
Zendeskの動的コンテンツの使い方をまとめてみた
こんにちは、昴です。
今回はZendeskの動的コンテンツという機能について注目していきます。
はじめに
Zendeskには動的コンテンツという機能があります。この機能は、主にZendeskで多言語対応を行う際に不可欠な機能です。チケットやマクロ、自動化、トリガ、そしてヘルプセンター(Guide)などで使用する単語や文章を、各言語で事前に登録し、必要に応じて呼び出すことができます。
また、今回の動的コンテンツとヘルプセンター(Guide)の多言語対応の設定はまた別となりますので、下記ブログをご覧ください。
Zendesk Guideで多言語対応の設定をしてみた
主な使用用途
- チケットの多言語対応: チケットの件名、説明、カスタムフィールドなどをユーザーの言語に合わせて表示します。
- マクロの翻訳: エージェントが使用するマクロの内容を、顧客の言語に合わせて自動的に挿入できます。
- 自動化・トリガのメッセージ: 自動返信メールや通知メッセージを、受信者の言語で送ることができます。
- Zendeskプレースホルダとの組み合わせ: チケットやユーザーのプロパティのプレースホルダと組み合わせて、よりパーソナライズされた動的なコンテンツを作成できます。
設定
動的コンテンツの作成
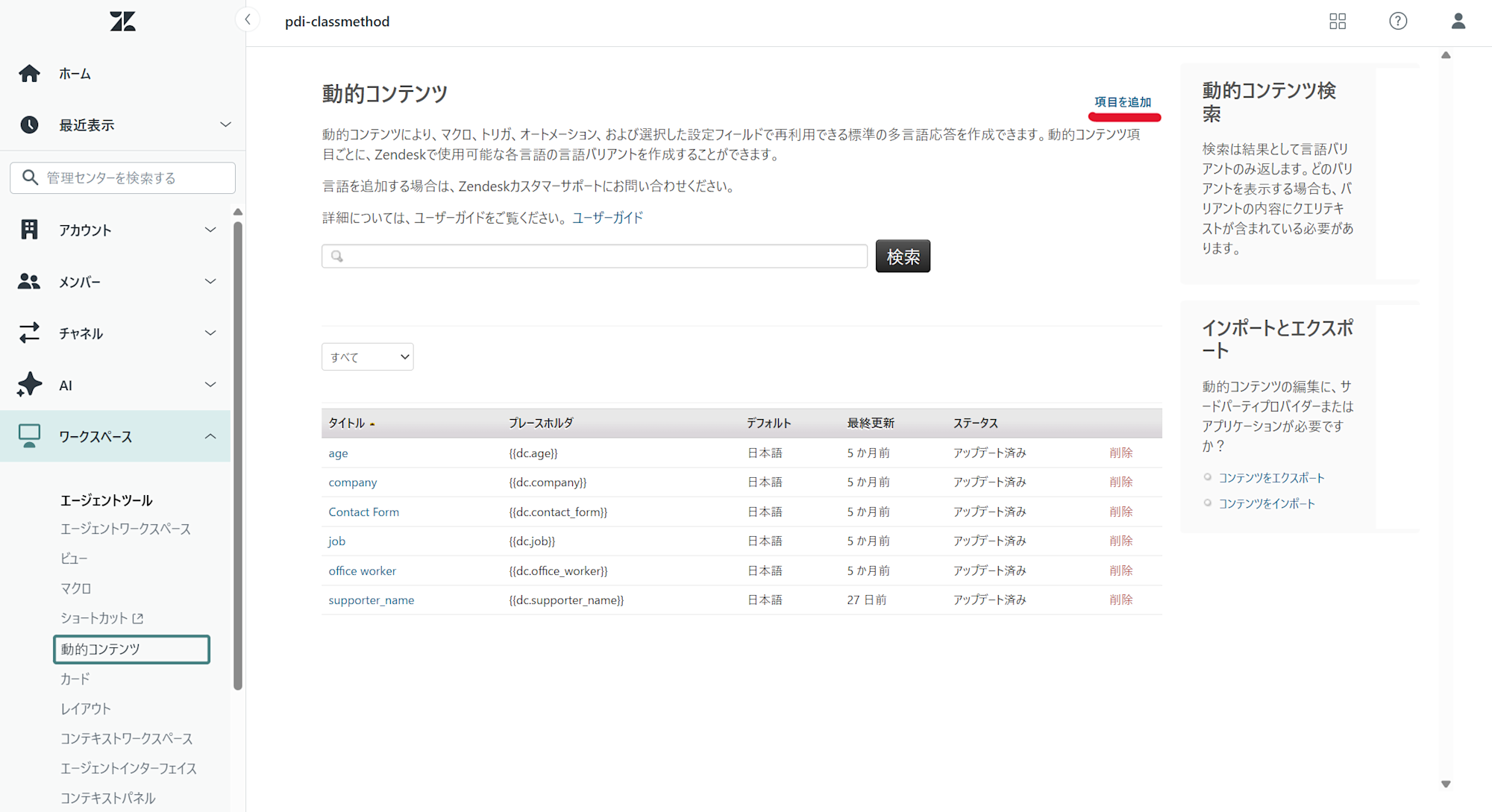
管理センターのワークスペース > エージェントツール > 動的コンテンツへ移動し、「項目を追加」から新しい動的コンテンツを作成していきます。

作成画面では動的コンテンツのタイトルとデフォルトの言語、コンテンツを設定していきます。ここでのタイトルは動的コンテンツを使用する上での名前であり、例えば年齢であれば「age」などと入力します。実際の使用では{{age}}というフレーズを使用します。それに対し、コンテンツではデフォルトで指定した言語の時に表示されるフレーズを入力します。(デフォルトが日本語だった場合「年齢」)

デフォルトの言語での設定が完了したら作成ボタンで作成します。動的コンテンツが作成されると下記のような画面になります。ここからさらに「バリアントを追加」から各言語ごとの表示されるフレーズを設定していきます。今回は試しに英語での表示を追加します。

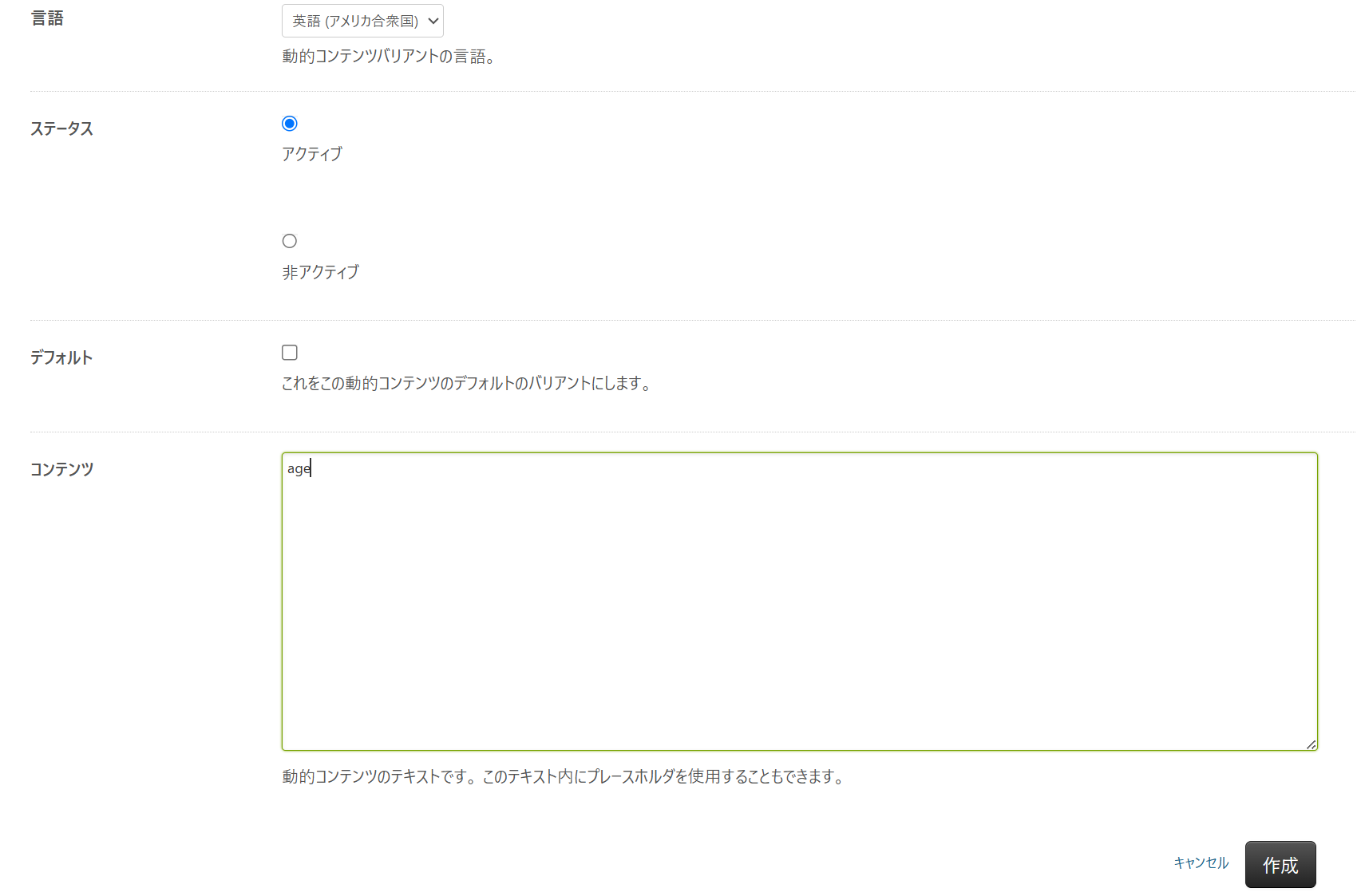
バリアントの追加では言語の選択とコンテンツの項目の他に、ステータスの項目(アクティブか非アクティブか)やデフォルトに設定するチェックボックスなどの項目があります。
言語で英語を選択し、コンテンツには「age」と入力、作成していきます。

動的コンテンツの使用
次に作成した動的コンテンツを実際に活用していきます。主な使用用途としてはチケットカスタムフィールド、マクロなどです。今回は確認用として、マクロで使用する場合とチケットフィールドで使用する場合を見ていきます。
マクロ
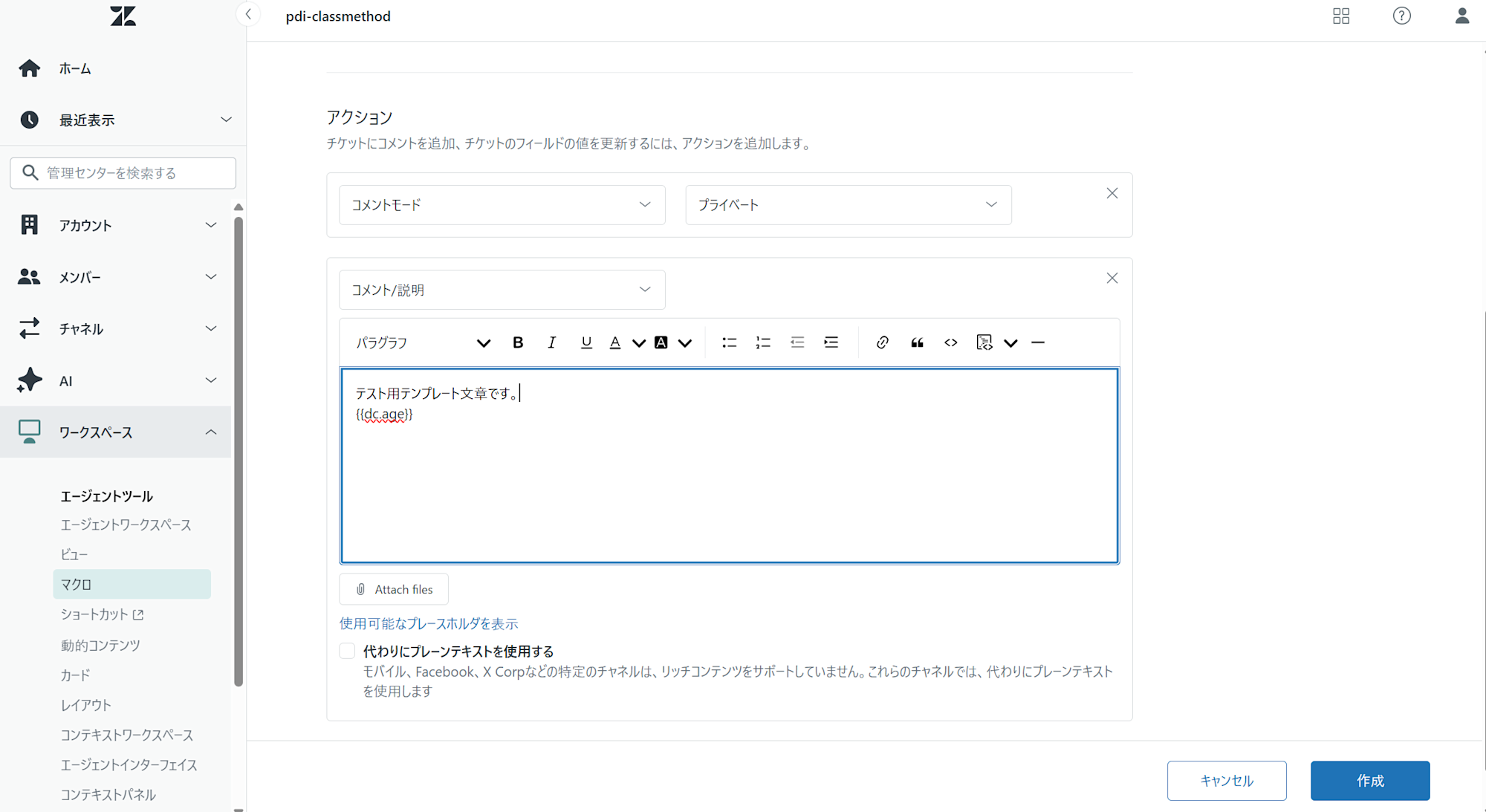
まずマクロでは、テンプレート文を使用する場面を考えます。管理センターのワークスペース > エージェントツール > マクロへ移動し、マクロの作成からマクロを作成します。アクションにて「コメント」を指定し、テンプレート文章中に先ほど作成した動的コンテンツを入れて作成します。使用する際は動的コンテンツのプレースホルダを使用します。

チケットフィールド
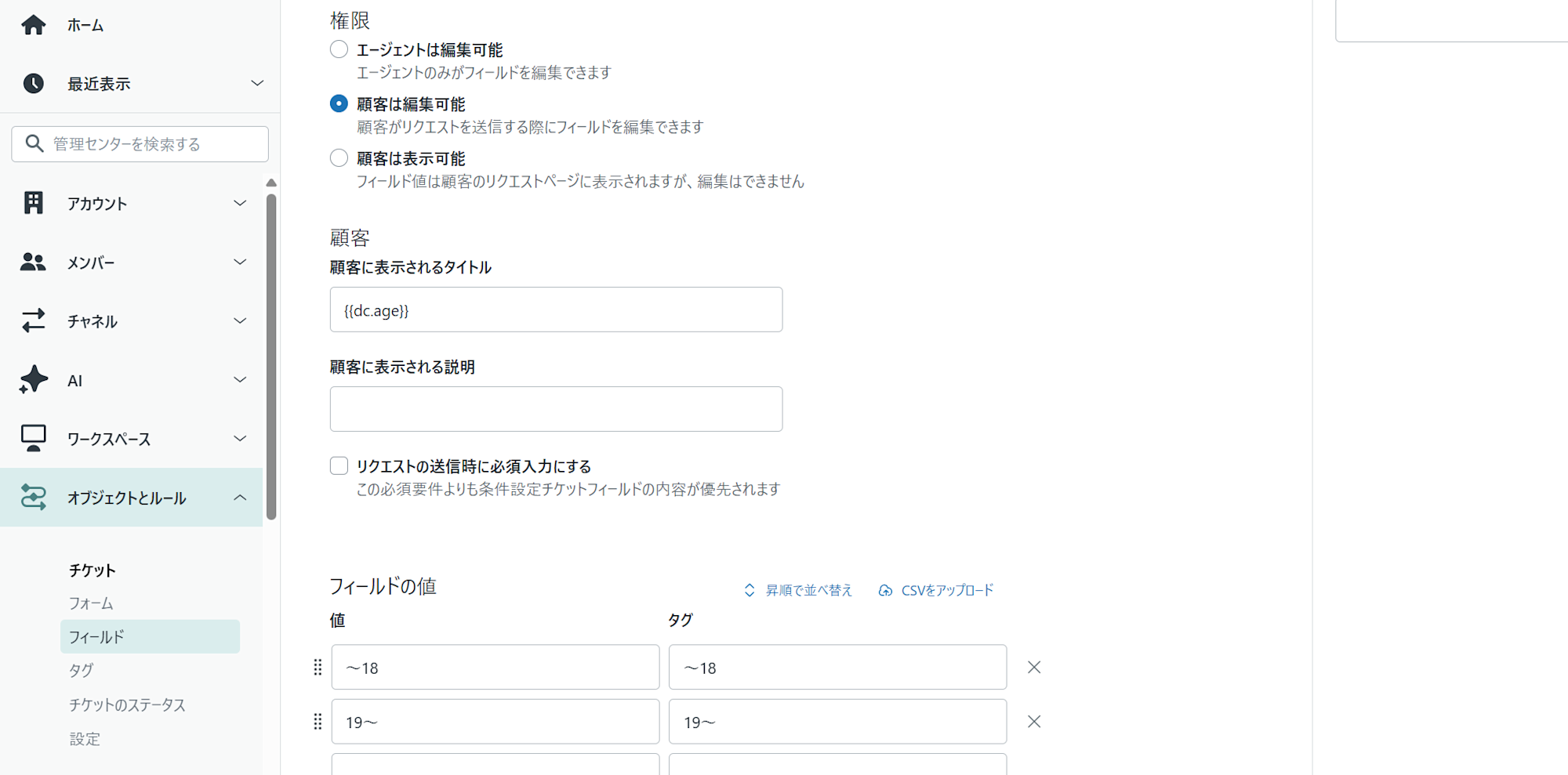
次にチケットフィールドを設定していきます。管理センターのオブジェクトとルール > チケット > フィールドへ移動し、フィールドを追加からチケットフィールドを作成していきます。フィールドのタイトルに動的コンテンツを使用し、作成します。(今回はフィールドタイプ「ドロップダウン」を指定)また、フィールドの作成後はフォームにフィールドを追加します。

確認
マクロ
それぞれ実際の表示を確認していきます。
まずマクロから確認します。Support画面へ移動し、1つチケットを開きます。マクロで先ほど作成したマクロを使用します。エージェント(管理者)目線での動的コンテンツでは、言語の設定が日本語であるため、日本語で「年齢」と表示されました。

次にSupportのプロフィール画面から言語設定を英語に変更し、再び確認します。チケットを1つ開き先ほどと同じマクロを使用すると、動的コンテンツとして設定してある「年齢」の箇所のみ「age」という表記になりました。

チケットフィールド
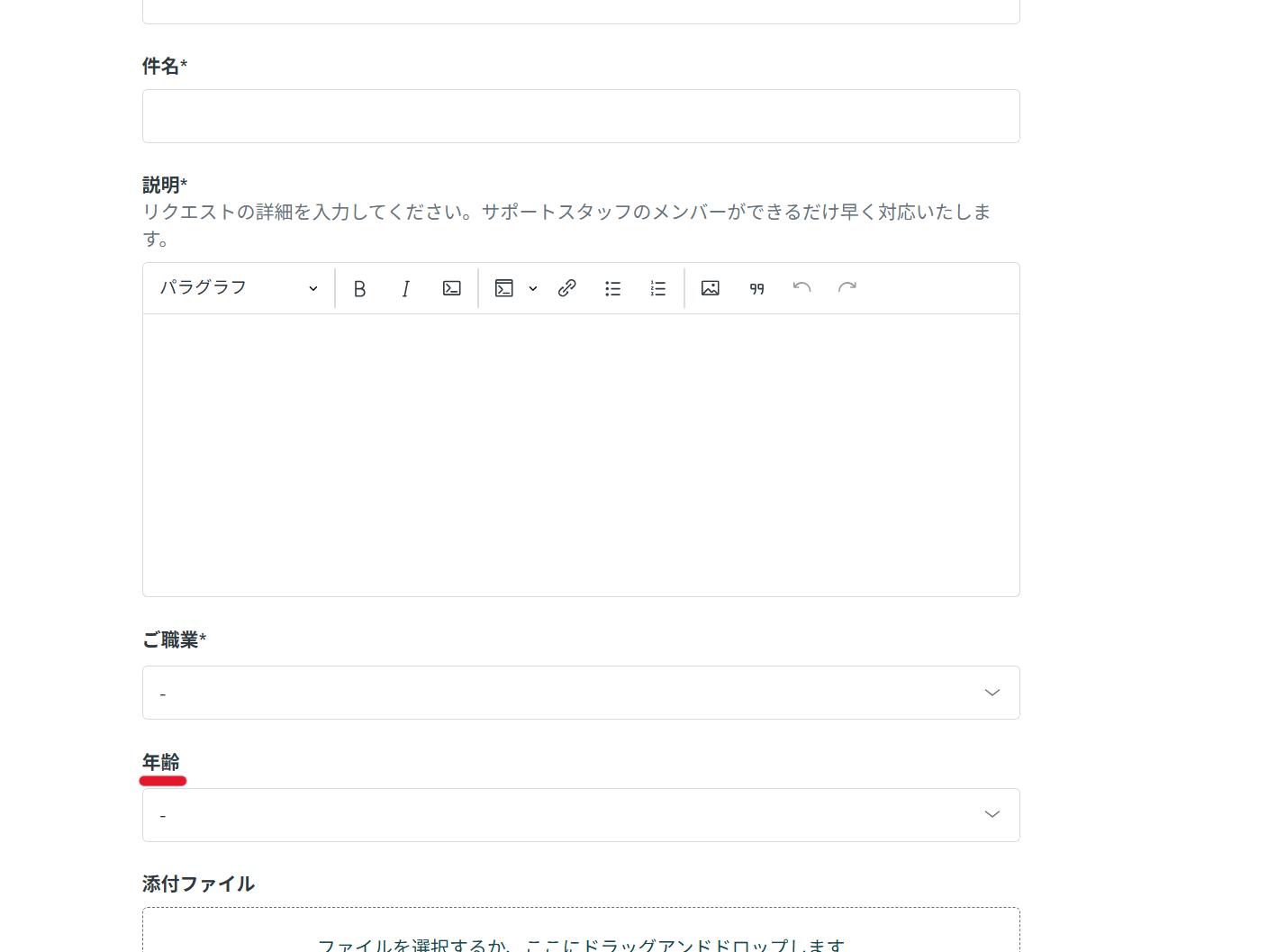
次にチケットフィールドを確認します。Guideのリクエストを送信から対象のフォームを選択します。Guideの言語を日本語にし、チケットフォームを確認します。ここでの動的コンテンツの表示はヘルプセンターで指定されている言語に表示されます。下記のように「年齢」と日本語で表示されていることが確認できました。

補足
今回設定していないGuideの多言語設定についてですが、ヘルプセンター(Guide)自体の多言語対応は、動的コンテンツとは別に、Guideの管理画面で言語を追加したり、記事ごとに翻訳版を作成したりする設定が必要です。動的コンテンツは、より柔軟に特定のテキスト要素を多言語化するために利用されます。ヘルプセンター全体の多言語設定については、別途ブログで解説していますので、そちらもご参照ください。
まとめ
今回はZendeskの動的コンテンツ機能についてご紹介しました。この機能は、Zendeskにおける多言語対応の基盤となるものであり、チケット、マクロ、ヘルプセンターなど、様々な場所で活用することで、顧客体験を向上させることができます。適切に活用することで、運用管理の効率化にも繋がります。
本ブログが少しでも参考になれば幸いです。








