
LivePhotosKit JSを使用してWebページ上でLive Photosを再生する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんにちは。モバイルアプリサービス部の平屋です。
「Live Photos」はiPhone 6s 以降のiOS端末で撮影可能な写真です。撮影するときの操作は静止画を撮影する場合と同様ですが、静止画だけでなく「写真を撮影したタイミングの前後1.5秒の映像・音声」も記録されます。
Apple Developerの2017/4/20付のNews and Updatesで、「LivePhotosKit JS」が利用可能になったことが紹介されています。
本記事では、このライブラリを使用してWebページ上でLive Photosを再生する実装を紹介します。
検証環境
- macOS Sierra Version 10.12.4
- Google Chrome 58.0.3029.81 (64-bit)
目次
- LivePhotosKit JS
- iOS端末からLivePhotosを取り出す
- 最低限の構成でLive Photosを再生する
- Playerクラスを使用してLive Photosのプレイヤーの動作をカスタマイズする
- npm経由でLivePhotosKit JSを使用する
LivePhotosKit JS
LivePhotosKit JSはWebページ上でLive Photosを再生するためのJavaScriptのライブラリです。Live Photosの概要についてはこちらの記事で紹介しています。
LivePhotosKit JSは以下のブラウザをサポートしています。
| OS | ブラウザ |
|---|---|
| macOS | Safari, Chrome, Firefox |
| iOS | Safari, Chrome |
| Windows | Chrome, Firefox, Edge, Internet Explorer 11 |
| Android | Chrome (Performance depends on device) |
iOS端末からLivePhotosを取り出す
まずはiOS端末からLivePhotosを取り出す方法を解説します。
ここではmacOSのPhotosアプリを使用してLivePhotosを取り出す方法を解説します。その他の方法についてはこちらのページをご覧ください。
macOSのPhotosアプリを使用してLivePhotosを取り出す
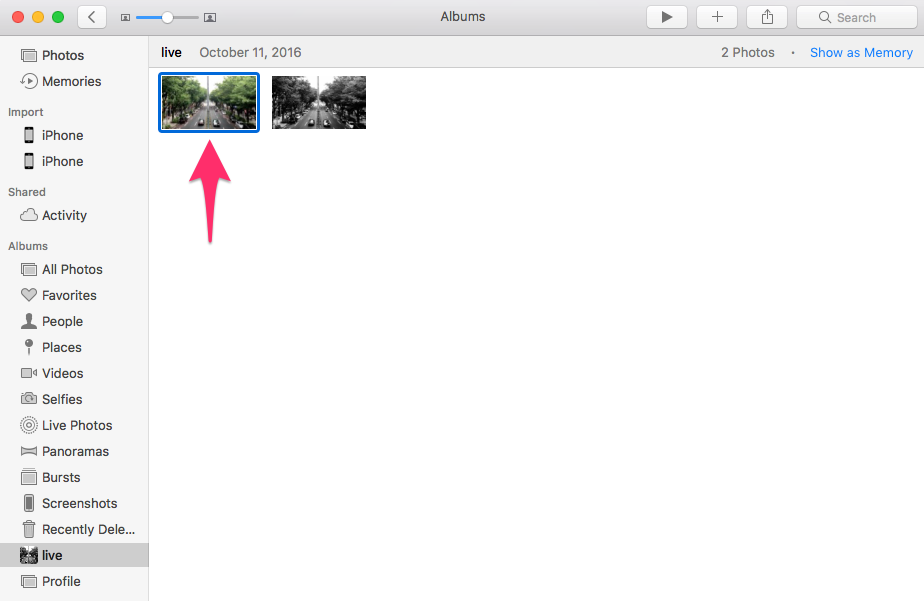
iOS端末をMacに接続し、Photosアプリを起動し、任意のLivePhotosを選択します。

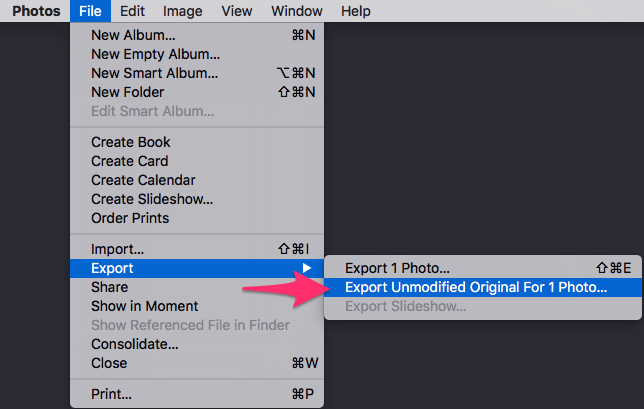
「File」->「Export」->「Export Unmodified Original to a Photo...」をクリックします。

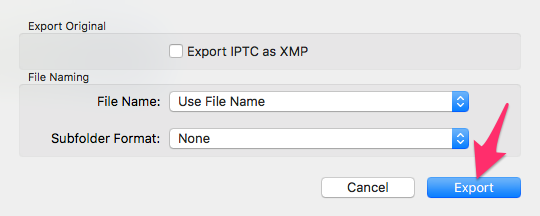
「Export」をクリックします。

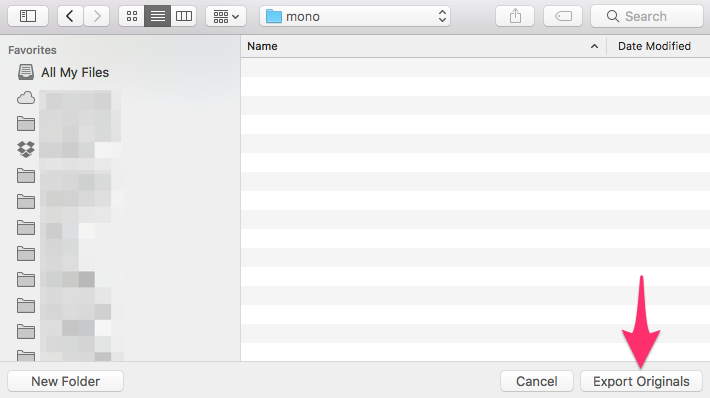
出力先を選択し、「Export Originals」をクリックします。

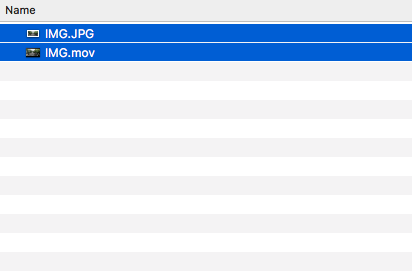
出力先にディレクトリにJPGとmovファイルが出力されたことを確認できました。Live Photosの実体はこの2つのファイルです。

最低限の構成でLive Photosを再生する
まずは、最低限の構成でLive Photosを再生する方法を紹介します。
実装
デフォルトの再生機能だけで十分な場合は、以下のように「[1]LivePhotosKit JSのスクリプトを埋め込み」と「[2]プレイヤー用の属性を指定」の要素をHTMLに追加します。これだけで、Live Photosの再生機能を提供できます。
動作結果
上記実装の動作は以下のページで確認できます。
https://livephotoskitjssample.firebaseapp.com/with-declarative-html.html
ページ表示時にプレイヤーが読み込まれます。

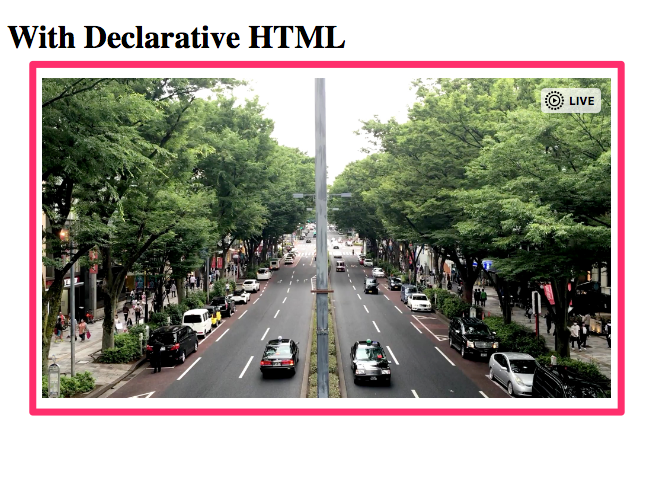
プレイヤーが表示されました。

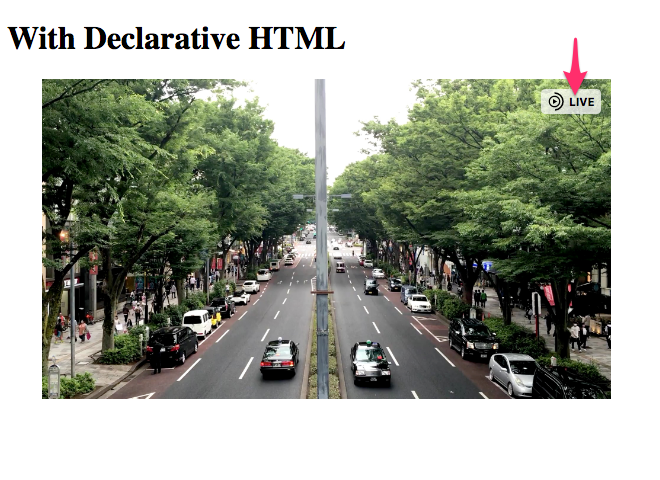
右上の「LIVE」と書かれた部分にマウスをホバーさせると、動画がロードされます。

動画のロードが終われば、再生できるようになります。右上の「LIVE」と書かれた部分にマウスをホバーさせている間、動画が再生されます。

Playerクラスを使用してLive Photosのプレイヤーの動作をカスタマイズする
次に、LivePhotosKit JSが提供するPlayerクラスを使用してLive Photosのプレイヤーの動作をカスタマイズする方法を紹介します。
実装(JavaScript)
[1]既存のDOM要素を指定してプレイヤーを作成
まずは、プレイヤーを作成します。ここでは、既存のDOM要素を指定してプレイヤーを作成し、静止画/動画ファイルを指定しています。
[2]プレイヤーのイベントリスナーを追加
プレイヤーのイベントを受信するようにすれば、再生準備完了、再生終了などのイベントを検知できます。ここでは、再生準備完了、再生終了、エラー発生時にコンソールログを表示するようにしています。
[3]ボタンのイベントリスナーを追加
Playerクラスには再生や停止などの再生制御用のメソッドが用意されています。これらのメソッドを使用すれば、再生のタイミングなどをカスタマイズできます。ここでは、Play/Stopボタンクリック時に、再生/停止を行なうようにしています。
実装(HTML)
「最低限の構成でLive Photosを再生する」で紹介したHTMLとほぼ同じです。
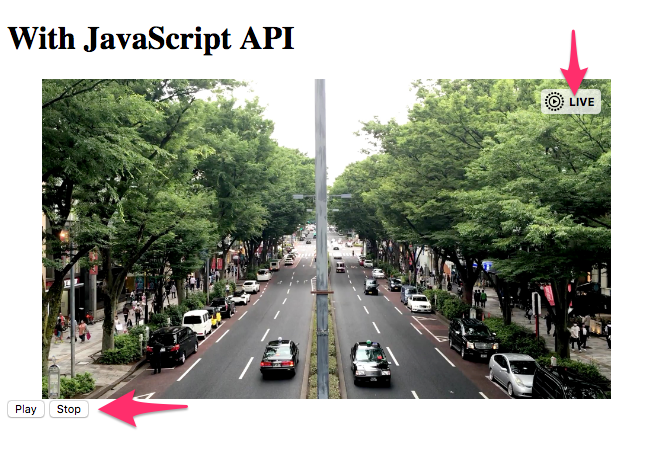
動作結果
上記実装の動作は以下のページで確認できます。
https://livephotoskitjssample.firebaseapp.com/with-js-api.html
右上の「LIVE」と書かれた部分にマウスをホバーした時の動きは「最低限の構成でLive Photosを再生する」の場合と同じです。
左下のPlay/Stopボタンをクリックすると、再生/停止を行なうことができます。

npm経由でLivePhotosKit JSを使用する
JavaScript用のパッケージマネージャー「npm」経由でLivePhotosKit JSを使用することもできます。
インストールとpackage.jsonを行なうには以下のコマンドを使用します。
npm install --save livephotoskit
さいごに
本記事では、LivePhotosKit JSを使用してWebページ上でLive Photosを再生する実装を紹介しました。
Live Photosの実体は静止画/動画ファイルの組み合わせなので、独自の実装でも再生することはできますが、LivePhotosKit JSを使用すればLive Photosをより簡単に再生することができます。
参考資料
Apple Developer
- Introducing LivePhotosKit JS - News and Updates - Apple Developer
- LivePhotosKit JS
- LivePhotosKit.Player - LivePhotosKit JS
- Live Photos - Apple Developer









