
S3 バケットにオブジェクトがアップロードされたことを Slack に通知してみる
クラウド事業本部の平木です!
今回はタイトルの通り、S3 バケットにオブジェクトがアップロードされたことを Slack に通知してみたいと思います。
構成
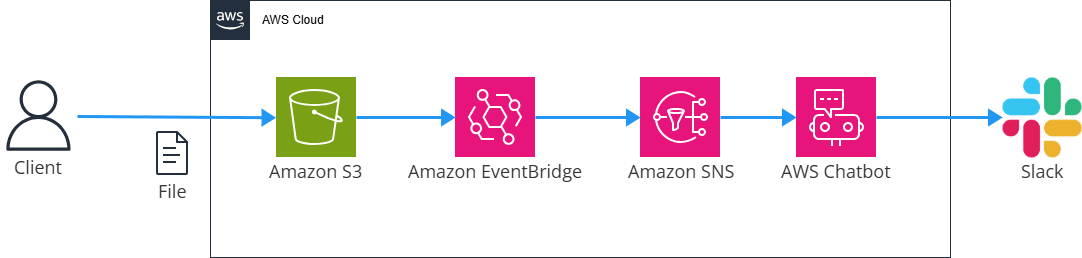
下記のような構成で構築していきます。

使用リソース
- Amazon S3
- Amazon EventBridge
- 今回は AWS Chatbot を使用し Slack 通知するため S3 イベント通知を使用せず EventBridge を活用します
- Amazon SNS
- AWS Chatbot から通知するために SNS トピックのみ作成します
- AWS Chatbot
- Slack 通知を行うため使用します
やってみる
S3 の設定
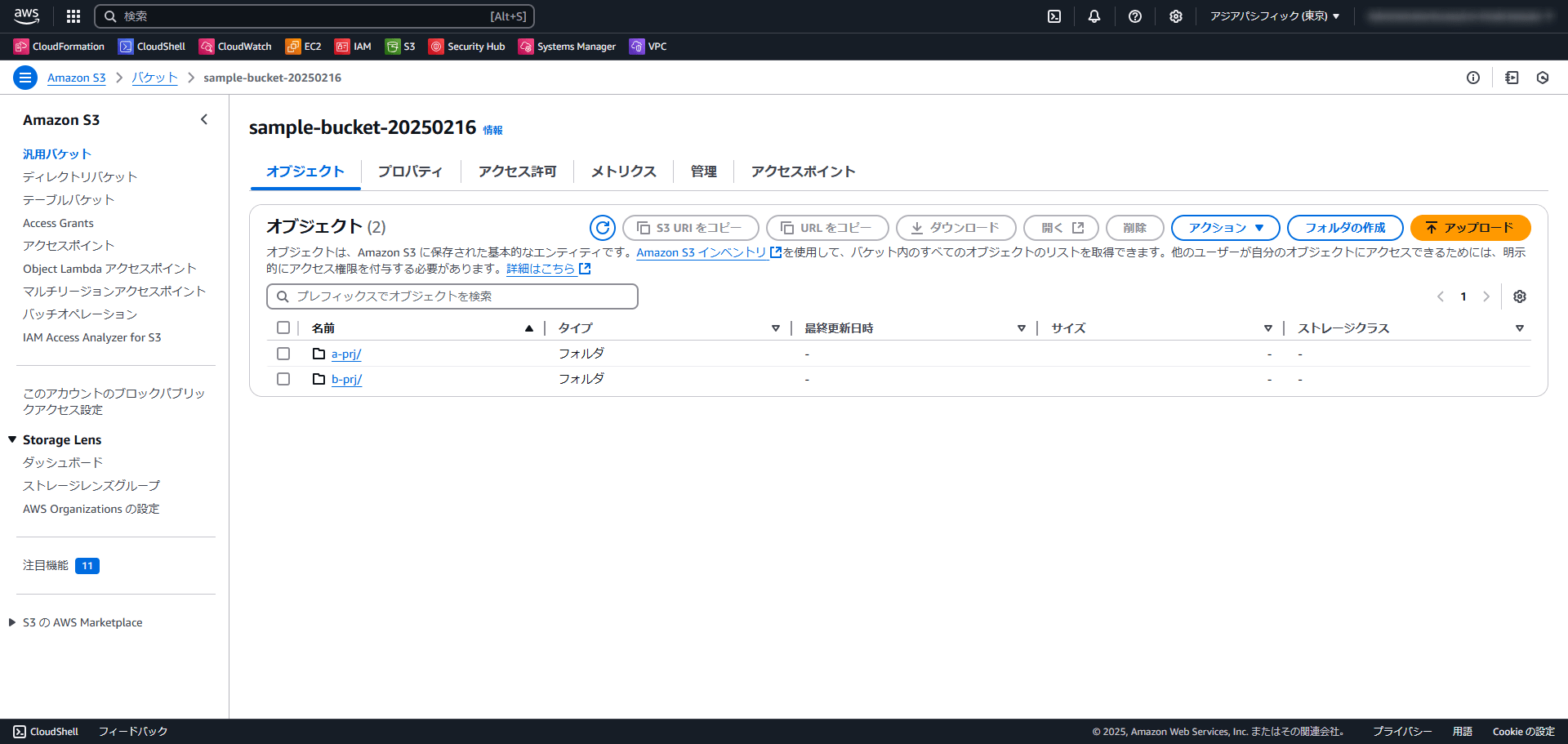
アップロードする先の S3 バケットと通知を分かりやすくするためフォルダを用意してみました。

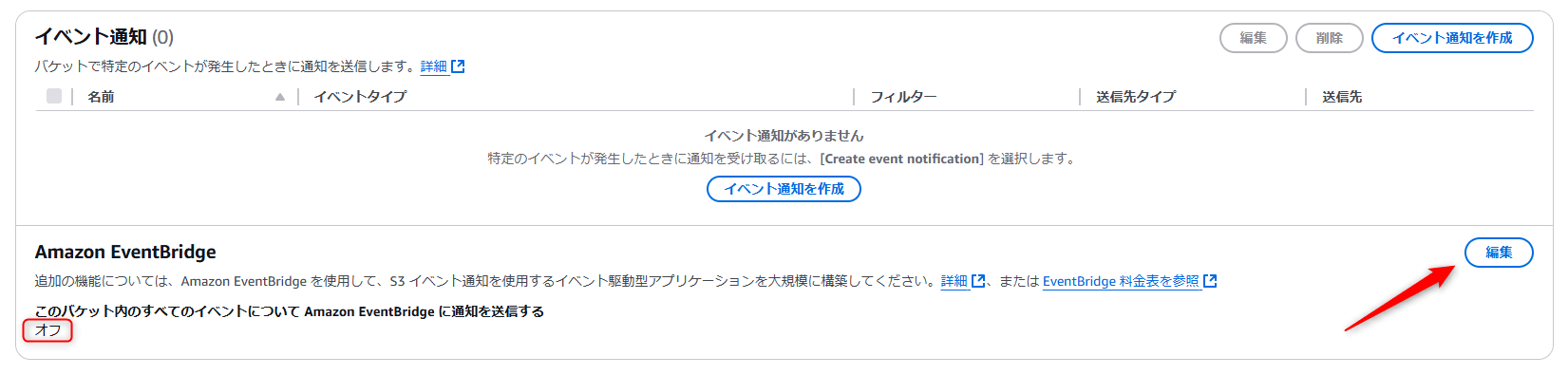
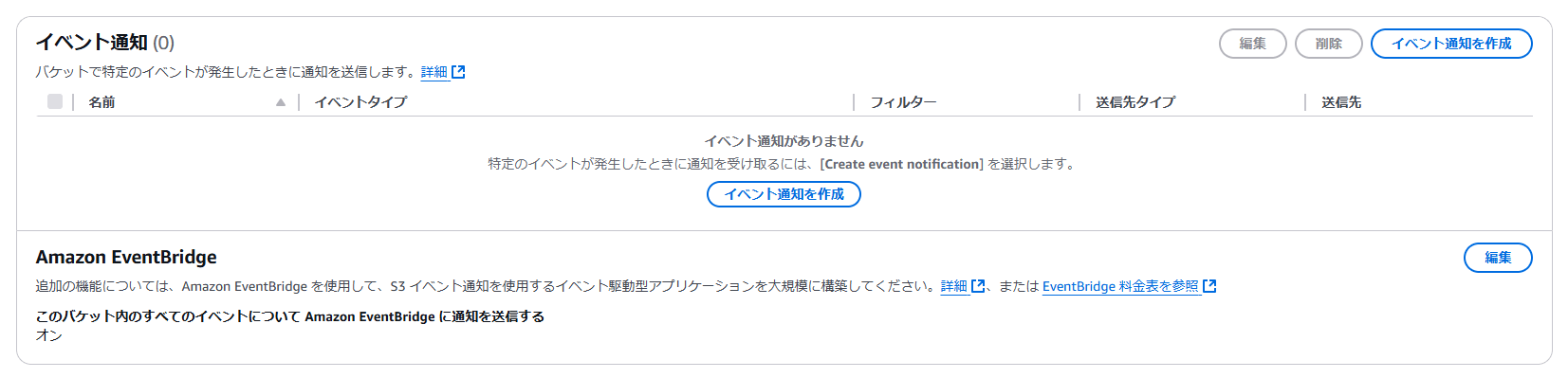
EventBridge による通知を有効化するため、「プロパティ > イベント通知」から下記画面に移動します。
移動できたら編集を選択します。

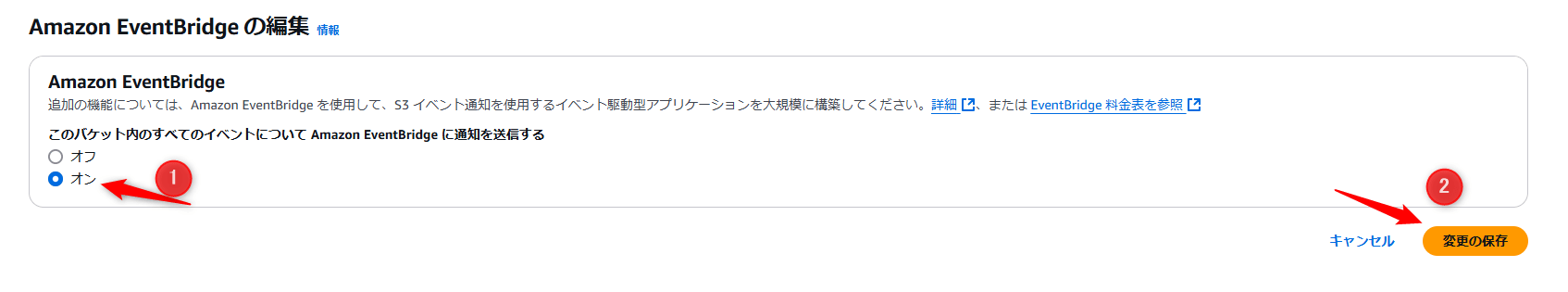
オンを選択し、変更の保存を押します。

オンになっていれば S3 の準備は OK です。

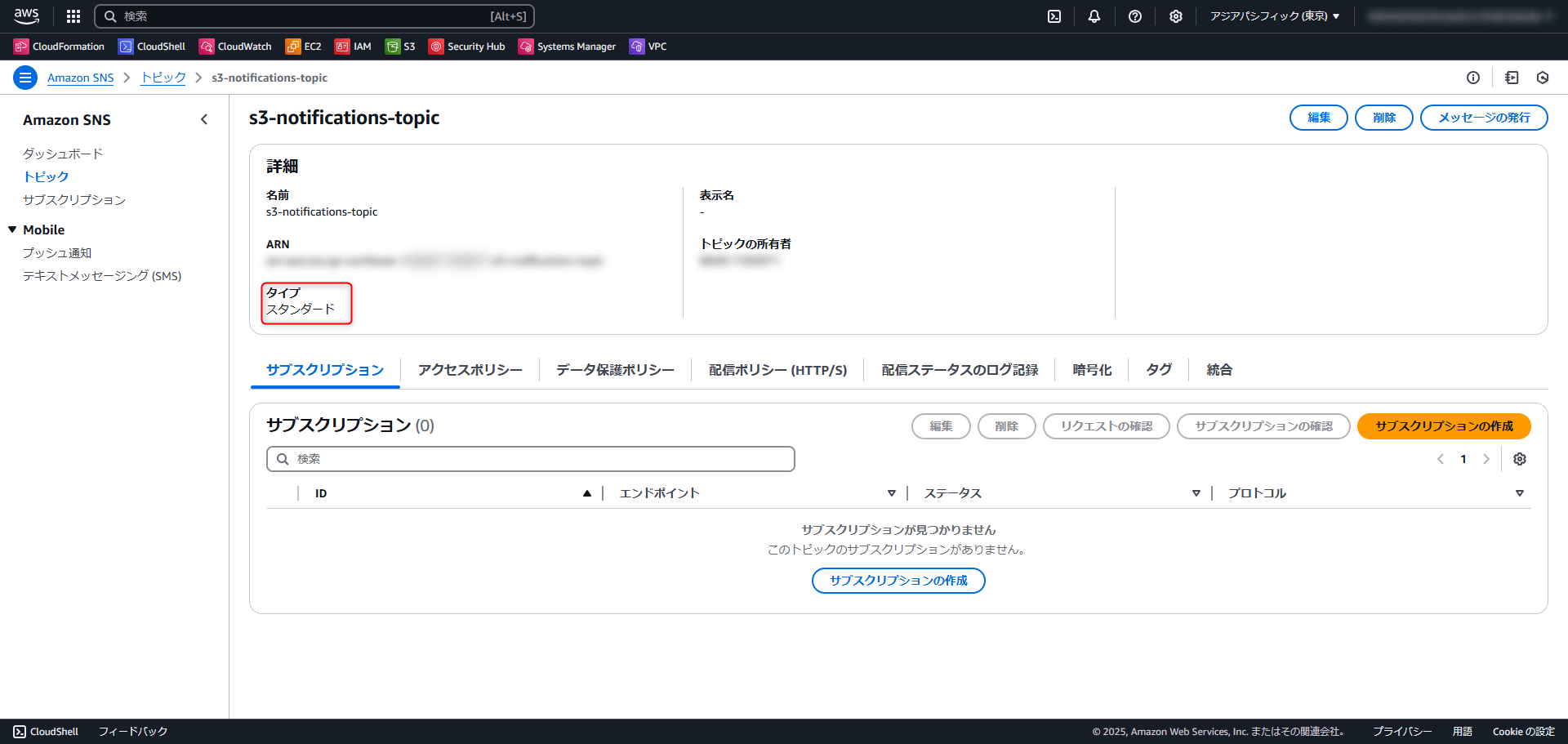
SNS の設定
SNS トピックを作成していきます。
細かい作成方法は割愛しますがスタンダートのタイプで作成します。

AWS Chatbot の設定
続いて AWS Chatbot の設定を行っていきます。
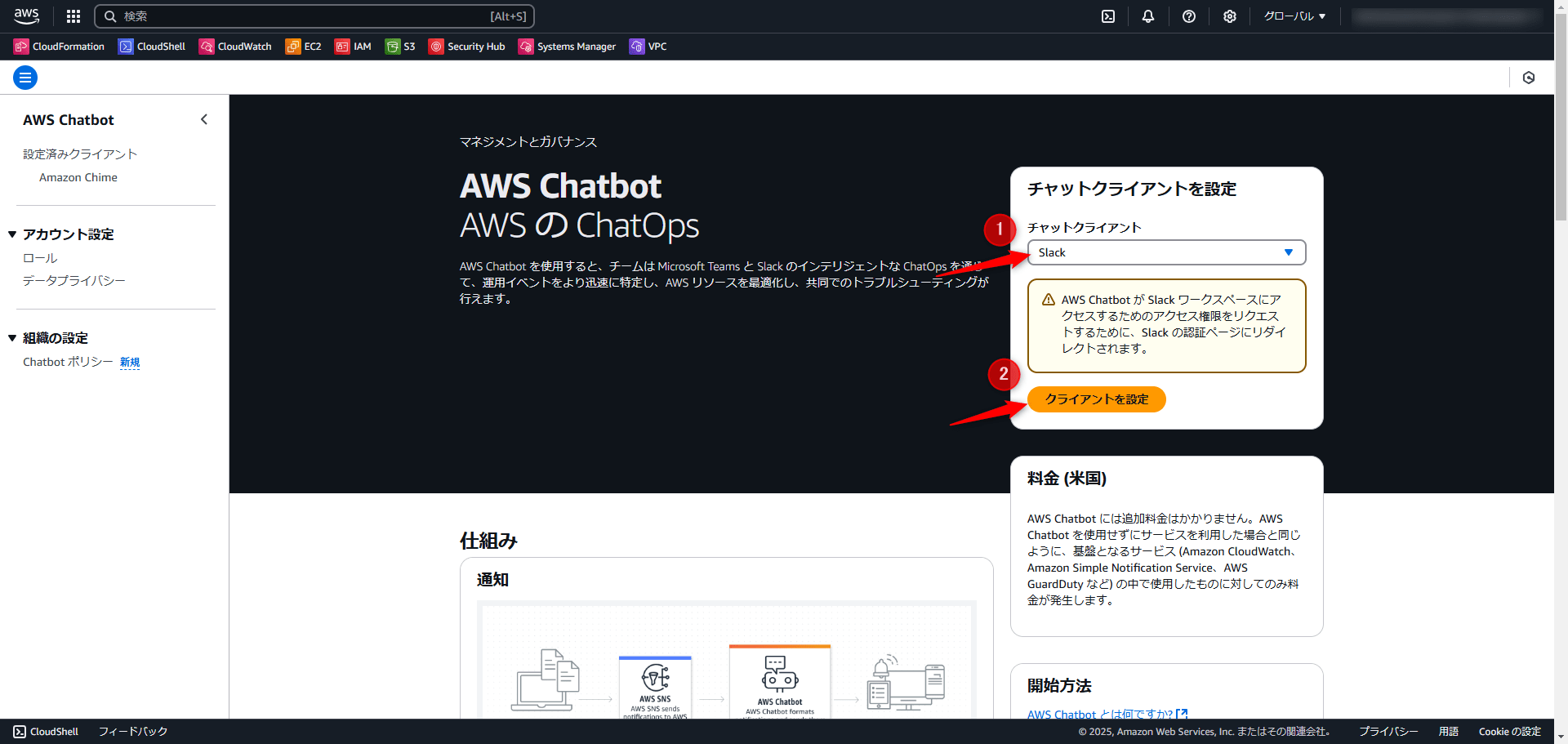
まずは Slack と連携の作業を行います。
チャットクライアントで Slack を選択し、「クライアントを設定」を押します。

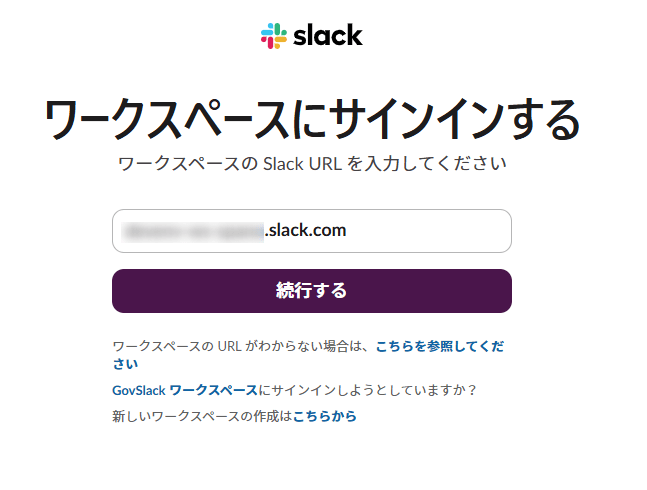
ブラウザが遷移し、Slack の認証画面に移ります。
ログインされていない環境の場合、ユーザー認証が入りますのでワークスペース名とユーザーのログインを実施してください。

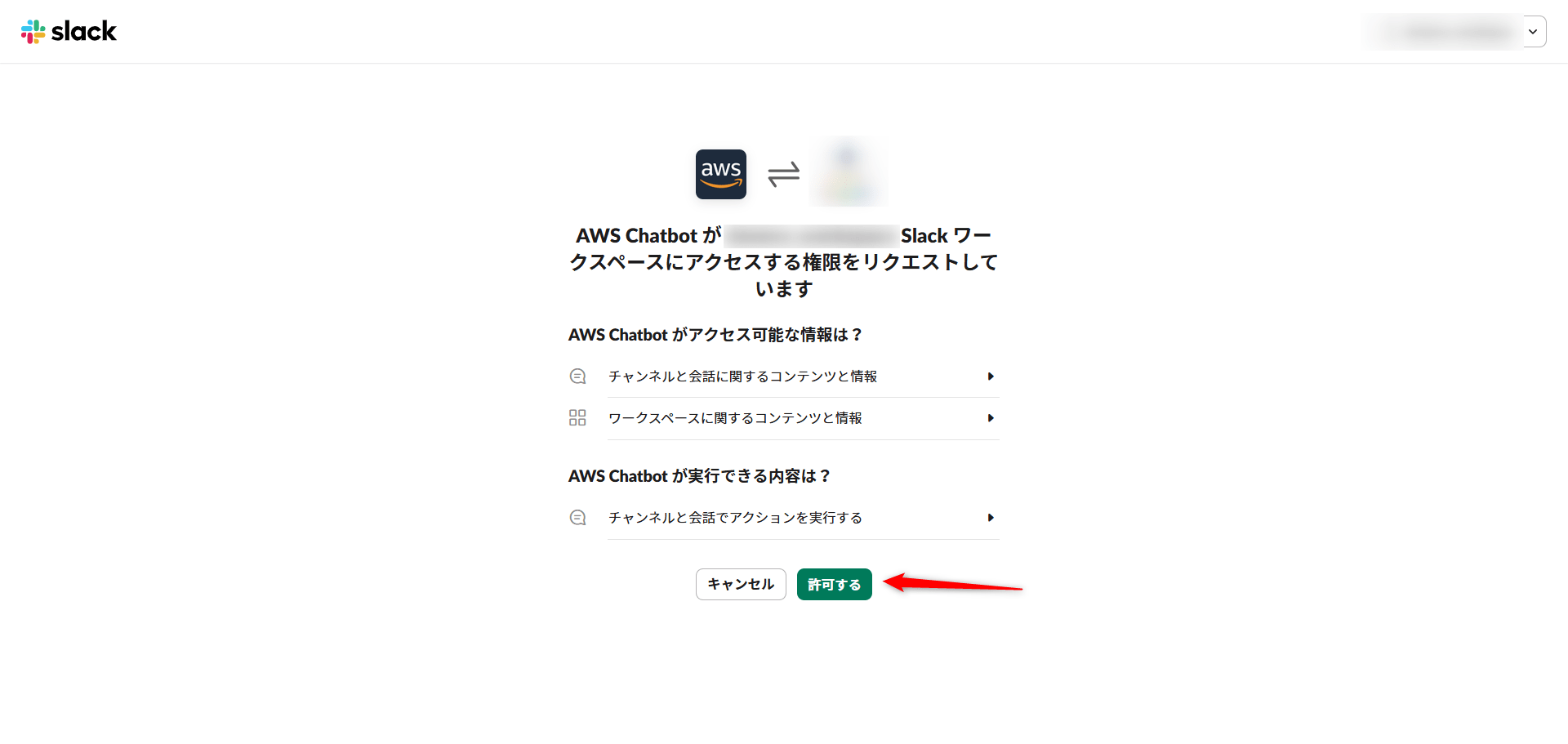
続いて Slack へのアクセス権限の設定に移るため問題なければ「許可する」を押します。

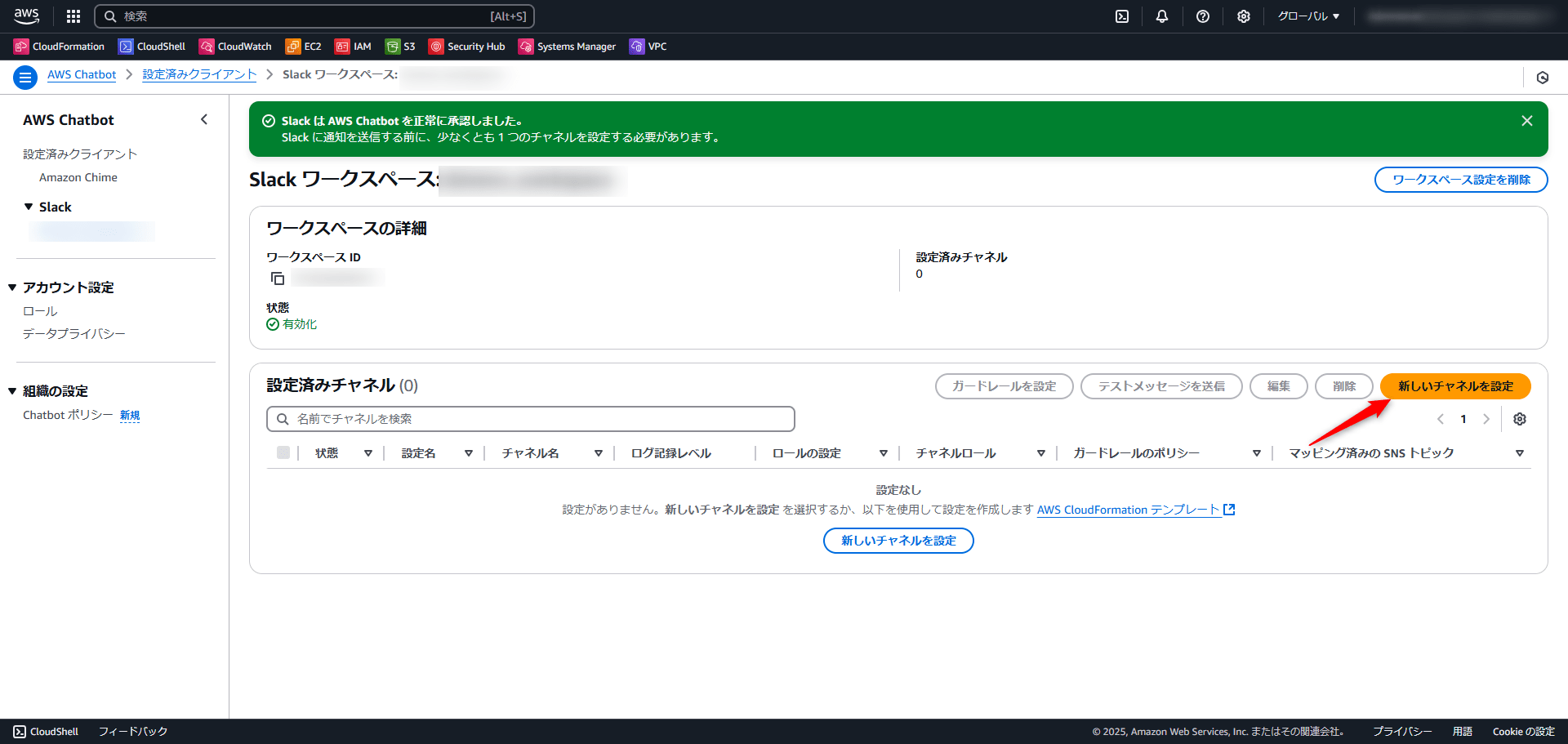
連携の設定が完了すると設定した Slack ワークスペースが追加されます。
続いて通知を投稿する Slack チャンネルを設定するため、「新しいチャネルを設定」を押します。

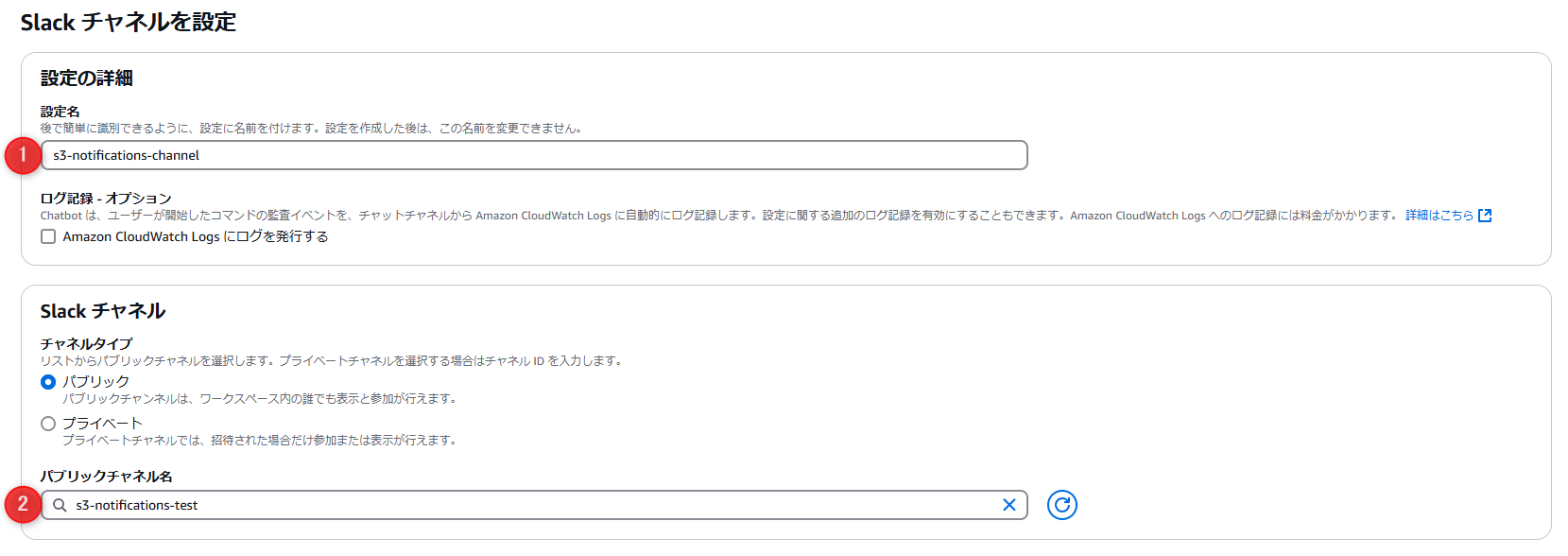
① 設定の名前を入力します
② 通知を投稿する Slack チャンネルを指定します

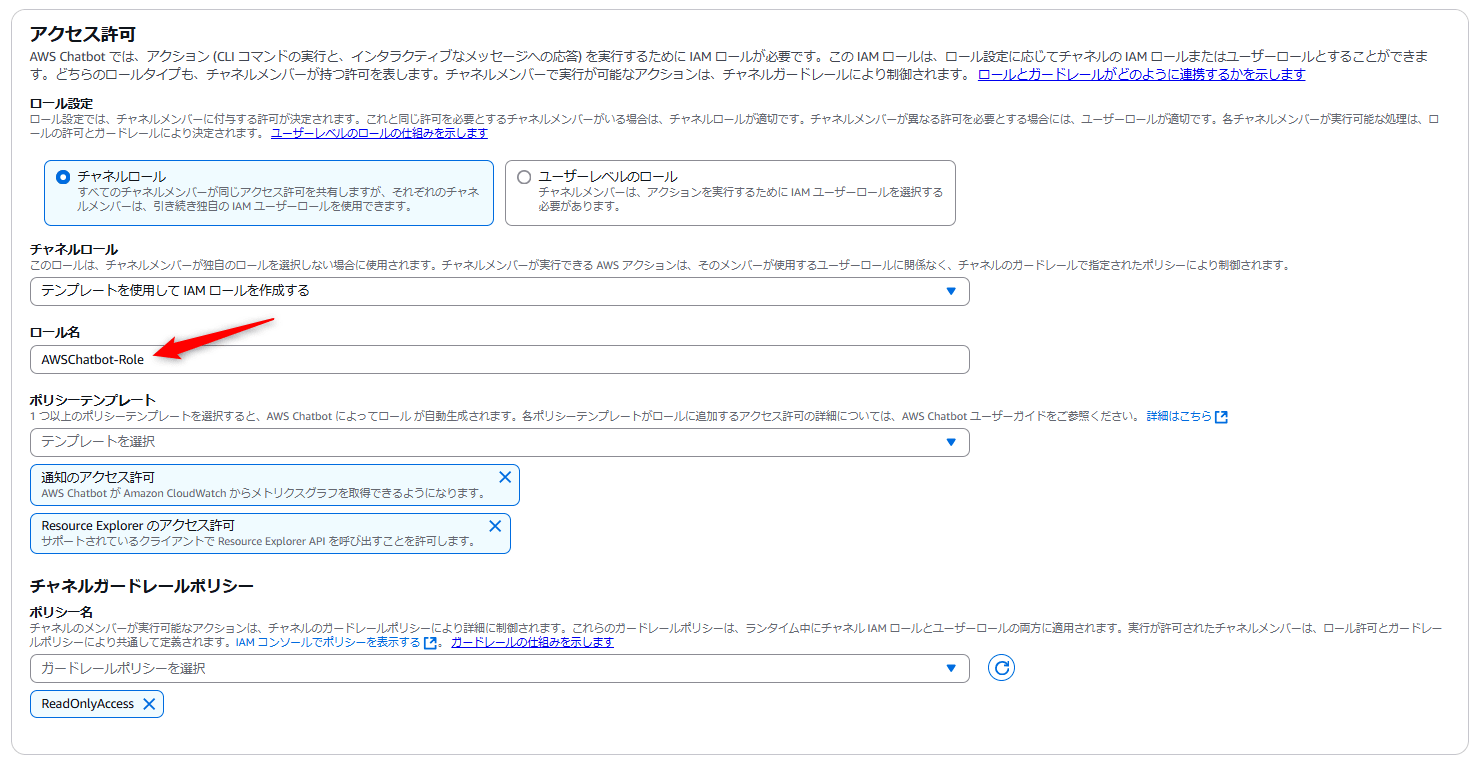
必要に応じてアクセス許可の設定を行います。
デフォルトで問題ない場合には任意のロール名を入力します。

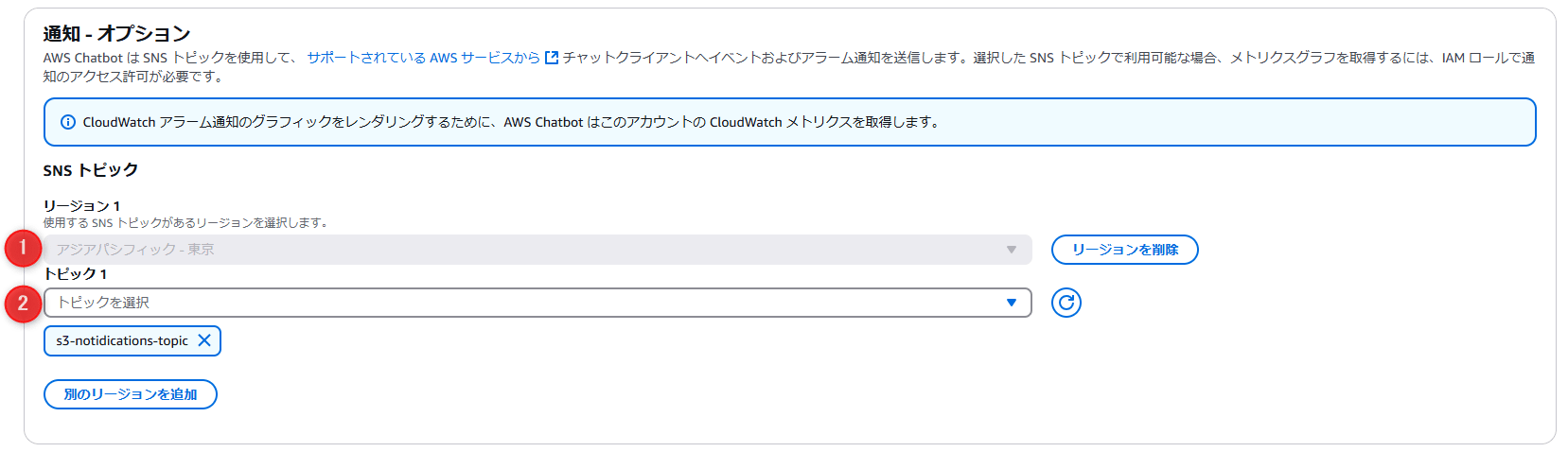
① 先ほど SNS トピックを作成したリージョンを指定します・
② 先ほど作成した SNS トピックを指定します

一番下の「設定」を押せば完了です。
Slack の設定
続いて Slack 上で AWS Chatbot から投稿できるようにチャンネルに設定していきます。
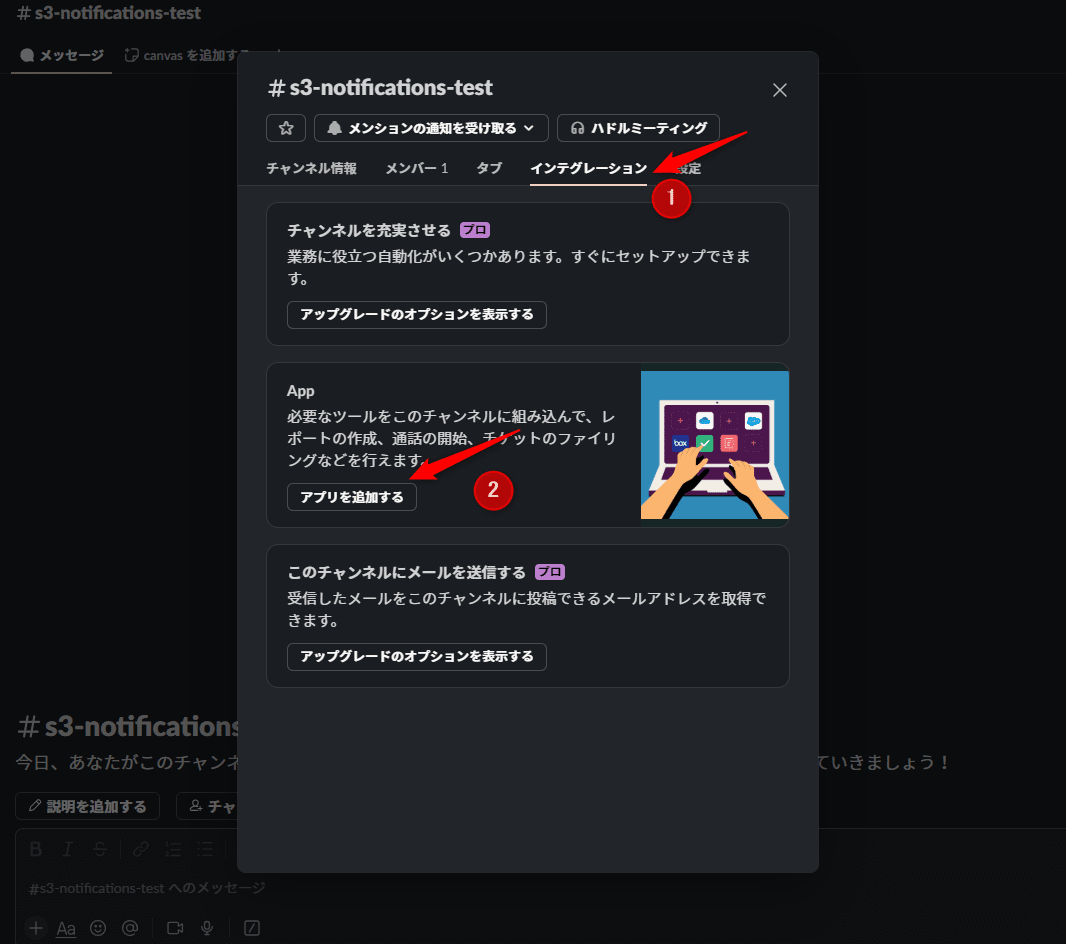
対象の Slack チャンネル名を選択後、「インテグレーション > App」から「アプリを追加する」を押します。

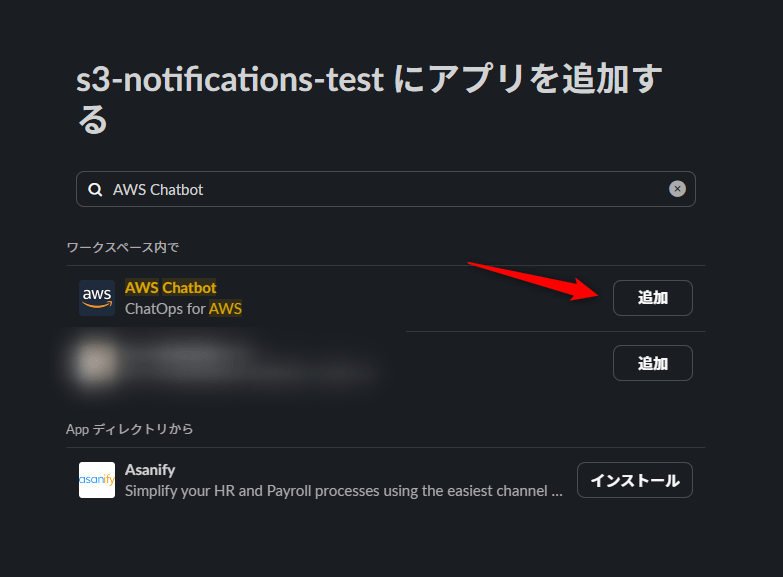
AWS Chatbot と検索すると AWS Chatbot のアプリが出るため右の「追加」を押します。

Slack の設定は完了です。
EventBridge の設定
最後は EventBridge の設定です。
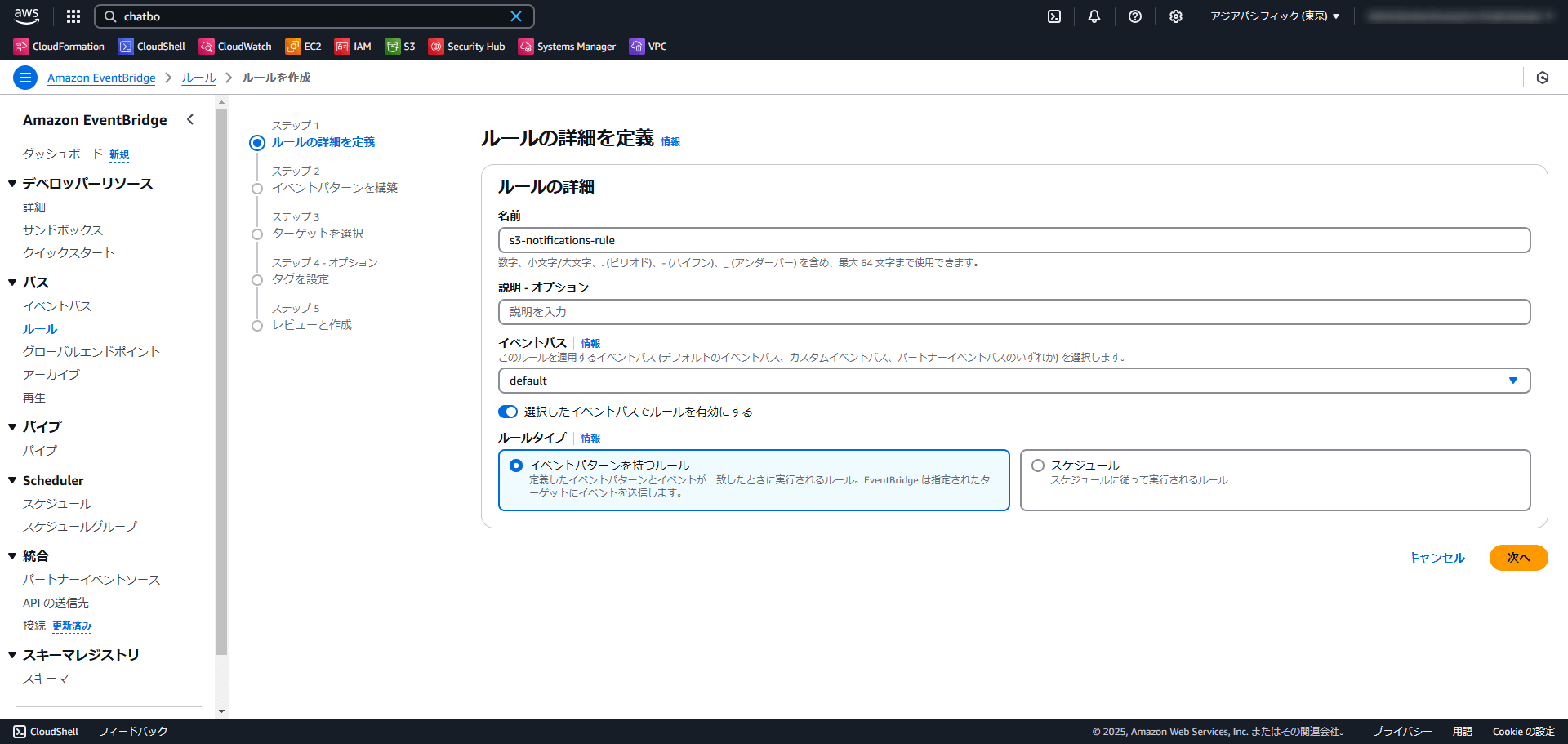
EventBridge ルールの作成に入り、名前は任意のものを指定し、「次へ」を押します。

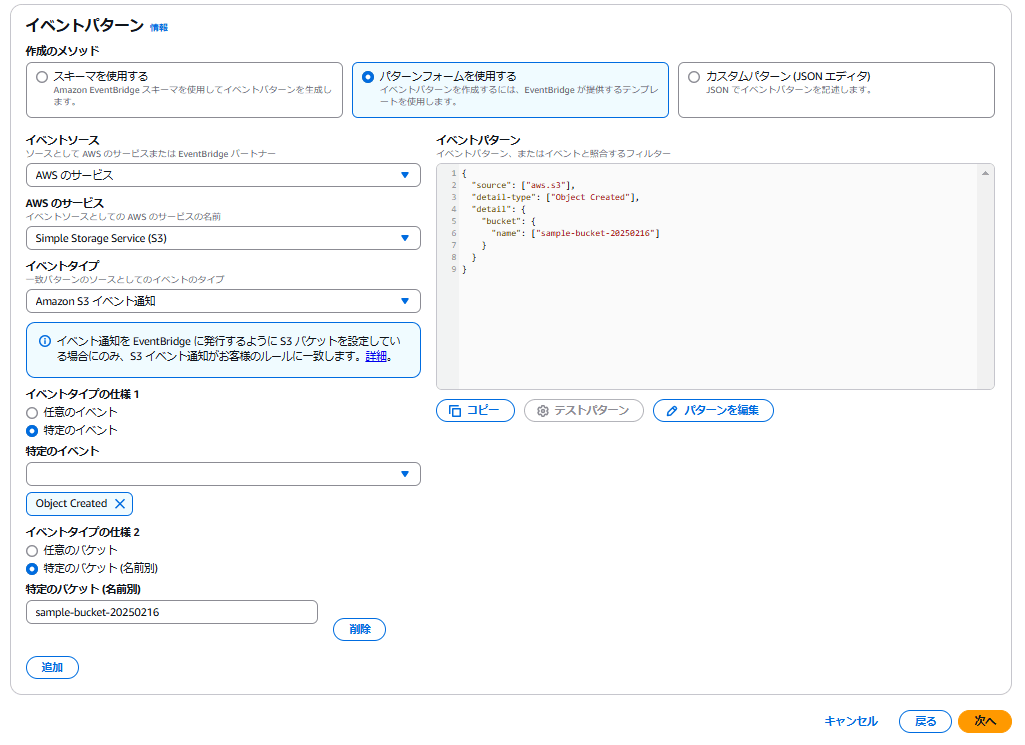
イベントパターンを下記のように指定し。「次へ」を押します。

JSON で記載したい場合は以下です。
{
"source": ["aws.s3"],
"detail-type": ["Object Created"],
"detail": {
"bucket": {
"name": ["<指定したい S3 バケット名>"]
}
}
}
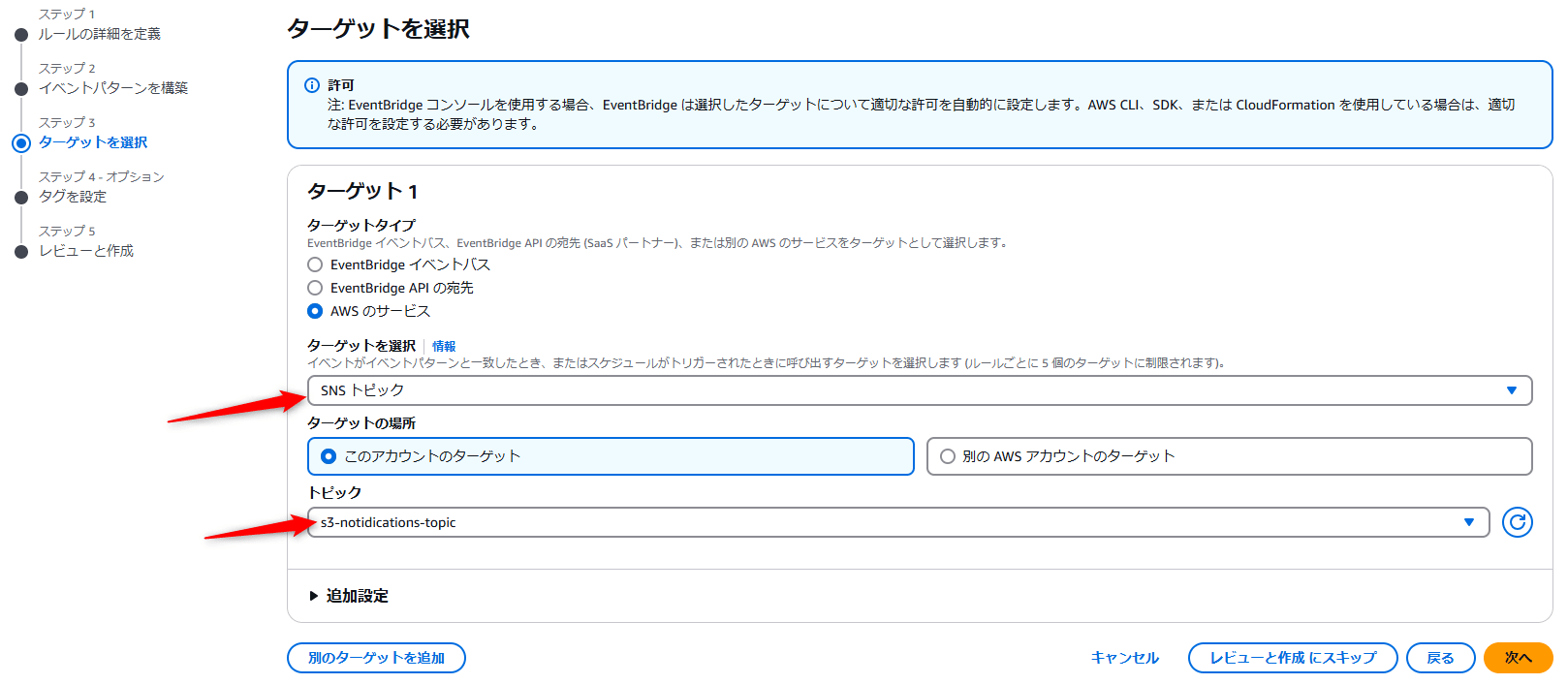
「ターゲットを選択」では、SNS トピック を指定し、
「トピック」では、先ほど作成した SNS トピック名を指定し、
「次へ」を押します。

「レビューと作成にスキップ」を押し、最後作成まで進めれば完了です。
検証
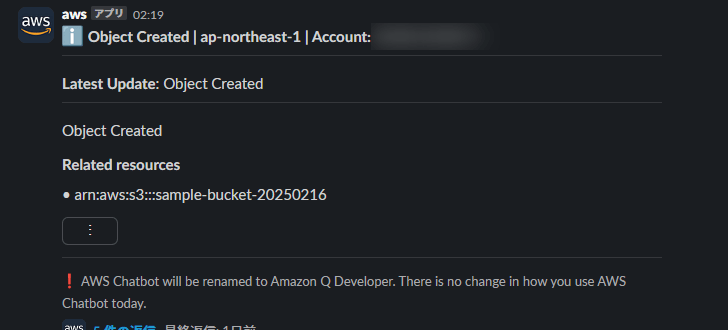
実際に対象の S3 バケットにファイルをアップロードすると以下のように Slack 通知できます。

これで完了です。
通知内容をカスタマイズしたい場合
通知をするだけであれば先ほどの内容で完了ですが、
どのオブジェクトが配置されたのか分かりません。
そのためどのオブジェクトがアップロードされたか分かりやすいように通知をカスタマイズしていきたいと思います。
カスタマイズについては公式ドキュメントやブログでも紹介されているのでご確認ください。
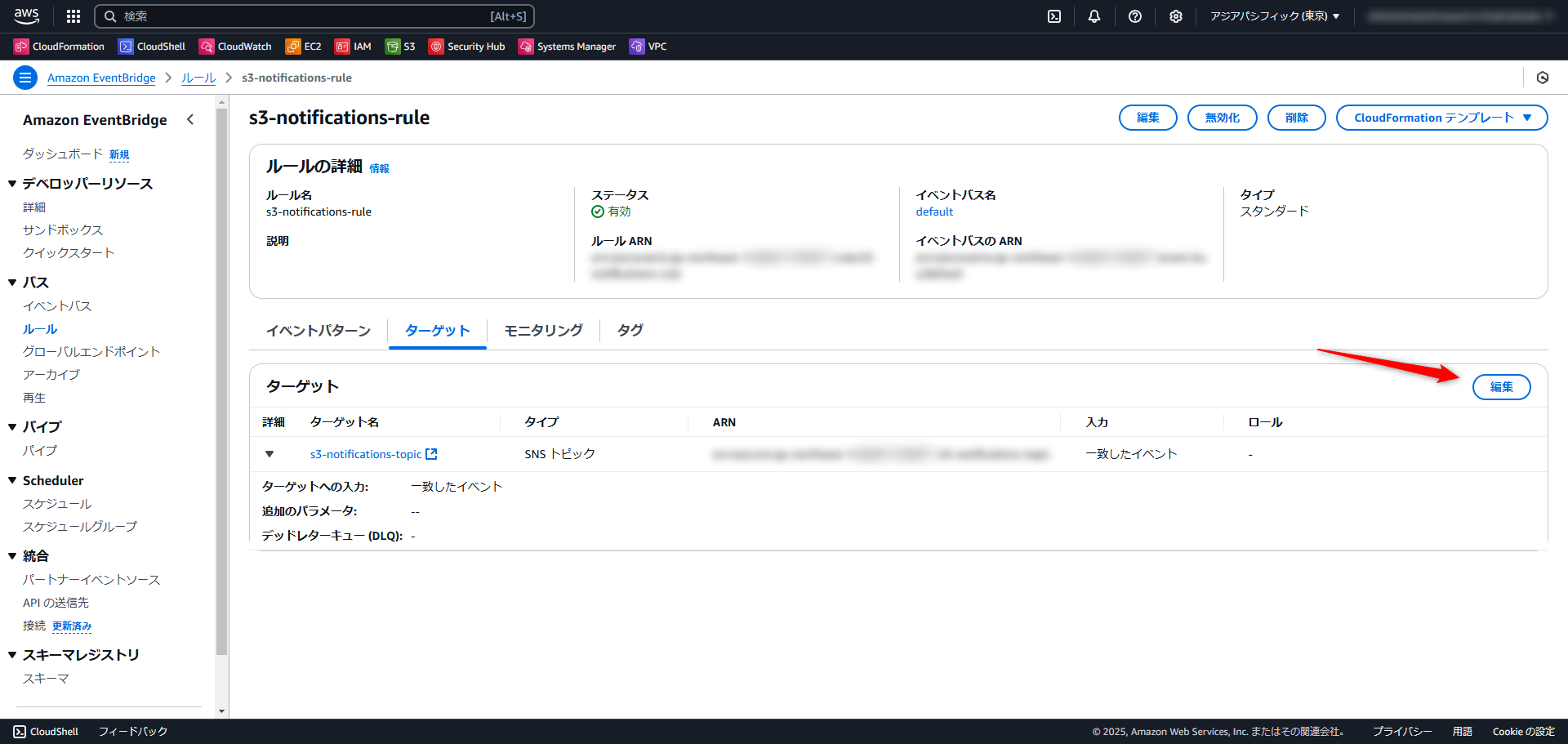
通知のカスタマイズには EventBridge の入力トランスフォーマーを使用するため、
先ほど作成した EventBridge ルールのターゲット内の「編集」を押します。

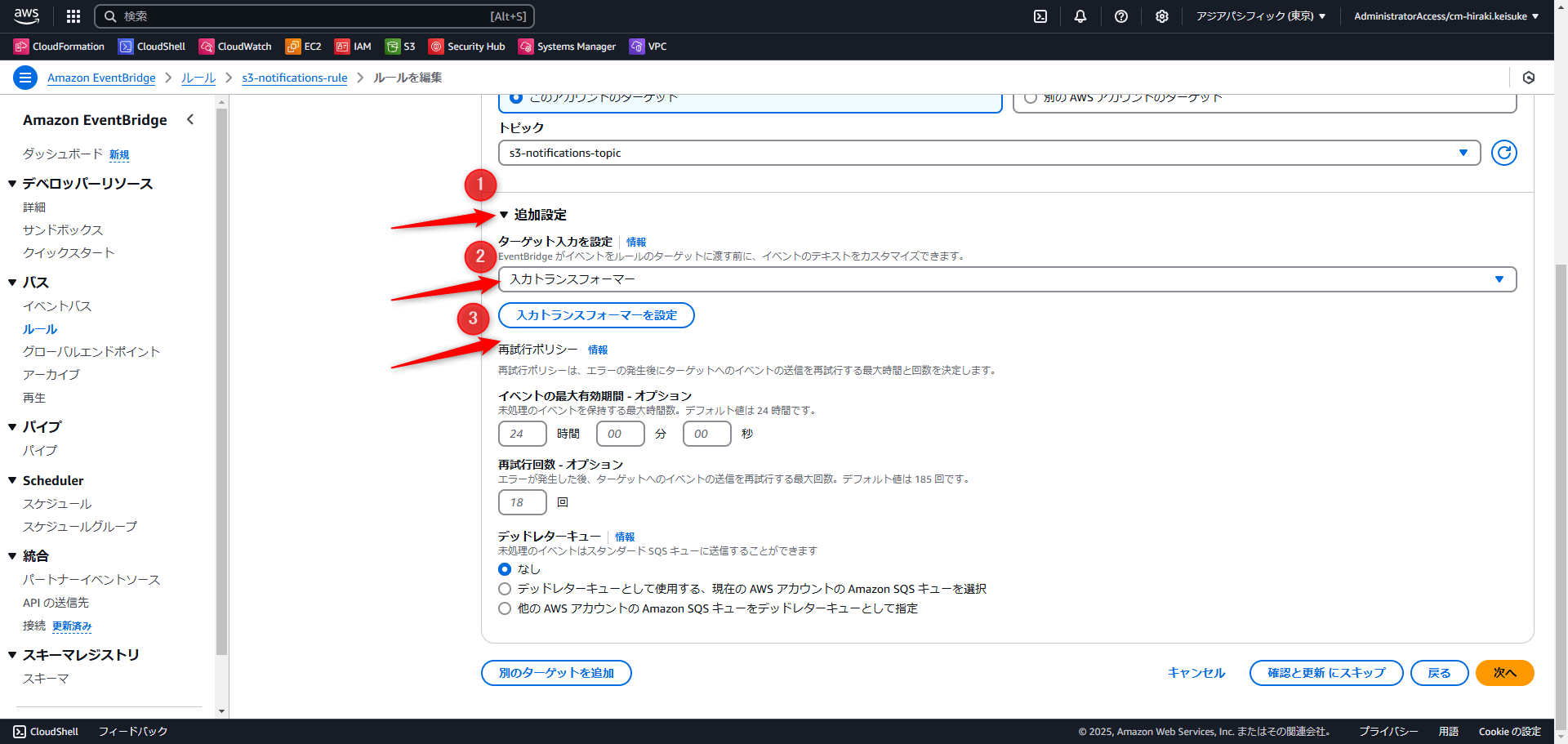
① 閉じられている「追加設定」を開き、
② 一致したイベントを入力トランスフォーマーに変更し、
③ 「入力トランスフォーマーを設定」を押します。

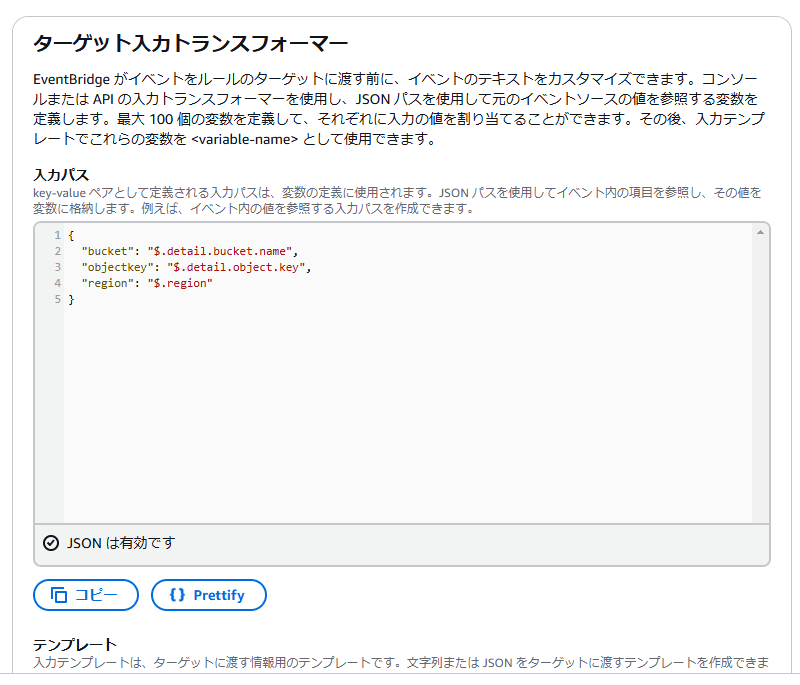
ターゲット入力トランスフォーマーで変数を定義します。
例えば下記のようなものです。
{
"bucket": "$.detail.bucket.name",
"objectkey": "$.detail.object.key",
"region": "$.region"
}

上部にサンプルイベントを見ることができるため別の変数を定義したい場合はそちらを参考にすることをおすすめします。
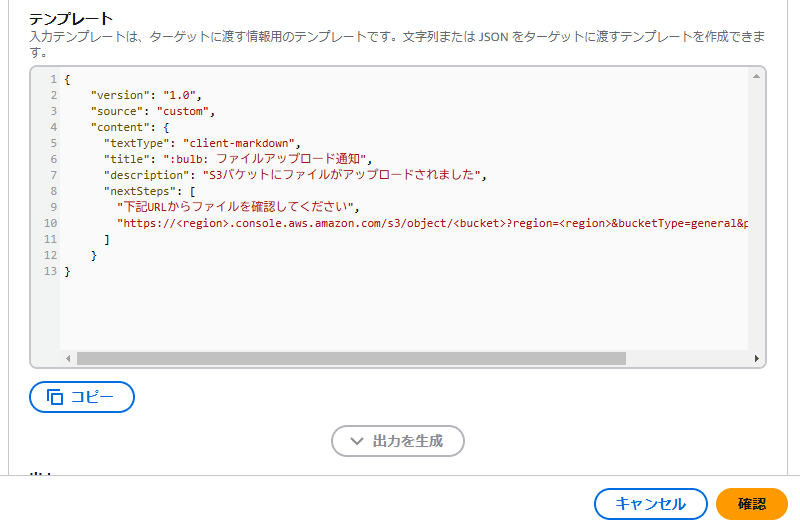
続いてテンプレートに通知内容の定義を記載します。
例えば下記のようなものです。
{
"version": "1.0",
"source": "custom",
"content": {
"textType": "client-markdown",
"title": ":bulb: ファイルアップロード通知",
"description": "S3バケットにファイルがアップロードされました",
"nextSteps": [
"下記URLからファイルを確認してください",
"https://<region>.console.aws.amazon.com/s3/object/<bucket>?region=<region>&bucketType=general&prefix=<objectkey>"
]
}
}
問題なければ「確認」を押します。

その後「確認と更新にスキップ」を押し、「ルールの更新」を実行すれば作業完了です。
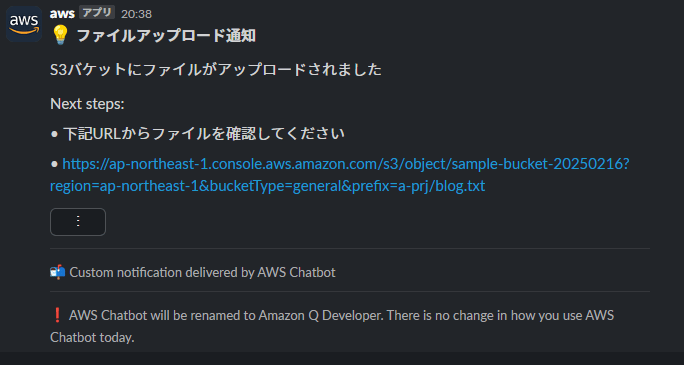
すると下記のように通知をカスタマイズできるようになりました。

おわりに
今回は、S3 にオブジェクトがアップロードされたことを Slack に通知してみました。
EventBridge が受け取るイベント内容以上のことをしようと思うと Lambda が必要になってきますが、
この程度の情報で問題ない場合はノーコードで実現できるので簡単ですね。
この記事がどなたかの役に立つと嬉しいです。









