Flash Pro CS6 の Toolkit for CreateJS を使ってみました。#1
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Toolkit for CreateJS は、Flash で作成したコンテンツを CreateJS フレームワークを使用した JavaScript に変換する、Flash Professional CS6 の拡張機能です。単体でアプリケーションを開発したり、既存の Flash アプリケーションを JS に変換したりすることを目的としたものではなく、CreateJS フレームワークを用いたアプリケーションのパーツを効率的に作成する事を目的としているようです。実際に触ってみる前は、Edge と何が違うの?と思いましたが、かなり方向性が違いますね。
使う準備
ここからダウンロードします。例によって Adobe ID が必要です。
http://www.adobe.com/jp/products/flash/flash-to-html5.html
もし既に Flash を起動している場合は一旦終了します。ダウンロードしたファイルを開くと、 Extension Manager CS6 が起動し、Flash の拡張機能としてインストールされます。
使い方
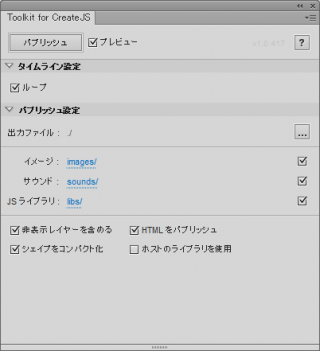
インストール後、Flash を起動しても特に変化はありませんが、メニューから「ウィンドウ>他のパネル> Toolkit for CreateJS 」を選択すると、Toolkit for CreateJS のパネルが表示されます。
ドキュメントを新規作成して任意の場所に保存し、ステージ上に何か配置してパブリッシュボタンを押すと、HTML と JS に変換されたコンテンツがデフォルトブラウザで開きます。この時、Edge と同じく、いくつかのファイルやディレクトリが自動生成されるので、デスクトップ等に保存した場合は注意してください。
変換できるもの
Flash でできる事の全てが HTML と JS に変換できたら夢のようですが、残念ながらまだToolkit for CreateJS が対応している機能はかなり制限されています。
まず、ActionScript は一切変換されないので、Flash 上で AS による込み入った処理を記述する事はできません。その代わりに、Flash 上で JavaScript を記述する機能が提供されていますが(詳細は後述)、こちらも複雑な処理を記述する事は避ける事が推奨されています。
また、トゥイーンに関しても、クラシックトゥイーンのみの対応となっており、クラシックトゥイーンであってもモーションガイドは使えないようでした。サウンドは利用可能です。
つまり、現時点で作成できるのは、オーソドックスなトゥイーンのみを用いた昔ながらの Flash アニメ、という事になります。たったそれだけでも、工夫次第でけっこういろいろ作れてしまうのが Flash なのですが。
作ってみる
では、gotoAndPlay()だけ使用して、繰り返し再生するムービーを作ってみます。Flash の使い方についてはここでは触れませんが、前述の「 Flash 上で JavaScript を記述する機能」について解説しておきます。
ActionScript 内に、/* js で始まるコメントブロックを作成すると、その内側は JavaScript として扱われます。当然コメントブロックなので、swf としてプレビューやパブリッシュを行うときは無視されますが、Toolkit for CreateJS でパブリッシュした場合は、逆にコメントブロックの外側は無視され、内側だけが有効になる、という具合です。この機能を利用して、ループ再生を行う際の、先頭に戻る処理を以下のように記述できます。
/* js this.gotoAndPlay(0); */ gotoAndPlay(1);
Flash 上ではフレーム番号は1から始まりますが、Toolkit for CreateJS フレームワークの EaselJS のフレーム番号は0から始まるために、このような記述となります。Toolkit for CreateJS はフレームラベルもサポートしているため、フレームラベルを使った指定をすれば、AS と JS の記述を合わせられます。
作ったアニメーションを swf で書きだすと、以下の様な感じになりました。
[SWF]http://public-blog-dev.s3.amazonaws.com/wp-content/uploads/2012/05/createJSSample.swf, 400, 400[/SWF]
ではこれを、Toolkit for CreateJS を使って変換してみます。
パブリッシュボタンを押すだけで、Flashムービーが簡単にJavaScript によるアニメーションに変換されました。次回は、Flash で作ったこれらのパーツを JavaScript でどのように扱うのかを解説します。