Tig สิ่งที่ควรรู้สำหรับผู้ใช้งาน Git
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Tig คืออะไร ?
Tig ย่อมาจาก Text-mode Interface for Git แปลตรงตัวก็คือ โหมดแสดงผลในรูปแบบของตัวหนังสือที่ใช้สำหรับ Git ถูกออกแบบมาเพื่อทำให้การใช้งาน Git นั้นง่ายและสะดวกมากยิ่งขึ้น อีกทั้งยังสามารถตรวจสอบกระบวนการทำงานและข้อมูลโค้ดที่มีการเปลี่ยนแปลง หรือ สร้างขึ้นมาใหม่ในระหว่างการพัฒนาโปรเจคต่างๆได้ สามารถทำการ commit ไฟล์ใหม่ที่มีการแก้ไข โดยการกดแป้นพิมพ์เพียงไม่กี่ปุ่ม จากปกติที่เราจำเป็นต้องพิมพ์คำสั่งต่างๆ มากมาย เพื่อทำการ add ไฟล์ และ commit ไฟล์ใหม่ลงไปในโปรเจคของเรา
ซึ่งในบทความนี้ผมจะมาแนะนำ คำสั่งหลักๆ ที่ใช้ในการทำงาน Tig ใน github
tig→ เริ่มการใช้งานโหมด Tig และแสดงข้อมูลการเปลี่ยนแปลงทั้งหมดs→ ย่อมากจาก status ใช้เพื่อเข้าดูสถานะของแต่ละไฟล์ ที่มีการเปลี่ยนแปลงหรือเพิ่มเติมขึ้นมาในโปรเจคu→ ใช้เพื่อนำไฟล์ที่มีการเปลี่ยนแปลง เตรียมพร้อมเข้าสู่การ commit กับตัวโปรเจคq→ ย่อมาจาก quit ใช้ในกรณีที่ต้องการจะออกจากหน้าโปรแกรมปัจจุบันและกลับไปหน้าเดิมShift + c→ คำสั่ง commit โดยจะทำการนำไฟล์ที่มีการเปลี่ยนแปลงเข้าไปใส่ในตัวระบบ
อันดับแรกสำหรับใครที่ยังไมได้ทำการติดตั้ง Tig สามารถ ดูวิธีการติดตั้งได้จาก ลิ้งนี้ นะครับ
คำสั่ง tig
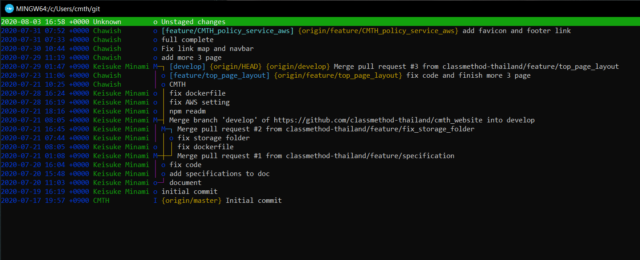
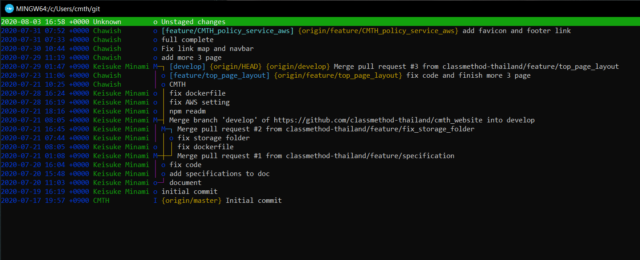
ให้พิมพ์ tig ในหน้าโปรเจค เพื่อเปลี่ยนรูปแบบการแสดงผลเป็นตัวหนังสือ เข้าไปที่หน้า Main menu ดังภาพด้านล่าง

โดยเราสามารถเลื่อนดูข้อมูลไฟล์ต่างๆ ที่มีการแก้ไขทั้งหมดในโปรเจคนี้ได้ ผ่านการใช้ ขึ้น ลง เพื่อเลือกไฟล์ที่ต้องการจะตรวจสอบ หลังจากนั้นก็ Enter เพื่อเข้าดูข้อมูลอย่างละเอียด
คำสั่ง s
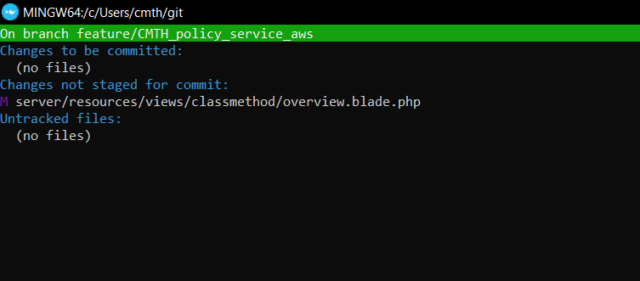
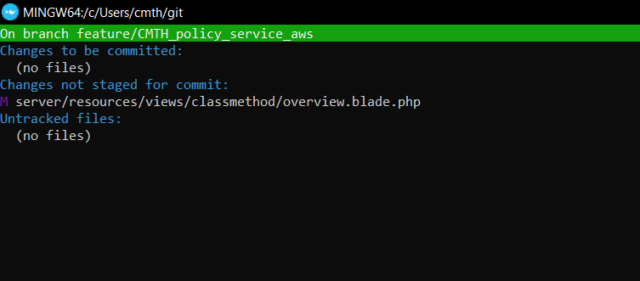
กด s หลังจากอยู่ในหน้า Main menu เพื่อเปลี่ยนหน้ามาดูรายละเอียดว่า ตอนนี้มีไฟล์ไหนที่มีการแก้ไขลงไปแล้วบ้างโดยถ้ามีไฟล์ที่มีการแก้ไขต่างจากตัวไฟล์ของโปรเจคเดิม ก็จะแสดงผลออกมาตามรูปด้านล่างนี้

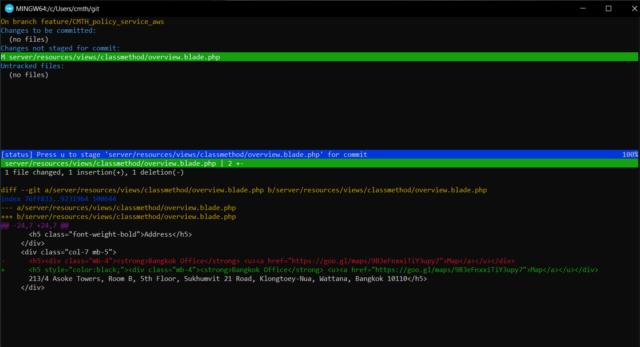
และ ในกรณีที่อยากดูว่า มีการแก้ไขข้อมูลอะไรในไฟล์นั้นๆ ก็สามารถเลื่อนและกด enter ตรงชื่อไฟล์ เพื่อเข้าดูรายละเอียดการแก้ไขได้ ตามรูปด้านล่างนี้

บรรทัดสีแดงนั้นคือข้อมูลที่มีการลบและเปลี่ยนแปลง ส่วนบรรทัดสีเขียวคือข้อมูลใหม่ที่มีการเปลี่ยนแปลงแก้ไขล่าสุด
คำสั่ง u
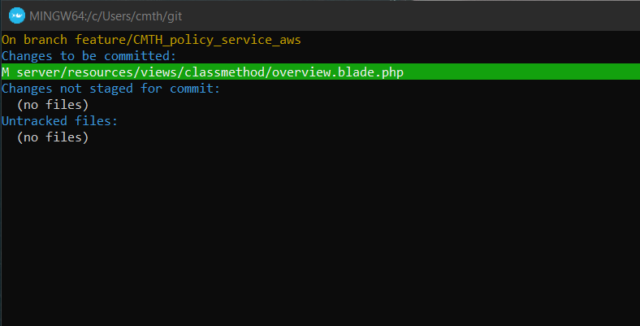
เป็นคำสั่งที่ใช้ในกรณีที่เราต้องการนำไฟล์ที่มีการแก้ไขล่าสุด ไปสู่กระบวนการเตรียมพร้อมที่จะ commit เข้าไปในตัวโปรเจคของเรา โดยวิธีการคือ เลื่อนไปเลือกที่ตัวไฟล์ที่เราต้องการจะทำการ commit เข้าสู่ระบบและกด u จะสังเกตได้ว่าตัวไฟล์จะขึ้นไปอยู่ในช่องของ Change to be committed เป็นการบอกว่าไฟล์ที่เราเลือกพร้อมจะทำการ commit เข้าสู่ระบบแล้ว
ตามตัวอย่างภาพด้านล่าง

คำสั่ง q
เป็นคำสั่งที่ใช้ในกรณีที่เราต้องการจะออกจากหน้าจอแสดงผลปัจจุบัน ทำหน้าที่เหมือนเป็นปุ่มย้อนกลับ เมื่อกดแล้วก็จะกลับไปยังหน้าจอก่อนหน้านี้ รวมถึงเป็นคำสั่งที่ใช้เพื่อออกจากโหมด Tig อีกด้วย
ตัวอย่างเช่น ตอนนี้เราอยู่ในหน้าดูสถานะของไฟล์ในโปรเจค

และเราต้องการที่ออกจากโหมด Tig กรณีนี้ให้ทำการกด q หนึ่งครั้งเพื่อย้อนกลับไปหลักและกดอีกครั้งเพื่อทำการออกจากโหมด Tig

คำสั่ง shift + c
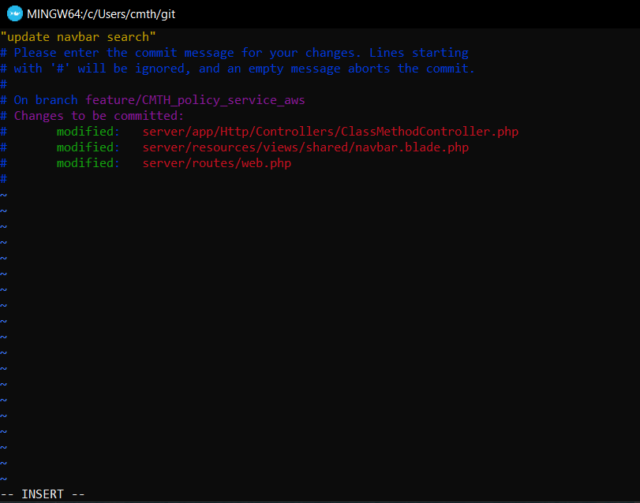
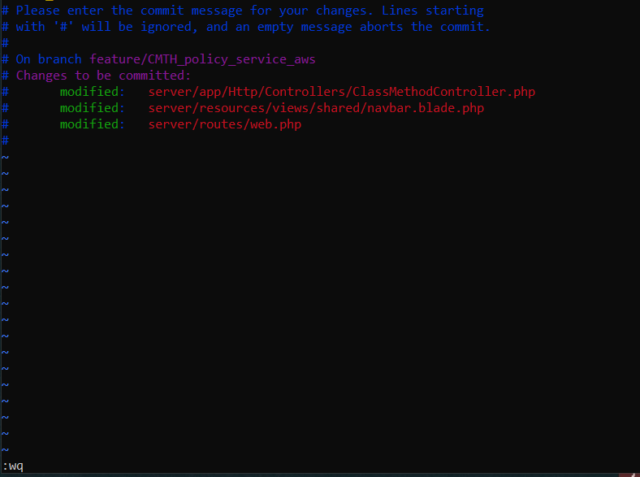
เป็นคำสั่งที่ใช้ในการ commit ไฟล์ที่พร้อมจะเข้าสู่ระบบ และ ทำการอัพเดทตัวไฟล์เดิมในระบบให้เป็นข้อมูลหรือโค้ดปัจจุบันที่มีการแก้ไขล่าสุด โดยการที่เราเข้าไปในหน้าแสดงผลสถานะ และ กด shift + c หน้าจอจะขึ้นดังนี้ ให้เรากด i เพื่อทำการใส่คอมเม้นหรือข้อความในการ commit

จากนั้นกด Esc หนึ่งครั้งเพื่อสิ้นสุดการใส่ข้อความ และ พิมพ์ :wq เพื่อทำการเก็บบันทึก commit ไฟล์ทั้งหมด และ ออกไปหน้าโปรเจคของเรา

สรุป
สรุปโดยรวมการใช้ Tig ควบคู่ไปกับการพัฒนาเว็บไซต์นั้น ถือว่าง่ายต่อการศึกษาและนำมาใช้ ด้วยความที่มีหน้าเมนูและข้อมูลแสดงผล รายละเอียดต่างๆของการเปลี่ยนแปลงโค้ดในโปรเจค ทำให้ง่ายต่อการตรวจสอบและเช็คสถานะของไฟล์นั้นๆได้ และที่สำคัญโหมด Tig ออกแบบมาโดยเปลี่ยนจากการพิมพ์คำสั่งต่างๆ มาอยู่ในรูปของการกดป้อนคำสั่งเพียงครั้งเดียว ทำให้ง่ายต่อการใช้งานและมีความรวดเร็วในการทำงานที่มากขึ้น จากที่เราต้องจำคำสั่งยาวเหยียดเพื่อป้อนข้อมูล ตอนนี้เพียงแค่อยู่ในโหมด Tig ก็สามารถส่งคำสั่งต่างๆ ได้เพียงแค่กดปุ่มเพียงปุ่มเดียวเท่านั้น
ทั้งนี้อาจจะต้องใช้เวลาศึกษาและทำความเข้าใจนิดหน่อย แต่เมื่อเข้าใจวิธีการทำงานแล้ว ก็จะสามารถใช้งานได้อย่างมีประสิทธิภาพมากๆ เลยล่ะครับ ?
 ดูรายละเอียดเพิ่มเติมได้ที่นี่
ดูรายละเอียดเพิ่มเติมได้ที่นี่
|
 สอบถามเพิ่มเติมเกี่ยวกับ AWS คลิกที่นี่
สอบถามเพิ่มเติมเกี่ยวกับ AWS คลิกที่นี่
|