
Open Graph Protocol
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Open Graph Protocolとは
Open Graph Protocol(以降OGP)は、簡単に言うとあるWebページを機械が理解しやすいように付加する情報のことです。Facebookの「いいね!」やmixiの「ミクシィチェック」などに利用されています。
具体的にどのように利用されるかというと「いいね!」や「ミクシィチェック」されたWebページが増えてくると、それらの情報をどのように扱うかが難しくなってきます。そこで利用され始めたのがこのOGPです。
OGPを使うには?
OGPはとても簡単に利用できます。
まずはこのソースを見てください。
<!DOCTYPE html> <html xmlns:og="http://ogp.me/ns#"> <head> <title>タイトル</title> <meta property="og:title" content="OGPタイトル"> <meta property="og:type" content="article"> <meta property="og:image" content="http://nonakaryuichi.me/img.gif"> <meta property="og:url" content="http://nonakaryuichi.me"> <meta property="og:description" content="きままなクリエイターの備忘録です。"> <meta property="og:site_name" content="nonakaryuichi.me"> </head> <body> </body> </html>
このようにXMLネームスペースを記述し、メタタグを使いOGPを記述します。
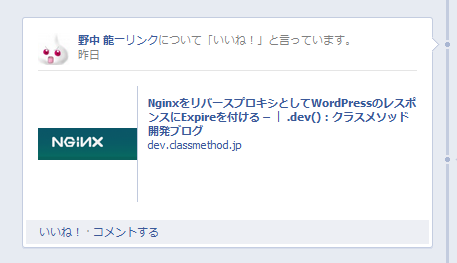
実際にこのブログではOGPを設定しています。たとえば、いいね!を押した際にどのように表示されるかというとこんな感じです。

OGPを指定しないと、Facebookが自動でサムネイルを設定してくれますが、意図した画像が入らない場合が多い。そこでこのOGPを指定すると運営者側がFacebook側にサムネイル用の画像を指定できると言うわけです。
プロパティの種類
| og:title | タイトル |
|---|---|
| og:type | Webページタイプ |
| og:image | 画像 |
| og:url | WebページのURL |
| og:description | 説明 |
| og:site_name | サイト名 |
詳細な項目はThe Open Graph Protocoに載っています。
動画や音声を載せたい場合
OGPには音声や動画の指定もできます。ただ、Facebookの場合はそのサイトを審査してもらい、許可をもらう必要があります。
参考サイト
- The Open Graph Protocol
- フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か
- 月間10万PVに貢献!Facebookからのアクセスを5倍に増やす方法
WordPressプラグイン
この記事は「Open Graph Protocol」の転載です。










