
顔認証とQRコード認証で実現する次世代自動改札機のIoTプロトタイピングをしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
顔認証やQRコード認証を用いた次世代自動改札機が注目されています。
大阪府のOsaka Metroでは実証実験が行われていたり、千葉県の山万ユーカリが丘線では実際に導入されています。
先日7/31に開催されたDevelopersIO OSAKA 2024で、次世代自動改札機をAWSアーキテクチャで独自再現したIoTプロトタイピングの展示を行いました。
以前も弊社市田が同様のコンセプトで展示を行っていますが、一部構成を大きく変えて実装を行なったため、本記事で共有したいと思います。
前回の内容はこちらをご確認ください。
全体像
要件
- 顔認証およびQRコード認証の実装
- 認証後、可能な限りリアルタイムでの改札動作
- 実際の導入例を参考にしたフロントエンドの実装
- Amplify Gen2を使用したAWSアーキテクチャの実装
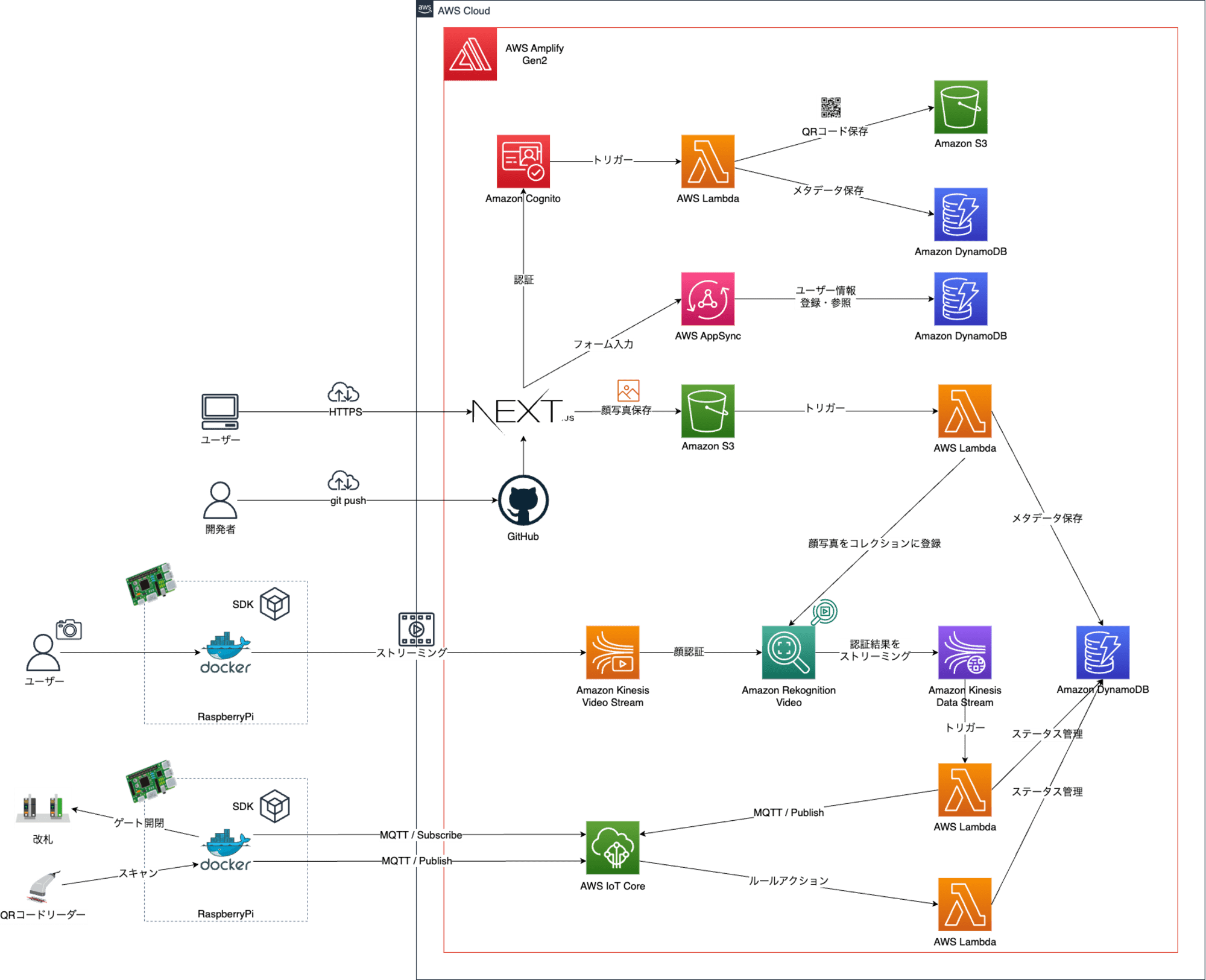
構成図
これらを踏まえて作成した構成は下記になります。

主な技術スタック
実際のデモの流れ
必要最低限の手間でデモを体験してもらうため、個別でのユーザー登録は行わず、1ユーザーを使い回す形でデモを行いました。
以下はユーザー登録以降のデモの流れになります。
顔認証の場合
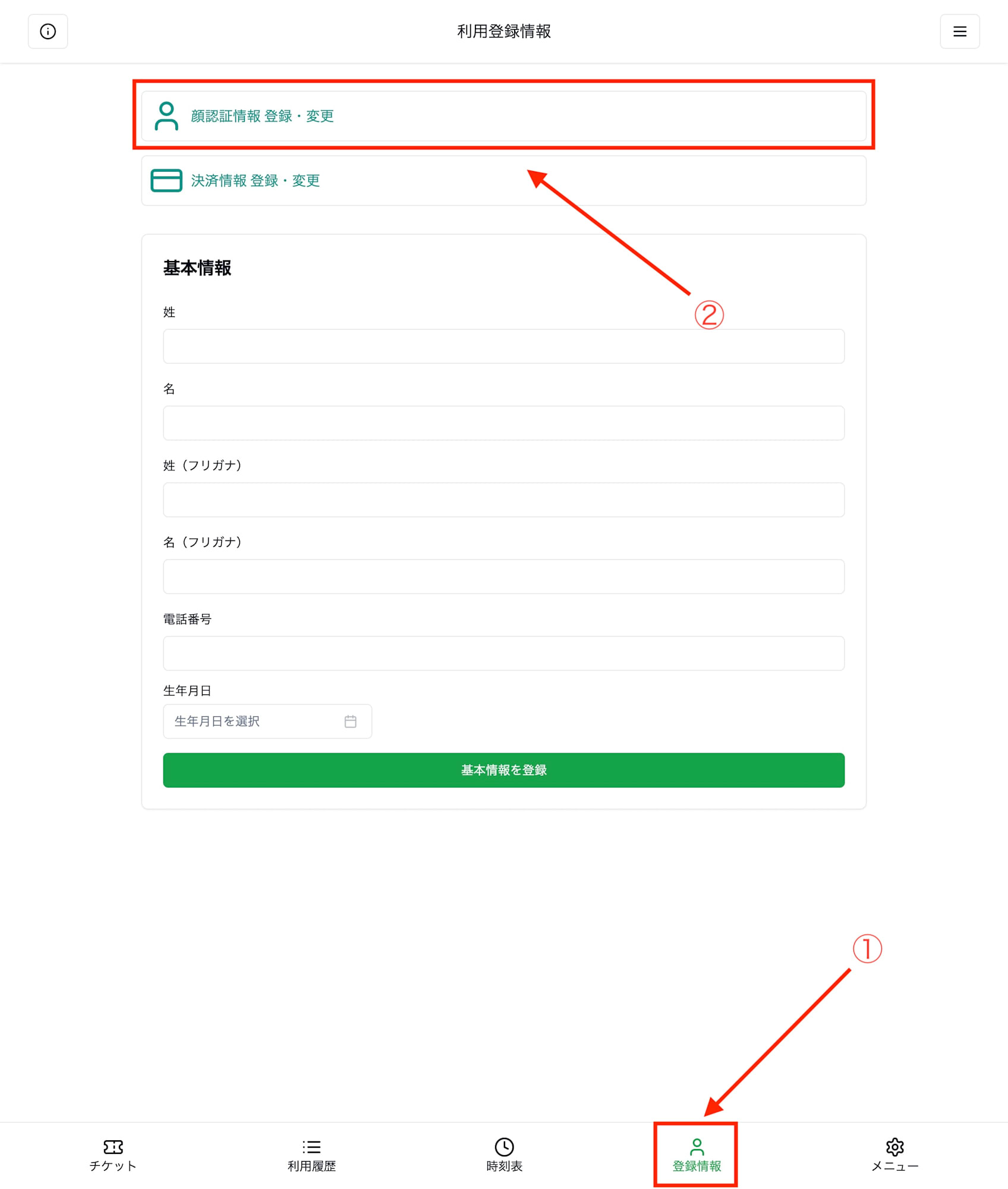
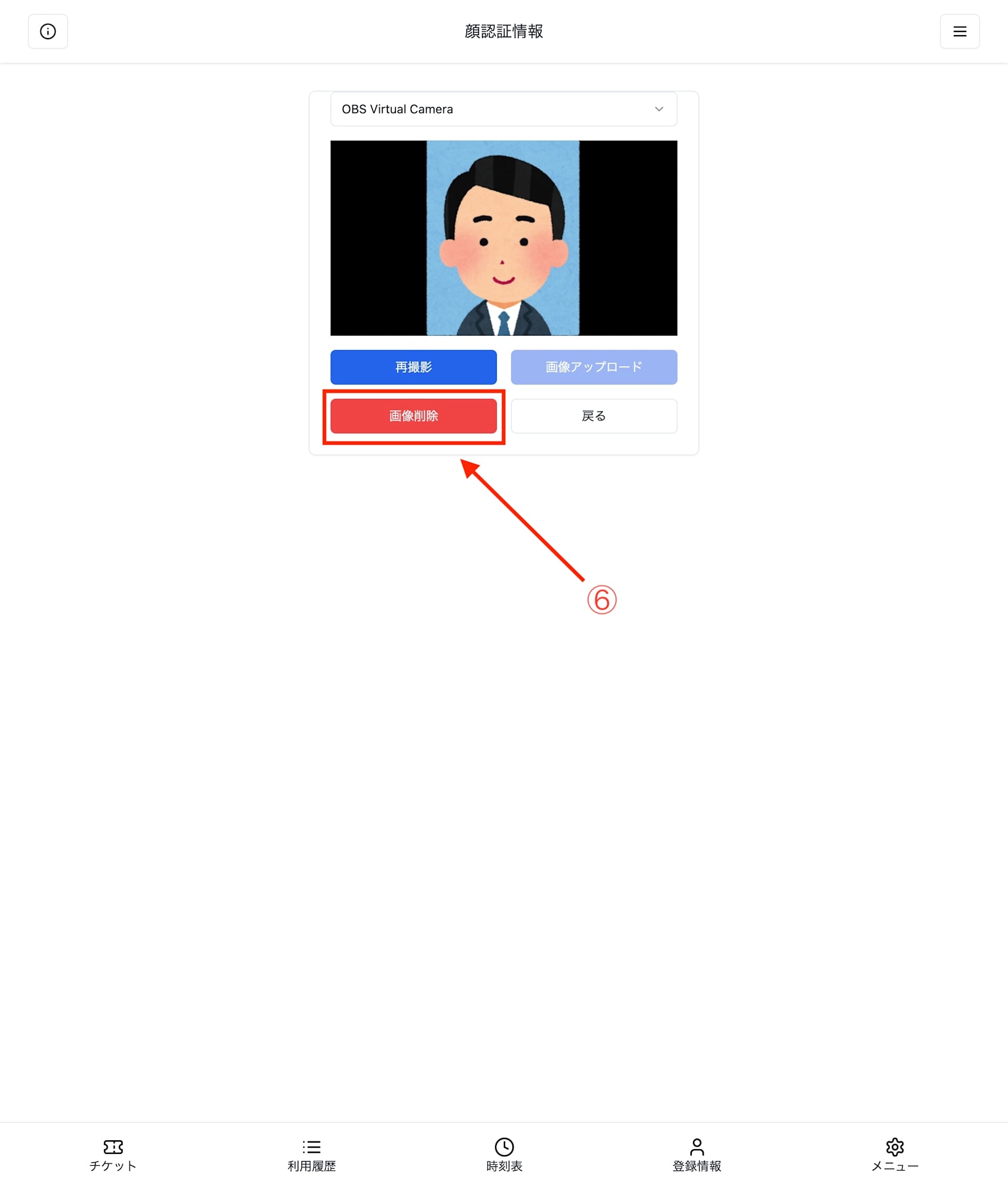
- Webアプリの「登録情報」画面から、「顔認証情報 登録・変更」で撮影画面に遷移します。

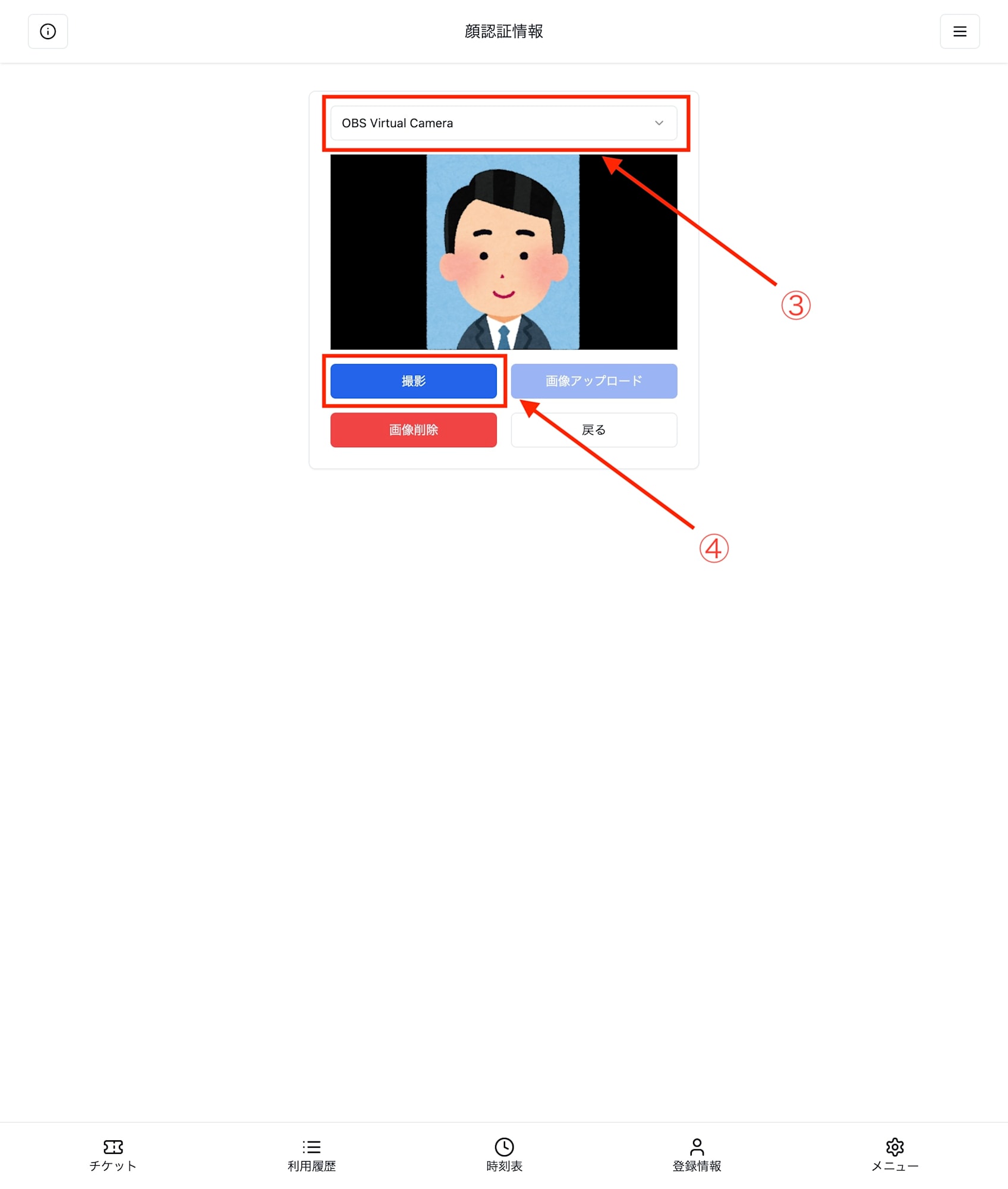
- カメラを選択し、「撮影」ボタンを押下します。

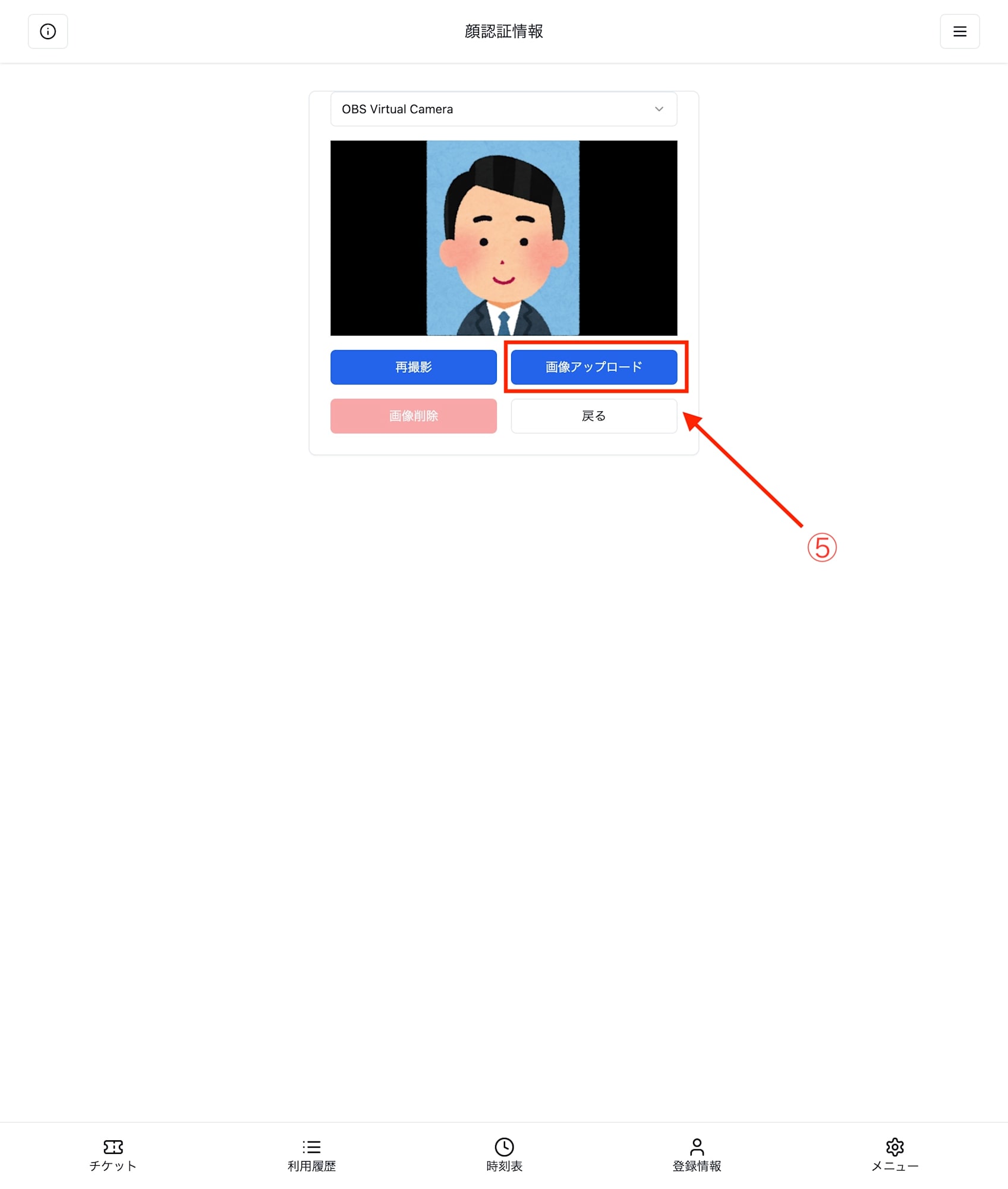
- 「画像アップロード」ボタンを押下し、顔写真を登録します。

- 改札機のカメラに顔を映します。*1
- システムに登録済みの顔であれば、改札機のゲートが開閉します。*1
- デモ終了後に「画像削除」を押下して顔写真を削除します。

*1: 顔認証時の参考動画
QRコード認証の場合
- ユーザー登録時にQRコードが自動発行されます。
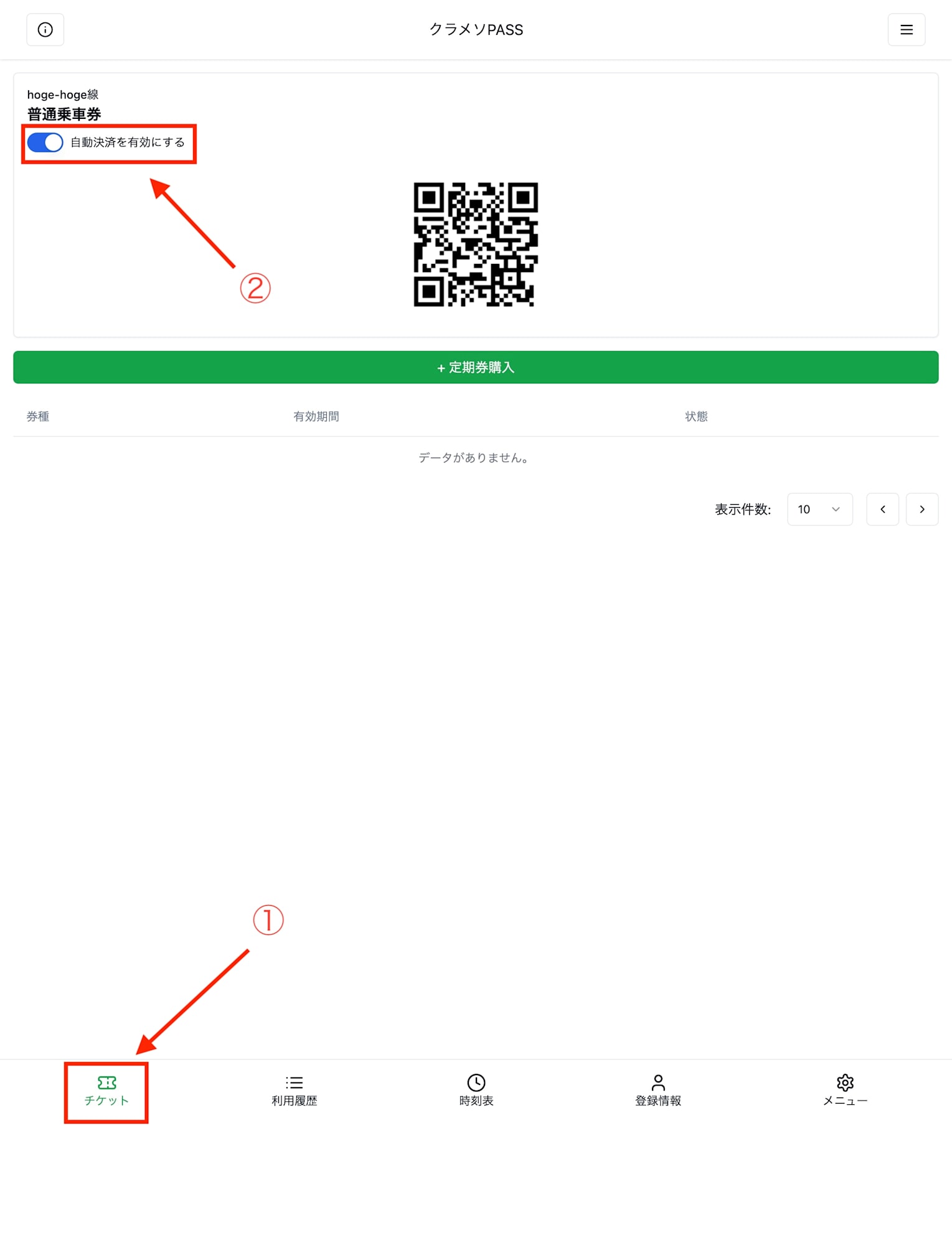
- Webアプリの
チケット画面でSwitchを押下して自動決済を有効にするとQRコードが表示されます。

- 表示されたQRコードを改札機のQRコードリーダーにかざします。*2
- システムに登録済みのQRコードであれば、改札機のゲートが開閉します。*2
*2: QRコード認証時の参考動画
実装を振り返って
生体認証が組み込めなかった
AWSの場合Rekognition FaceLivenessという生体認証機能が用意されています。
ですが、FaceLivenessはFaceLivenessDetectorというコンポーネントを追加する必要があり、クライアントサイドでの実装が必要不可欠でした。
今回はリアルタイムでのシームレスなビデオ認証を行う必要があり、ユースケースとマッチしませんでした。
フルスタック開発は無謀だった
元々インフラエンジニアとしての経験しかなく業界歴も2年強程度なので、フロントエンドからバックエンドまでを一人で実装するのはとても大変でした。
Next.js(App Router)のベストプラクティスが確立されていないことや、Amplify Gen2がGAされてまもない事もあり、大量のドキュメント・ブログを読み漁る必要がありました。
上記要因により、IoTプロトタイピングも初挑戦だったため、1ヶ月の開発期間はあっという間に過ぎてしまいました。
モノづくりの楽しさを体感できた
イベントの2日前に完成する程にはギリギリでの挑戦ではあるものの、展示では多くの方に興味を持っていただき、大きな達成感を得ることができました。
以前から興味のあった技術スタックでIoTプロトタイプを作成できたことも、開発を楽しむ要因となりました。
この経験を通じて、モノづくりの楽しさと難しさを同時に体感できたことは、私にとって貴重な学びとなりました。
おわりに
今回、次世代自動改札機のIoTプロトタイピングについて、そのアーキテクチャと実装の詳細を紹介させていただきました。
実用化に向けてはまだ多くの課題が残されているものの、私にとって非常に貴重な学びの機会となりました。
また、展示などの機会があれば、ぜひお越しください。










