
Flutter Web AppにFirebase Analyticsによるアクセス解析を導入してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリに引き続き、今回はFirebase AnalyticsをFlutter Web Appに導入しアクセス解析を試してみました。
やってみた
Flutterプロジェクトの作成
Flutterプロジェクトを作成します。
$ flutter create flutter_sample_app $ code flutter_sample_app
FirebaseプロジェクトへのFlutter App登録
FirebaseのプロジェクトにFlutter Appを登録します。今回は前回作成済みのプロジェクトがあるので使用します。(未作成の場合はプロジェクト作成を行ってください)
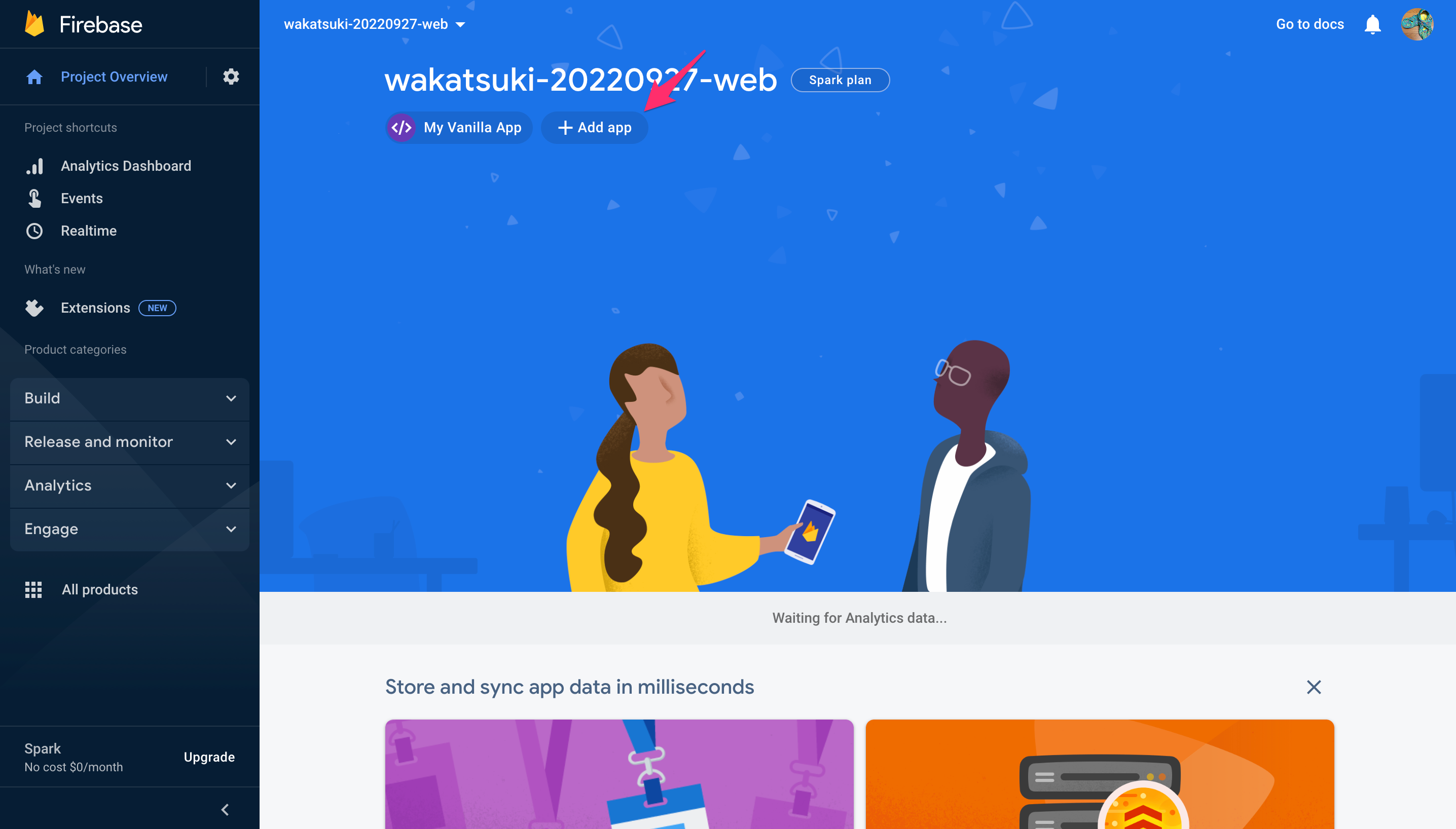
プロジェクトのトップで[Add app]をクリック。

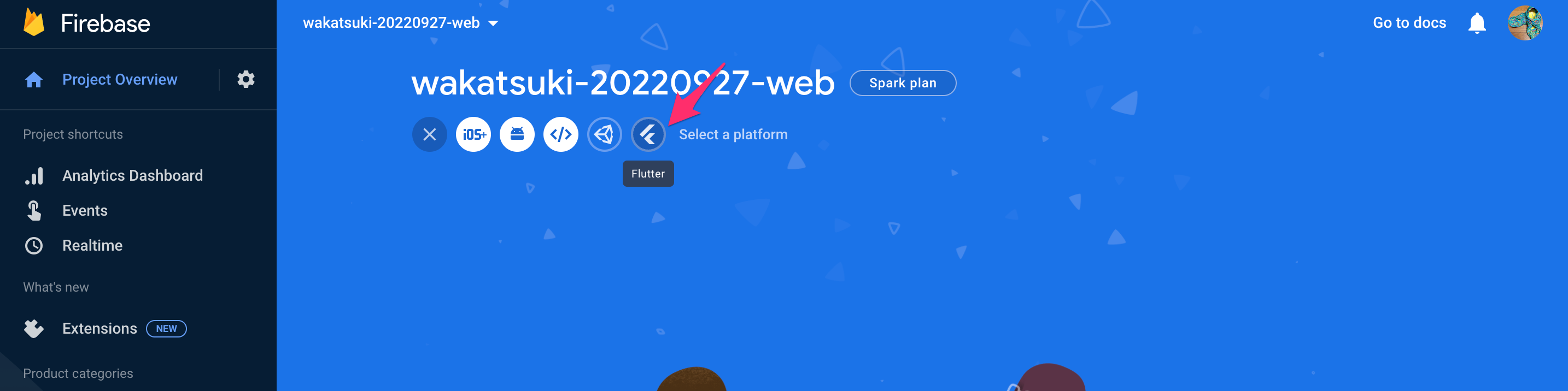
Flutterを選択。

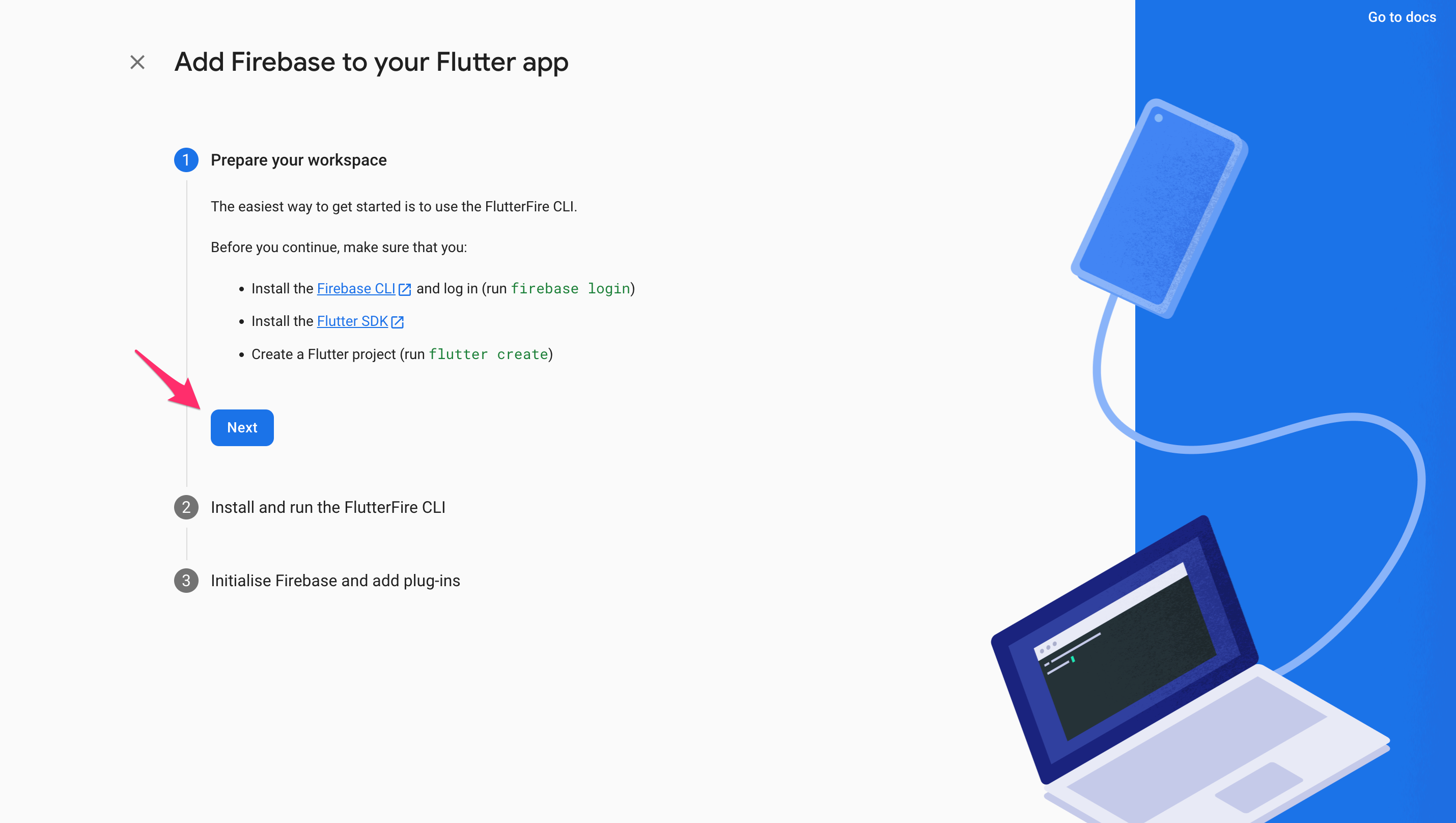
Flutter appの追加方法が示されるので手順に従います。
1で下記を確認されるので、まだの場合は実施します。(今回は全て実施済みだったので省略)
- Firebase CLIのインストールとログイン
- Flutter SDKのインストール
- Flutterプロジェクトの作成
終わったら[Next]で次へ進みます。

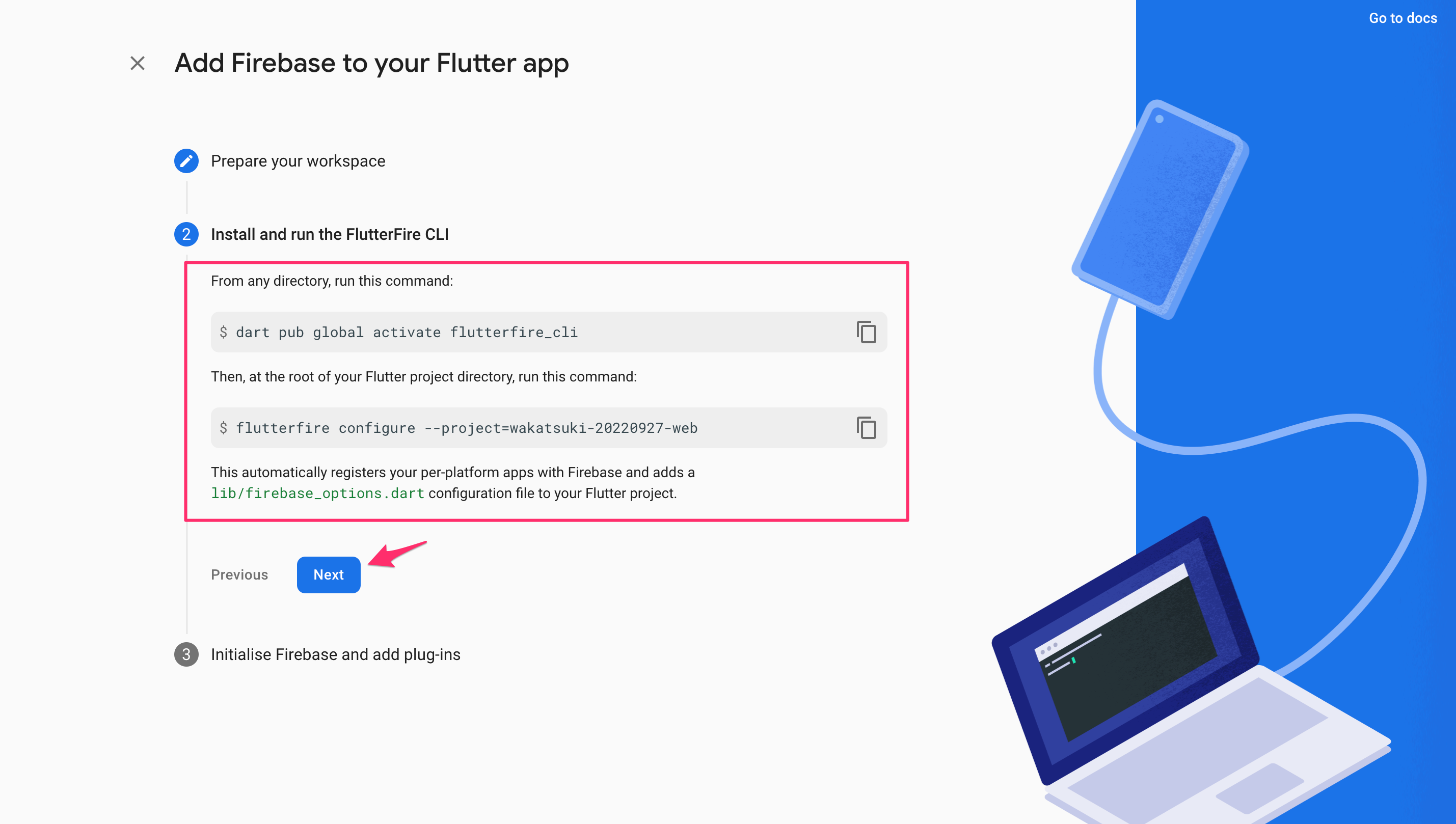
2では記載のコマンドを実行してFlutter CLIのインストールと実行を行います。
$ dart pub global activate flutterfire_cli $ flutterfire configure --project=wakatsuki-20220927-web i Found 3 Firebase projects. Selecting project wakatsuki-20220927-web. Which platforms should your configuration support (use arrow keys & space to select)? · web i Firebase web app flutter_sample_app (web) registered. Generated FirebaseOptions file lib/firebase_options.dart already exists, do you want to override it? · yes Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps: Platform Firebase App Id web 1:1063231986471:web:de04aa82fc6098469e2702 Learn more about using this file and next steps from the documentation: > https://firebase.google.com/docs/flutter/setup
これによりlib/firebase_options.dartファイルが作成されます。firebase_coreが未導入の場合はファイル内で読み込みエラーとなりますが、ここでfirebase_coreを導入すれば抑制されます。
$ flutter pub add firebase_core
終わったら[Next]で次へ進みます。

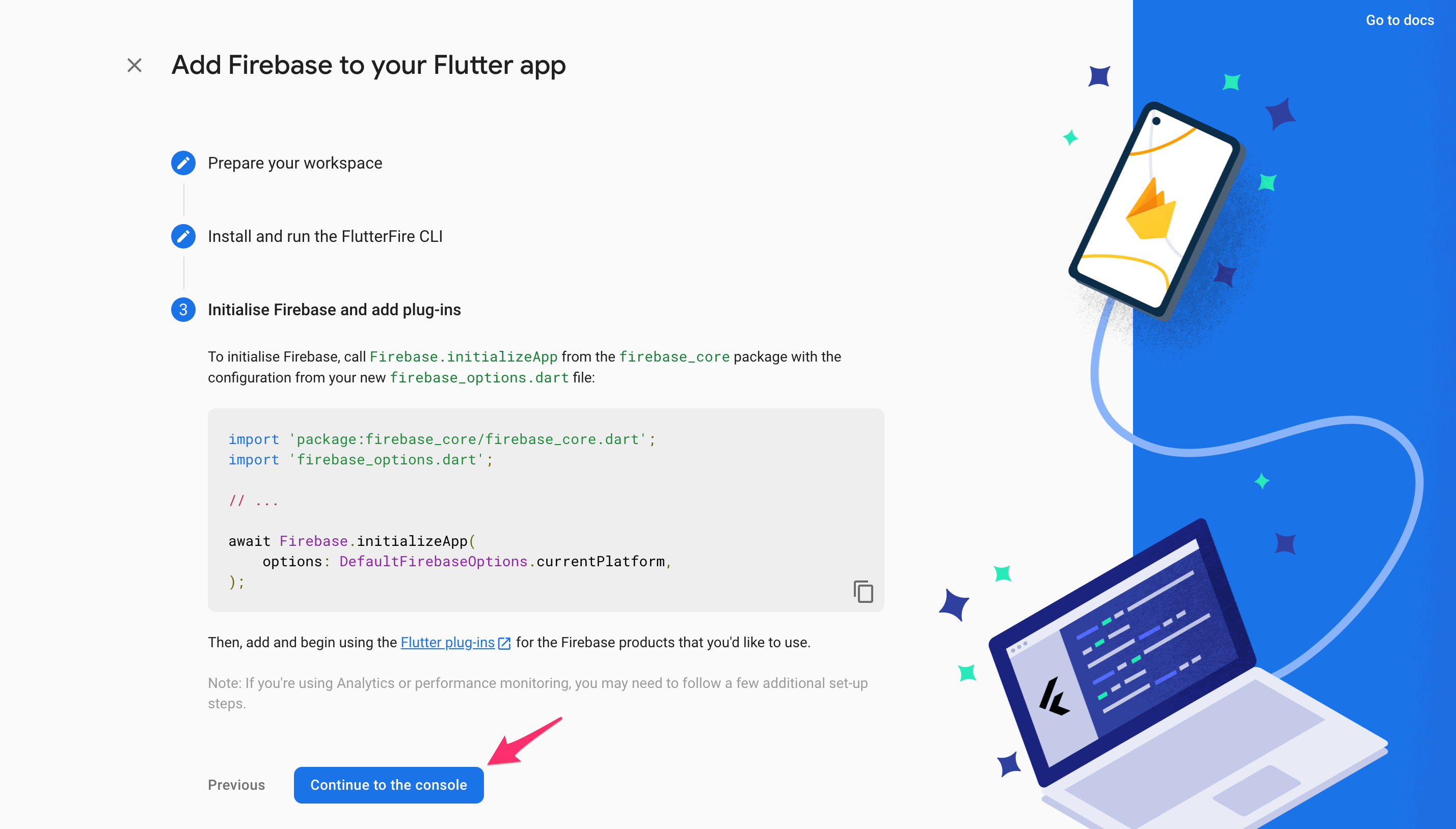
3ではFirebaseを初期化してPluginを導入するようにありますが、ここは後ほど対応するので飛ばします。[Continue to the console]でコンソールへ戻ります。

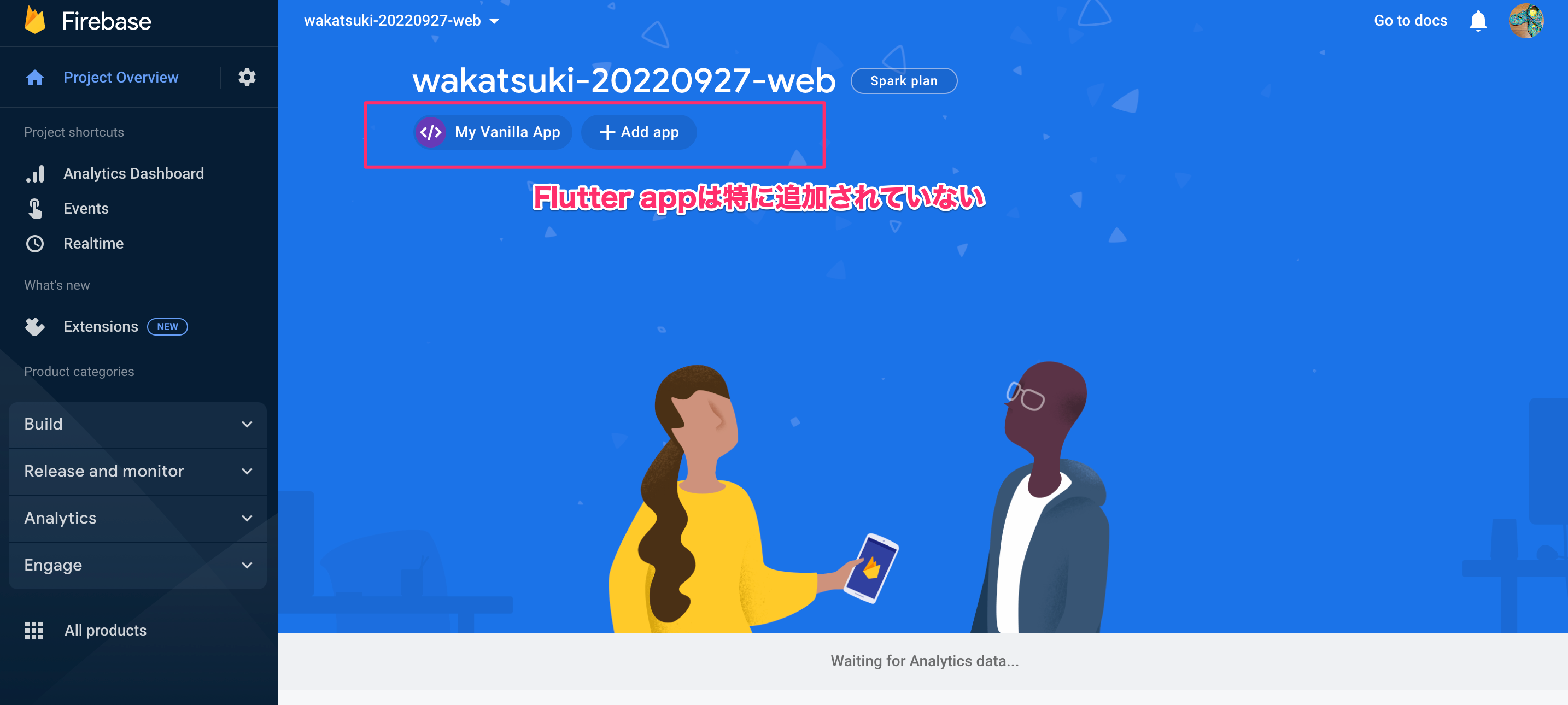
手順を完了させると、プロジェクトのトップに戻りますが、個別のFlutter appが追加されるわけではないようです。

Firebase Analytics Pluginの導入
Pluginとしてfirebase_analyticsを導入します。
$ flutter pub add firebase_analytics
そしてmain.dart冒頭を次のように編集し、Firebaseの初期化とfirebase_analyticsを使用したログ送信がされるようにします。
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_analytics/firebase_analytics.dart';
import 'firebase_options.dart';
void main() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
await FirebaseAnalytics.instance.logEvent(
name: 'MyApp',
);
runApp(const MyApp());
}
アクセス解析を記録する
Flutter AppをChromeで起動します。
$ flutter run Multiple devices found: macOS (desktop) • macos • darwin-arm64 • macOS 12.6 21G115 darwin-arm Chrome (web) • chrome • web-javascript • Google Chrome 105.0.5195.125 [1]: macOS (macos) [2]: Chrome (chrome) Please choose one (To quit, press "q/Q"): 2
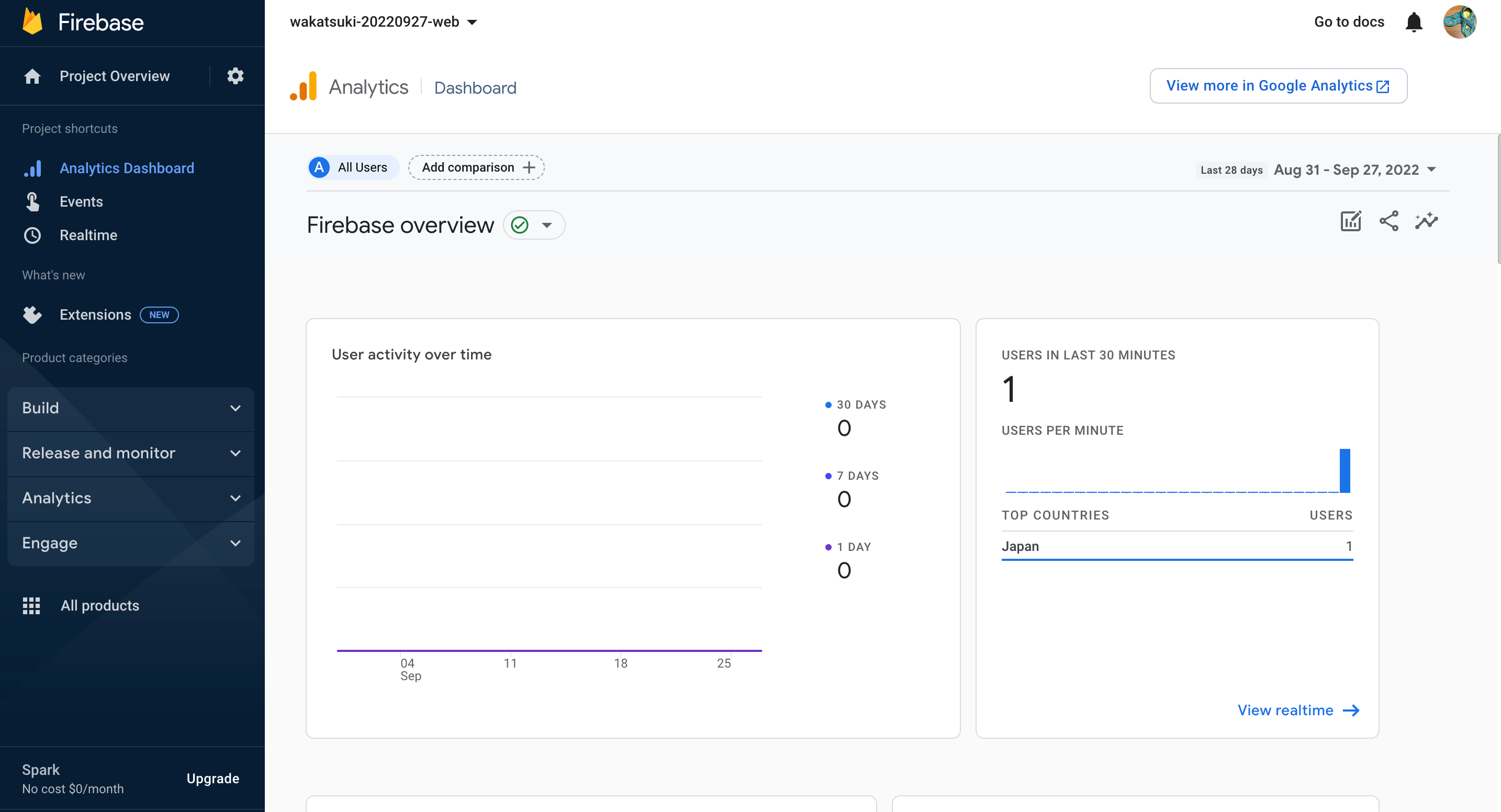
Projectのコンソールで[Analytics -> Dashboard]よりダッシュボードを見ると、アクセスが記録されているのが確認できます。

参考
- import 'package:firebase_core/firebase_core.dart';が機能せず、メソッドが使用できない
- Add Firebase to your Flutter app
- Firebase Analytics編|Flutter と Firebaseで作る!カウンターアプリ
- Log events | Google Analytics for Firebase
以上








