
Mixpanelのブレイクダウンにカスタム機能が付いたので試してみた!
ミックスパネラーの國崎です。
今回はMixpanelの新機能「カスタムブレイクダウン」を使ってみたので、その所感をお伝えします。
ちなみに本記事はMixpanelの機能をある程度理解している方向けの記事になります。
ブレイクダウンとカスタムブレイクダウンの違い
Mixpanelにはこれまで「ブレイクダウン」という可視化したグラフの内訳を表示する機能がありました。
使い所としては例えば「直近30日以内のアクティブユーザーの内訳が知りたい」という要望があった際に、年齢別、性別、住まい別、デバイス別など取得できているイベントデータ毎の数字やグラフを表示することができます。
カスタムブレイクダウンはこのブレイクダウンで表示する内訳の定義をアレンジすることができる機能になります。
例えば上の例で示した「10代刻みの年齢別」を「20代刻みの年齢別」や「30歳未満と30歳以上」の内訳にすることができたりします。
デバイス別の場合もカスタムブレイクダウンを使うと、「iMacとそれ以外」の内訳にすることができます。

これまでのブレイクダウンでも都度コホートやフィルターを作ったりすれば、これらの数字は確認できましたが、カスタムブレイクダウンが出来るようになったことでコホートやフィルターを作ることなく、スムーズに内訳の細かな分析ができるようになります。
カスタムブレイクダウンの使い方
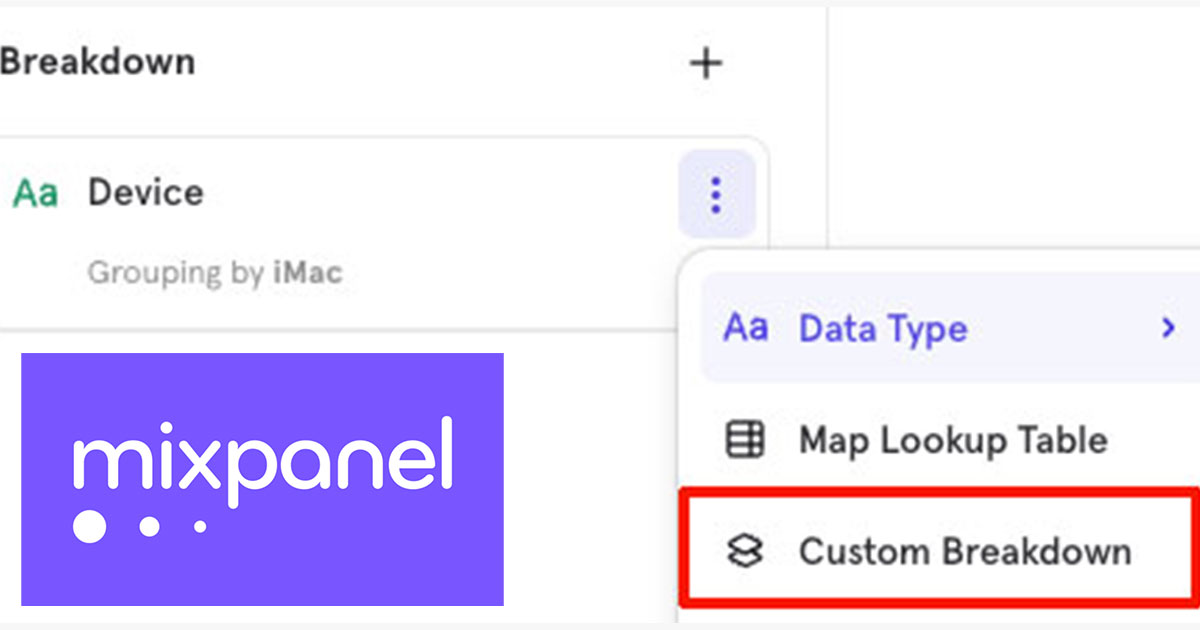
通常のブレイクダウンを使った後に表示されるブレイクダウン指標のイベント横にある3点リーダーからCustom Breakdownをクリックします。

指標の値が文字列の場合はSelect valueから振り分けの基準となる値を選択します。
ここで選択した値とそれ以外の表示がされます。

指標の値が数字の場合は以下3パターンいずれかの調整ができます。

- Even…最小値、最大値、振り分け量
- Varied…振り分ける量の範囲をカスタマイズ
- None…振り分けせずに取得している数字をそのまま表示
以上がカスタムブレイクダウンの使い方となります。
まとめ
カスタムブレイクダウンはインサイト、ファネル、リテンションのレポートで使える機能です。
当記事で伝えた内容以外にも詳細を知りたい方は以下公式ドキュメントも合わせてご確認ください。










