Matterport SDK for Embeds packageのチュートリアルをやってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 Delivery部の若槻です。
デジタルツインプラットフォームであるMatterportでは、開発者向けのSDKやAPIが提供されており、Matterportで作成されたSpaceをカスタマイズしたりアプリに統合したりすることができます。

今回は、Matterport SDKに入門するために「Matterport SDK for Embeds package」のチュートリアルをやってみました。
SDK for Embedsを使用することにより、Webアプリ上で次のような実装が可能となります。
- Webアプリから3D Showcaseを制御します。たとえば、ユーザーがWebページのボタンをクリックして、Matterport Space内の特定の場所に移動します。
- 3D Showcaseからのイベントをリッスンし、Webアプリで応答します。たとえば、ユーザーがMatterport Spaceの特定の場所に移動したときに、サウンドまたはナレーションを再生します。
Embed機能に比べてよりインタラクティブで没入感のあるMatterport体験の提供が可能になりそうですね。
やってみた
次のチュートリアルに従ってやってみます。SDKを使用してMatterportの3D Showcaseをカスタムアプリ上に表示できるようにします。
プロジェクト管理ツールにはNPMとYarnが使えます。今回はnpmを使いました。
SDK Keyの取得
SDK Keyを取得します。
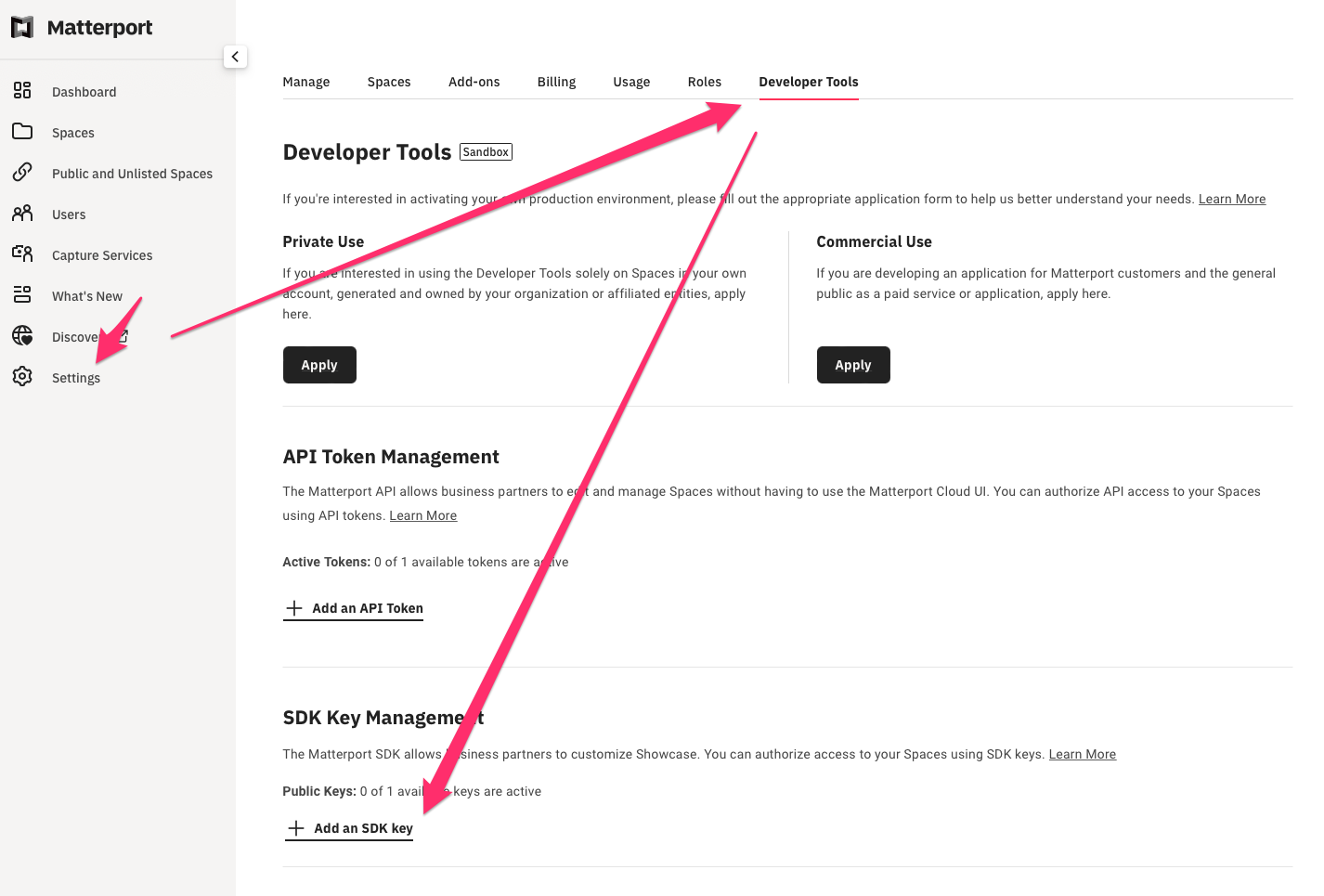
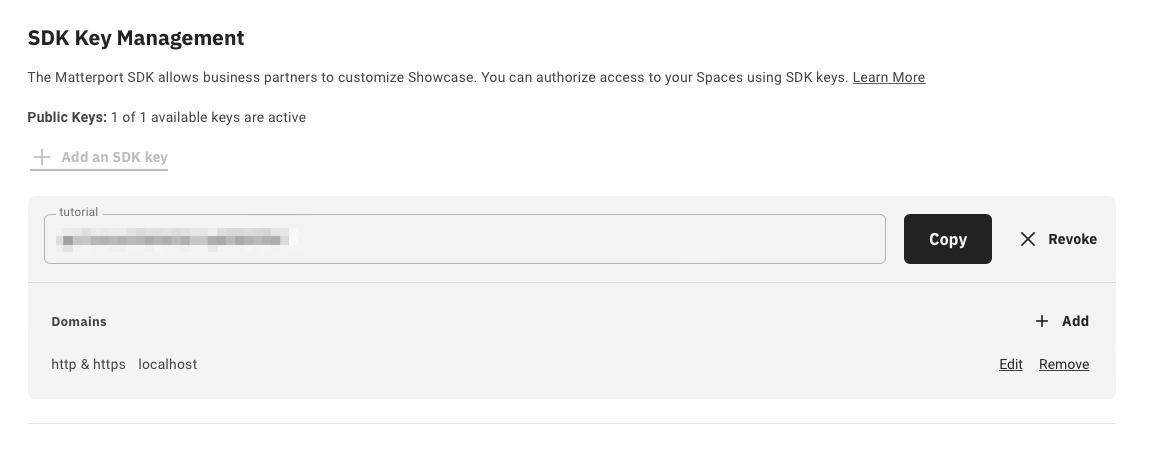
Matterportのポータルにサインしたら、Developer Tools SettingsよりSDK Keyを追加して取得します。

SDK Keyを発行した様子。アクセス元のドメインを制限でき、既定でlocalhostは許可されています。

またKeyはアカウントにつき最大で同時に1つしか発行できないようです。
プロジェクト環境の作成
プロジェクトフォルダを作成します。
mkdir mp-sdk cd mp-sdk
NPMプロジェクトを初期化します。設定はすべてデフォルト値とします。
npm init
モジュールバンドラであるWebpackおよびその周辺プラグインをインストールします。
npm install --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin
プロジェクトルートにwebpack.config.jsファイルを作成します。
touch webpack.config.js
webpack.config.jsに次の内容を貼り付けます。これによりdist配下にバンドルファイルが出力されるようになります。
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
};
package.jsonのscriptsプロパティに次の記述を追加します。
"scripts": {
"dev": "webpack serve --mode=development",
"build": "webpack"
}
プロジェクトルートにindex.jsを追加します。
touch index.js
ここまでの作業によりプロジェクトルートに次のファイルおよびフォルダが作成されました。
| node_modules | index.js | package.json | webpack.config.json
SDKパッケージの追加
npmより@matterport/sdkをインストールします。(配信ページを見るとアクティブにメンテされているようで安心しました)
npm install @matterport/sdk
index.jsに次のコードを貼り付けます。Keyを使用してSDKの初期化を行うだけのコードです。MATTERPORT_SDK_KEYには冒頭で取得したSDK Keyを指定します。
import { setupSdk } from '@matterport/sdk'
const main = async () => {
// Initialize SDK here
const mpSdk = await setupSdk("MATTERPORT_SDK_KEY")
}
main().catch(err => console.error('Error:', err))
次のコマンドを実行してindes.jsをwebpack-dev-serverで起動します。
npm run dev
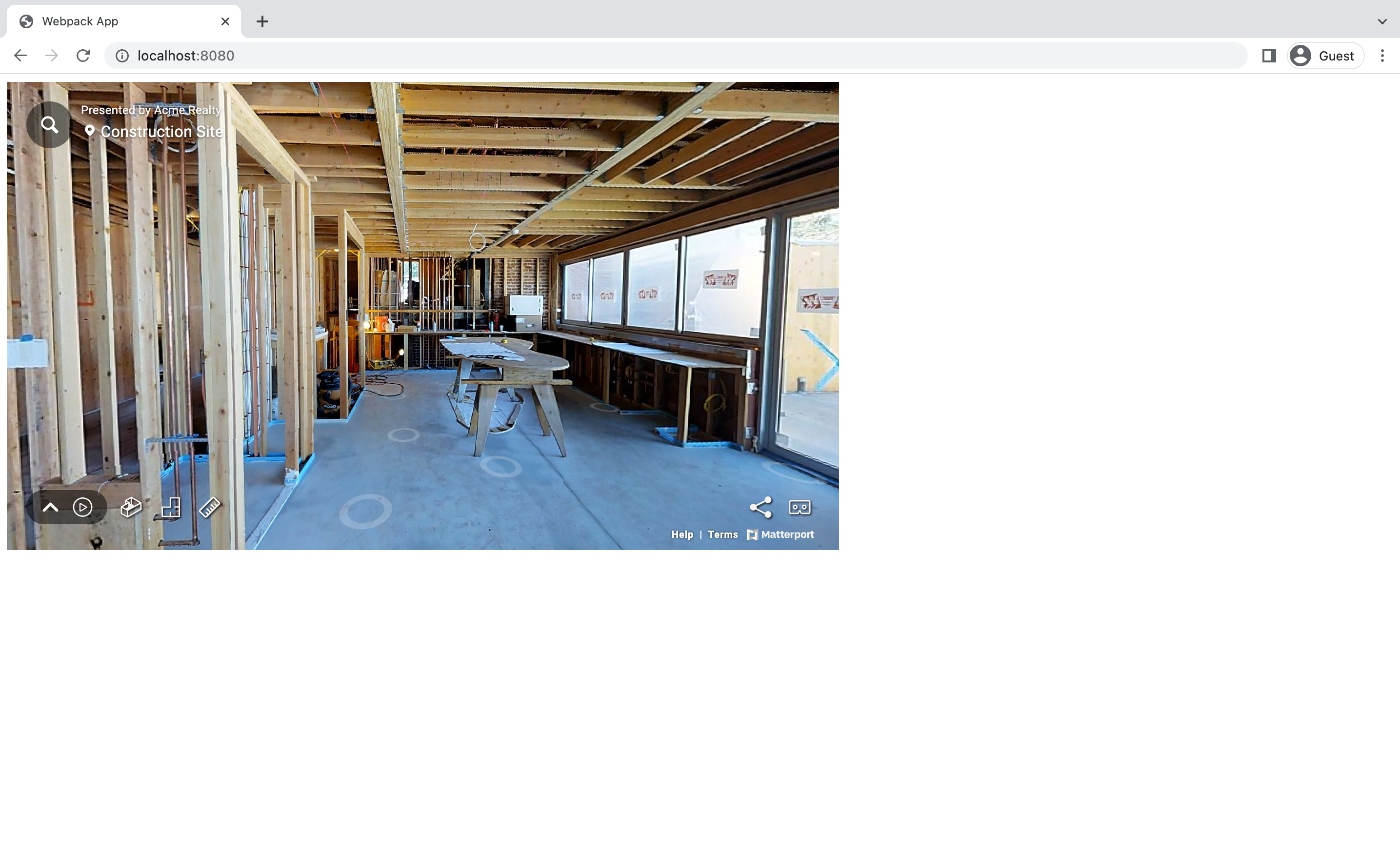
localhost:8080にアクセスすると、デモ用のショーケースを表示できました。

SDKを使用する
次のハイライト行をindex.jsに追加します。
import { setupSdk } from '@matterport/sdk'
const main = async () => {
// Initialize SDK here
const mpSdk = await setupSdk("MATTERPORT_SDK_KEY")
await mpSdk.App.state.waitUntil(state => state.phase === mpSdk.App.Phase.PLAYING)
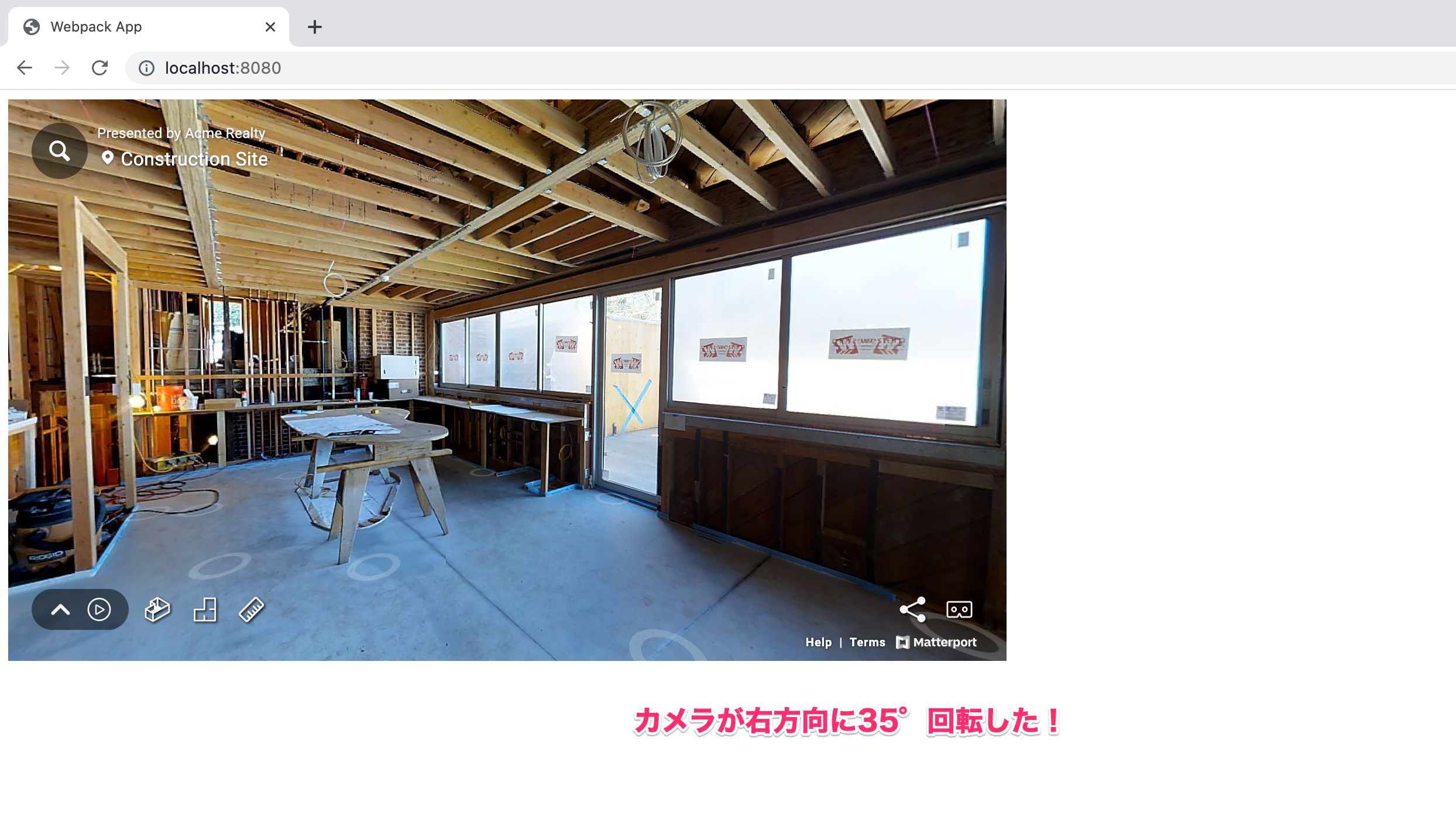
mpSdk.Camera.rotate(35, 0)
}
main().catch(err => console.error('Error:', err))
ロード完了時にカメラを自動的に回転させることができます。

おわりに
Matterport SDK for Embeds packageのチュートリアルをやってみました。
このSDKを活用すればMatterportを利用したアプリケーションの実装の幅が大きく広がりそうですね。
以上