
Safari 10.0 で Html内の動画データをインライン再生ができる!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、UI デザイナーの清田です。 Safari 10.0でhtml内に埋め込んである動画をインライン再生できるようになったので試してみました。
Media
Inline and Auto Video Playback in iOS
- When the playsinline property is specified, Safari on iPhone allows videos to play inline. Videos without the property will commence playback in fullscreen, but users can pinch close on the video to continue playing the video inline. - On iOS, videos without audio tracks or with disabled audio tracks can play automatically when the webpage loads.
引用 : What's New in Safari
インライン再生とは?
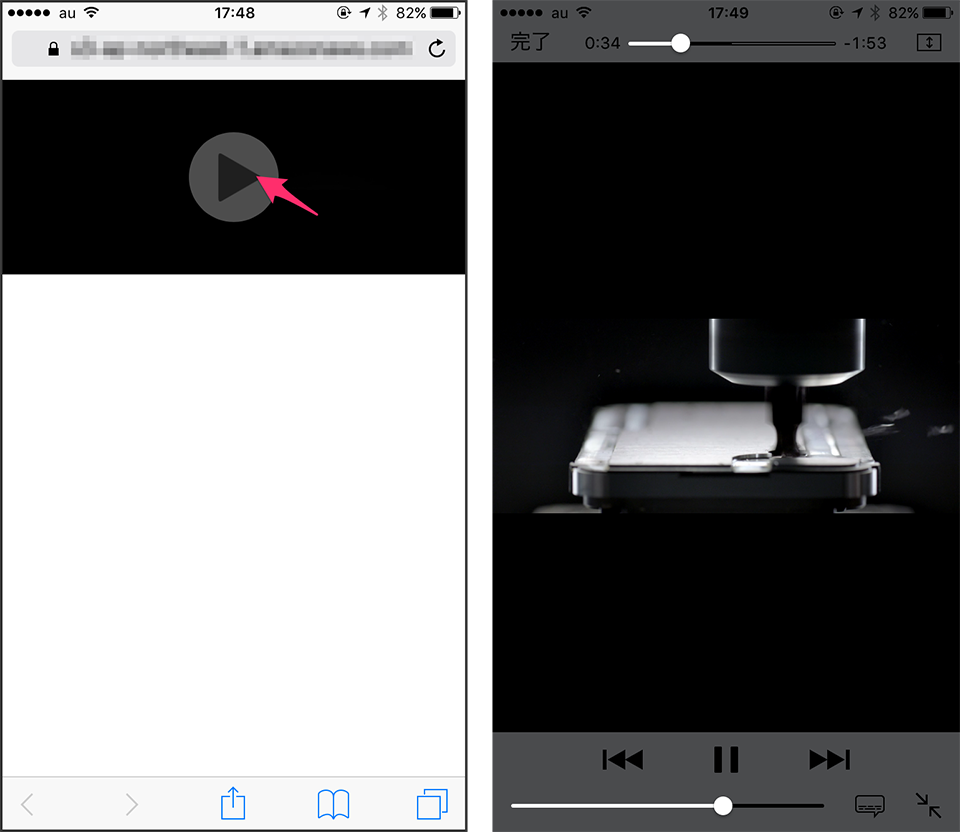
検証の前にインライン再生とはどういことかというと、iPhone内のSafariブラウザでWebサイト閲覧中にページ内に埋め込まれている動画が再生しようとすると自動で動画がフルスクリーン表示なることがあります。

上記の用に自動でフルスクリーンになるのではなく、埋め込まれたレイアウトの状態で動画を再生できる(インライン再生)になりました。
実装方法
実装方法はいたって簡単です。HTMLのvideoタグにplaysinlineプロパティを指定することだけで可能になります。
サンプルコード
<!DOCTYPE html>
<html>
<head>
<title>Inline and Auto Video Playback in iOS</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta charset="utf-8">
<style type="text/css">
.video-item {
position:absolute;
top:0;left:0;
width:100%;
}
</style>
</head>
<body>
<video controls playsinline class="video-item" src="http://images.apple.com/media/us/iphone-7/2016/5937a0dc_edb0_4343_af1c_41ff71808fe5/films/materials/iphone7-materials-tft-cc-us-20160907_1536x640h.mp4">
</video>
</body>
</html>
実機確認
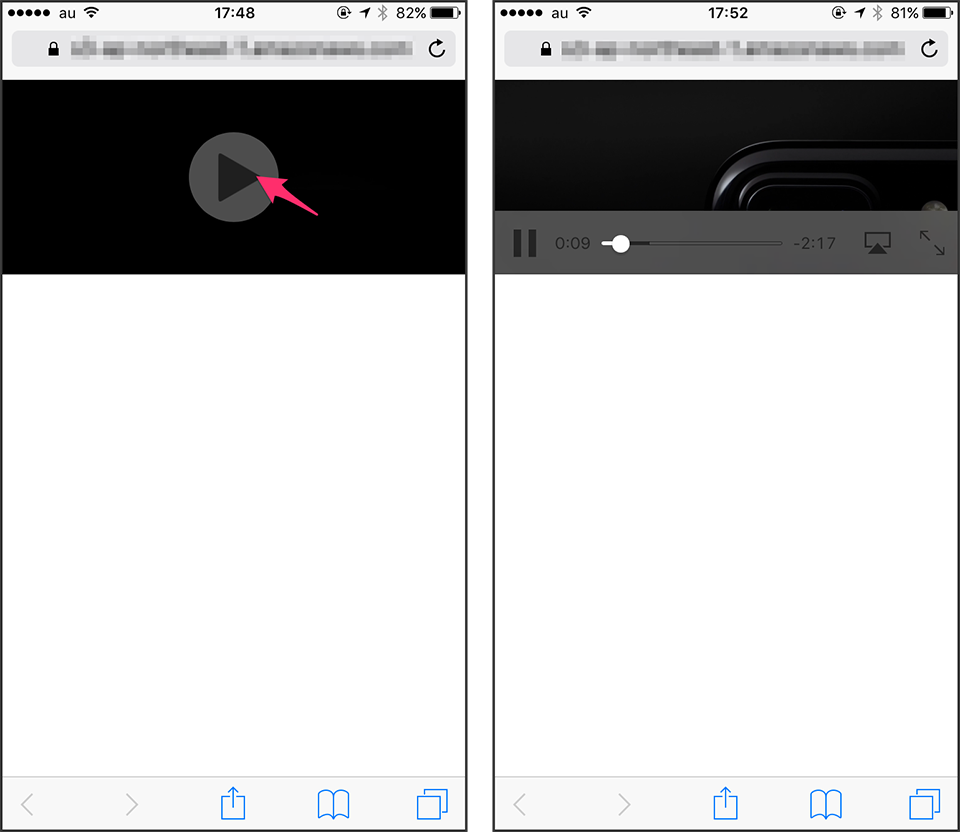
初期表示時は、通常の埋め込まれた状態と同じ表示です。

再生ボタンをタップすると、フルスクリーン化することなく現状のレイアウトを維持したまま再生されることが確認できました!
まとめ
スマホサイトなので動画再生する際に、フルスクリーン表示になってしまうことが多くかったのですが、
videoタグにplaysinlineプロパティを指定するだけの簡単な指定でインライン再生ができるようになったので
今後スマホサイトに溶け込むよう動画表示レイアウトができるようになるのではないでしょうか!










