![[登壇資料]DevelopersIO 2024 TOKYOで「Notion × Wraptasサイト作成ハンズオン」を行いました #devio2024](https://images.ctfassets.net/ct0aopd36mqt/15fBmQfuSigujXU7gsvbcB/b38e8dcb0f6d4cc53a85bbf4554ecdbe/devio2024_tokyo_w1200h630.png?w=3840&fm=webp)
[登壇資料]DevelopersIO 2024 TOKYOで「Notion × Wraptasサイト作成ハンズオン」を行いました #devio2024
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
7月20日(土)に開催されたDevelopersIO 2024 TOKYOでハンズオンセッションを行いました。その際に使用したアウトラインを共有します。
Notionのサイト公開機能を利用して簡単にサイトを作成することができます。実例として、コーポレートサイト / 採用サイト / 製品マニュアルサイトなどがあります。さらに、これらはWraptasを使うことで自由にデザインすることも可能になります。
セッションはPart1〜Part3で、初級、中級、上級とステップアップしていく構成になっています。
- Part1:Notionだけを使ってサイト作成/公開
- Part2:WraptasのテンプレートとテーマCSSを利用してノーコードでサイト作成/公開
- Part3:Wraptasで独自CSSを書いて自由にデザインする際のTipsとサイト作成/公開
Part1 Notion編
Notionとは
(ネクストモード南栄樹さんによるご紹介)
- オールインワンのコネクテッドワークスペース
- いろんなユースケース
- メモ、ドキュメント
- wiki、ナレッジ管理
- プロジェクト・タスク管理
- サイト公開機能
- 基本の要素
- ブロック
- ページ
- データベース
Notionサイト利用事例
Notionサイトの特徴
- 学習コストが低い
- みんなで編集できる
- コンテンツをタイムリーに更新できる
- 工数、予算を抑えられる
できないこと
- 自由なデザイン
ハンズオン
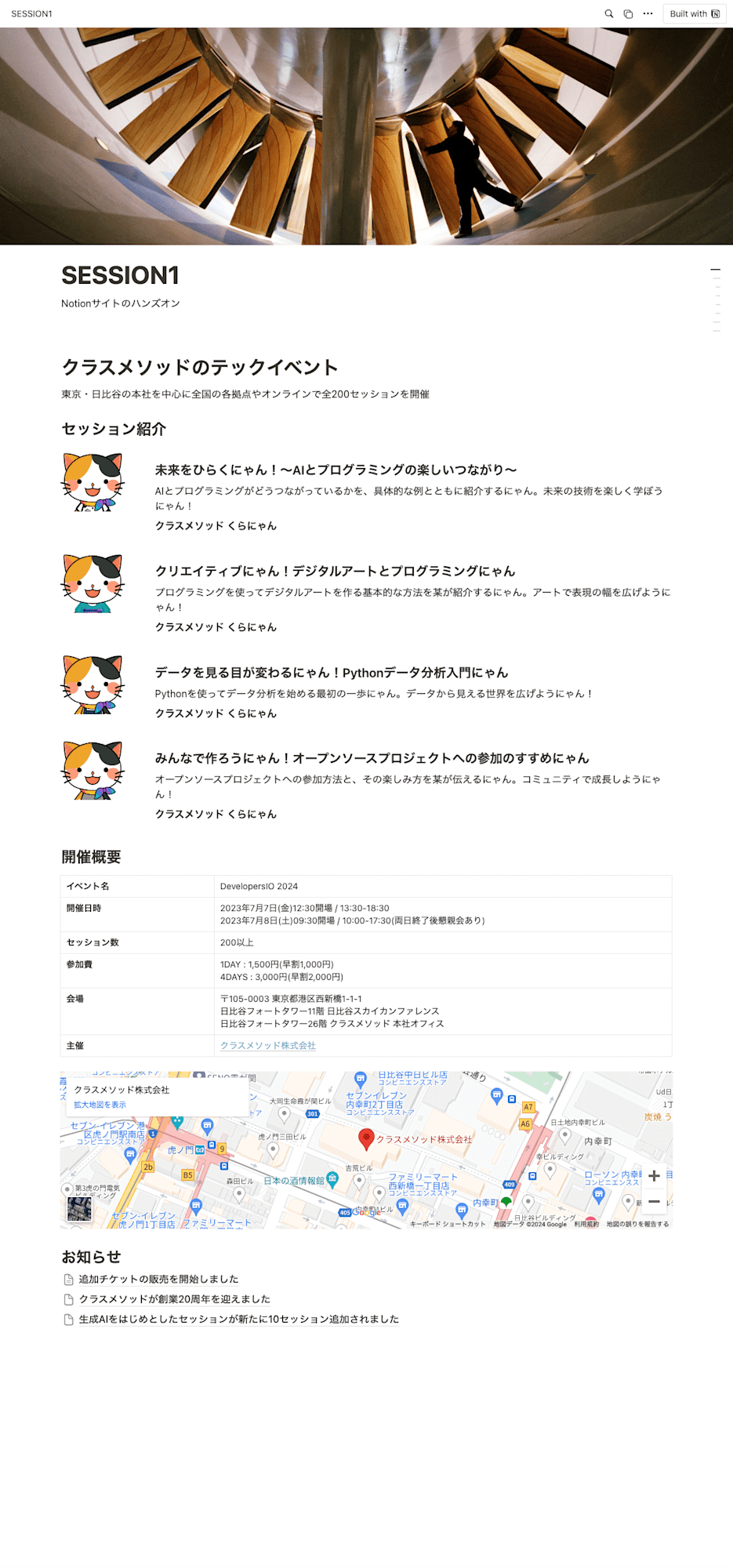
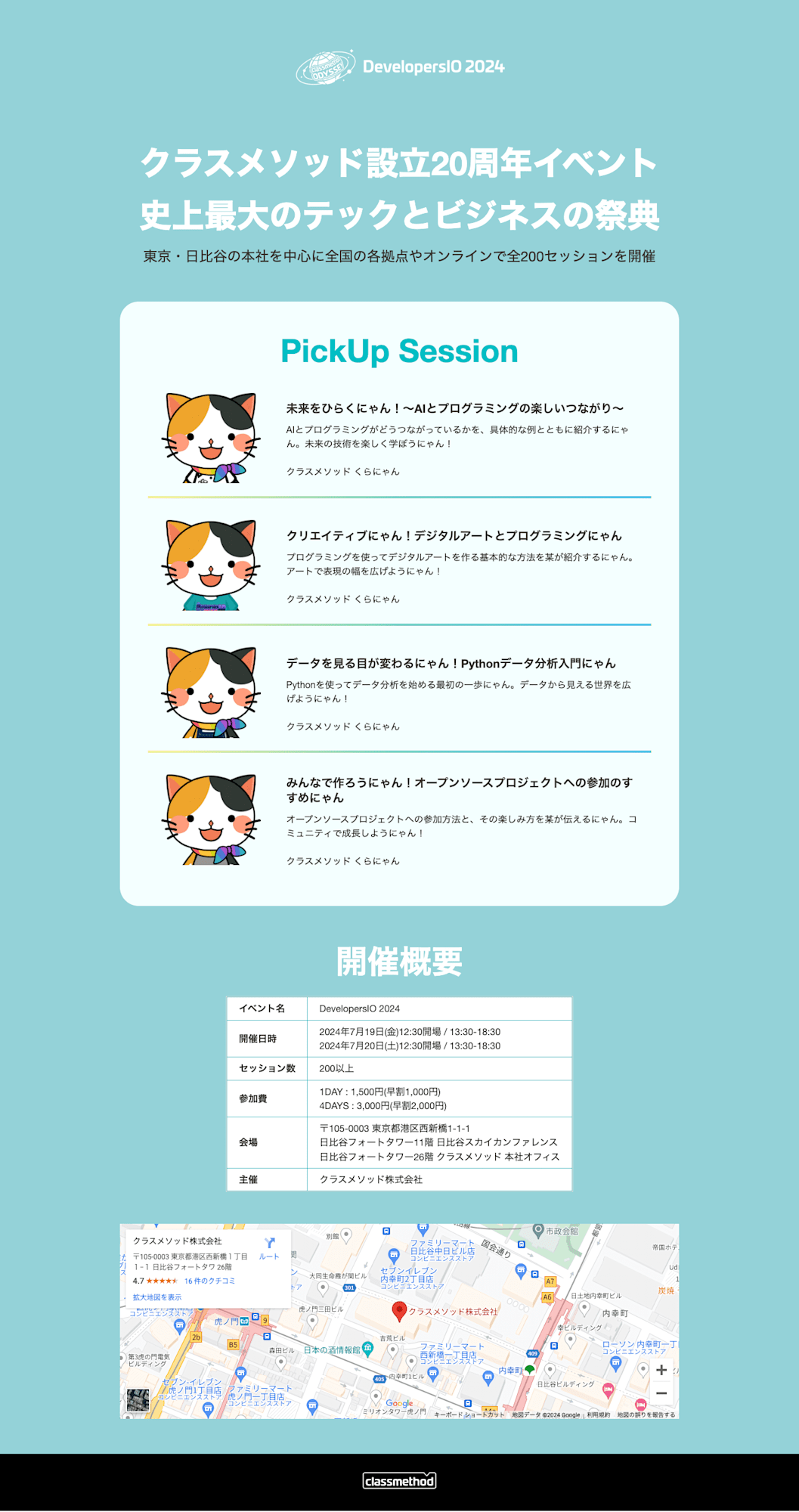
制作ゴールイメージ(イベント告知ページ)

- Notionアカウント作成
- Notionのブロックタイプを使う
- タイトル
- 見出し
- 本文
- 2列
- 画像
- テーブル
- リンク
- 下層ページ(お知らせ)
- カバー画像
- Web公開
- ページの複製ON/OFF設定
- 更新履歴からページを復元する
- 独自ドメイン、GAタグ、ダークモード、ファビコン、ヘッダー設定
参考:Notionサイト新機能リリース - Notionテンプレートの紹介
Part2 Wraptas基礎編
part1のNotion編ではNotionのサイト公開機能を使ってイベントサイトを公開してみました。
ここでは、Wraptasを使ってNotionだけではできないデザインを実現していきます。
Wraptasとは
Notionサイトをデザインできるようになるサービス
ノーコードでのサイト制作も可能
参考:Wraptas公式サイト
大きく分けて2つの方法
- 用意されたテーマを利用するだけ、ノーコード
https://wraptas.com/templates - CSSを書ける人は独自のCSSを適用できる(通常のサイト制作に近い)
Wraptasの利用事例
- サービス紹介サイト https://beans.coffeesign.jp/
- コーポレートサイト https://third-techno.com/
- Classmethod re:Inventポータルサイト https://event.classmethod.jp/reinvent/2023
- Notionを使ってるように見えないサイト https://slow-stream.jp/
参考:Wraptasの利用事例
ハンズオン
ハンズオンのゴール
- Notionテンプレートを複製してテーマCSSを適用し、Wraptasサイトを公開する
https://corporate.wraptas.site/ コーポレートテーマを使用する - テンプレートの内容を変更する
- 簡単な独自CSSを適用する
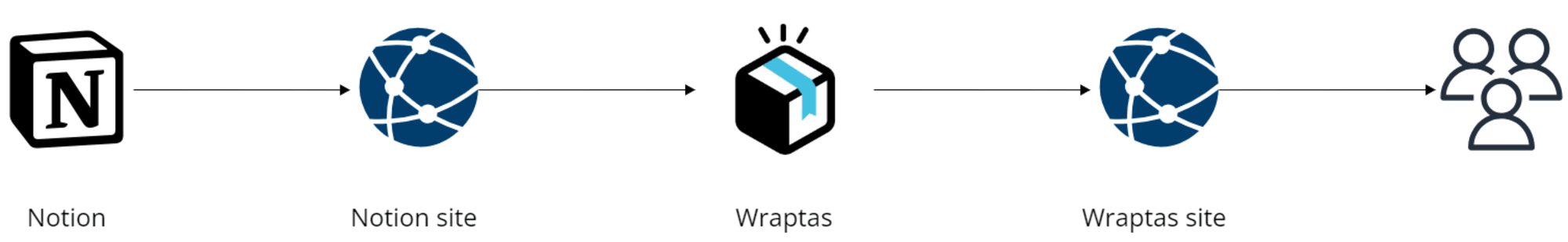
仕組み

テンプレートの複製
サイトテンプレートから「コーポレート」を複製、自分のワークスペースに複製する
Wraptasのサインアップ
Wraptas公式サイトから「登録」
- メールアドレス、グーグルアカウントで連携
- 左側のメニュー「新規サイト登録」(決済が出てくるけど設定スキップして進める)
- IDを決める(後から変更できない)
- 「トップページへ表示するNotionページURL」にNotionサイトのURL
Wraptasサイトの作成
- テーマCSSの設定
サイトデザイン編集 - テーマCSSの設定 - コーポレート を選択 - セクションを区切るブロックの指定
サイトデザイン編集 - セクションを区切るブロックの指定 - h2 (Heading 2) を選択 - noindex設定
サイトデータ編集 - 高度な設定 - サイトをGoogleなどの検索エンジンに表示されないようにする にチェック - Faviconの設定
- コピペで出来るカスタムCSS
- ヘッダーを隠す
- Google Analyticsなどの埋め込み利用
HTMLのheadとbodyへの追記枠がある - 不要コンテンツの削除やコンテンツの増減
ブロックタイプを判別してCSSが当たっている - Notionデータの自動更新ON/OFF機能
参考:その他の機能
- パーマリンク設定
- 独自ドメインの設定(トライアル期間中はできない)
- 画像にリンクを設定
- 記事下にSNSシェアボタンの配置
- サイトパスワード機能
- サイトマップxmlとRSS Feedの設置
公式マニュアル
Wraptasの使い方 / はじめての方へ
おまけ Notionサイトのアップデート
Part3 Wraptas応用編
このセッションでは、Wraptasを利用してNotionサイトに独自CSSを適用する方法を解説します。
(CSSプロパティ自体の解説は基本的に行いません。)
ハンズオン
ハンズオンのゴール
制作ゴールイメージ(イベント告知ページ)

(NotionページとCSSはこちらで提供)
前準備
- ページの複製
- ページの公開
- noindex設定
- パーマリンク設定(ページURL変更)機能
紐づけたけど見れない→「サイトデータ編集」のトップページ配下の制限チェック外しておく
「サイトデザイン編集」に設定したものはサイト全体に適用されるので、Part2で実施した設定を一部元に戻します。
- テーマCSS→利用しない
- CSSの設定も空にしておく
- セクションを区切るh2の設定も戻す
独自CSSを適用する
- Wraptasの設定変更、session2でもやったページ内のセクション区切り
- n番目のsectionを指定するCSSの書き方
- なぜidを使わないのか?
→改修が入ってテストページを作成するとき、複製するとidが変わってしまうため
- なぜidを使わないのか?
/* ページタイトル */
section:nth-child(1){}
/* メイン ビジュアル */
section:nth-child(2){}
参考:WraptasのCSS一覧 CSS用クラス名一覧(セレクタ)
- CSSレイアウトを少しでも楽にするための書き方(一例)
- 既存のスタイルのリセット
- Notion編集者の運用を楽にするための工夫 空行の非表示
/* notion-で始まるclassのリセット */
[class^="notion-"] {
margin: 0;
padding: 0;
min-width: unset !important;
}
/* 空ブロックの非表示 */
.notion-blank,
.notion-spacer{
display: none;
}
-
コードブロックのHTML選ぶとそのままHTML書ける
- 更新メンバーが編集しない固定の箇所はコードブロックでOK
-
テーブルビューの活用
https://event.classmethod.jp/odyssey-offline
200を超えるセッション数、会期中も追加・変更が走るので負担を軽減するために実装
Notionで作られたサイトを目にする機会が増えたと感じています。実際にかんたんな手順でサイト公開できることを知ってもらいたくてハンズオンを行いました。参加者の方が活用してくれるとうれしいです。
サポートメンバーのみなさまのおかげで完走できました、どうもありがとうございました。










