![[React] react-cookieでクッキーを管理してみた](https://devio2023-media.developers.io/wp-content/uploads/2019/01/react.jpg)
[React] react-cookieでクッキーを管理してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
react-cookieを使用すると、Reactアプリにクッキー管理機能を簡単に実装することができます。
今回は、react-cookieでReactアプリにクッキー管理機能を実装して動作を確認してみました。
デモ
下記のCodeSandboxのサンドボックス環境にデモをデプロイしています。URLを別タブで開きます。
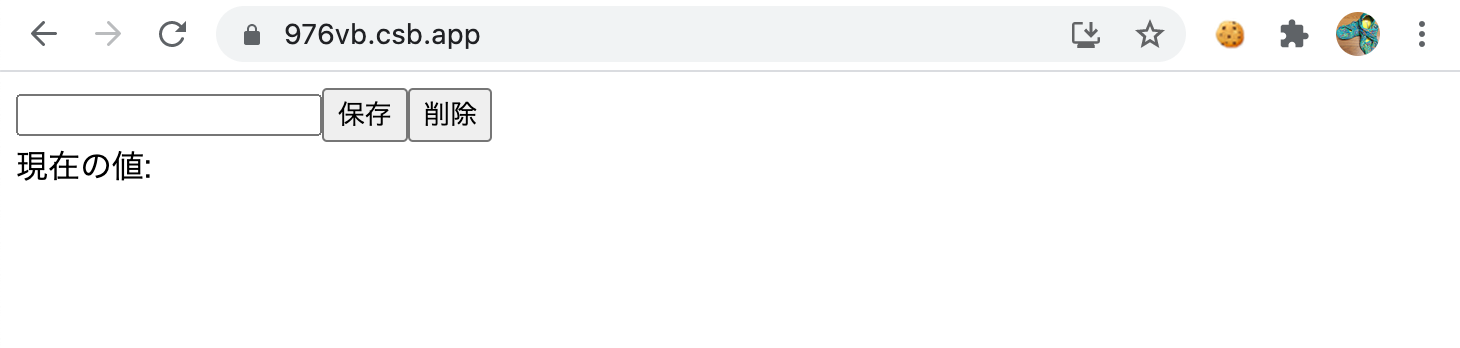
下記のような画面が開きます。

クッキーの新規作成
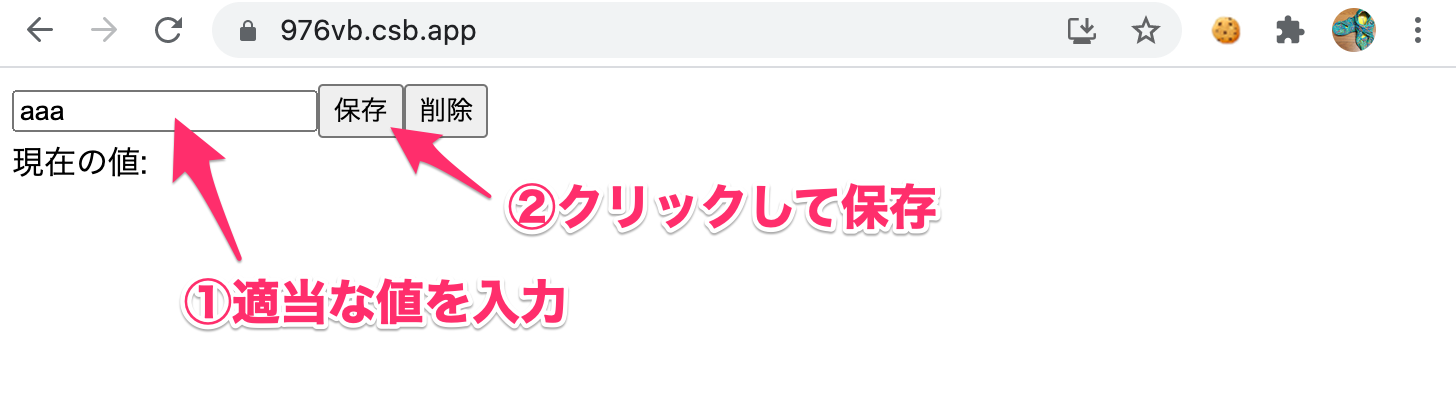
テキストフィールドに適当な値を入力し、[保存]をクリックします。

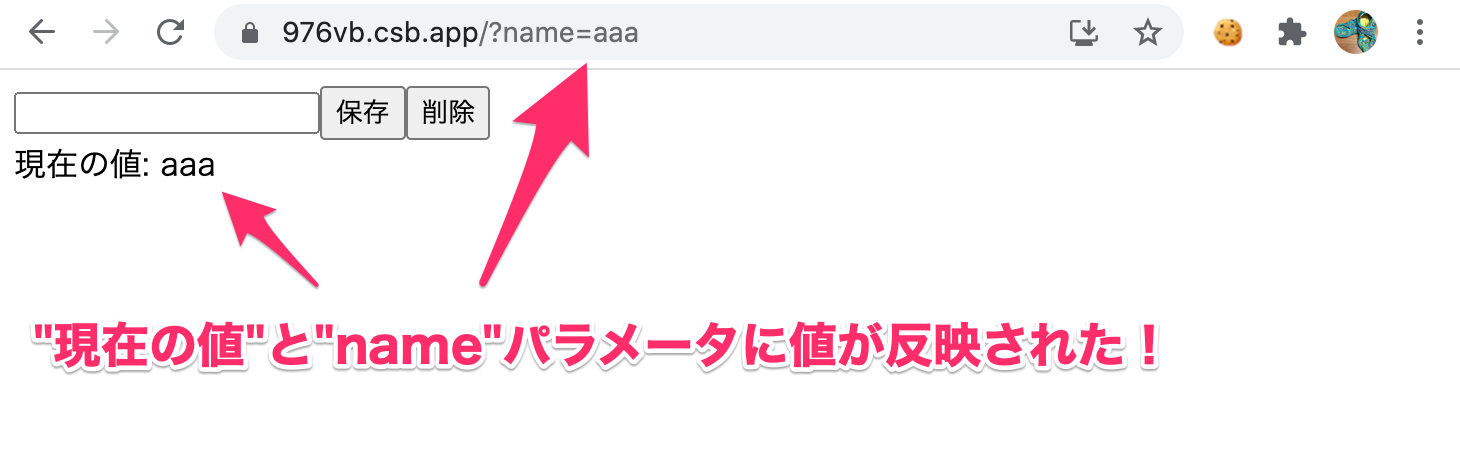
すると入力した値が976vb.csb.appドメインのクッキーとしてブラウザに保存されます。[現在の値]にはクッキーに保存されている現在の値が表示されます。また保存時にURLのnameパラメータに現在の値が追加されます。

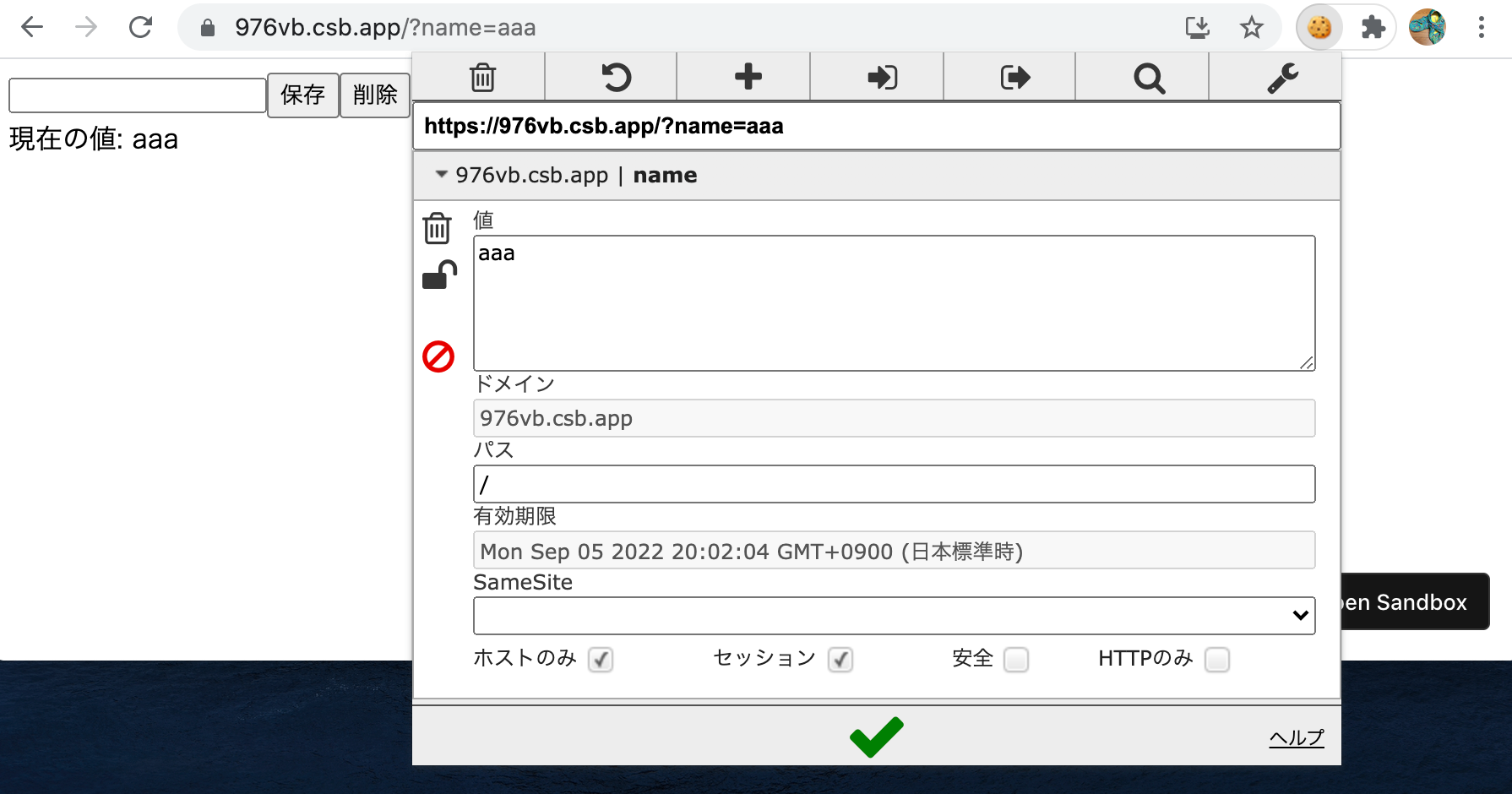
EditThisCookieでブラウザに保存されたクッキーを確認してみると、976vb.csb.appドメインのクッキーとして入力した値aaaが追加されていることが確認できます。

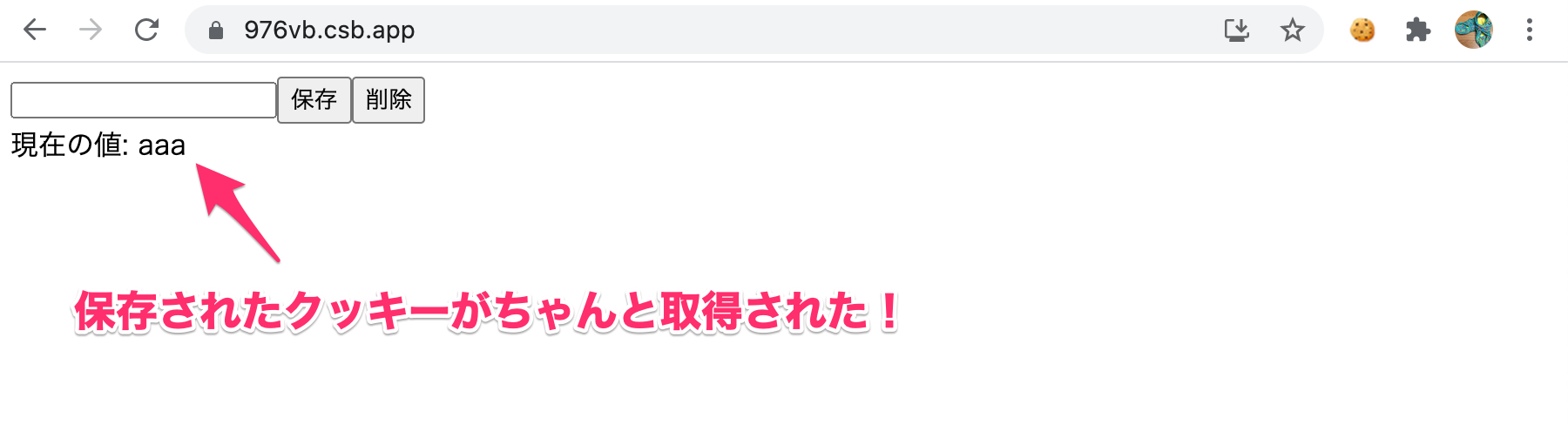
https://976vb.csb.app/をブラウザで再度開いても、保存されたクッキーがちゃんと取得されて[現在の値]に表示されます。

クッキーの更新
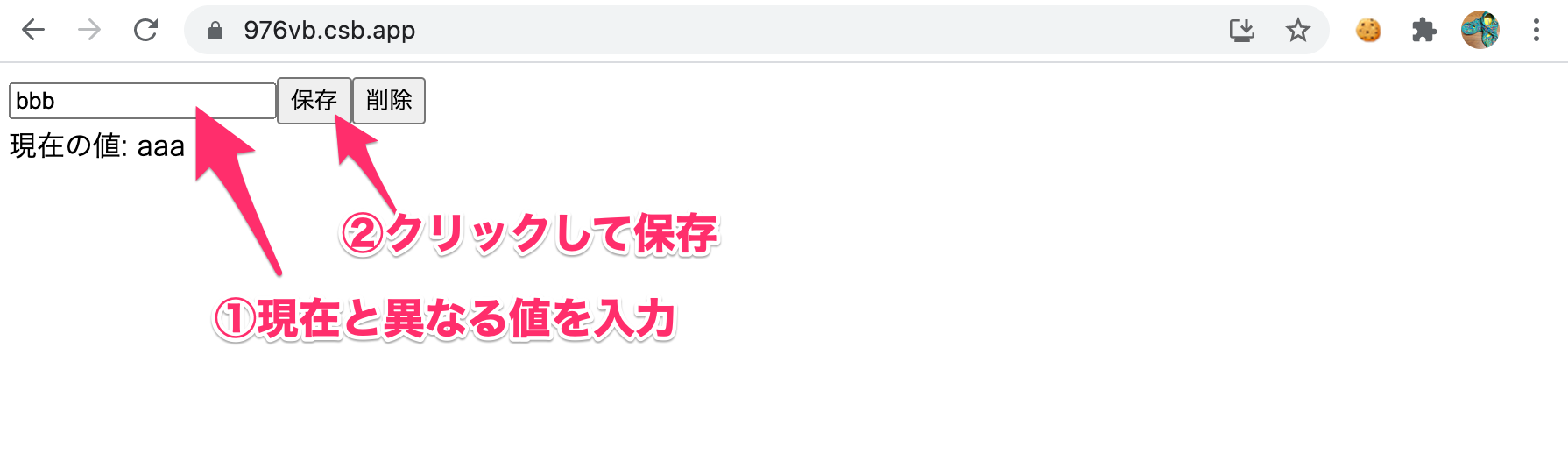
テキストフィールドに現在と異なる値を入力し、[保存]をクリックします。

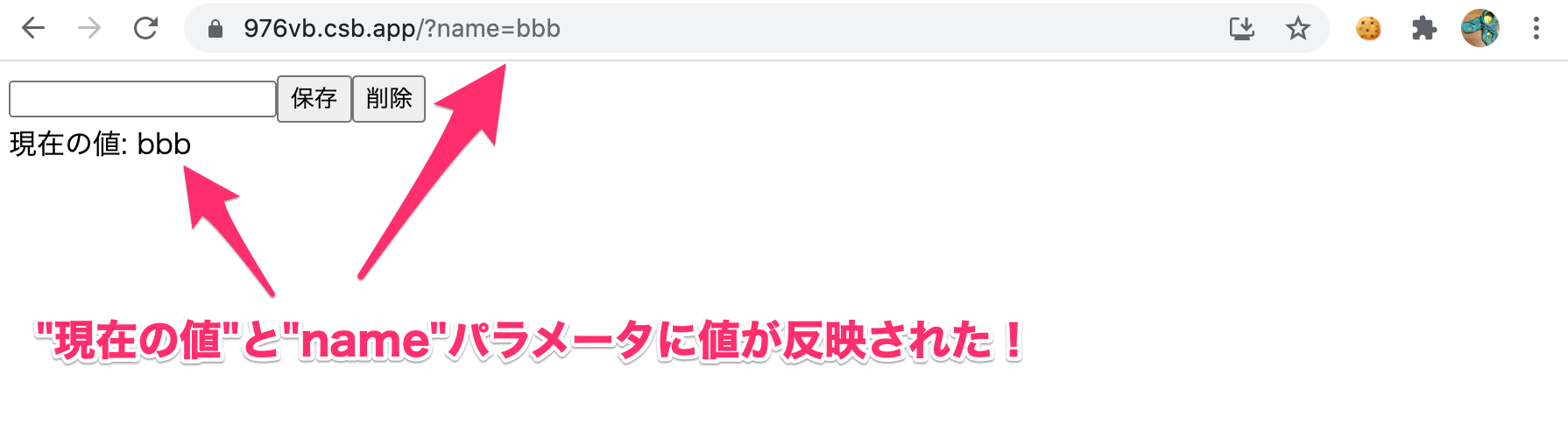
現在の値とnameパラメータが更新されました。

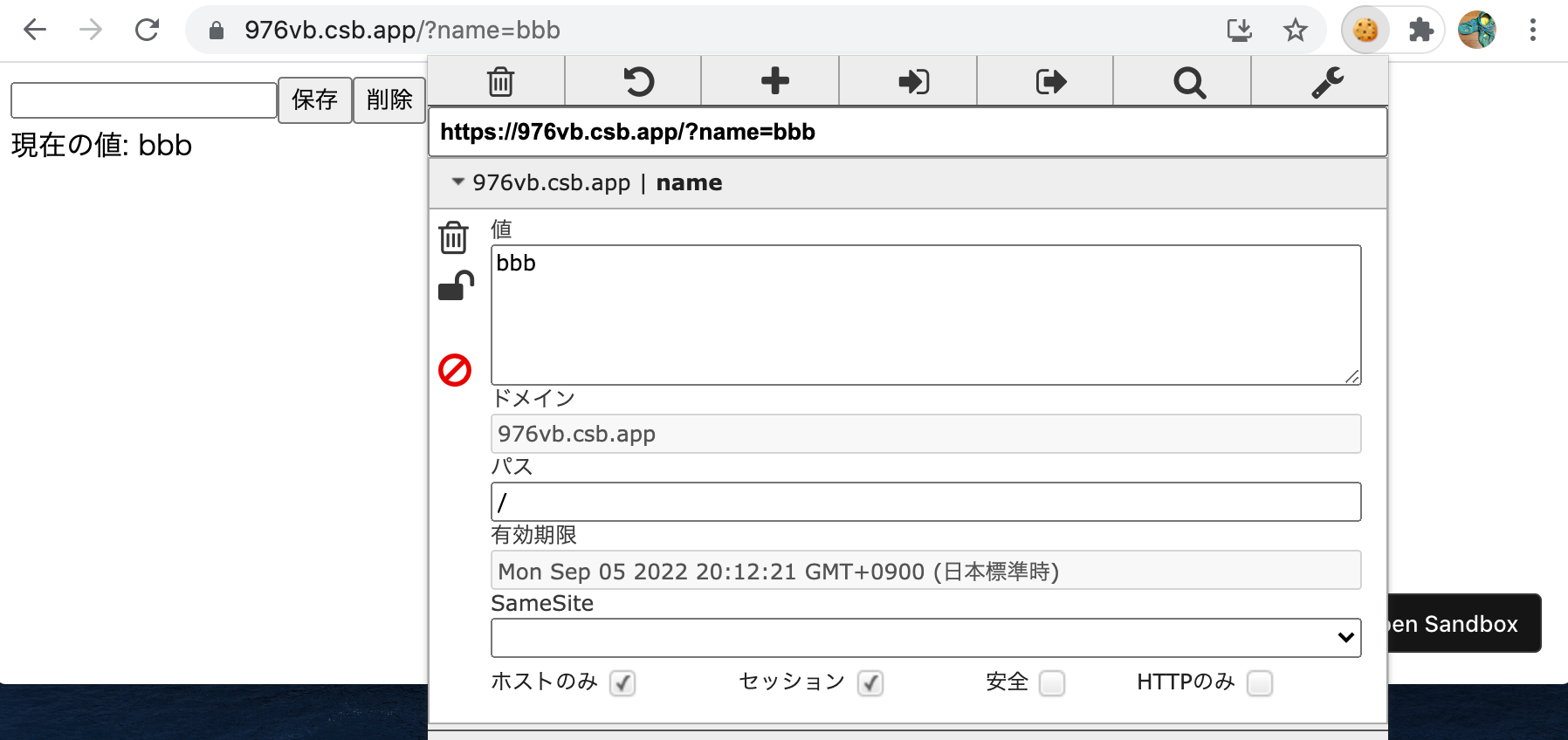
保存されているクッキーの値も更新されています。

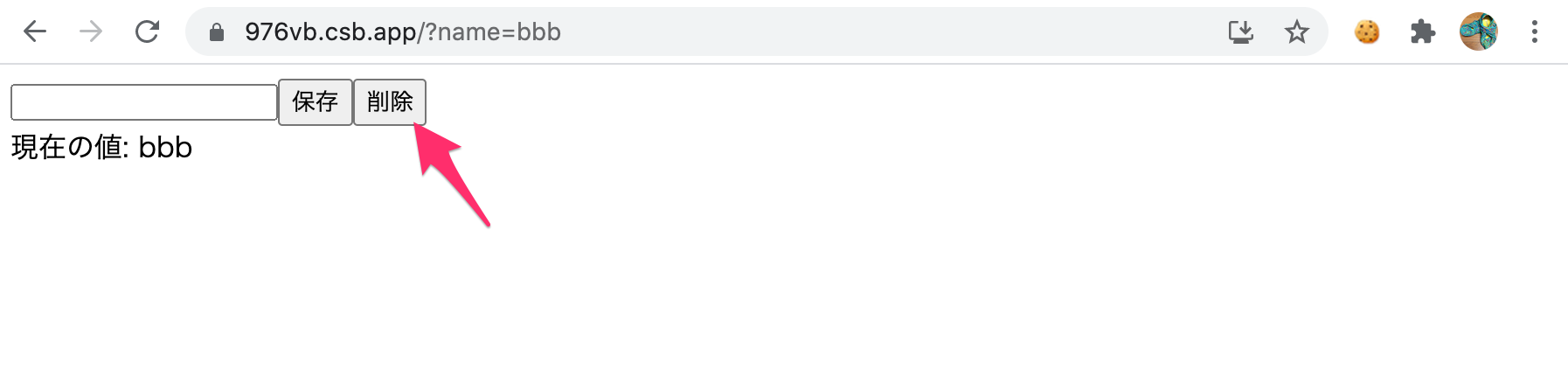
クッキーの削除
[削除]をクリックします。

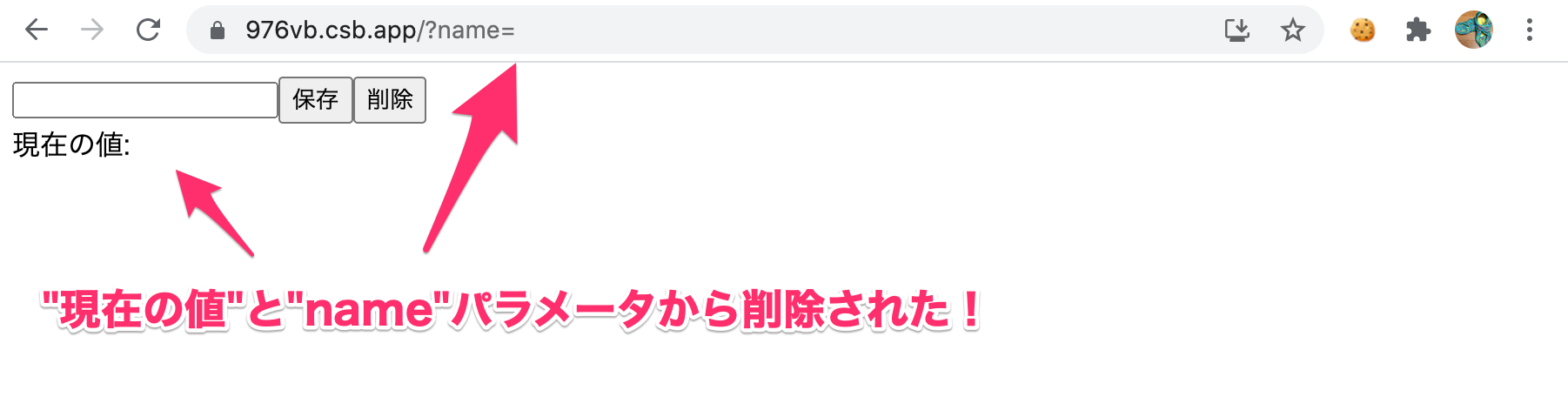
クッキーの値が現在の値とnameパラメータから削除されました。

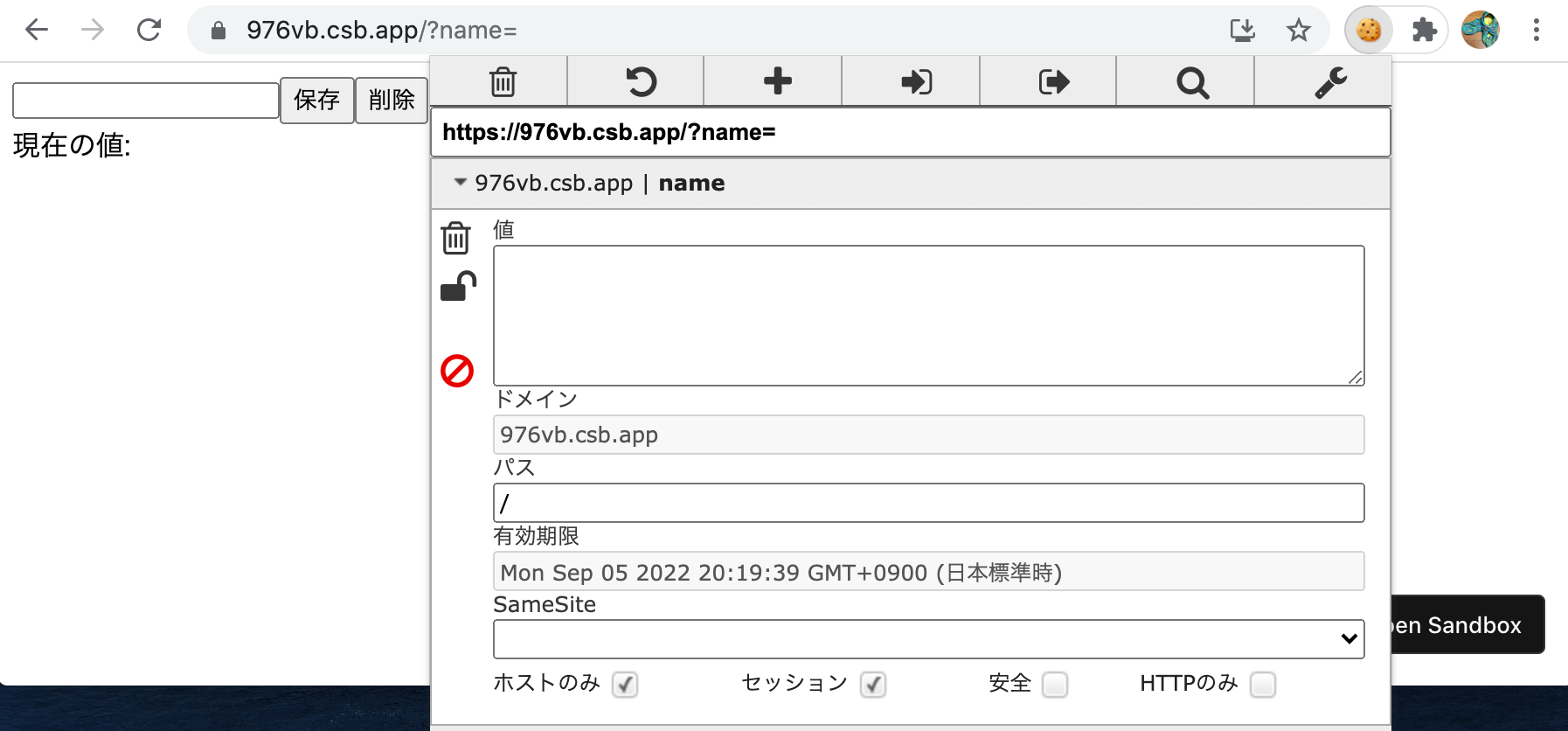
保存されているクッキーの値も削除されています。

コード概要
import { render } from "react-dom";
import { CookiesProvider } from "react-cookie";
import { App } from "./App";
const rootElement = document.getElementById("root");
render(
<CookiesProvider>
<App />
</CookiesProvider>,
rootElement
);
import React, { useState } from "react";
import { useCookies } from "react-cookie";
export const App: React.FC = () => {
const [inputVal, setInputVal] = useState("");
const [cookies, setCookie, removeCookie] = useCookies(["name"]);
const handlerChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setInputVal(e.target.value);
};
const handlerDelete = () => {
//クッキー名"name"のクッキーを削除
removeCookie("name");
};
const handlerSubmit = () => {
//クッキー名"name"のクッキーを設定
setCookie("name", inputVal);
};
return (
<>
<form onSubmit={() => handlerSubmit()}>
<label>
<input type="text" name="name" onChange={(e) => handlerChange(e)} />
</label>
<input type="submit" value="保存" />
<button onClick={() => handlerDelete()}>削除</button>
</form>
<div>現在の値: {cookies.name}</div>
</>
);
};
<CookiesProvider>を使用してreact-cookieによりクッキーが管理される範囲を指定します。useCookies()により、React hooksを使用して、クッキーの値の取得、設定、削除を行えるようにしています。- cookiesは、現在のすべてのクッキーが含まれるJavaScriptオブジェクトです。キーがクッキー名(
nameなど)となります。 - setCookieでは、
setCookie(name, value, [options])のように使用して指定のクッキーの値を設定します。optionsにはRFC6265に準じたクッキーオプション(ドメイン、パス、有効期限、SameSiteなど)を指定できます。(詳しくはこちら) - removeCookieでは、
removeCookie(name, [options])のように使用して指定のクッキーを削除します。
- cookiesは、現在のすべてのクッキーが含まれるJavaScriptオブジェクトです。キーがクッキー名(
参考
以上










