connection from client, id: <LIFF ID>
DevTools URL: devtools://devtools/bundled/inspector.html?wss=localhost:9222/?hi_id=<LIFF ID>
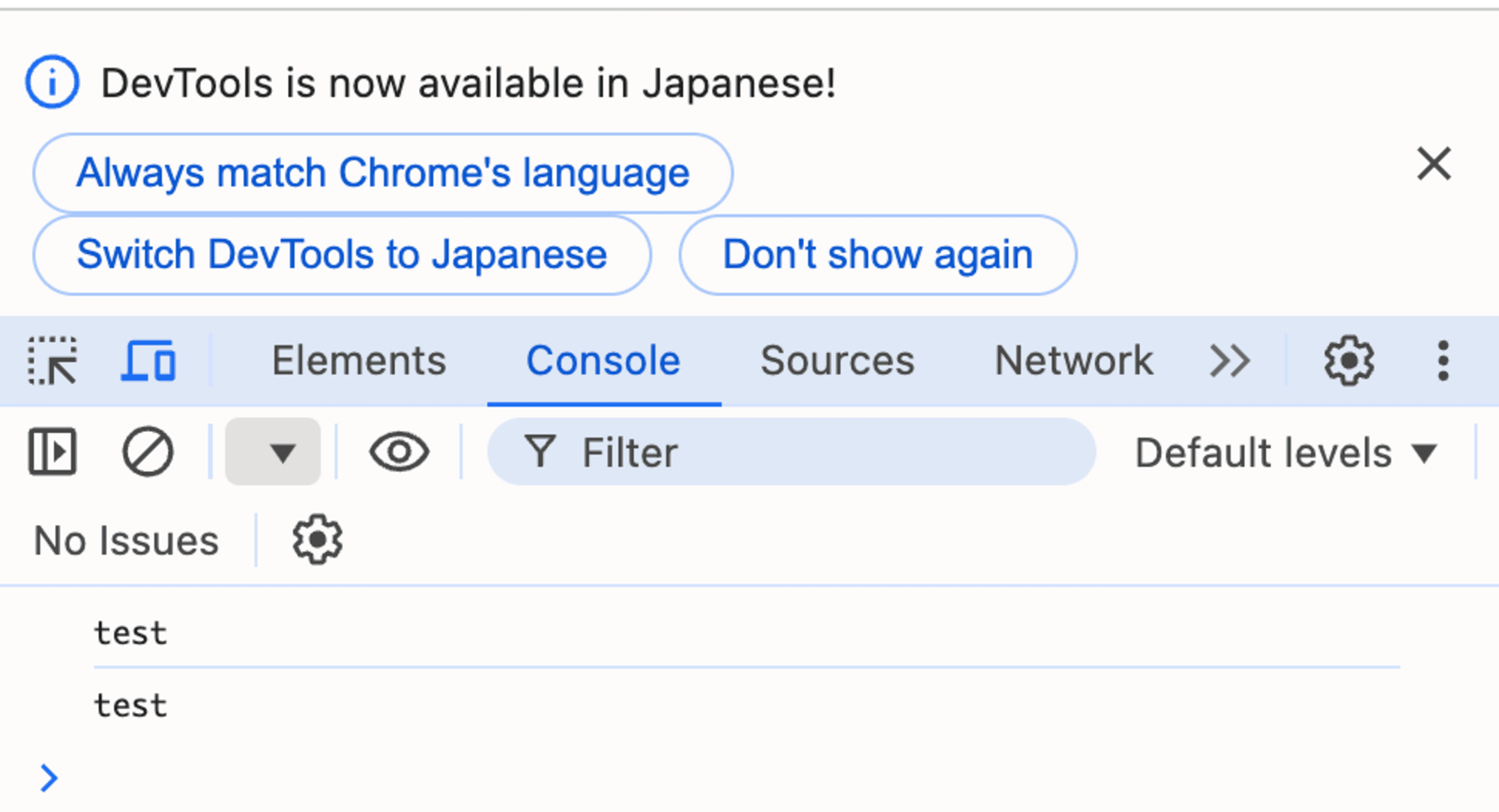
アプリ側で適当にログを吐くと、デバック画面の方にも表示されていました。

ローカル環境で起動したサーバーに実機でアクセスしてリモートデバッグをしようと思いましたが、LIFF CLIで簡単にやるのは出来なそうでした。おそらくアプリのローカルサーバーと、LIFF Inspector Serverの両方を外部から接続できるようにngrokなどを使って公開する必要があると思います。今回はLIFF CLIの紹介なので割愛します。
簡単に実機のログを取りたいなら、vConsoleを使ってみても良いかもしれません






