![[Google Tag Manager] タグの変更をプレビュー機能でデバッグしてみた](https://devio2023-media.developers.io/wp-content/uploads/2022/01/eyecatch_tagmanager_1200x630.png)
[Google Tag Manager] タグの変更をプレビュー機能でデバッグしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Google Tag Managerでタグの変更をプレビュー機能でデバッグしてみました。
Google Tag Managerのプレビュー機能とは
Google Tag Managerでは、プレビュー機能を使用することにより、コンテナでのタグの変更を実際の環境に公開せずにデバッグをすることができます。
プレビュー機能では、Tag Assistant debug modeでWebサイトに接続することにより、変更が公開されているかのように動作させることができます。
やってみた
タグの「新規追加」、「編集」、「削除(一時停止)」の操作結果をプレビューで確認してみます。
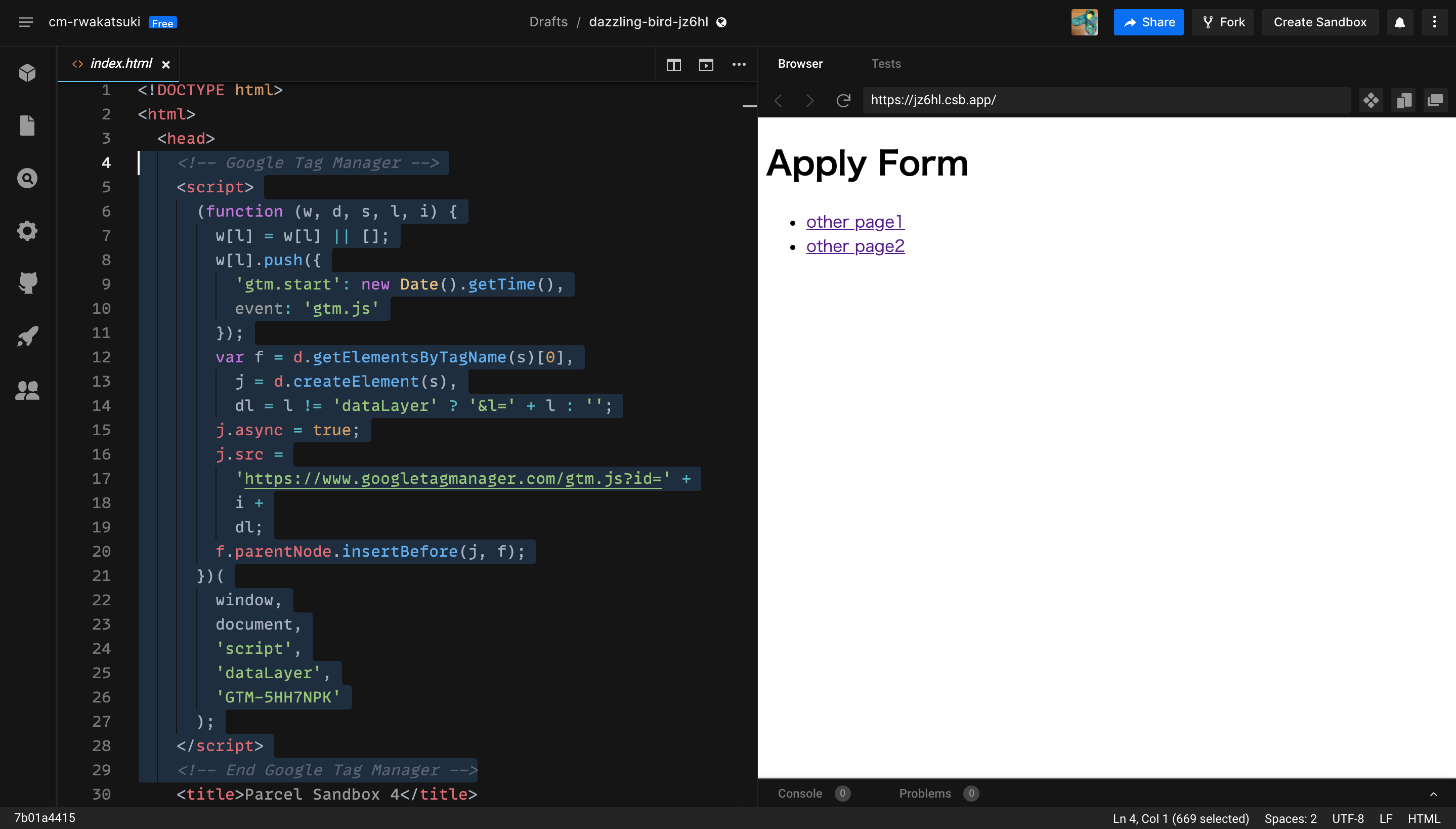
前提として、Google Tag Managerの<script>タグをWebサイトに追加済みです。

またコンテナ内にタグは未作成です。
タグの新規追加
まず、タグの新規追加時のプレビューを試してみます。
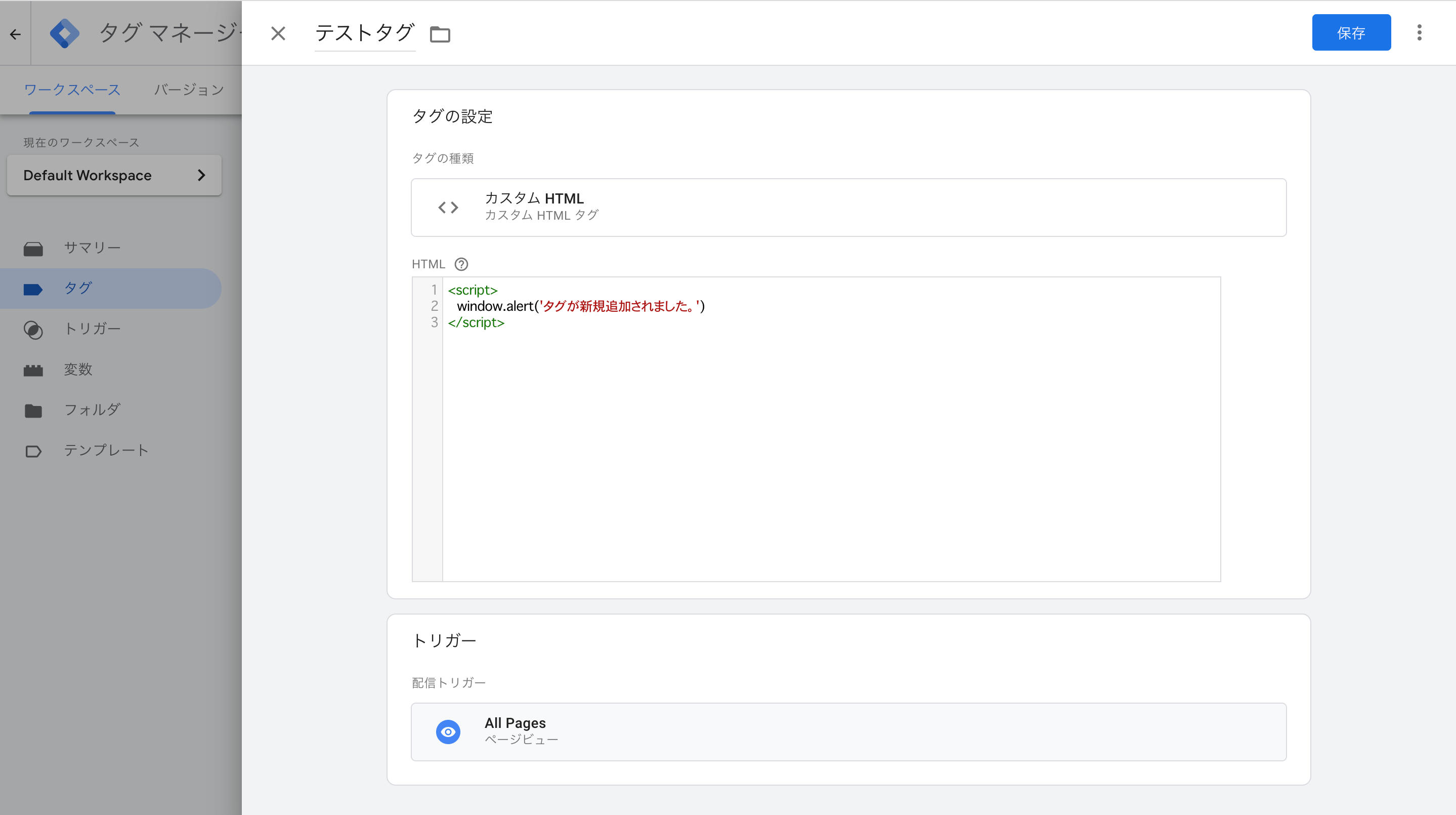
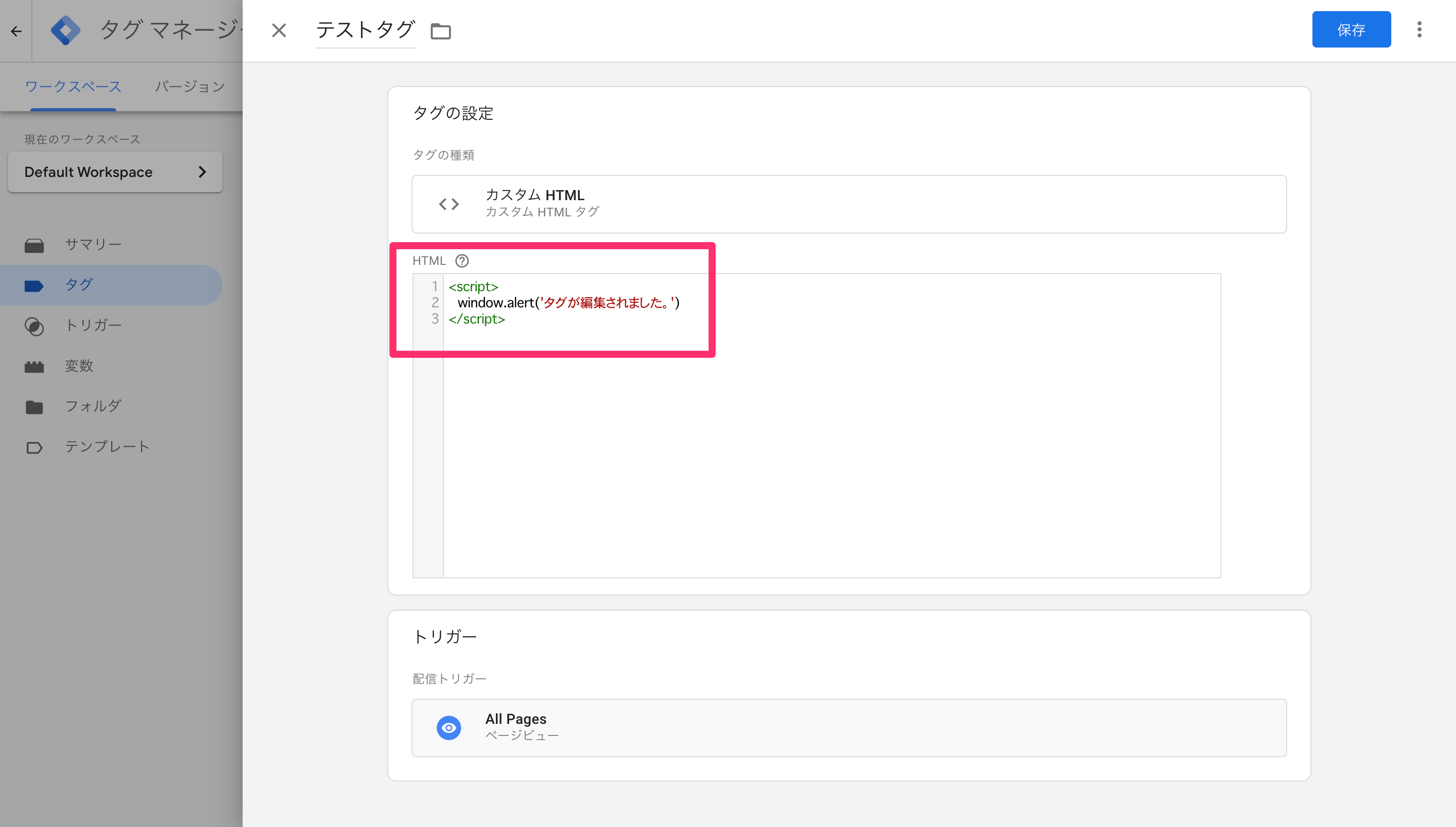
次の通りタグを作成します。
- タグの設定
- タグの種類:
カスタム HTML - HTML:画面アラートを出す
<script>タグ
- タグの種類:
- トリガー:
All Pagesを指定。

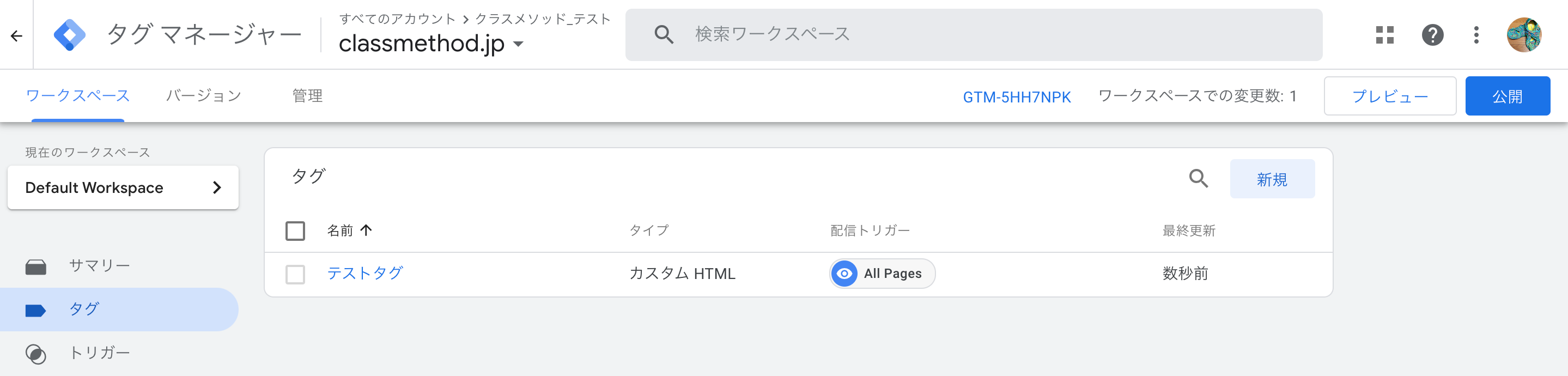
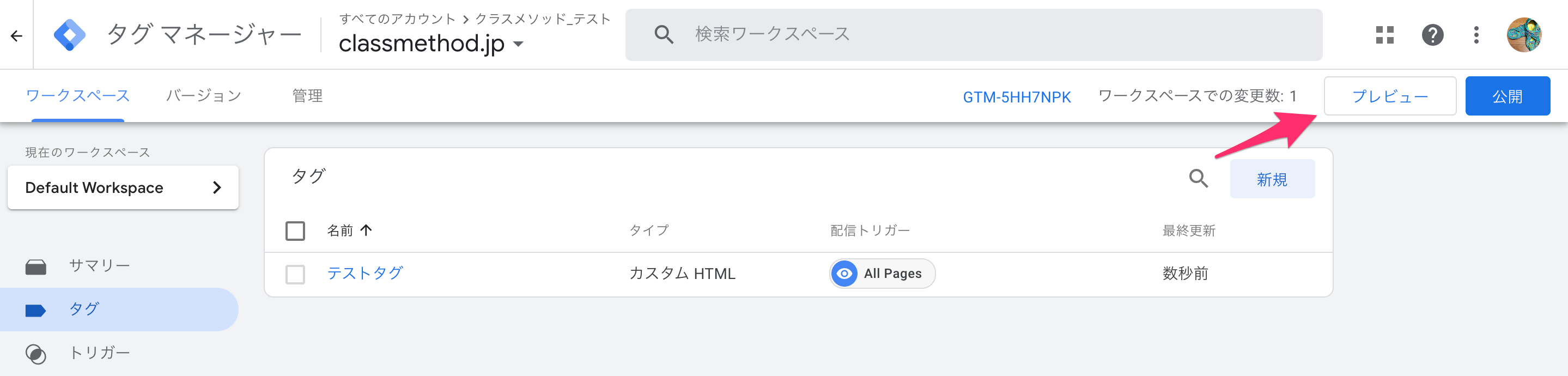
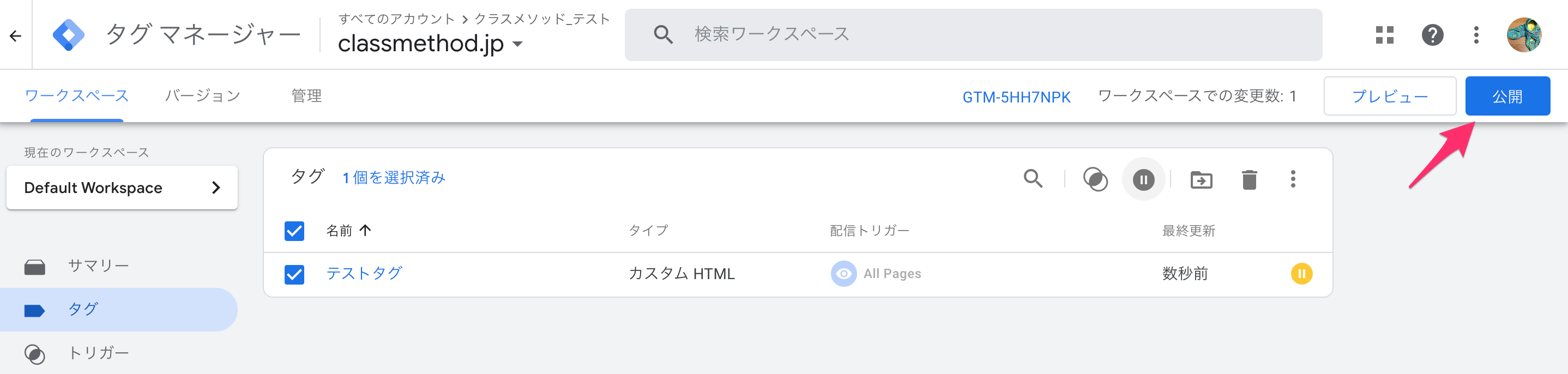
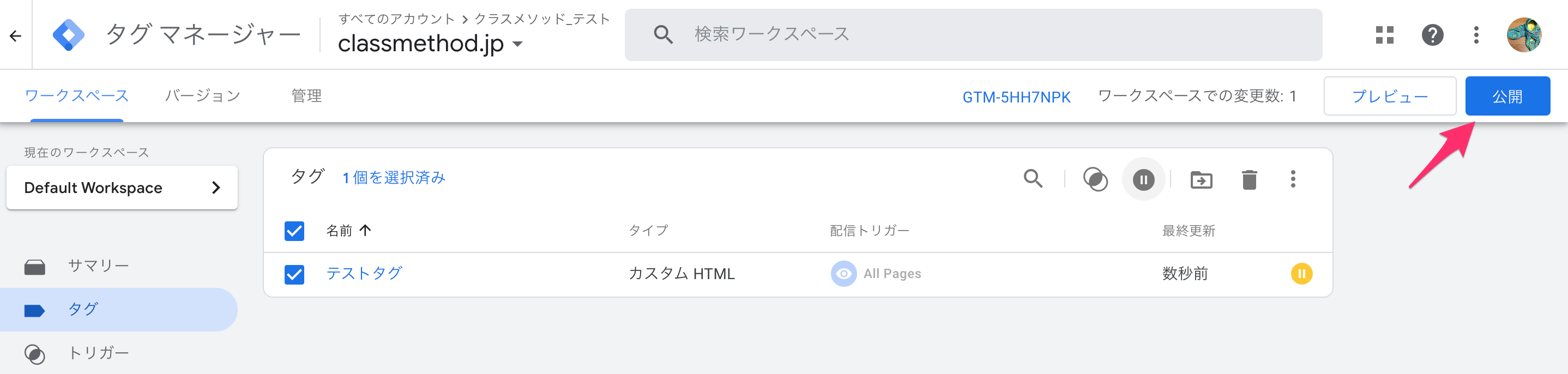
タグが作成できました。

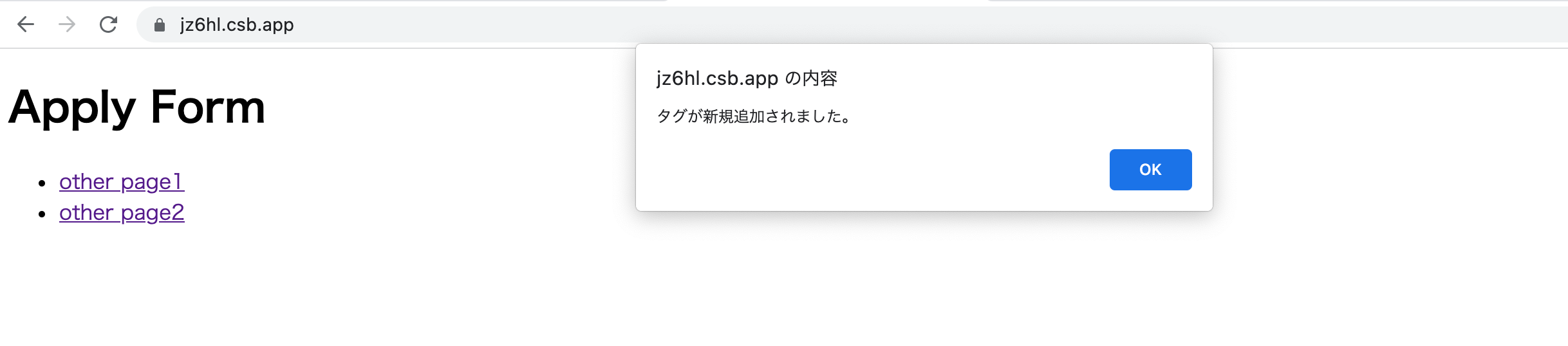
ここでバージョンを公開せずに、Webサイトにアクセスしてみます。まだバージョンを公開していないのでタグ配信(アラート画面の表示)は行われません。

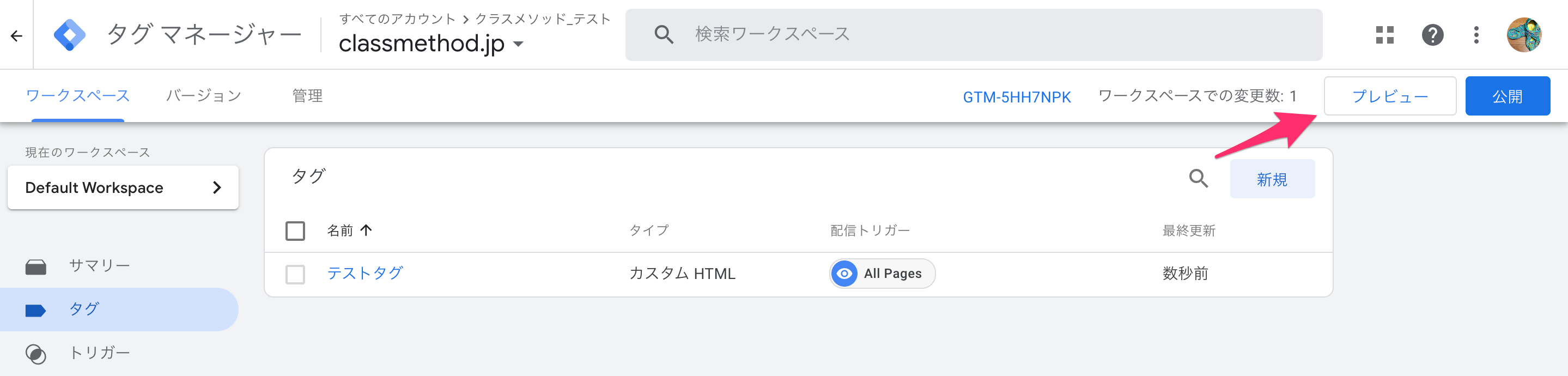
Google Tag Managerの画面に戻り、[プレビュー]をクリック。

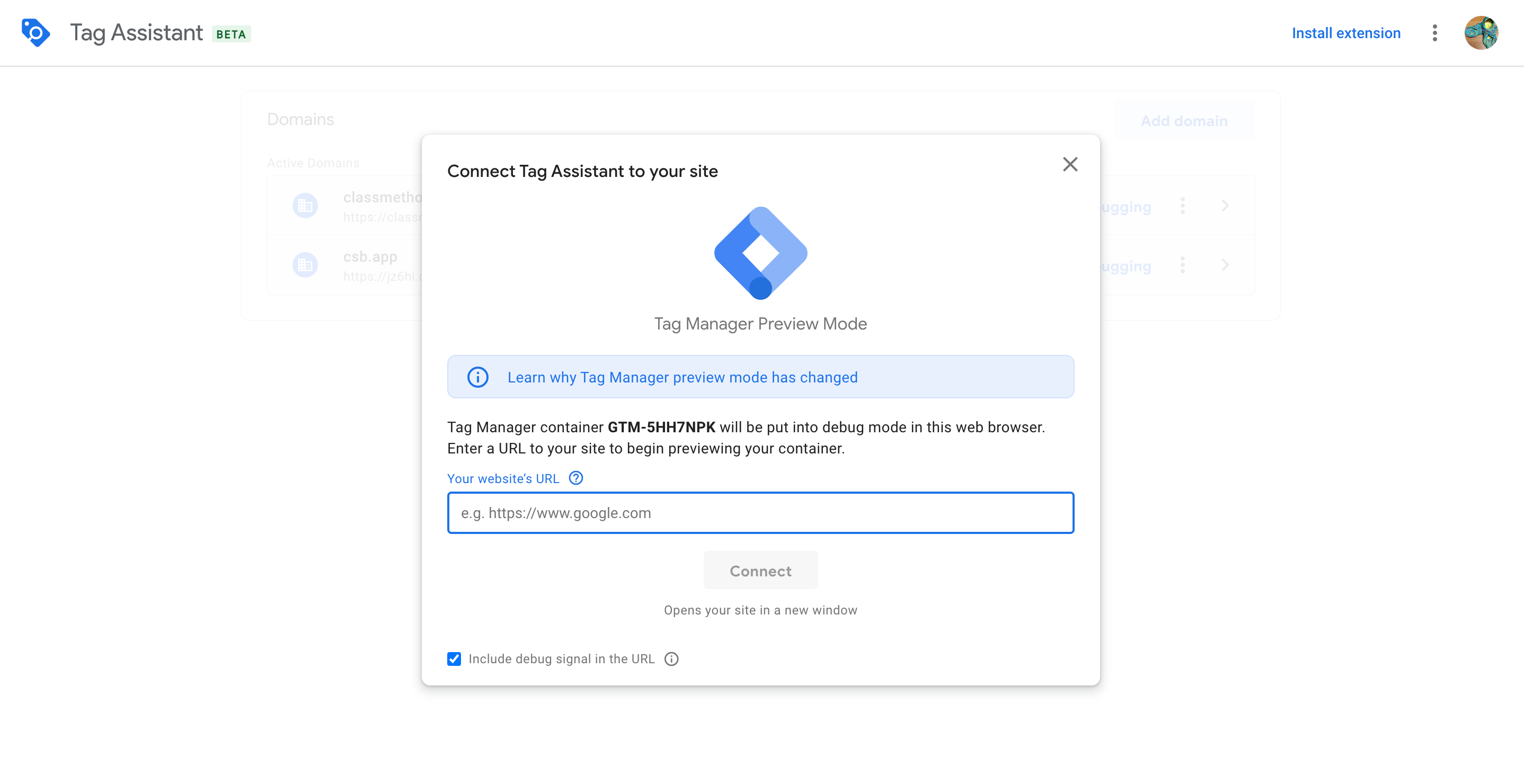
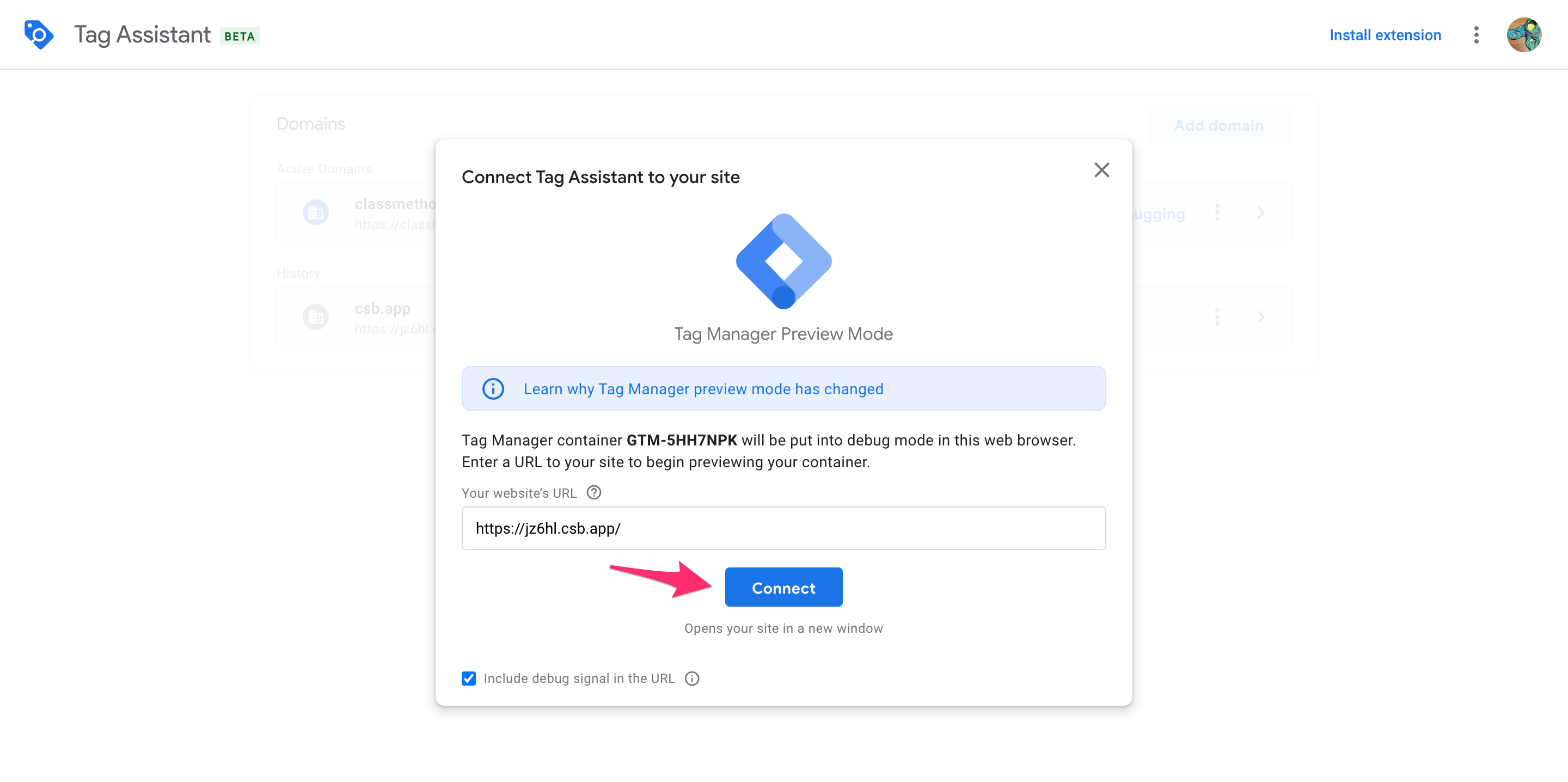
するとブラウザの別ウィンドウでTag Assistantの画面が開きます。

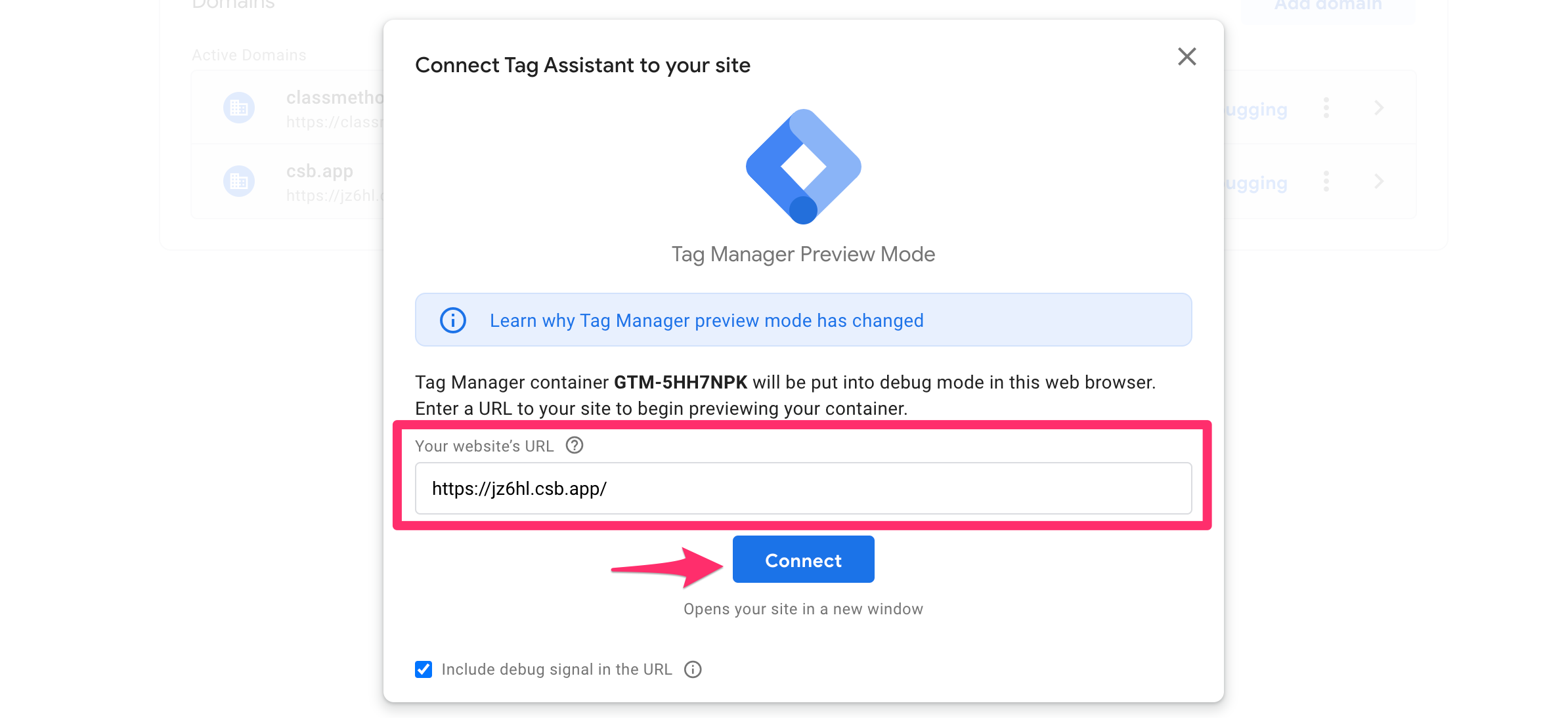
プレビューをしたいWebサイトのURLを指定し、[Connect]をクリックしてTag Assistant debug modeでWebサイトを開きます。

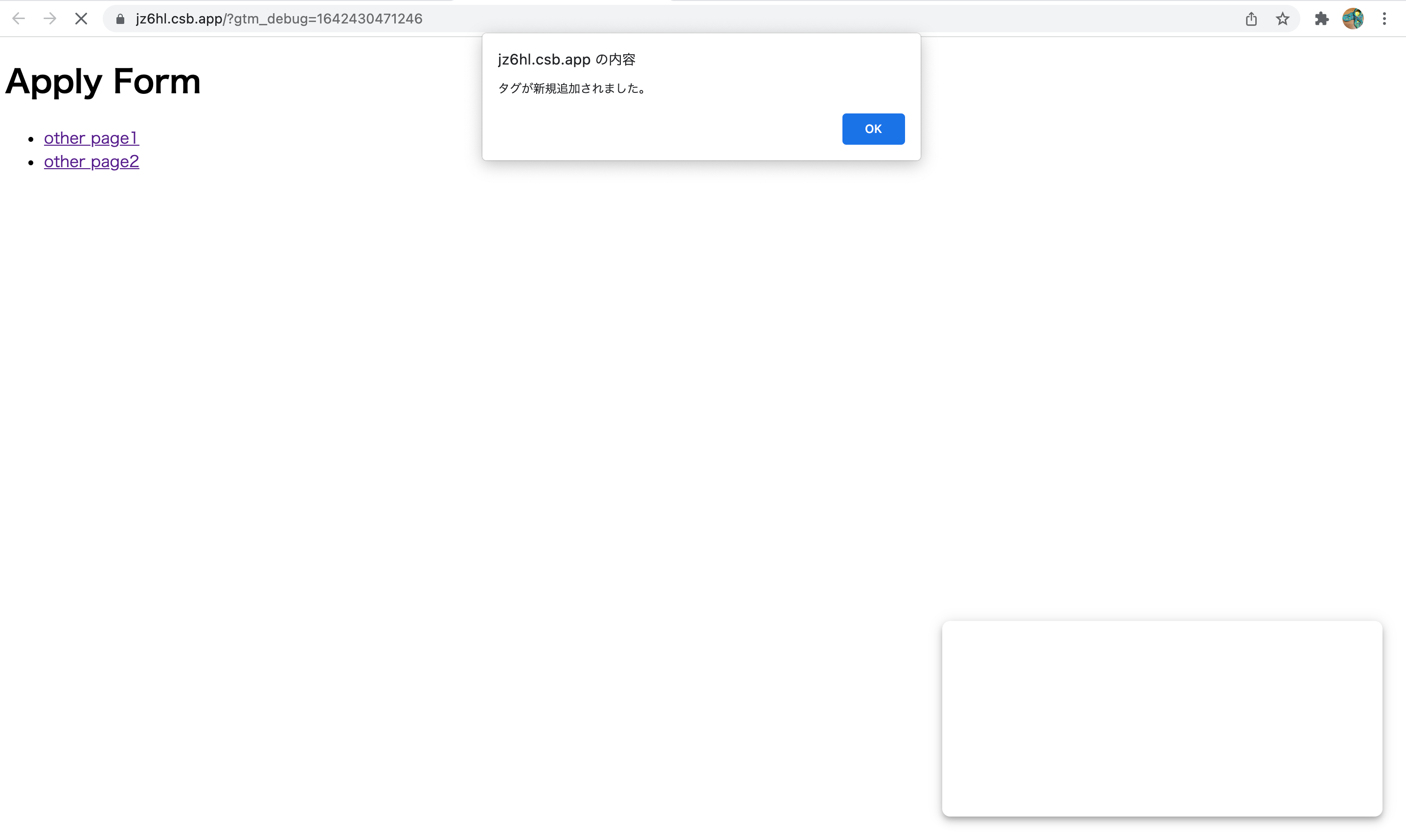
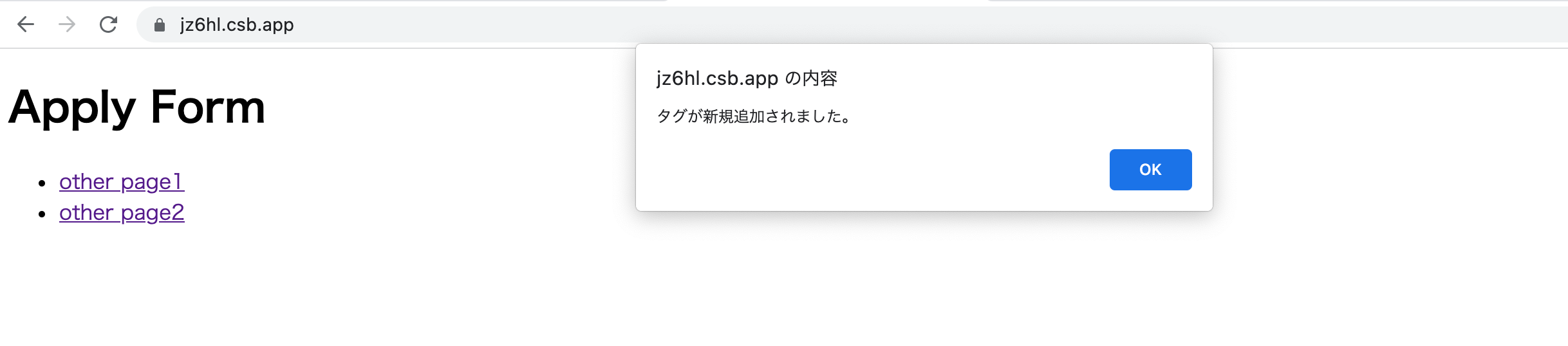
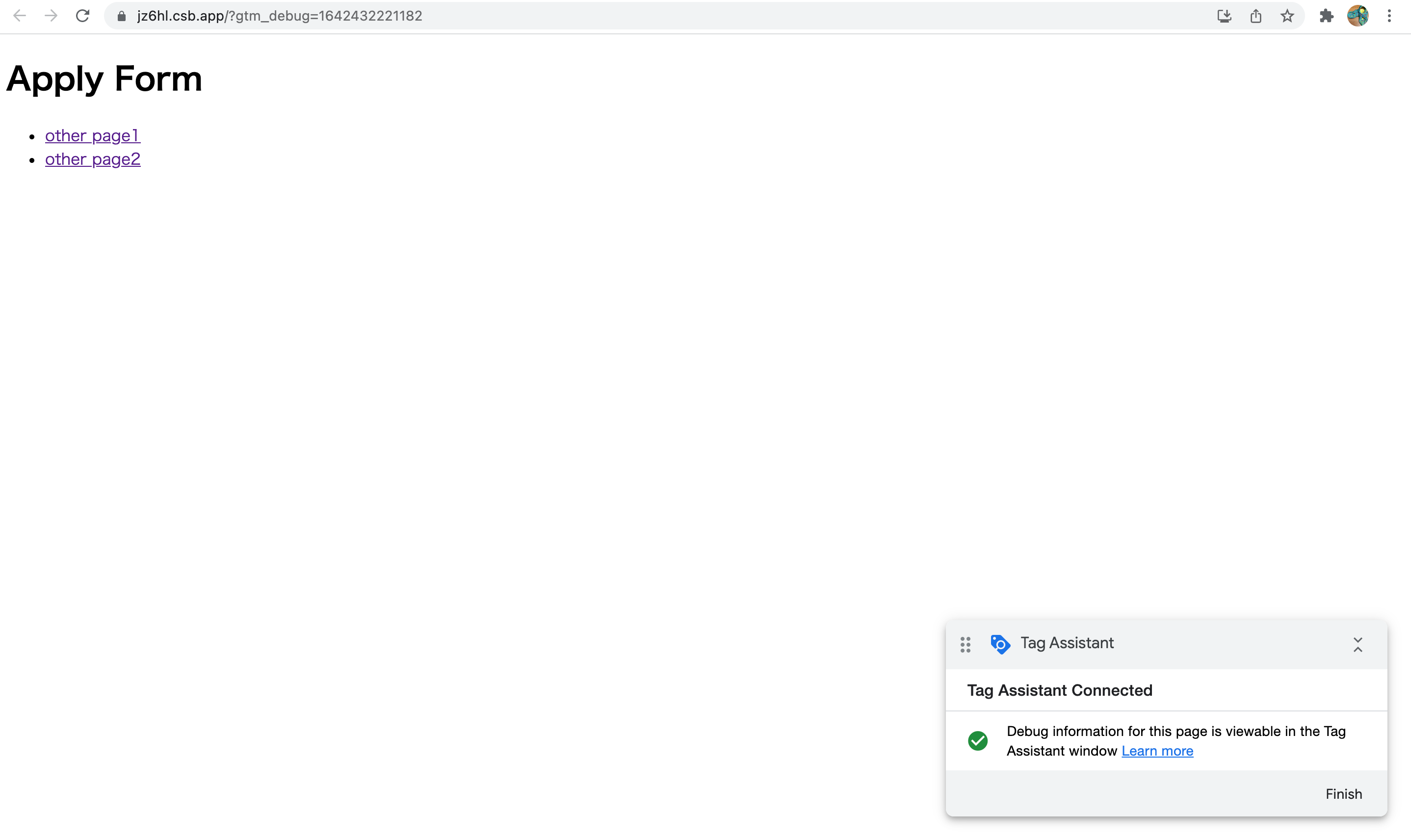
するとタグ配信(アラート画面が表示)されていることが確認できました。

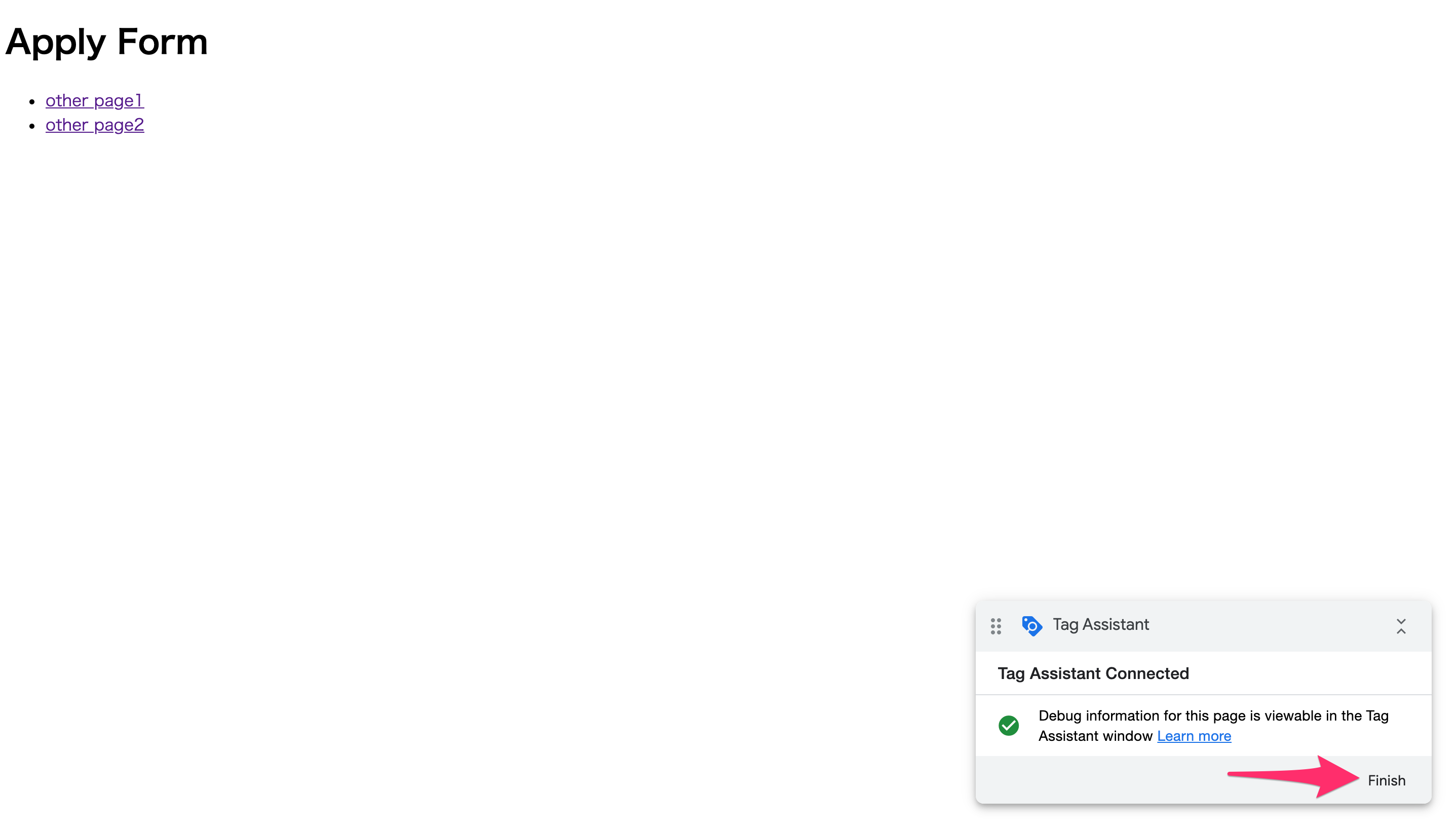
ちなみにTag AssistantでWebサイトをプレビューをしている間はフローティングメニューが表示されます。プレビューを終了したい場合は[Finish]をクリックします。

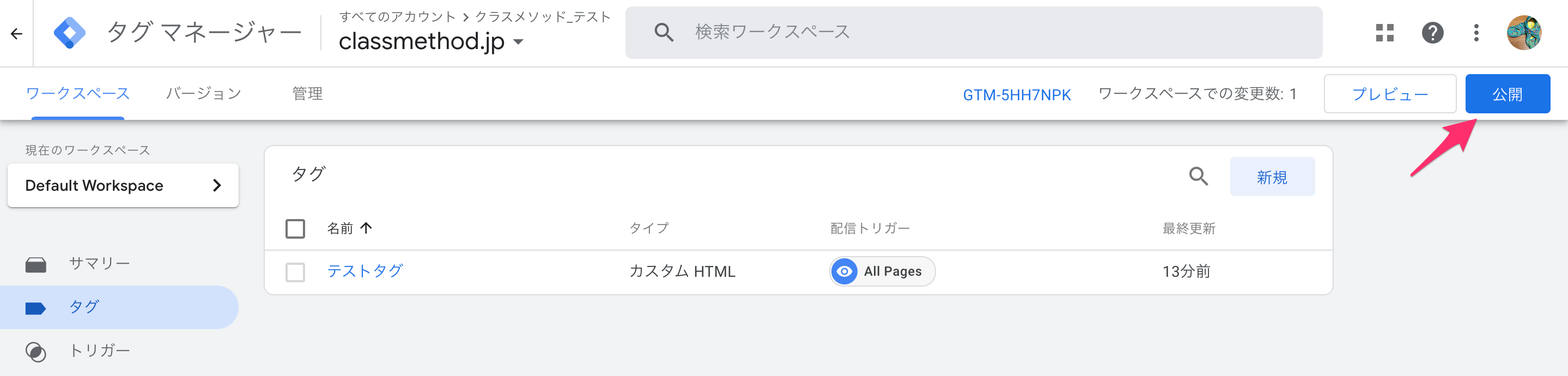
プレビューして動作に問題なければ[公開]ボタンでバージョンを公開します。

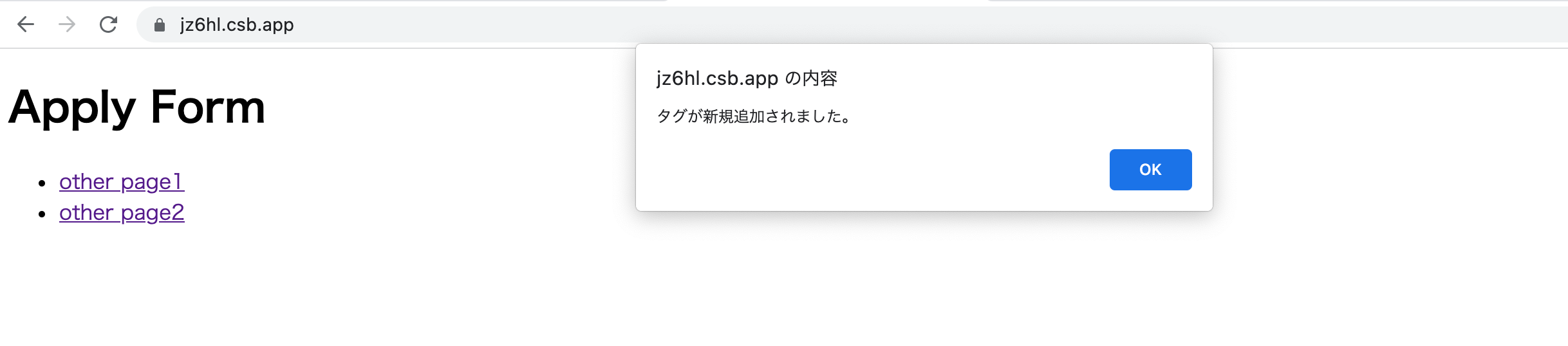
公開後であればプレビューを使用しなくてもタグ配信(アラート画面の表示)されています。

タグの編集
続いて、作成済みのタグの編集時のプレビューを試してみます。
先程作成したタグを編集します。表示されるアラート画面を修正します。

タグを修正できました。
ここでバージョンを公開せずにWebサイトにアクセスすると修正前のタグが配信されています。

タグを修正したら、[プレビュー]をクリック。

URLは履歴により自動入力されています。[Connect]をクリック。

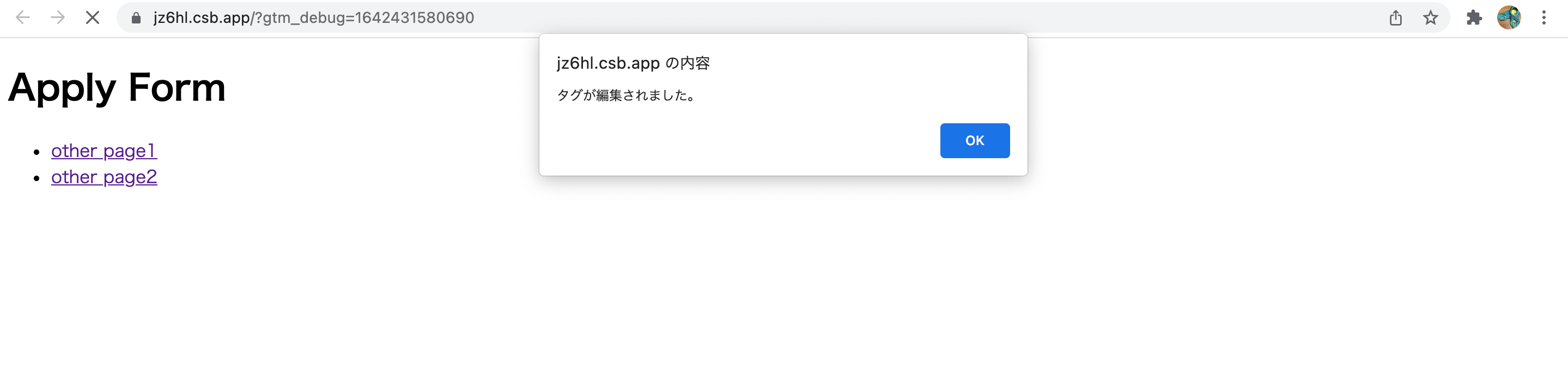
修正後のタグが配信されています。

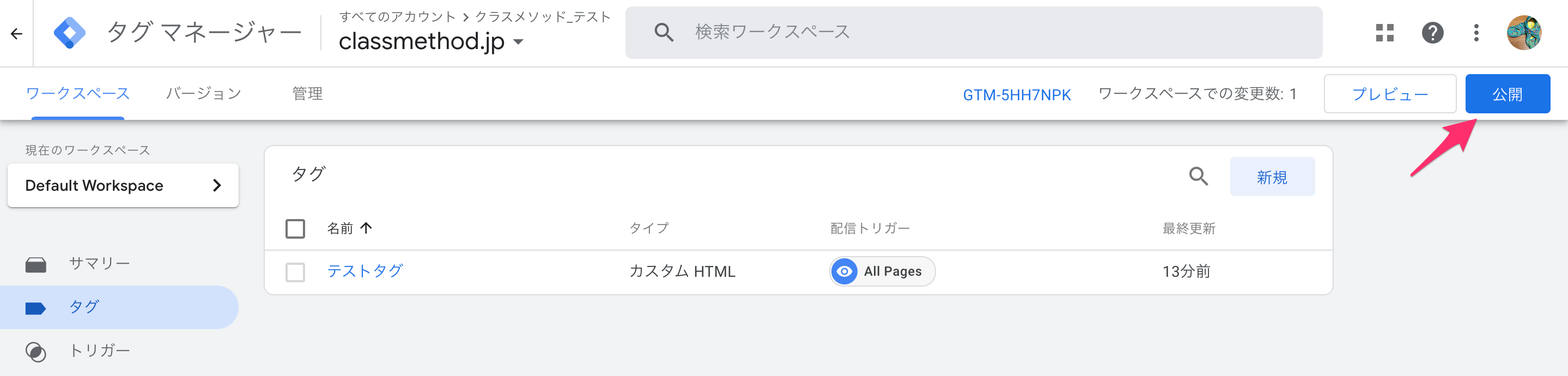
プレビューして動作に問題なければ[公開]ボタンでバージョンを公開します。

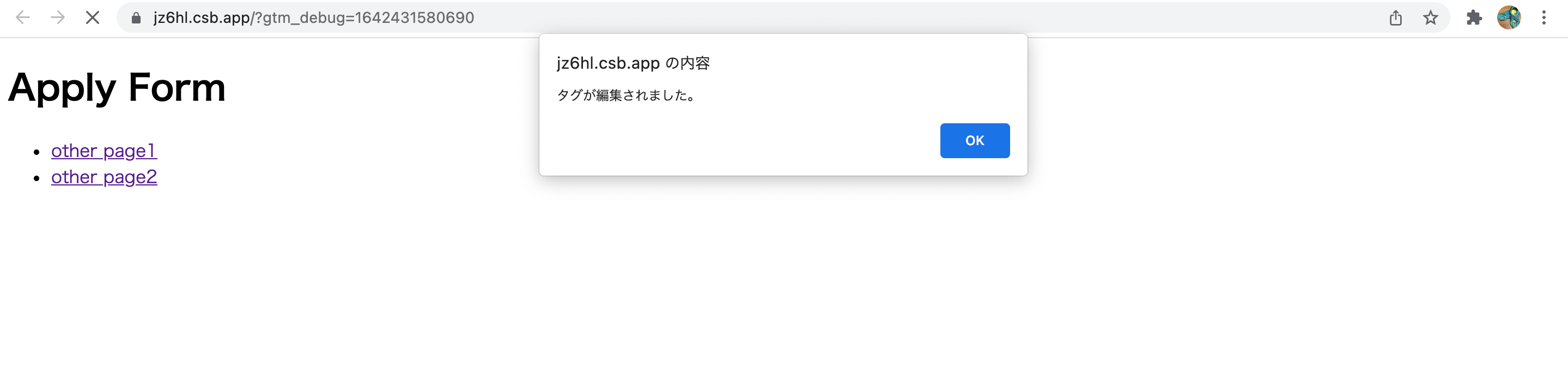
修正後のタグが配信されています。

タグの削除(一時停止)
最後に、作成済みのタグの削除時のプレビューを試してみます。
タグを削除する前に、一時停止して配信を停止することができます。
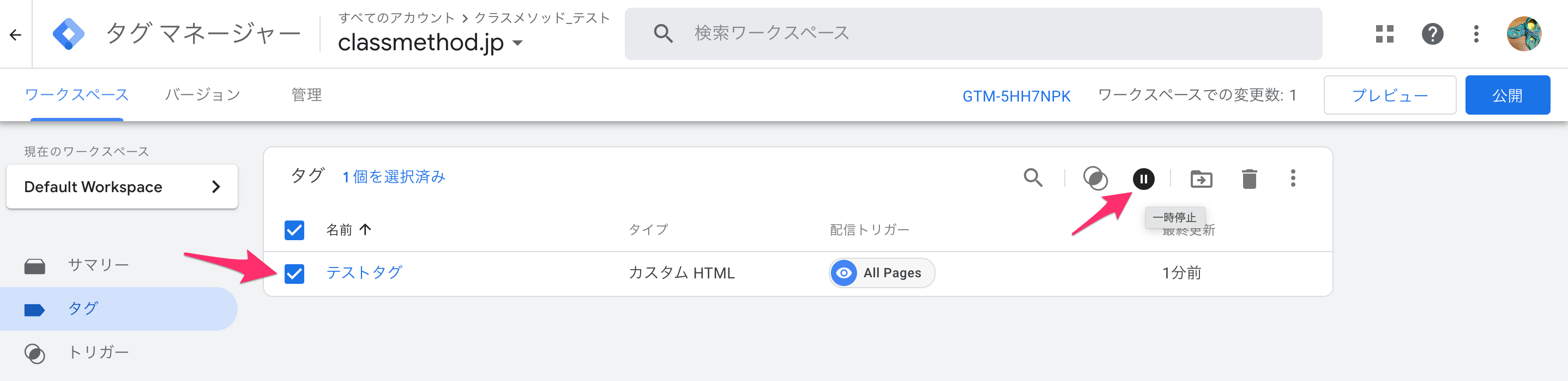
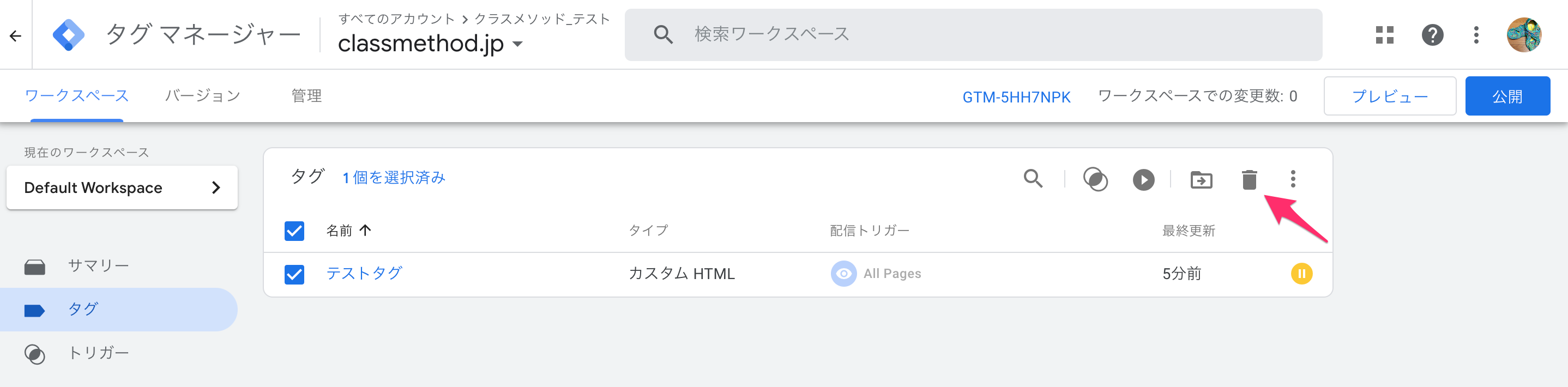
先程修正したタグを選択して、[一時停止]をクリック。

一時停止できました。

ここでバージョンを公開せずにWebサイトにアクセスすると一時停止前のタグが配信されています。

プレビューしてみます。
するとタグ配信の一時停止した動作を確認できました。アラート画面は表示されていません。

プレビューして動作に問題なければ[公開]ボタンでバージョンを公開します。

タグの一時停止が反映されています。

その後不要であればタグを削除します。

おわりに
Google Tag Managerでタグの変更をプレビュー機能でデバッグしてみました。
また本番環境でなく検証環境のコンテナで動作確認をしたい場合でも、いちいち修正を公開するよりはプレビュー機能を使用した方がデバッグが素早くできて便利です。
以上