
Gather.Town でペット(犬)が飼えるようになりました。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
データアナリティクス事業本部 サービスソリューション部 サービス開発チームのしんやです。
タイトル文言、「お前は何を言っているんだ」と思われた方もいるかもしれません。
でも、どうやら直近のアップデートで出来るようになったらしいです。
当エントリでは、Gather.Town上で「ペット」を配置する手順について紹介します。
目次
設定方法
大前提として、スペースの設定変更を行うために管理者権限を有したユーザーでログインしてください。スペースにログイン後、メニューから[Manage Space]を選択。
[Edit Space]を選択。
スペース編集画面に遷移後、メニューから[Extension Settings]を選択。
拡張設定一覧の中に[Pets]という項目がありますのでこれを選択。以下の画面が表示されるので[Activate Extension]を押下して有効化、その後に[Apply Changes]押下で変更を反映させます。
これでペットオブジェクトを設定することが出来るようになりました。選択してマップ上の任意の位置にセットしてください。
こんな感じで試しに1個置いてみました(ちなみに1部屋で最大4匹を置けるようです)。マップとして保存後、スペースにアクセスします。
動きを確認してみる
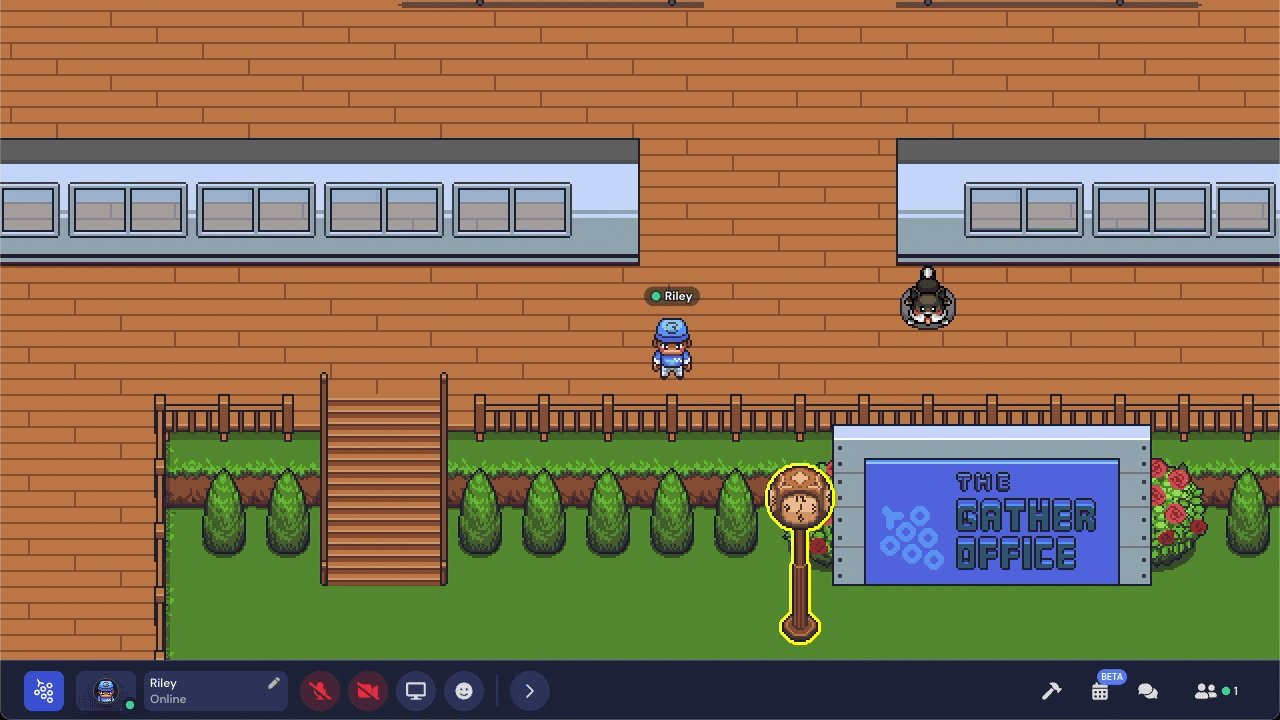
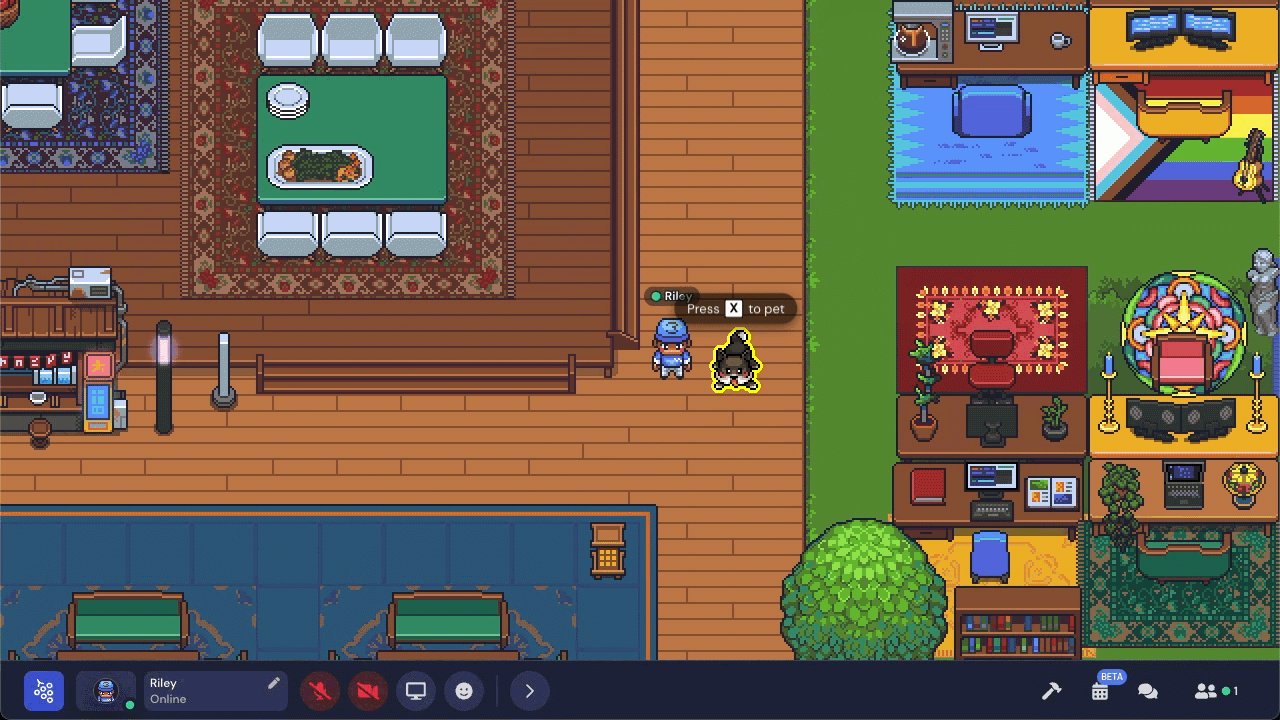
スペースにアクセス後所定の位置に行ってみます。するとクッションの上にワンちゃんが!
近づくと[x]ボタン押下してねとダイアログが出るので従います。
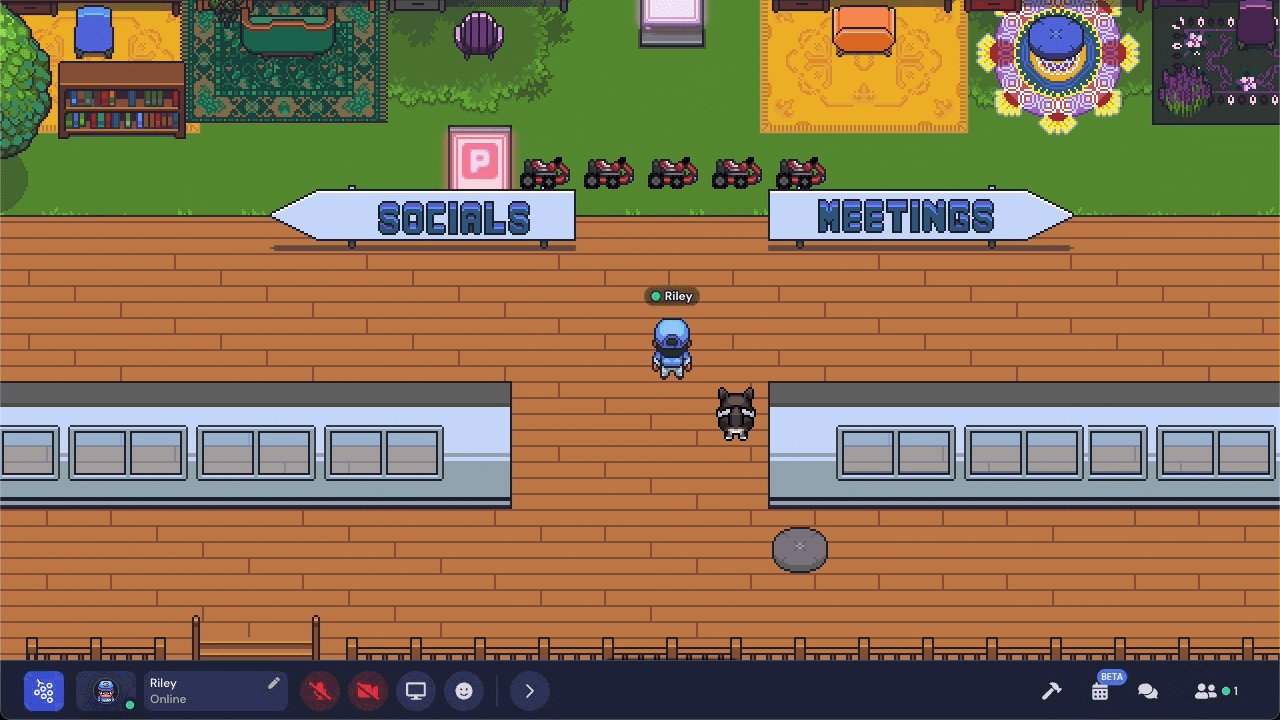
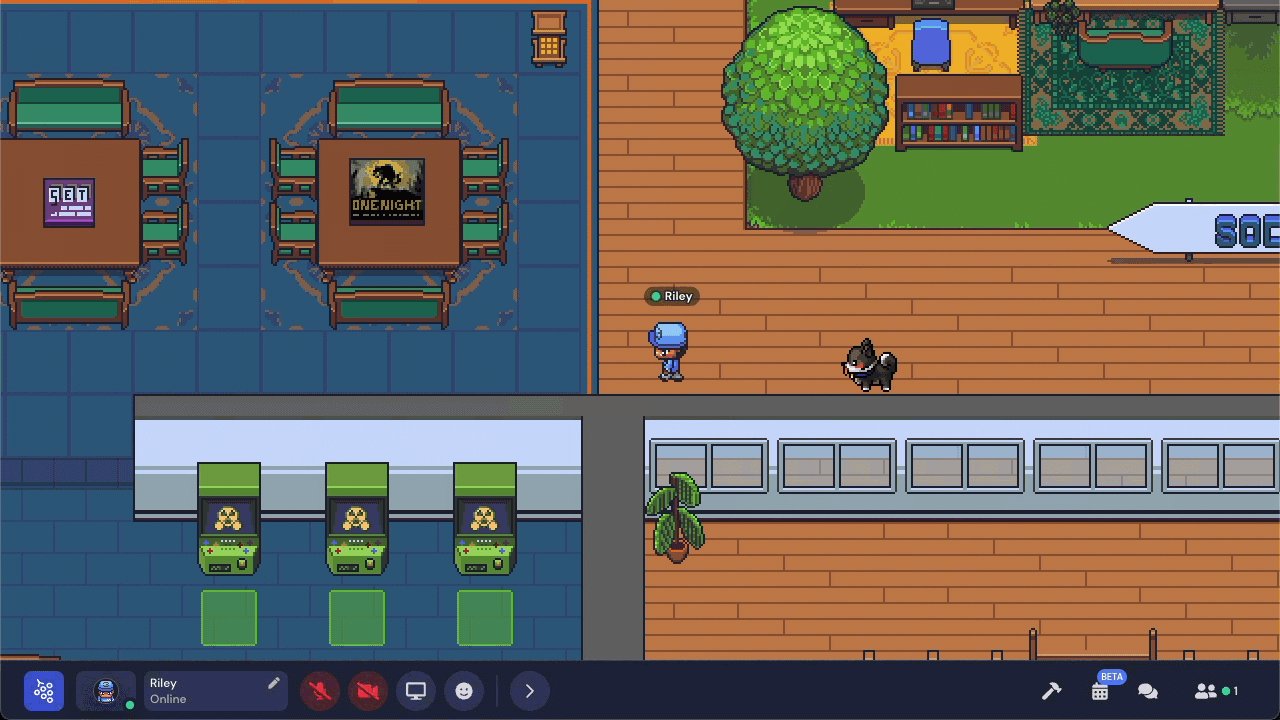
すると、移動する後を付いてくるじゃありませんか。かわいい!
上記は静止画でしたが、実際の挙動はこんな感じになります。(公式より画像を拝借)

ペットのカスタマイズは可能?
こうなってくると、このペット(画像)の部分をカスタマイズしたい!という欲求に駆られてくるかと思います。前述設定を有効化した画面内に記載されている解説では、「ペットのカスタマイズ」は所定のルールに従った素材を用意することで可能となるようです。やったね!
[FAQ] Q:Can I add a custom pet? Yes! When placing the ped bed, under the Advanced options, you can upload your own spritesheet. A spritesheet should be 128x160 pixels. 5 rows, 4 frames per row. The rows: idle, walk east, walk south, walk west, walk north.
作成した画像はペットオブジェクト配置の際に設定することで行けるようです。興味のある方は是非試してみてはいかがでしょうか。
まとめ
というわけで、「Gather.Town上でペットが飼えるようになった」という機能の紹介でした。「キャラクターのカスタマイズ」がペットではあるものの出来るようになった、というのは嬉しいですね。いつの日かログインユーザーのアバターもカスタマイズして利用出来るようになることを期待したいところです。
















