
ReactアプリケーションにSketchfabの3Dモデルビューワーを埋め込んでみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリではSketchfabのViewer APIを試しました。このAPIを使えばSketchfabの3DモデルビューワーをiFrameでWebページに簡単に埋め込むことができます。
今回は、Sketchfabの3DモデルビューワーをReactアプリケーションに埋め込んでみました。
やってみた
アプリ初回作成
create-react-appでReactアプリケーションを初回作成します。
npx create-react-app react_sample_app --template typescript cd react_sample_app
アプリが起動できることを確認。
npm start

React Iframeの導入
React Iframeを使ってiFrame(インラインフレーム)タグをReactアプリケーションに埋め込めるようにします。
パッケージをインストール。
npm i react-iframe
最初にUsageのサンプルを試してみます。
import Iframe from 'react-iframe';
import './App.css';
const URL = 'https://www.sdrive.app/embed/1ptBQD';
const App = () => {
return (
<div className='App'>
<header className='App-header'>
<Iframe
url={URL}
width='640px'
height='320px'
id=''
className=''
display='block'
position='relative'
/>
</header>
</div>
);
};
export default App;
アプリケーションに動画プレイヤーを埋め込みできました。

プロパティはallowFullScreenやsandboxなどiFrameで利用可能なものは一通り使えます。詳しくはUsageを見てみてください。
Sketchfabビューワーを埋め込む
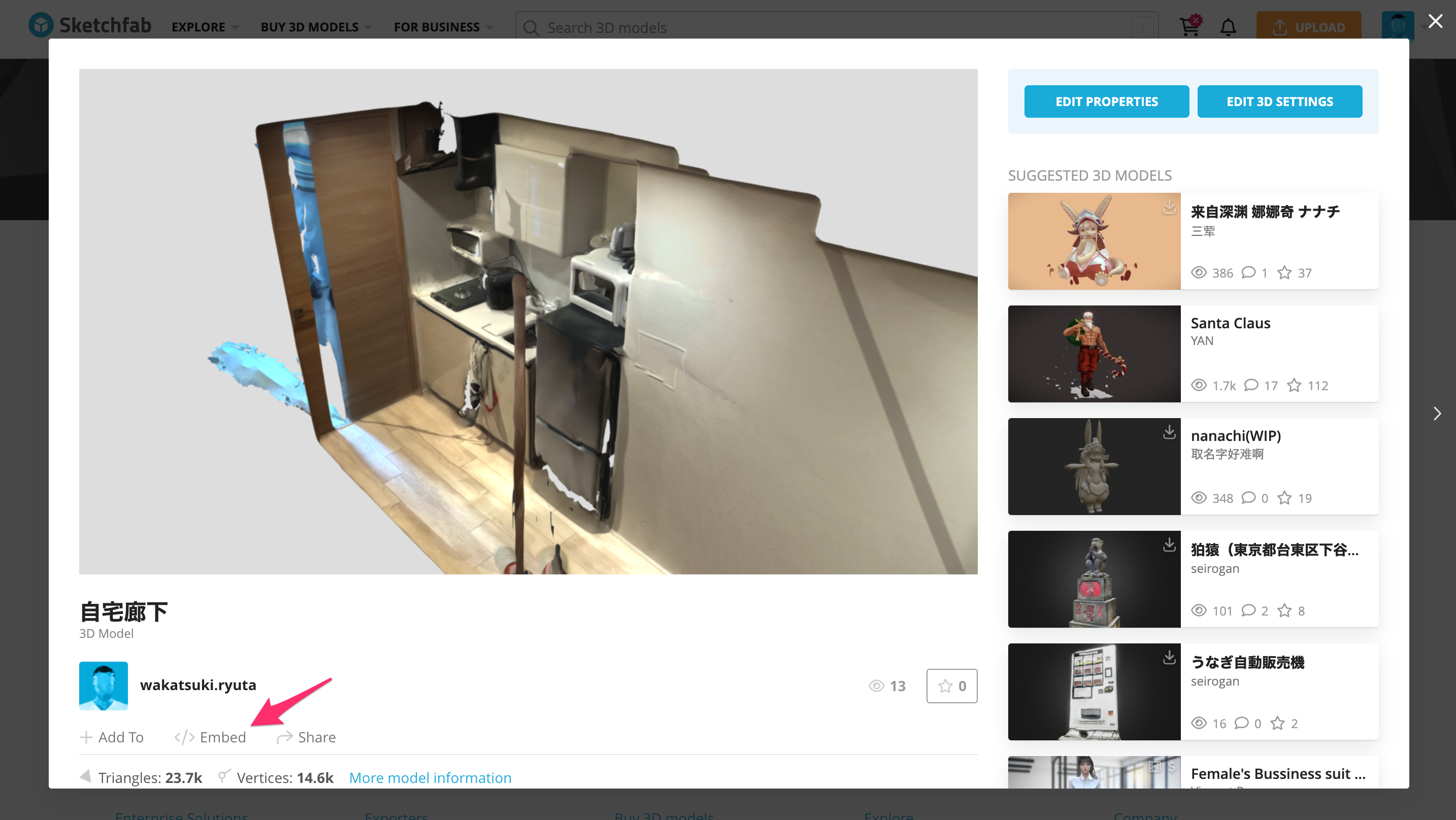
SketchfabのWebサイトで埋め込みたい3Dモデルのページを開き、[Embed]をクリック。

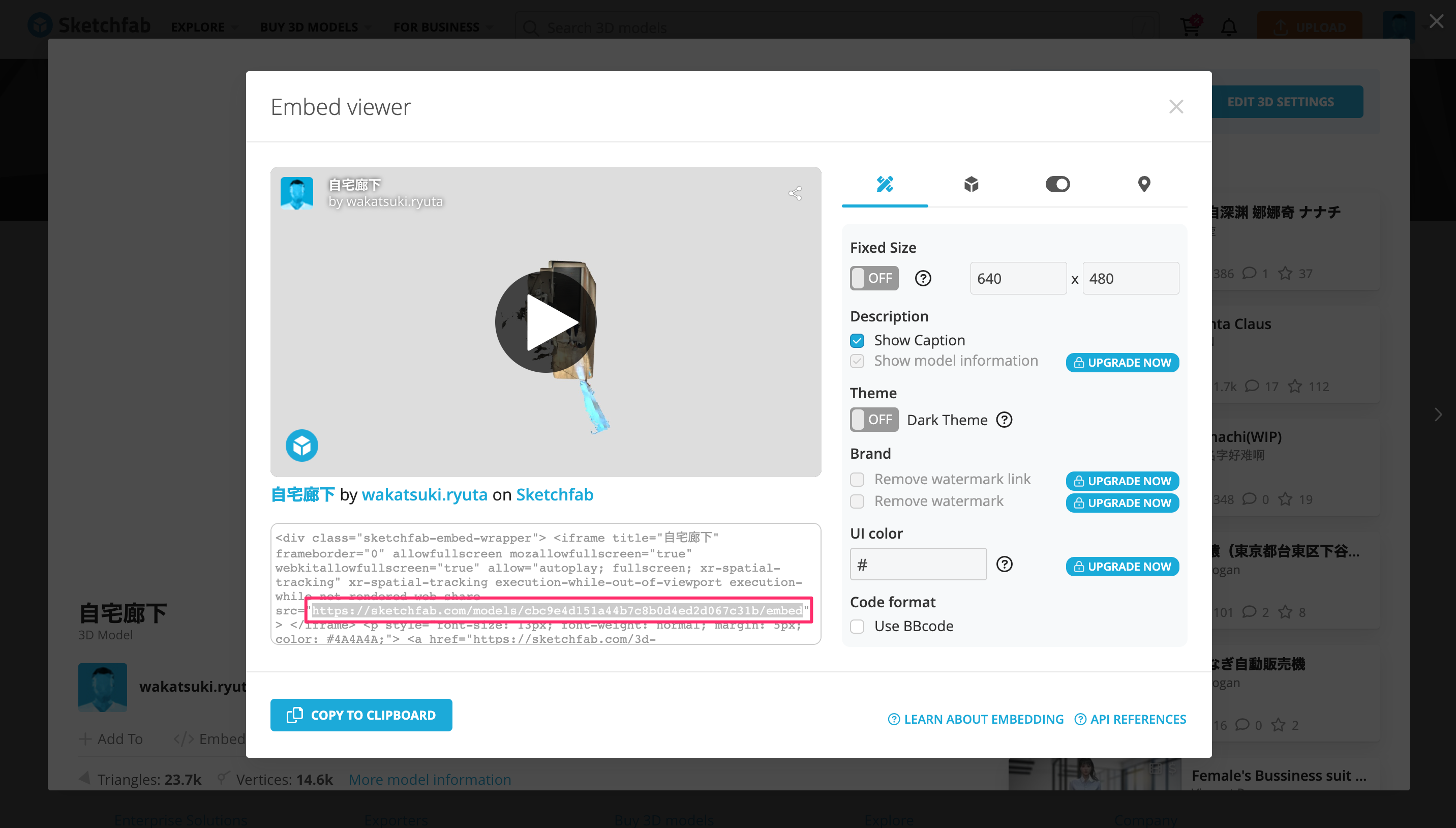
埋め込み用のHTMLコードのうちsrcのURLをコピー。

先程のコードのURLを置き換えます。
import Iframe from 'react-iframe'; import './App.css'; const URL = 'https://sketchfab.com/models/cbc9e4d151a44b7c8b0d4ed2d067c31b/embed';
Sketchfabの3Dモデルビューワーを埋め込みできました。

アプリ上で3Dモデル(私の自宅廊下)をグリグリ動かしている様子。

@sketchfab/viewer-apiというライブラリもある
探してみたら@sketchfab/viewer-apiというライブラリもありました。
Sketchfab純正ライブラリなので使うならこちらの方が良いかと思いましたが、現在はソースコードは使用不可で、代わりにSketchfab APIを直接使って下さいとのことです。
For legacy reasons, this repository only contains the build bundles so that they can be installed through npm. The source code is currently unavailable. There are however numerous resources and snippets available over at sketchfab.
おわりに
ReactアプリケーションにSketchfabの3Dモデルビューワーを埋め込んでみました。
React Iframeがとても便利だという話でした。そもそもReactを触るのが久しぶりでしたが、JSX/TSXの記法が自分はやっぱり好きです。
参考
- creating-a-typescript-app - Getting Started | Create React App
- AWS CDK v2 + GitHub ActionsでReactアプリをデプロイしてみた | DevelopersIO
以上










