
Amazon CloudWatch SyntheticsでBasic認証が設定されたWebサイトを監視する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Amazon CloudWatch Syntheticsを使用すると、WebサイトやAPIのURLの監視(外形監視)を行うことができます。
今回は、Amazon CloudWatch SyntheticsでBasic認証が設定されたWebサイトを監視してみました。
監視対象のWebサイト
URLは念のため伏せておきますが、監視対象としたのはこんな感じのテスト用に公開されているBasic認証付きのサイトです。

やってみた
AWSマネジメントコンソールでCanary作成画面を開きます。
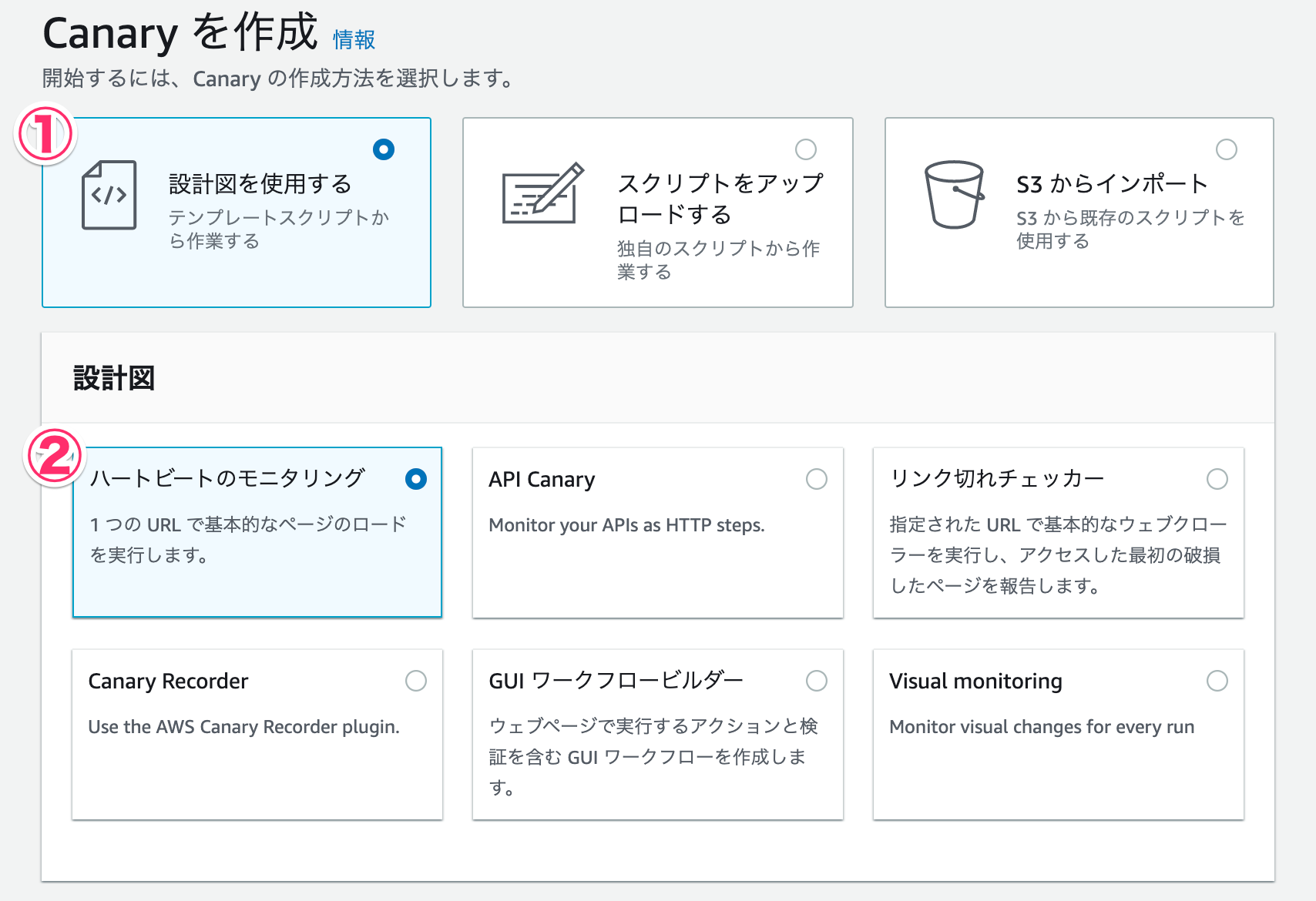
[設計図を使用する]-[ハートビートのモニタリング]を選択します。

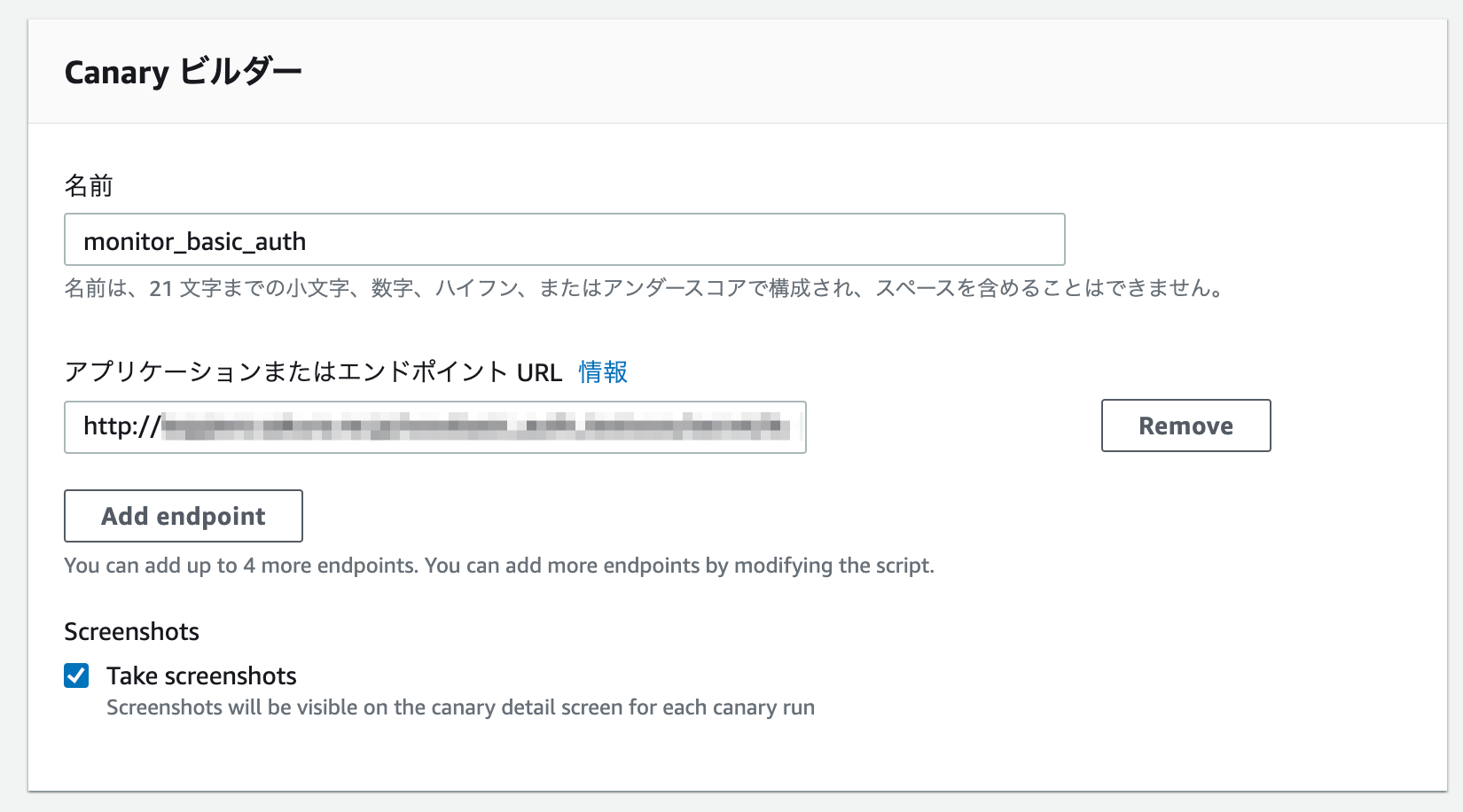
Canaryの名前、監視対象のWebサイトのURLを指定します。

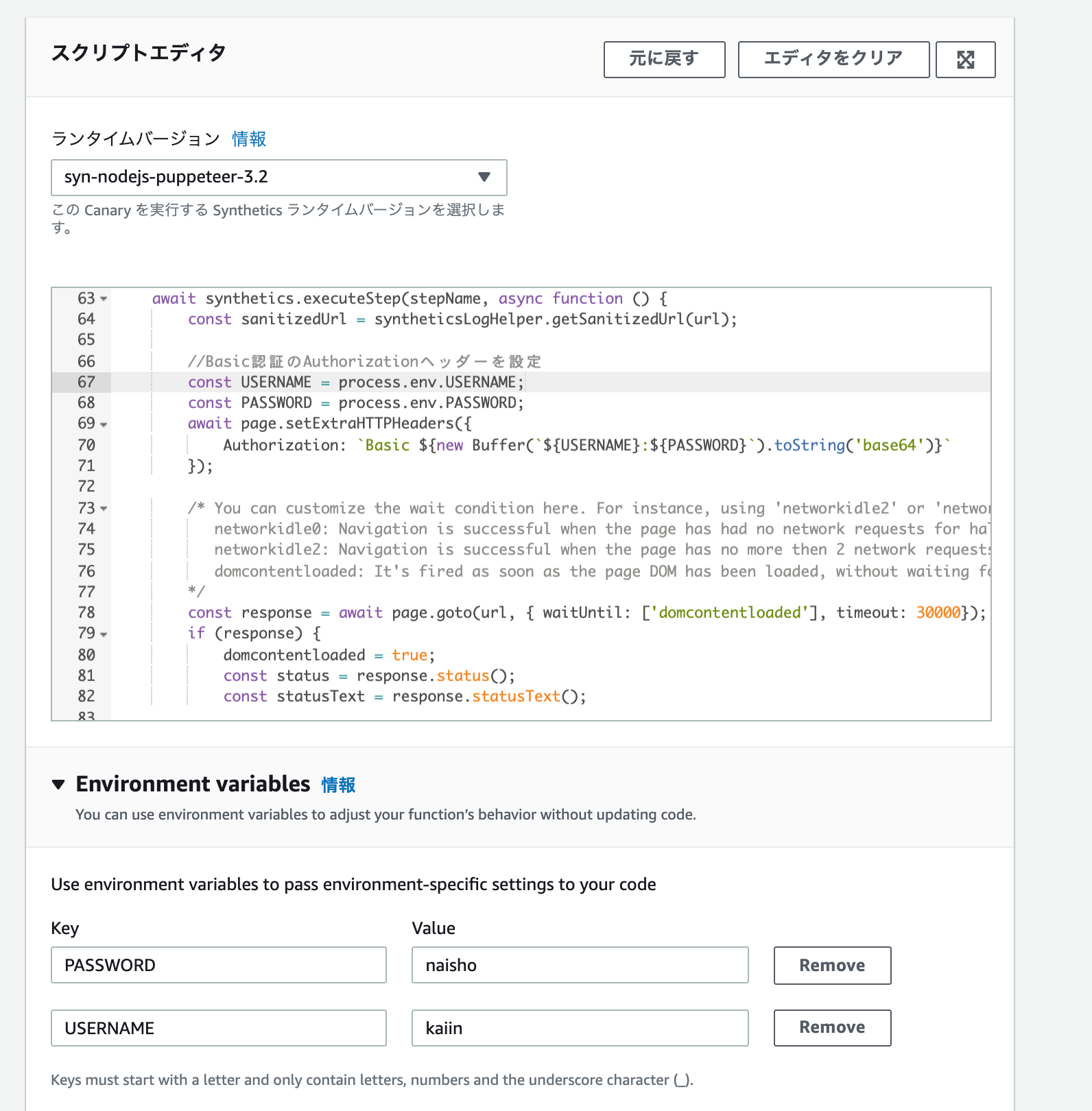
スクリプトエディタで、ヘッドレスブラウザでのページ取得にBasic認証のAuthorizationヘッダーを設定する処理を追記します。ユーザー名とパスワードはLambdaの環境変数に設定しています。

await synthetics.executeStep(stepName, async function () {
const sanitizedUrl = syntheticsLogHelper.getSanitizedUrl(url);
//Basic認証のAuthorizationヘッダーを設定
const USERNAME = process.env.USERNAME;
const PASSWORD = process.env.PASSWORD;
await page.setExtraHTTPHeaders({
Authorization: `Basic ${new Buffer(`${USERNAME}:${PASSWORD}`).toString('base64')}`
});
ちなみに、下記でも推奨されていますが、本番環境などの場合はID/パスワードのような秘匿情報はAWS Secrets Managerなどで暗号化して管理するようにしてください。
手動で実行したいため、スケジュールは1回実行とします。

[Canaryを作成]をクリックしてCanaryを作成します。

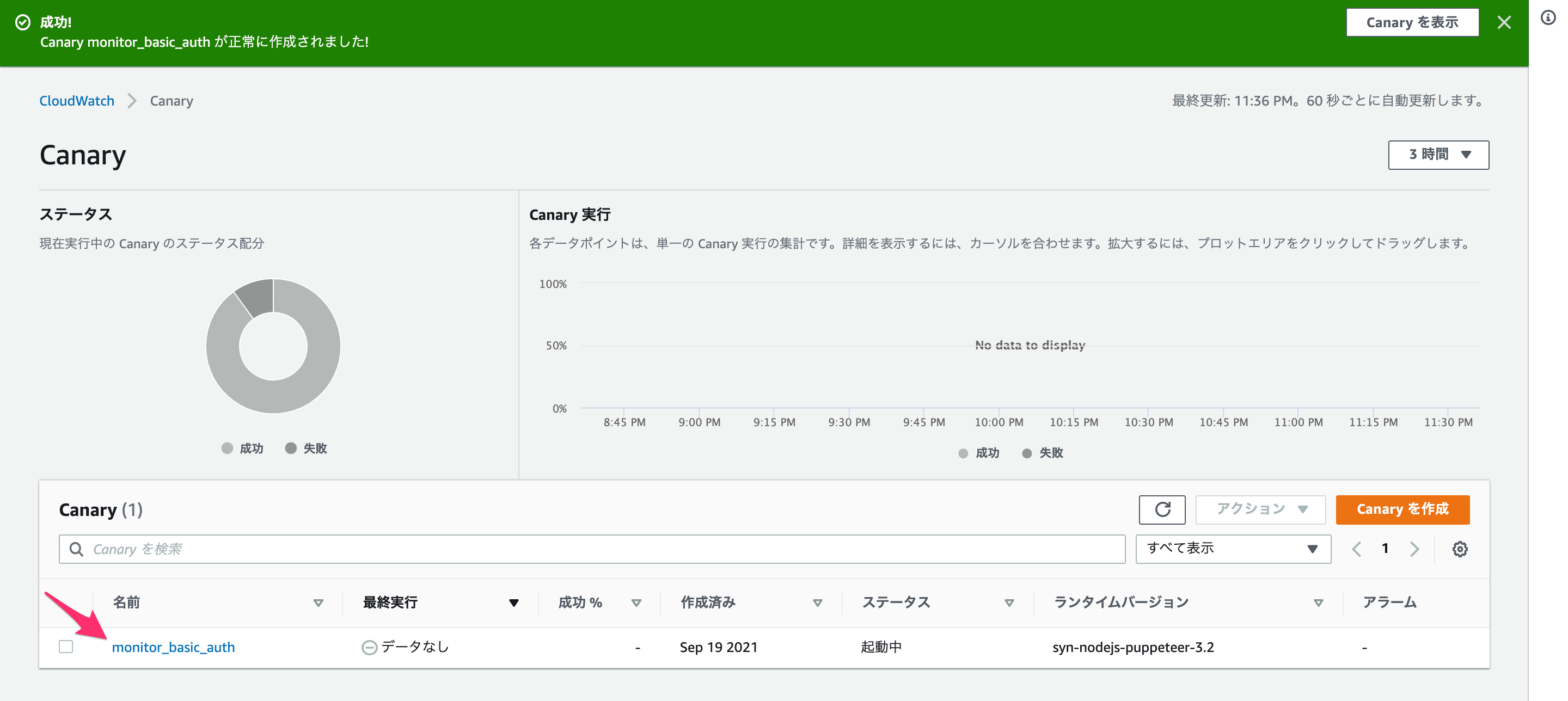
作成が完了しました。作成したCanaryを開きます。

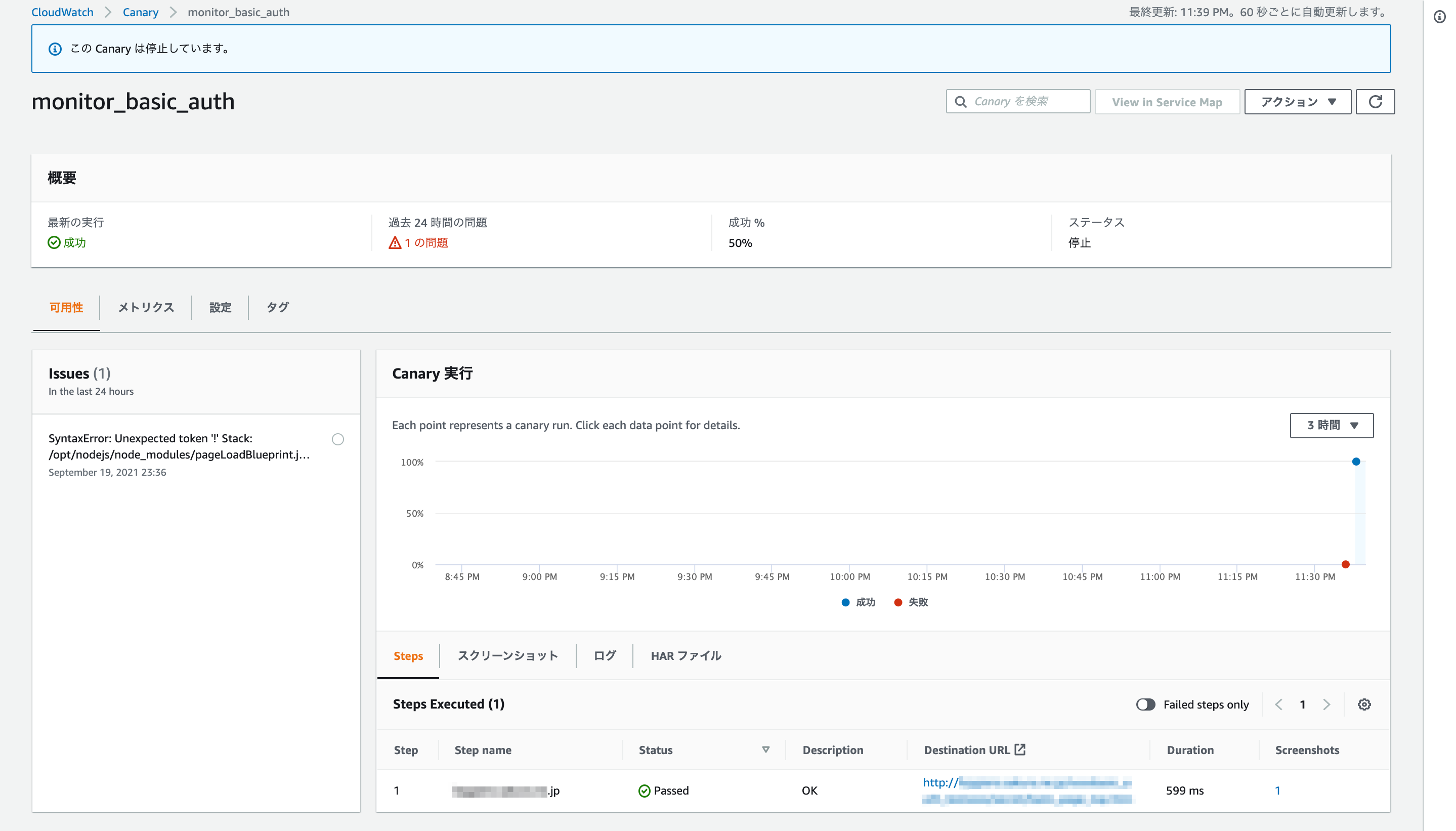
作成後の初回実行が成功しています。(1つ失敗が記録されているのは気にしないでください。)

スクリーンショットでは、少し小さいですがBasic認証成功後の画面が表示されています。

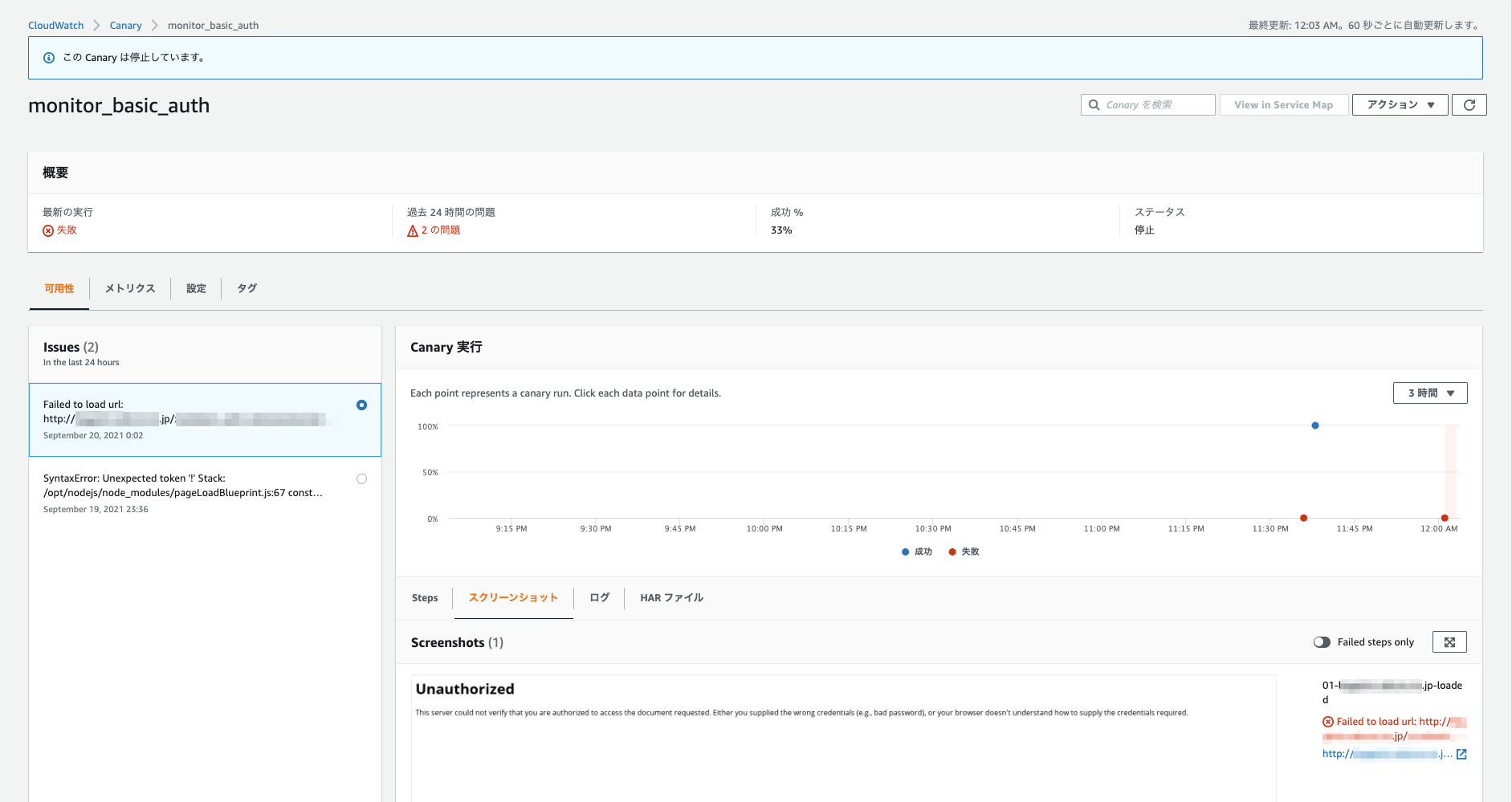
Basic認証が失敗する場合
ユーザー名またはパスワードが不正でBasic認証が失敗する場合は、下記のようにCanaryの実行も失敗します。

おわりに
Amazon CloudWatch SyntheticsでBasic認証が設定されたWebサイトを監視してみました。
PoC用に開発したサイトにBasic認証を設定することになったため、その外形監視がこれでできそうです。
参考
以上









