
Playframework 2.0(Scala)でサンプルアプリケーション作成-3.メッセージの国際化(i18n)対応
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
yabeライクなサンプルアプリケーションの作成
さて、前回はbootstrapを使用してユーザー登録フォームを作成し、Validateionを実装してみました。
しかし、Validationのエラーメッセージは英語のデフォルトメッセージが表示されていたので、今回はこれを日本語化してみましょう。
今回使用した動作環境は以下のとおりです。
- OS : MacOS X 10.7.3
- Java : 1.6.0_31
- Scala : 2.9.1-1
- Playframework : 2.0
- MySQL : 5.5
メッセージの日本語化
Formクラスで設定したminLengthやemailチェックなどのValidationのメッセージは、デフォルトの英語が使用されています。
日本語など、英語以外の言語が使用したい場合はここにあるようにして外部メッセージファイルを追加します。
メッセージファイルの追加
最初に、conf/application.confのlangsにjaを追加します。
# The application languages # ~~~~~ application.langs="en,ja"
次に、confディレクトリにmessages.jaファイルを追加します。
デフォルトで定義されているキーに合わせて日本語化しました。
# --- Constraints
constraint.required=必須
constraint.min=最小値: {0}
constraint.max=最大値: {0}
constraint.minLength=最小の長さ: {0}
constraint.maxLength=最大の長さ: {0}
constraint.email=Eメール
# --- Formats
format.date=Date (''{0}'')
format.numeric=数値
# --- Errors
error.invalid=不正な値
error.required=このフィールドは必須です
error.number=数値でなければいけません
error.min={0}より大きくなければいけません
error.max={0}より小さくなければいけません
error.minLength={0}文字より長くなければいけません
error.maxLength={0}文字より短くくなければいけません
error.email=妥当なメールアドレスではありません
error.pattern={0}を満たしている必要があります
error.password.unmatch=パスワードが一致していません
#help
help.name=名前を入力してください
help.mail=メールアドレスを入力してください
help.password=パスワードを入力してください
scalaテンプレートの修正
entry.scala.htmlを修正します。渡されるパラメータにimplicitなLangが追加されているのがポイントです。
これにより、ユーザーのロケールを元に適切なmessagesファイルが選択されます。
@(userForm: Form[User])(implicit lang: Lang)
@import helper._
@import play.api.i18n.Messages
@import views.BootstrapHelper._
@title = {ユーザー登録}
@main(title, nav = "signup") {
<div class="container">
<h1>ユーザー情報登録</h1></br>
@helper.form(action = routes.UserController.submitEntry) {
<fieldset>
<legend>必要事項を入力してください</legend>
@inputText(userForm("name"),'_label -> "name",'_help -> Messages("help.name"))
@inputText(userForm("email"), '_label -> "email",'_help -> Messages("help.mail"))
@inputPassword(userForm("password.main"),'_label -> "password",'_help -> Messages("help.password"))
@inputPassword(userForm("password.confirm"),'_label -> "confirm passwod",'_error -> userForm.error("password"))
</fieldset>
<div class="actions">
<input type="submit" class="btn primary" value="entry">
<a href="@routes.UserController.submitEntry" class="btn">cancel</a>
</div>
}
</div>
}
そしてuserFormも一部変更します。パスワードの一致チェックのエラーメッセージを、messages.jaのキーに変更しましょう。
・・・
val userForm: Form[User] = Form(
// Userフォームマッピング
mapping(
"name" -> text(minLength = 4),
"email" -> email,
"password" -> tuple("main" -> text(minLength = 6), "confirm" -> text).verifying(
// パスワードの入力ルール定義
"error.password.unmatch", passwords => passwords._1 == passwords._2)) {
// Userフォームバインド
(name, email, passwords) => User(None, name, email, passwords._1)
} {
// Userフォームアンバインド
user => Some(user.name, user.email, (user.password, ""))
}.verifying(
"This username is not available",
user => !Seq("admin", "guest").contains(user.name)))
・・・
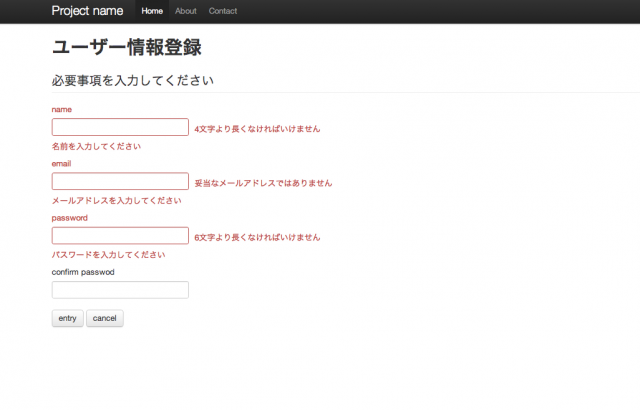
ではアプリケーションを起動して動作確認をしてみてください。
エラーメッセージ等がすべてmessages.jaに定義した日本語になっています。

まとめ
今回はi18n対応についてご紹介しました。
このように、Playframeworkでは簡単に国際化対応ができるようになっています。
参考サイトなど
- 公式のPalyドキュメント: http://www.playframework.org/documentation/2.0/Home
- Palyドキュメントの翻訳版: https://github.com/playframework-ja/Play20/wiki








