Google Tag Managerのサーバーサイド タグ設定でGA4タグを管理してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、Google アナリティクス(GA4)のタグ管理をGoogle Tag Managerでやってみました。
今回は、Google Tag Managerのサーバーサイド タグ設定でGA4タグを管理してみました。
Google Tag Managerのサーバーサイド タグ設定とは?
Google Tag Managerにおいて、タグを使用したWebサイトからのデータ送信はコンテナを使用して行われます。
コンテナにはWebサイト上で動作するウェブコンテナと、サーバー側で動作するサーバーコンテナの2種類があります。
ウェブコンテナのみを使う構成の場合は、Webサイト上のウェブコンテナ内のタグが各種分析サーバーにデータを直接送信します。
- ウェブコンテナのみ

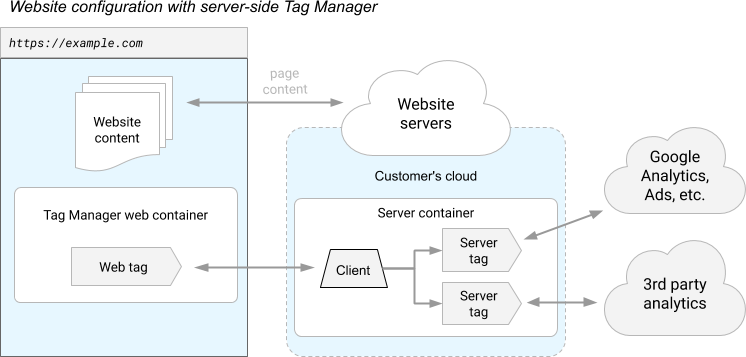
一方でサーバーコンテナを使う場合は、Webコンテナからデータがサーバーコンテナに送信され、さらに各種サーバーにデータ送信が振り分けられます。この構成にすることをサーバーサイドタグ設定と言います。
- ウェブコンテナ + サーバーコンテナ(サーバーサイドタグ設定)

https://developers.google.com/tag-manager/serverside/intro より引用。
このサーバーサイドタグ設定を行うことにより、Google Tag Managerでのタグ管理およびデータ収集において、
- Webサイト側での処理の軽量化
- 送信データに対するより複雑な処理の実施
- 処理やデータの隠蔽
などの改善を行うことができます。
今回は、前回作成した、ウェブコンテナのみのタグ設定に対して、サーバーサイドタグ設定を行ってみます。これによりGA4タグによるデータ送信をサーバーコンテナを介して行われるようにします。
やってみた
サーバーコンテナ、タグ設定サーバーの作成
Google Tag Managerアカウントでサーバーコンテナを新規作成します。
[管理]で[+]をクリック。

Serverを選択して[作成]をクリック。

これでコンテナが作成できましたが今あるのは箱だけです。次に実際のサーバーサイド処理をするタグ設定サーバーをプロビジョニングします。
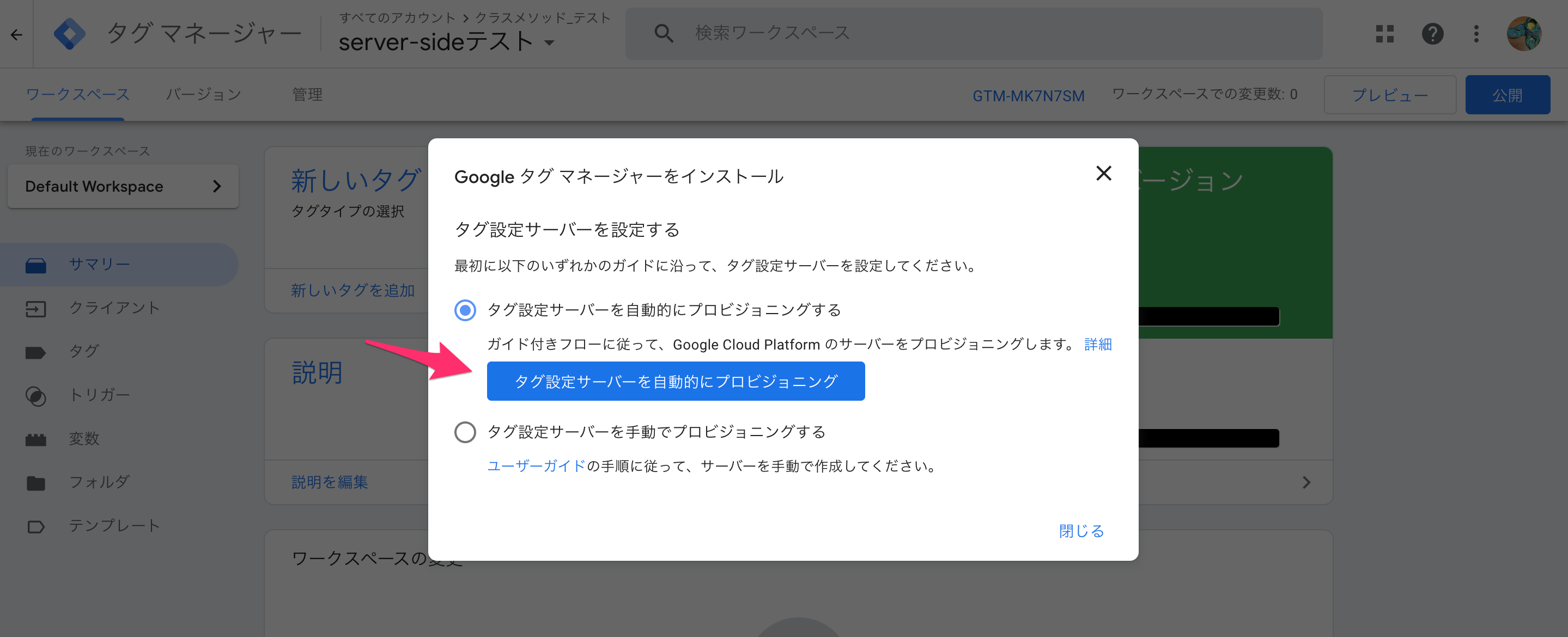
[タグ設定サーバーを自動的にプロビジョニングする]で[自動的にプロビジョニング]を選択します。

タグ設定サーバーはGoogle App Engineのインスタンスにプロビジョニングされるので、請求先アカウントが必要となります。
[請求先アカウントの作成]をクリック。

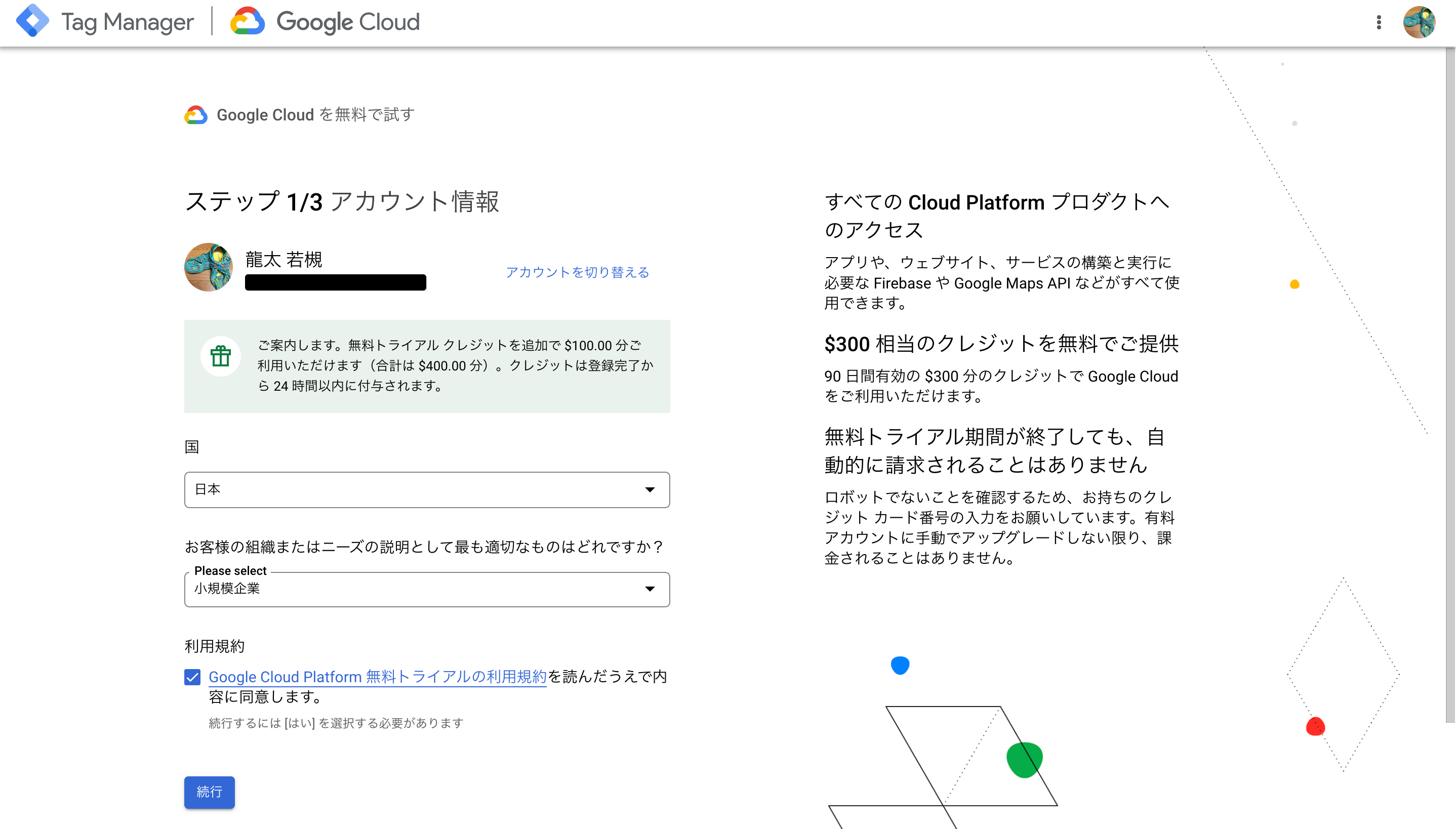
アカウント情報を指定します。初回は無料トライアルを利用できます。

連絡先情報の確認。

支払情報を指定します。

(事情によりここからGoogle Tag Managerアカウントが変わります。異なるアカウント間のコンテナ同士でも問題なく連携はできました)
タグ設定サーバーが作成されました。
[コンテナの設定]を開くと、[サーバーコンテナのURL]にタグ設定サーバーの[デフォルトURL]がセットされています。このデフォルトURLを控えます。

ウェブコンテナ側のGA4タグの送信先を変更
既存のウェブコンテナに設定しているGA4タグの送信先をサーバーコンテナに変更します。
ウェブコンテナの管理画面を開き、[ワークスペース]-[タグ]で送信先を変更したいGA4タグを選択。

[タグの設定]の[鉛筆マーク]をクリック。

[サーバー コンテナに送信する]にチェックを入れます。

先程控えたサーバーコンテナのURLを指定します。

この時、GA4タグの[測定ID]を控えます。[保存]をクリックします。
補足ですが、[クライアント]ではUniversal AnalyticsとGA4のクライアントがすでに作成されています。これらはサーバーコンテナに既定で設定されます。

前述の図の通り、サーバーコンテナはこのクライアントでウェブコンテナからデータを受信し、後続のタグでさらなる送信処理を行います。
サーバーコンテナ側のGA4タグ設定
サーバーコンテナの管理画面を開き、[ワークスペース]-[タグ]で[新規]をクリック。

[タグの設定]の鉛筆マークをクリック。

Google アナリティクス:GA4を選択。

先程控えた[測定 ID]を指定します。これによりウェブコンテナから受信たデータをサーバーコンテナがGA4のサーバーに送信できるようになります。

次にその下の[トリガー]の鉛筆マークをクリック。

All Pageを選択。これによりすべてのページでのデータが送信対象となります。

[保存]します。

[保存]します。

コンテナの最新バージョンの公開
サーバーコンテナの公開
サーバーコンテナの管理画面を開き、[ワークスペース]で[公開]をクリック。

[公開]をクリック。

これでサーバーコンテナの最新バージョンが公開されました。
ウェブコンテナの公開
ウェブコンテナの管理画面を開き、[ワークスペース]で[公開]をクリック。

[公開]をクリック。

これでウェブコンテナの最新バージョンが公開されました。
動作確認
タグ配信先のWebサイトにアクセスします。ブラウザのネットワーク通信を見るとサーバーコンテナのURLへのデータ送信が記録されているのが確認できます。

GA4のリアルタイムレポートを見ると、送信されたデータを確認できました。

おわりに
Google Tag Managerのサーバーサイド タグ設定でGA4タグを管理してみました。
今回のようにただ単にGA4タグのデータを送信するだけならウェブコンテナだけで良いかもしれませんが、管理するタグが多くなったり複雑なことをやりたくなったら是非ともサーバーサイド化したいですね。
参考
- サーバー側 Google タグ マネージャーにデータを送信する | Google タグ マネージャー - サーバー側 | Google Developers
- GTMにサーバーサイドで動作するサーバー用コンテナが登場
- Server-side GTM を Google AppEngine にデプロイする | エクスチュア株式会社ブログ
以上