
QuickSight カスタムビジュアルコンテンツで S3 画像の出し分けをしてみた
やりたいこと
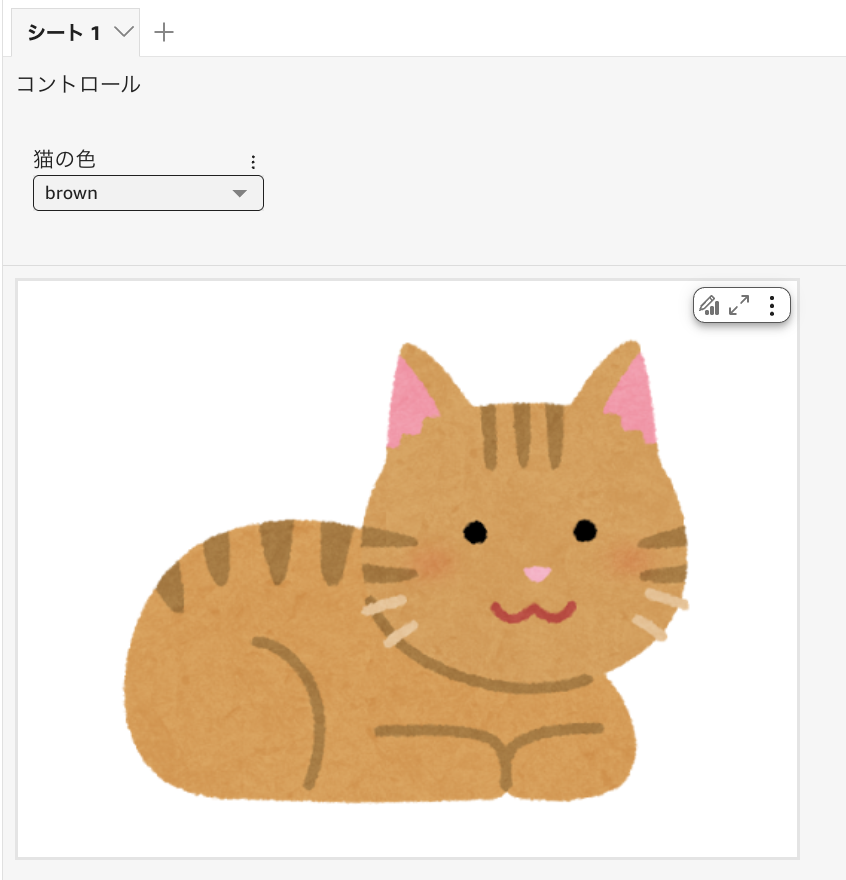
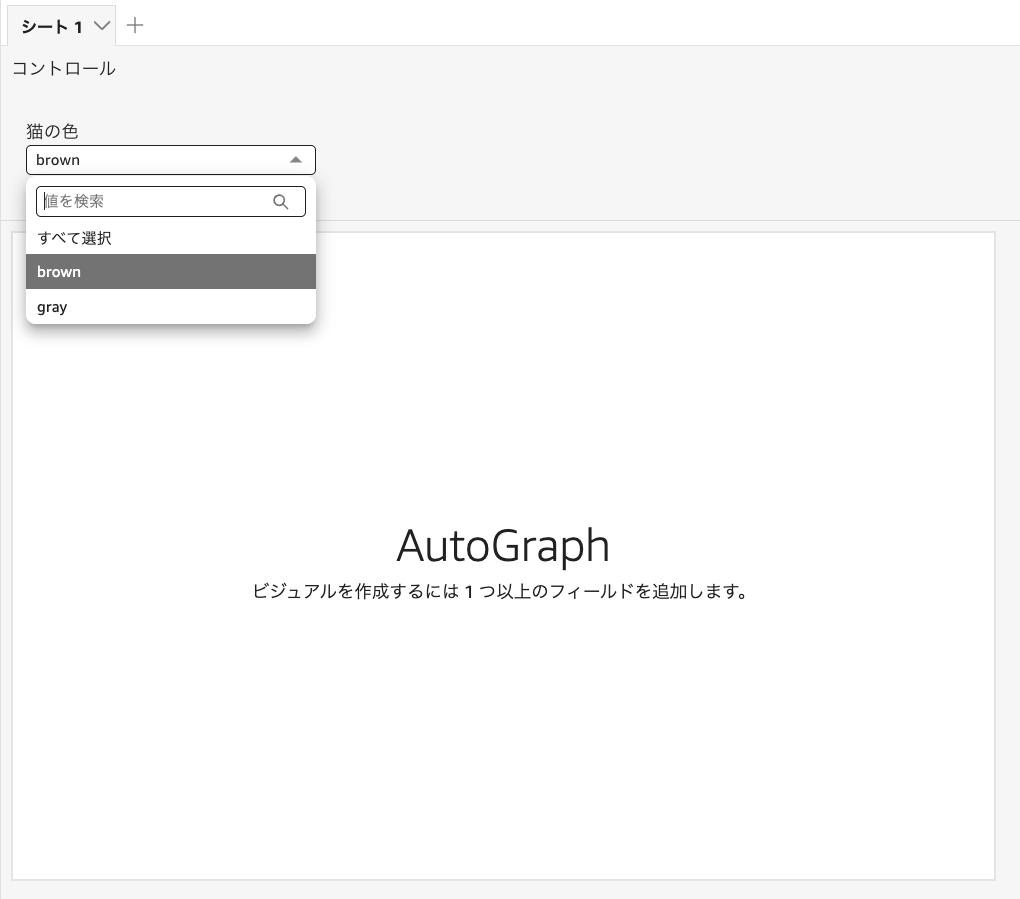
コントロールで、猫の色を brown とすると、茶色の猫の画像が表示されます。

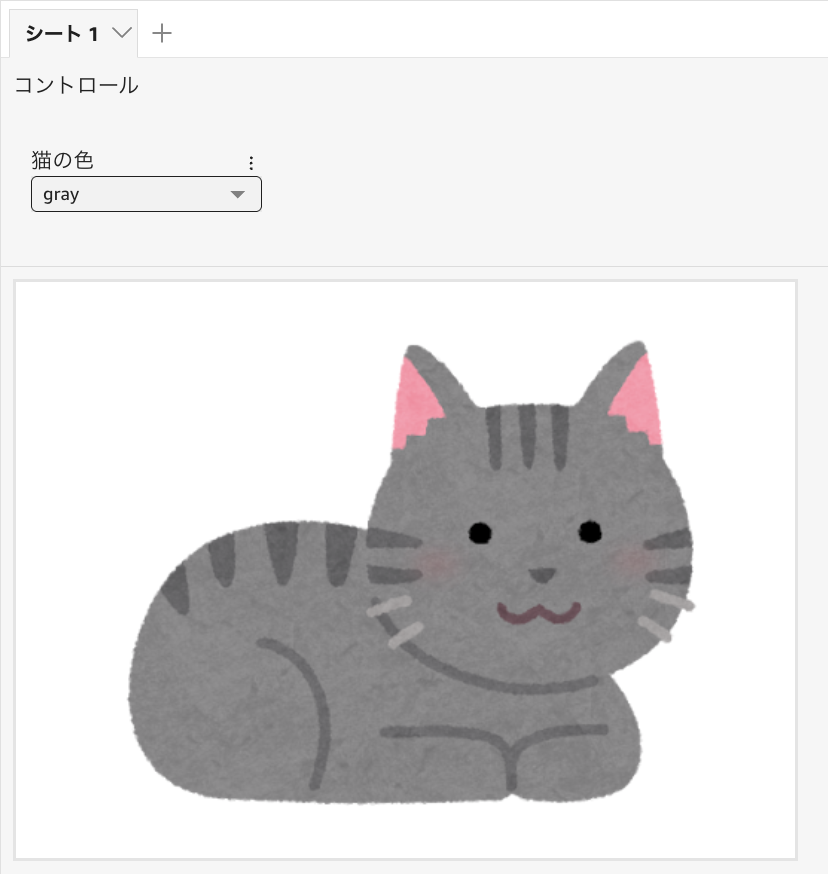
一方、gray を選択すると、灰色の猫が表示されます。

上記のように画像の切り替えをできるようにすることが、本ブログの目標です。
やってみた
S3 バケットの設定
画像を2つ(cat_brown.png, cat_gray.png)準備します。

cat_brown.png

cat_gray.png
S3 バケットをデフォルト設定で作成し、上記画像をアップロードします。

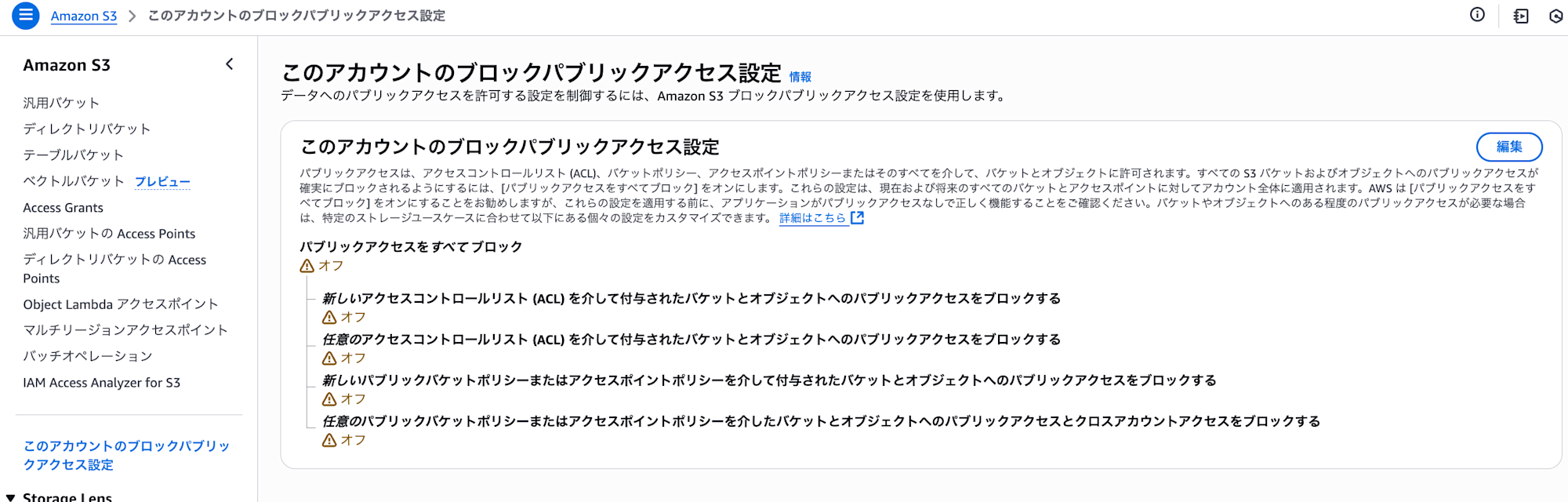
S3 の画像はパブリック公開にするため、S3の「アカウントのブロックパブリックアクセス」をオフにします。

作成した S3 バケット側でもブロックパブリックアクセスをオフにします。

任意のユーザーが画像にアクセスできるよう以下のバケットポリシーで全許可します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForAllObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<バケット名>/*"
}
]
}
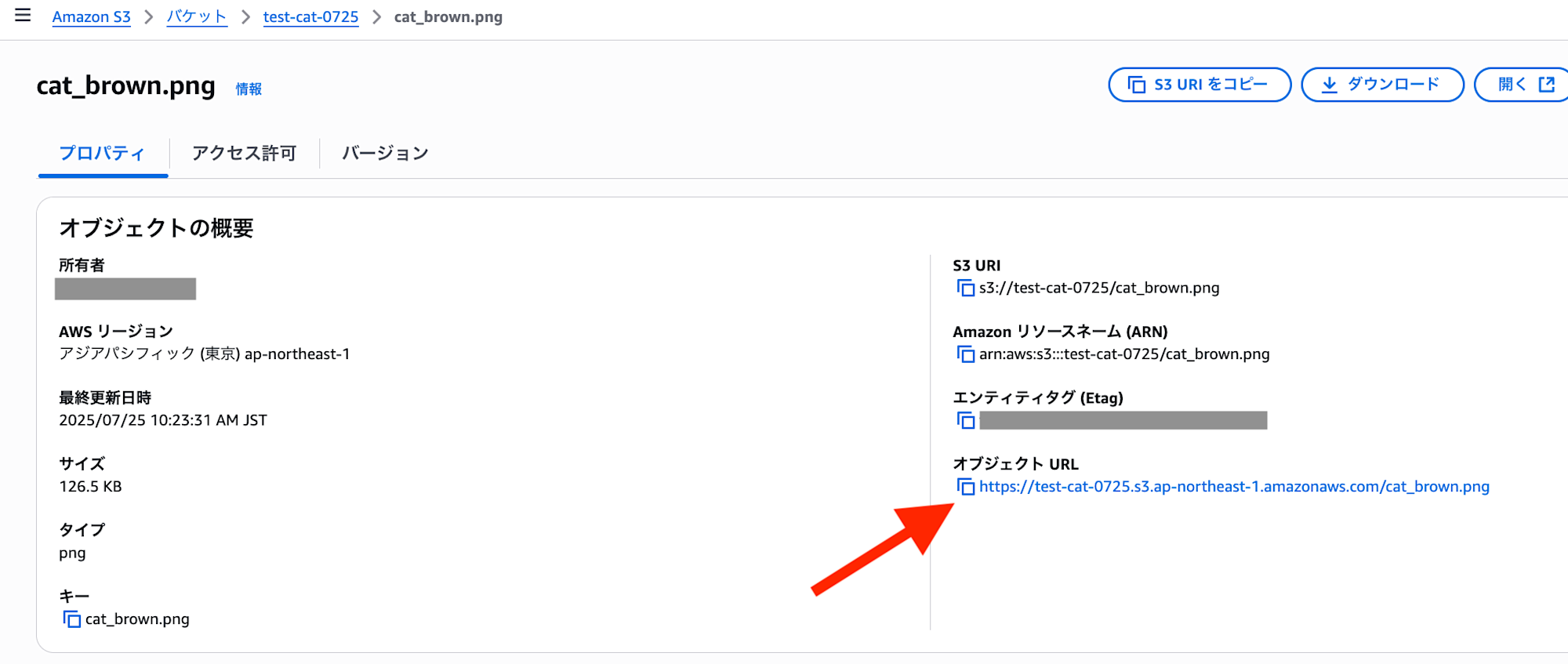
ここまできたらアップロード画像のオブジェクト URL をコピーし、ブラウザで表示してみます。

ブラウザで表示できました。ここまでで S3 の設定は終了です。

QuickSight の設定
続いて QuickSight の設定をしていきます。
以下のサンプルデータをデータセットとしてアップロードし、分析を作ります。
id,color
cat1,brown
cat2,gray
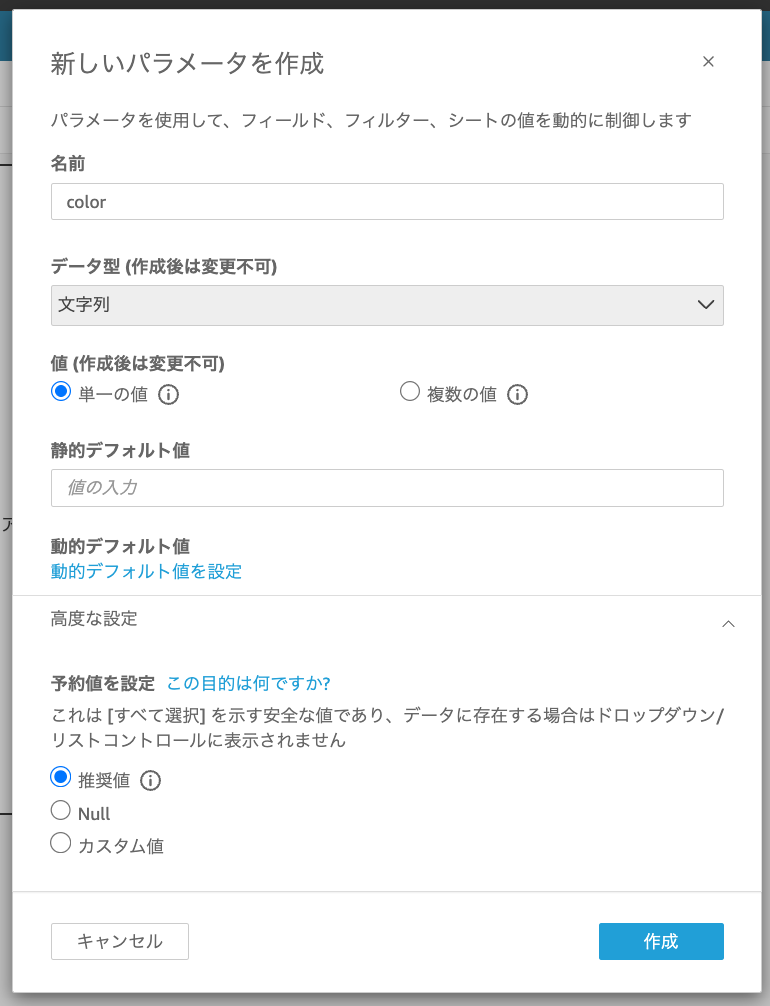
パラメータを追加
以下の設定でパラメータを作成します。

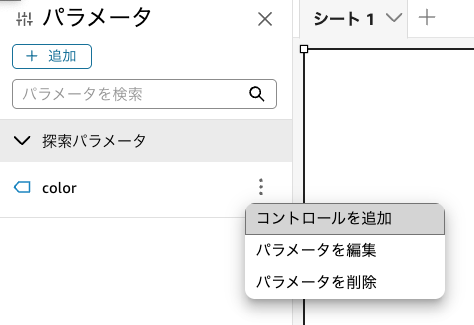
コントロールを追加
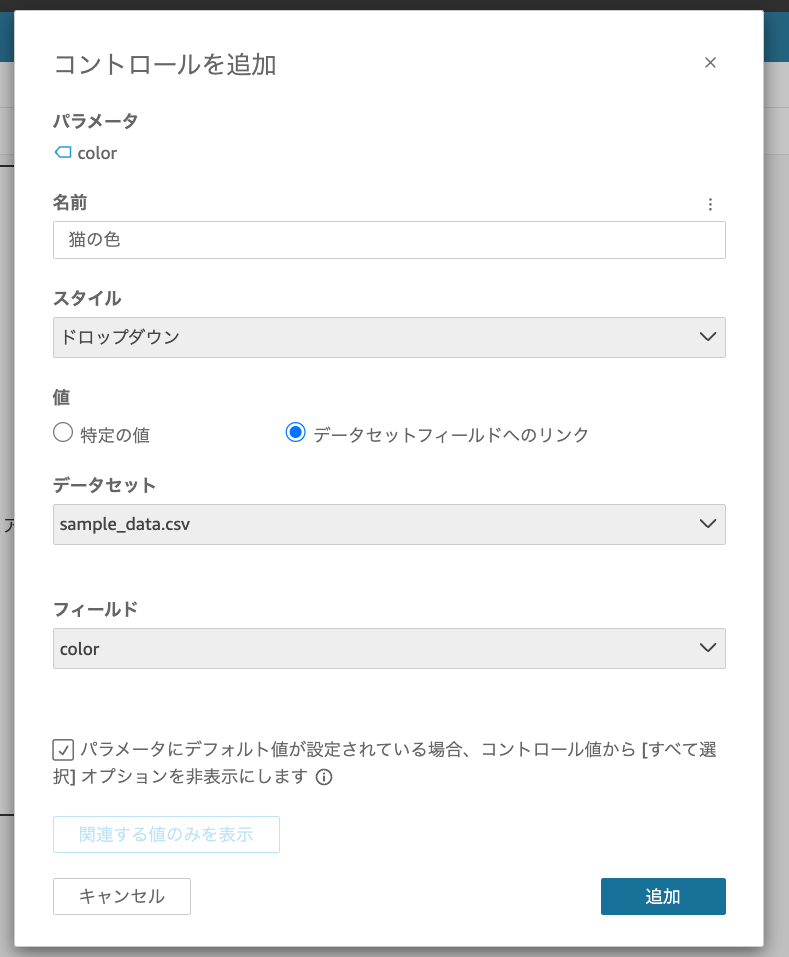
作成したパラメータよりコントロールを追加します。

以下設定で追加します。

そうすると分析上部に猫の色が選べるコントロールが追加されます。項目には、サンプルデータセットの color カラムで指定した値が表示されていることがわかります。

カスタムビジュアルコンテンツの URL の修正
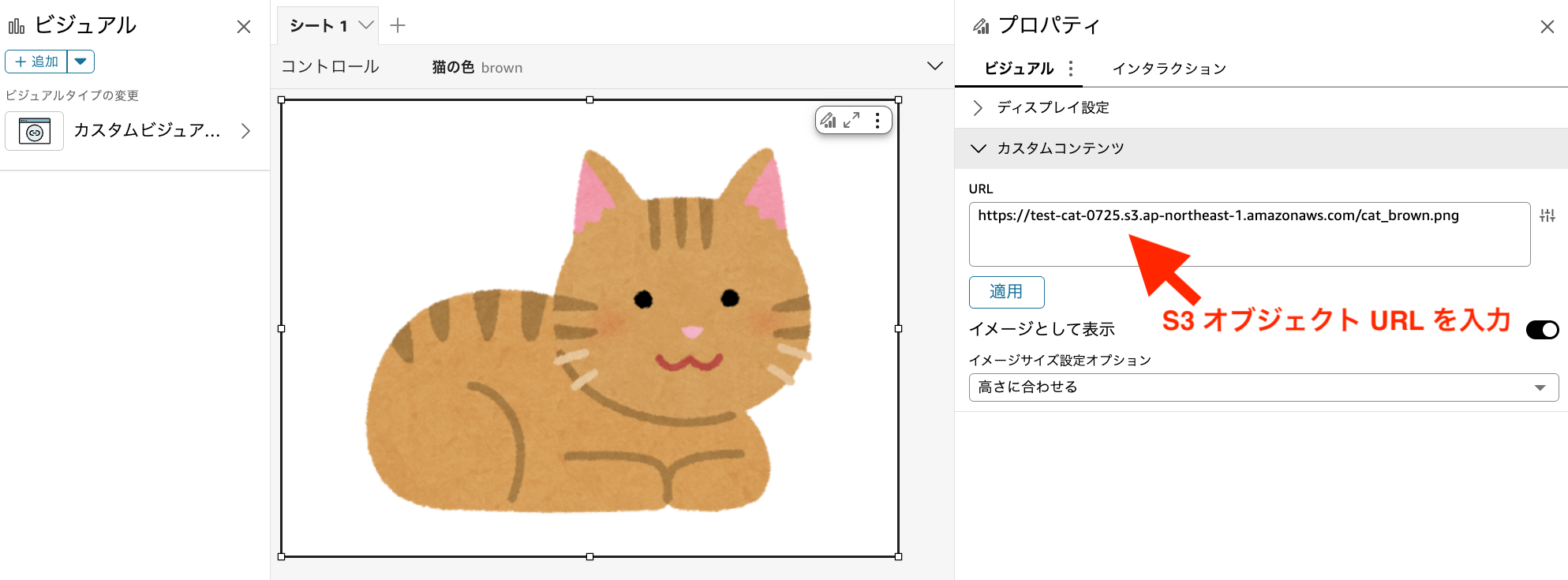
ビジュアルとして、カスタムビジュアルコンテンツを追加し、プロパティの URL に S3 オブジェクトの URL を入力し、適用します。
この時点では、以下のように茶色の猫の画像が固定で表示されます。

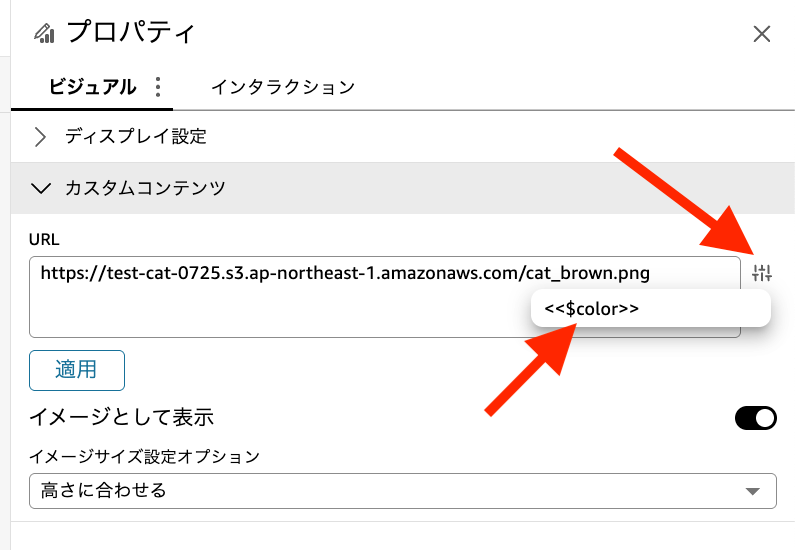
続いて、URL 右横にあるパラメータボタンを選択、すると先ほど作成した color パラメータが指定できるようになります。

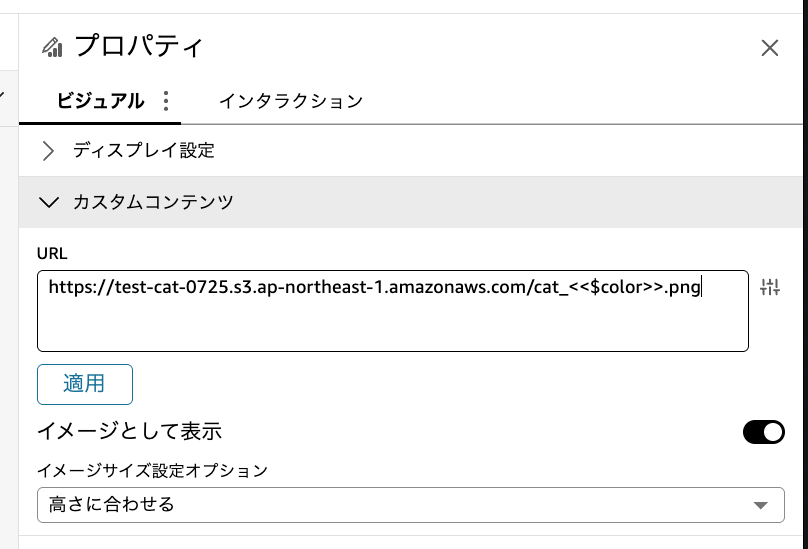
同パラメータを選択し、設定している URL を以下のようにパラメータを含む形で書き換えます。こうすることで、コントロールで選択した値が本パラメータに入力され、URL を切り替えることができるようになります。
https://test-cat-0725.s3.ap-northeast-1.amazonaws.com/cat_<<$color>>.png

上記のようにパラメータを含む URL にする
以上で全ての設定は終了です。
動作確認
最後に、動作確認していきます。
コントロールで brown を選ぶと、茶色の猫の画像が表示されました。

gray を選ぶと、灰色の猫の画像が表示されました。
以上より、コントロール値によって URL が切り替わり画像の出し分けをすることができました。

終わりに
今回は、カスタムビジュアルコンテンツで表示する画像をコントロールで切り替えてみました。このような操作は意外とドキュメントでは見つけられずやや戸惑いましたが、パラメータを指定することで実装可能だということがわかりました。
QuickSight には様々な機能があるため、これからも色々触ってみたいと思います。
この記事がどなたかのお役に立てば幸いです。
参考文献








