![[iOS 7] 追加された画像フィルタ郡 (1) だれでも作れるお手軽写真加工アプリ](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] 追加された画像フィルタ郡 (1) だれでも作れるお手軽写真加工アプリ
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
iOS7で、かなり多くの画像フィルタ機能が追加・改修されています。
その中でも多規模にわたっているのが、写真を編集したようなフィルタ郡です。
よく、写真を撮影した後に加工してTwitterやFacebookに投稿、なんてアプリがありますね。
あれが、超手軽にできるようになっています。
ここでは、その手法をご紹介します。
前提条件

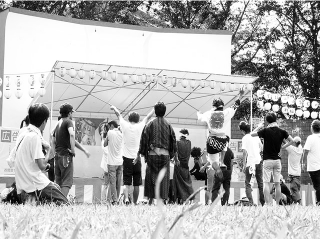
まずは、今回の加工する前のオリジナルの写真です。
9月1日に鷲宮神社で行われた土師祭の時の写真です。
このままでも非常に良い写真なのですが、これをいろいろなフィルタを使って加工していきましょう。
基本的には、この画像をUIImageViewに表示させて、もう一つのFilterをかけたものと見比べるといったことをしています。
画像のソースコードは以下のようになっています。
#ViewController.h
@property (weak, nonatomic) IBOutlet UIImageView *mainImage;
#ViewController.m
- (IBAction)bLoad:(UIButton *)sender {
UIImage *uiImage = [UIImage imageNamed:@"original.jpg"];
_mainImage.image = uiImage;
}
CIPhotoEffectChrome
ビンテージ写真フィルムっぽい加工になるフィルター。
元の色より多少色を誇張して明るくくっきりしてるってかんじですかね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectChrome" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectFade
ビンテージ写真フィルムっぽい加工になるフィルター。
元の色より多少色を減色して淡くしてるってかんじですかね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectFade" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectInstant
インスタントカメラフィルムっぽい加工になるフィルター。
元の色より少し黄色がかってるエフェクトがかかってますね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectInstant" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectMono
低コントラストで、白黒フィルムで撮影したようなフィルタになっています。
いい感じで濃淡の階調がいい感じ。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectMono" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectNoir
白黒フィルムで撮影したようなフィルタになっています。
濃淡がはっきりするフィルタで、モノクロフィルタよりも濃淡がはっきりしてる分、2極化してる感じがしますね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectNoir" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectProcess
ビンテージ写真フィルムっぽい加工になるフィルター。
クールな色を強調してる感じらしく、もとの写真より青っぽく感じますね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectProcess" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectTonal
白黒フィルムで撮影したようなフィルタになっています。
忠実に濃淡を再現しているらしく、元画像の色の強弱が白黒になってはっきりしています。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectTonal" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
CIPhotoEffectTransfer
ビンテージ写真フィルムっぽい加工になるフィルター。
暖色系を強調してる感じらしく、もとの写真より赤みがかってる感じがしますね。
フィルタのソースは以下のとおり。
#ViewController.m /* ファイルを読み込む */ CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"original.jpg"]]; /* フィルタを読み込む */ CIFilter *ciFilter = [CIFilter filterWithName:@"CIPhotoEffectTransfer" keysAndValues:kCIInputImageKey, ciImage, nil]; /* ※注意※このフィルタは、パラメータの設定ができません */ /* フィルタした内容を画面に表示する */ CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; _mainImage.image = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; CGImageRelease(cgimg);
写真フィルタのまとめ
写真フィルタのまとめですが、主に2種類、ビンテージ加工した写真と、白黒加工した写真の、それぞれの加工方法が違うものが選べるといった感じでフィルタが利用できます。
なお、写真加工フィルタに関しては、パラメータが予め決定されているらしく、自分で指定することが一切できません。どういう設定の画像を出そうとするかで大枠で分かれているため、適宜フィルタを選ぶといいかと思います。