
QuickSight 動的デフォルト値(複数値)を試してみた
QuickSight 動的デフォルト値の使い方について、あまりよくわかっていなかったため、実際に手を動かしてやってみたいと思います。
今回は複数値 DDP を検証します。単一値 DDP については以下ブログをご参照ください。
分析の作成
今回は複数値 DDP の検証のため、都道府県(単一選択のプルダウン)と地名(複数選択のプルダウン)でフィルタができる分析を作成していきます。
まずは、以下のサンプルデータを準備します。
都道府県,地名,ポイント
沖縄,浦添,100
沖縄,西原,200
沖縄,那覇,300
北海道,別府,300
北海道,札幌,400
北海道,釧路,500
東京,新宿,500
東京,渋谷,600
東京,立川,700
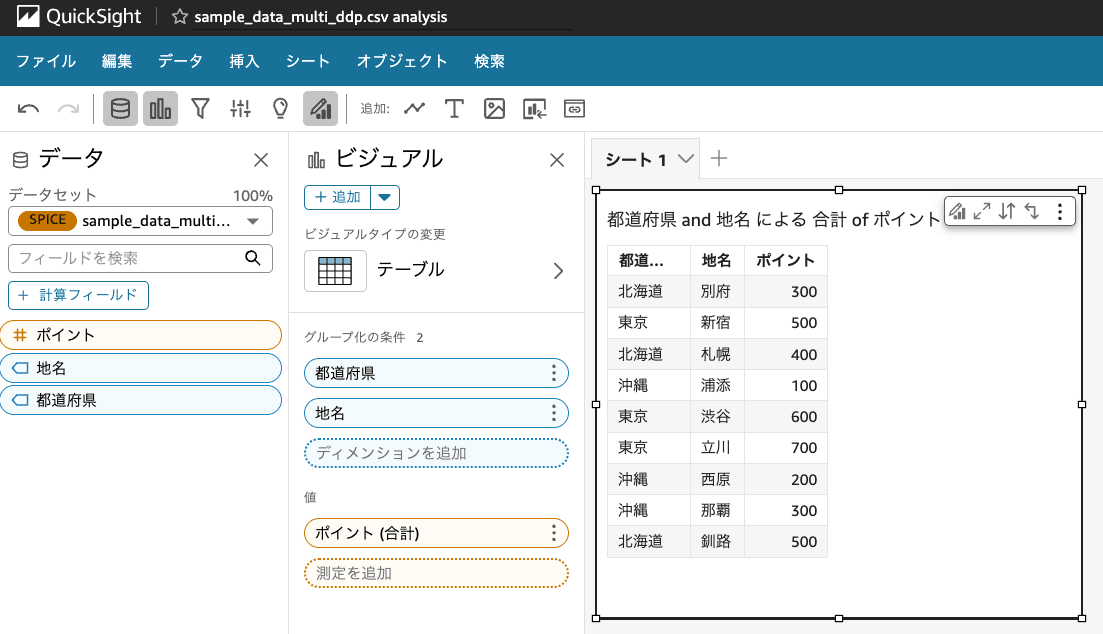
上記 CSV ファイルを QuickSight へデータセットとしてアップロードし、分析を作成します。
以下画像では分析にてテーブルのビジュアルを作成しています。

都道府県でフィルタするためのプルダウンを作成
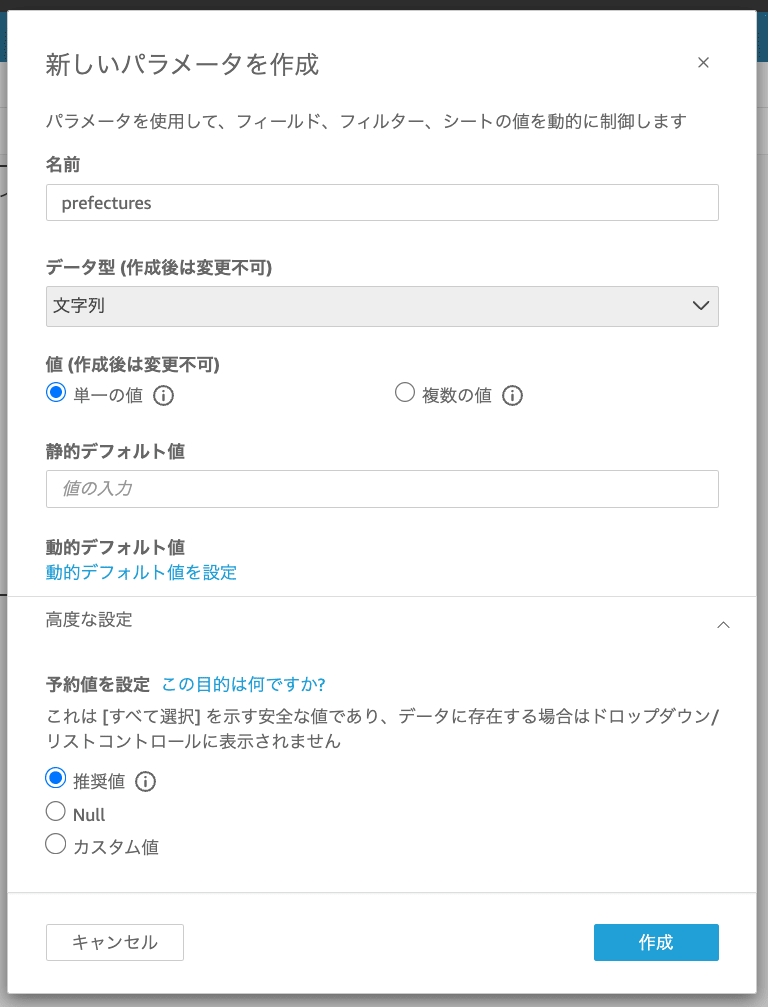
都道府県をフィルタするためのパラメータを作成します。

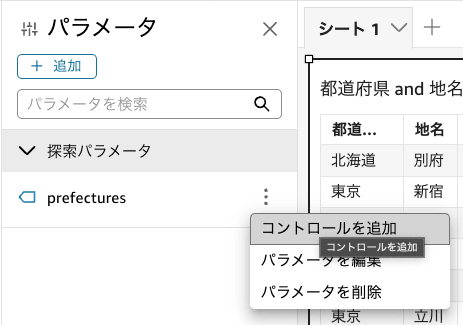
作成したパラメータの3点リーダーから、コントロールを追加します。

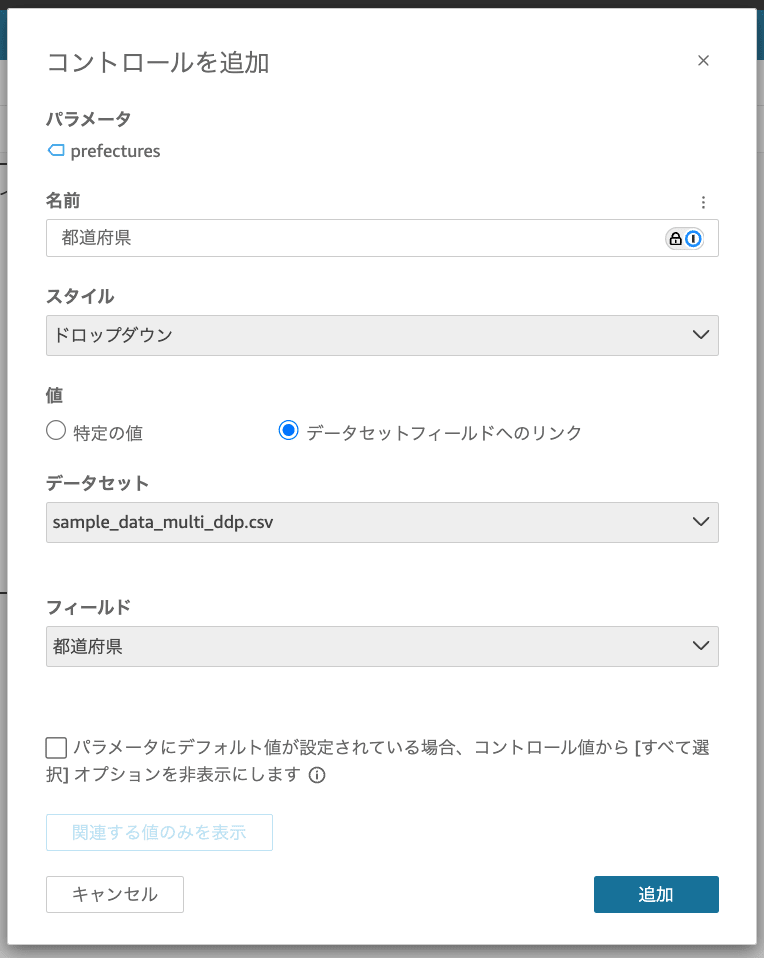
以下のようにスタイルをドロップダウンとし、データセットフィールドへのリンクを持ったコントロールを追加します。

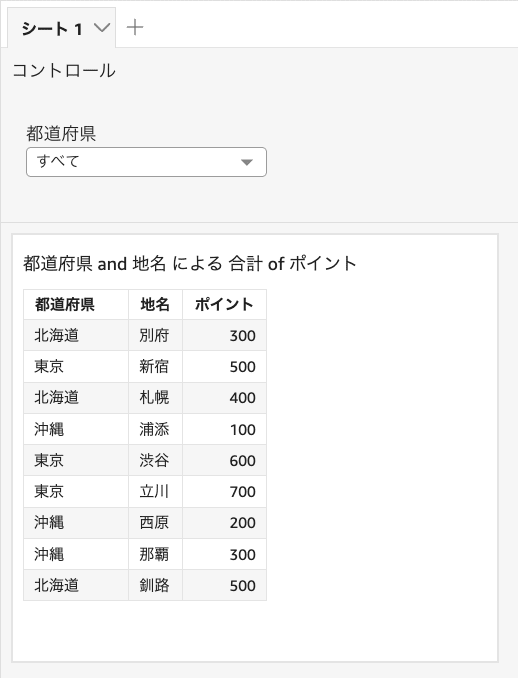
そうすると、以下のように都道府県を選べるプルダウンがコントロールとして追加できました。

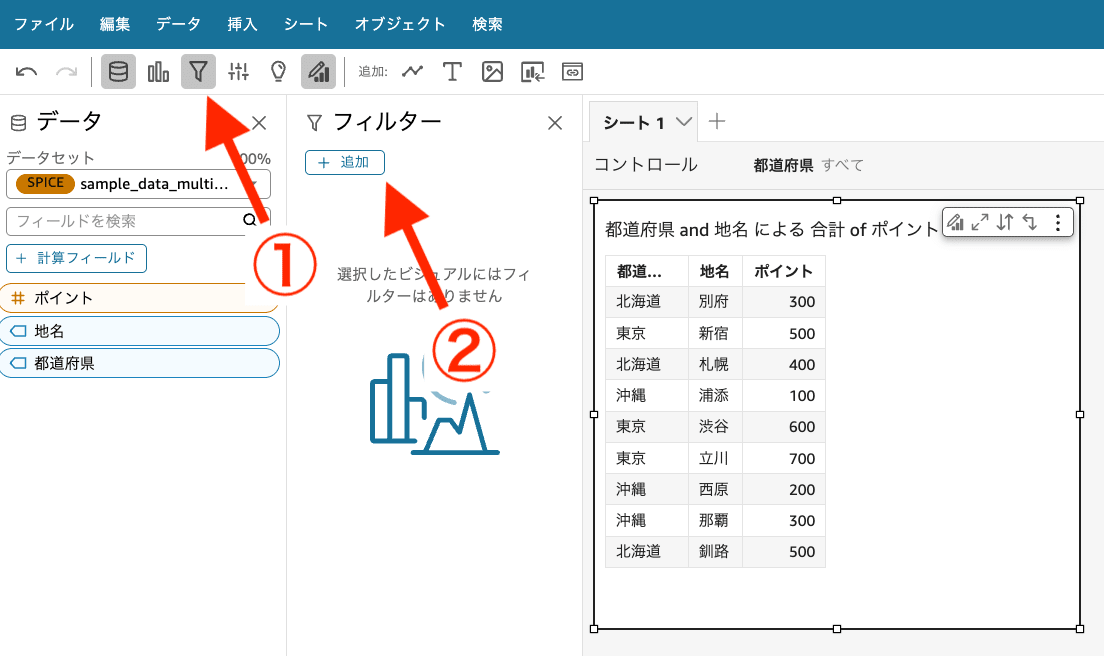
続いて、フィルターを追加します。ビジュアルを選択した状態でフィルターを選択し、追加を選びます。

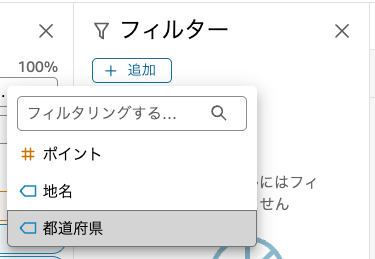
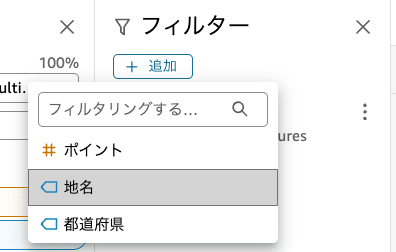
フィルタリングするフィールドを聞かれるため、都道府県を選びます。

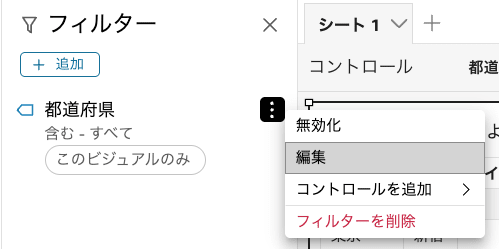
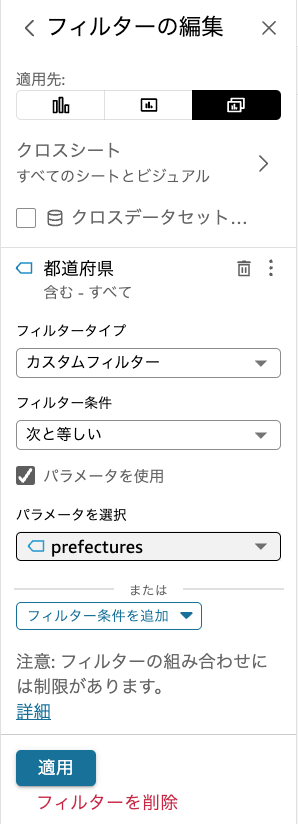
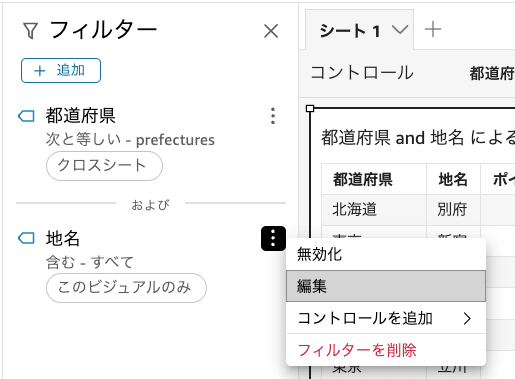
都道府県のフィルタが作成できたら、3点リーダーより編集を選びます。

以下のようにカスタムフィルターとし、作成したパラメータを使用するように設定し、適用します。

設定ができたら動作確認をします。
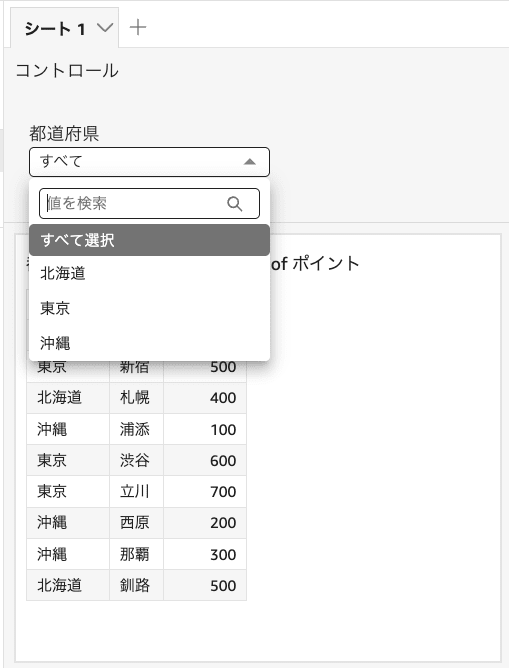
以下のように都道府県プルダウンで「すべて」を選ぶと全ての都道府県のデータが表示されているためOKです。

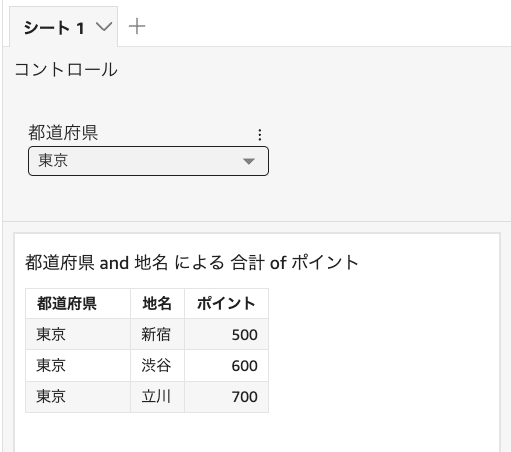
また、別の値に変更するとその都道府県のデータのみが表示されており、フィルタが適切に設定できていることがわかります。

以上で、都道府県フィルタの作成は完了です。
地名でフィルタするためのプルダウンを作成
続いて、地名でフィルタするプルダウンボタンを作成していきます。
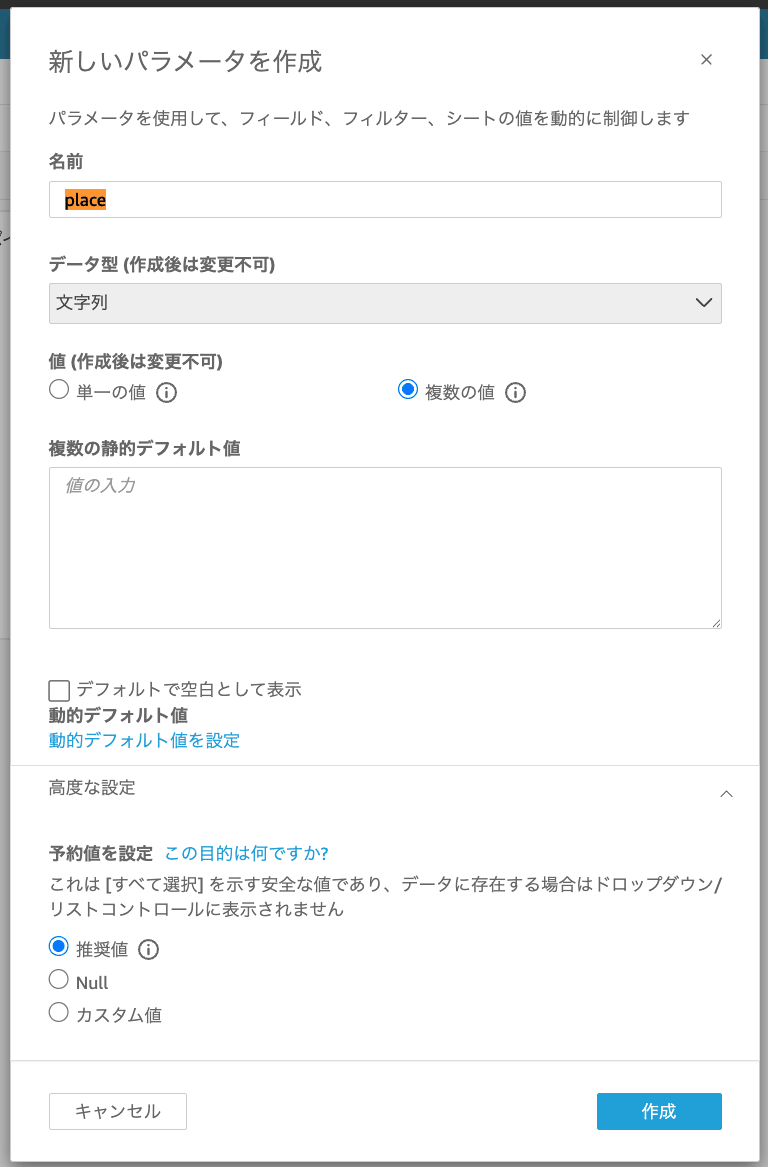
まず、パラメータを作成します。複数選択ができるプルダウン作成のためのパラメータなので、"複数の値" を設定しています。

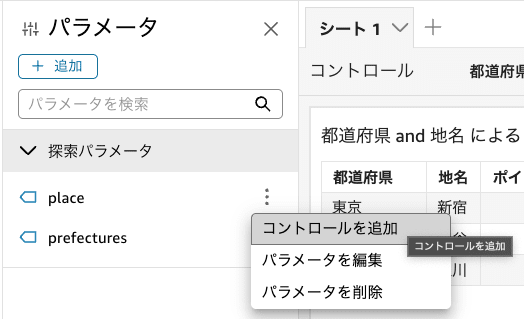
続いて、place パラメータの3点リーダーよりコントロールを追加します。

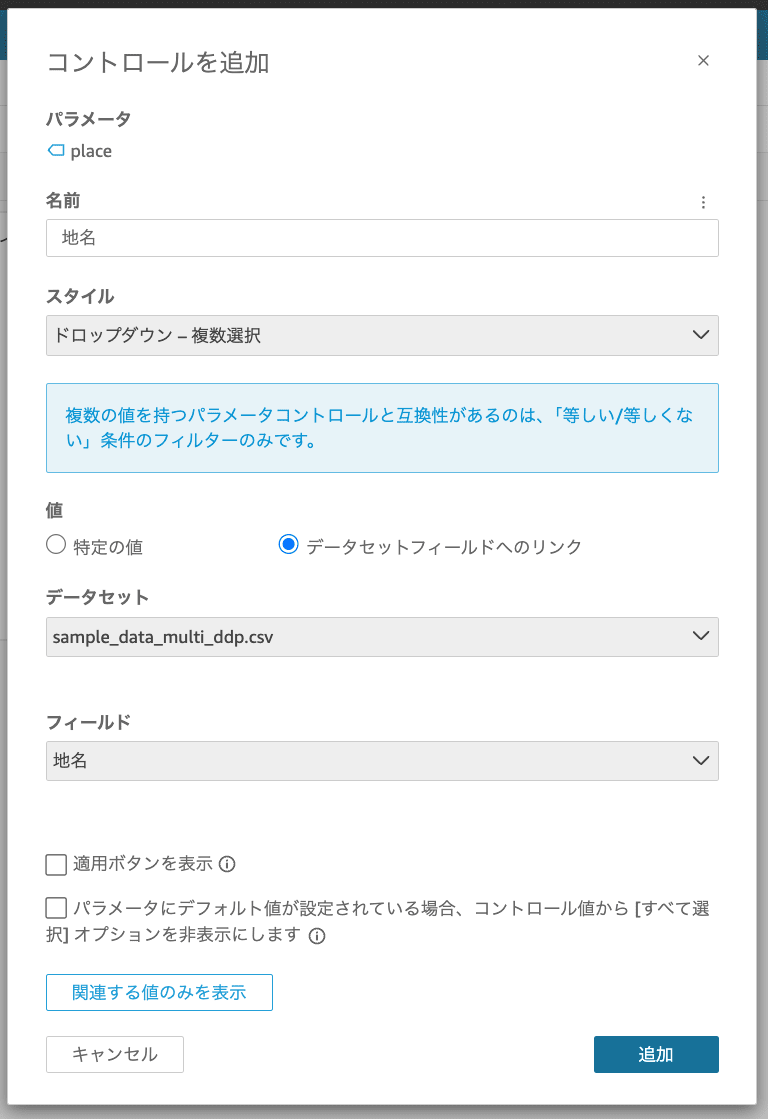
スタイルを「ドロップダウン-複数選択」とし、データセットフィールドへのリンクを設定し、コントロールを追加します。

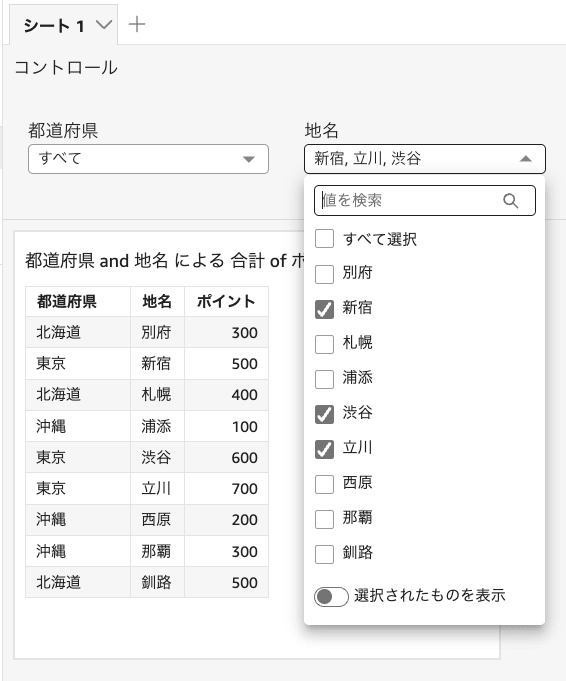
コントロールに「地名」を選べるプルダウンボタンが追加されました。

ただ、上記の画像を見ても分かるようにボタンは追加されても、フィルターがまだ設定されていないため、地名を選んでもグラフ表示は変わりません。
そのため、フィルターを追加し、ボタン選択とグラフが連携されるようにしていきます。
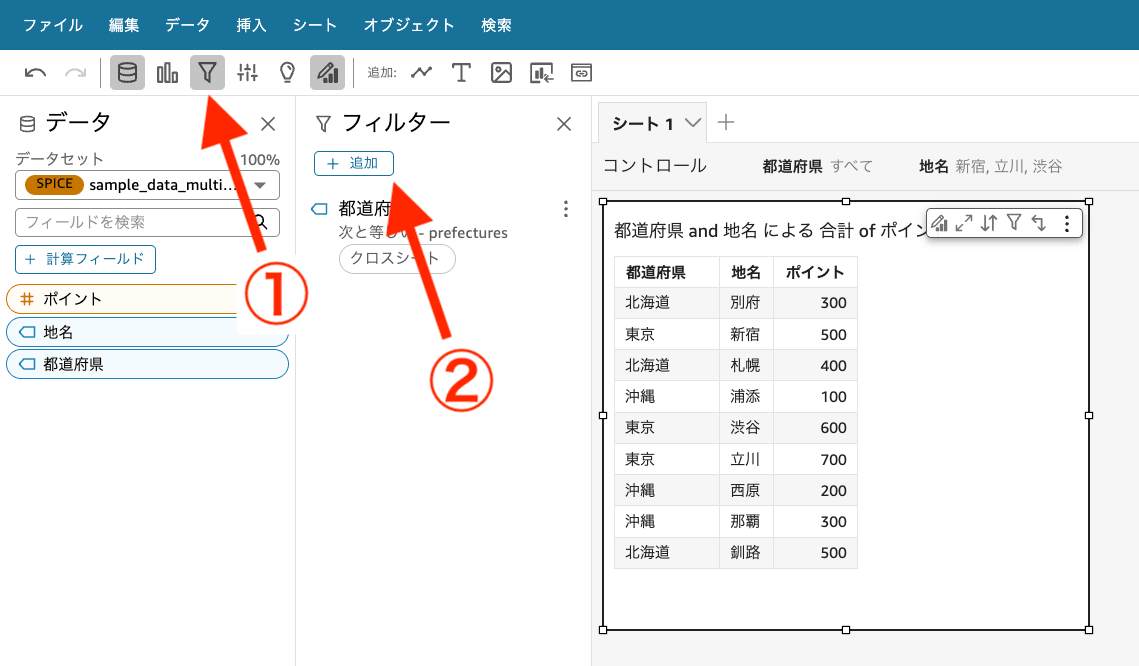
ビジュアルを選択した状態で、フィルターを選び追加します。

フィルタリングするフィールドは「地名」を選びます。

追加した地名フィルタの3点リーダーより設定を編集していきます。

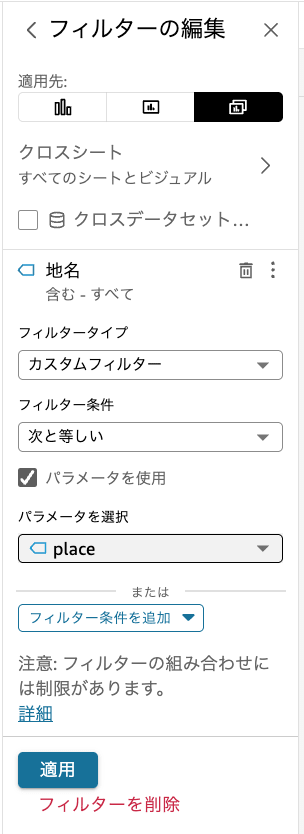
タイプをカスタムフィルターとし、パラメターに作成した place パラメータを指定し、適用します。

フィルターを設定できたら動作確認します。
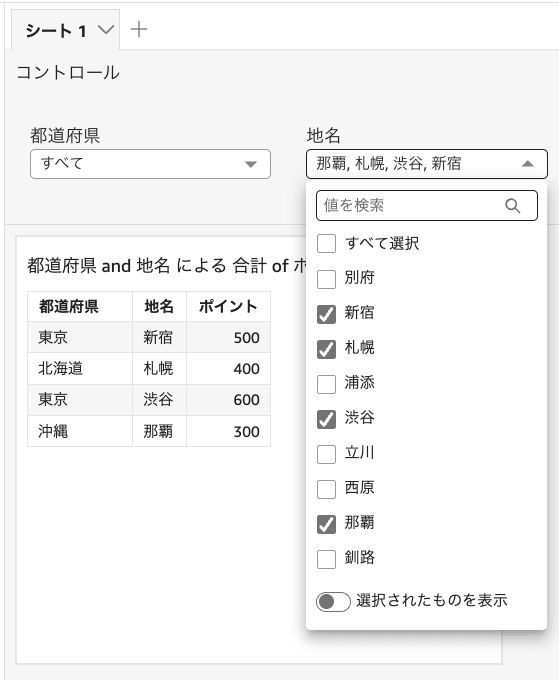
以下画像の通り、プルダウンで複数選択した際にその項目のみがテーブル表示されているので、適切にできています。これで、地名を選べるプルダウンの作成も完了です。

動的デフォルト値の設定
前項までで、分析が作成できたので、続いて動的デフォルトの設定をしていきます。
前提として、現在 QuickSight のユーザーが 2人(管理者ロール1人, 閲覧者ロール1人)います。
以降、管理者ロールのユーザーを管理者ユーザー、閲覧者ロールのユーザーを閲覧者ユーザーと呼びます。

今回の検証では、管理者ユーザーとしてログインした場合は、デフォルトの初期表示で東京の地名(新宿、渋谷、立川)のデータが表示され、閲覧者ユーザーの場合は、沖縄の2つの地名(那覇、浦添)が表示されるようにしたいと思います。
動的デフォルト値の設定では、ユーザーと値をマッピングするためのデータセットが必要なため、以下の CSV ファイルを準備します。
userName,defalutPrefecture,defaltPlace
<管理者ユーザー名>,東京,新宿
<管理者ユーザー名>,東京,渋谷
<管理者ユーザー名>,東京,立川
<閲覧者ユーザー名>,沖縄,那覇
<閲覧者ユーザー名>,沖縄,浦添
上記ファイルを QuickSight へデータセットとしてアップロードします。
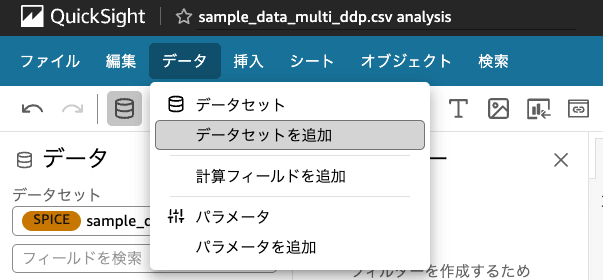
アップロードができたら、分析の左上のメニューからデータセットを追加を選びます。

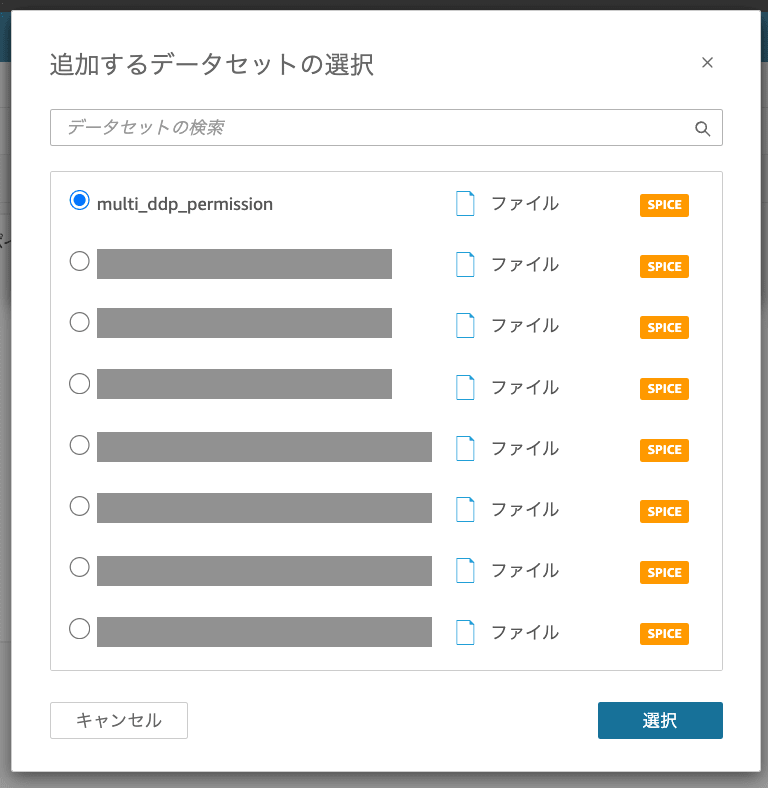
追加するデータセットを選ぶ画面が表示されるため、アップロードしたデータセットを選択します。

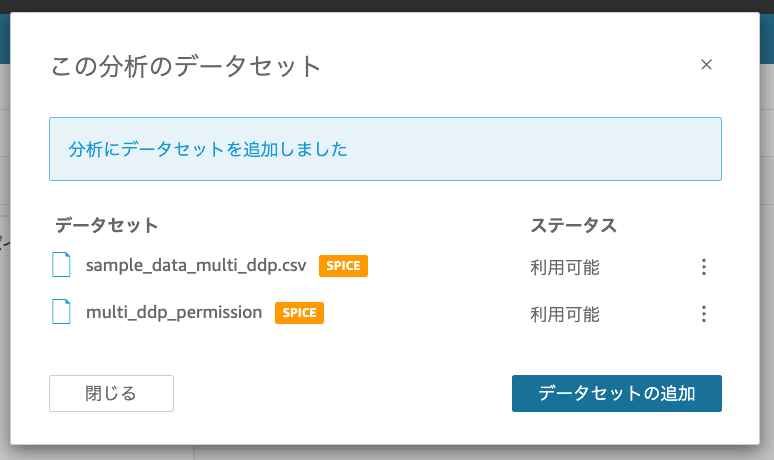
分析にデータセットを追加できました。

続いて、動的デフォルト値の設定をしていきます。
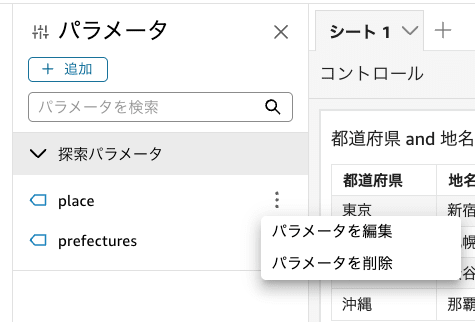
作成した2つのパラメータ(place, prefectures)をそれぞれ編集していきます。

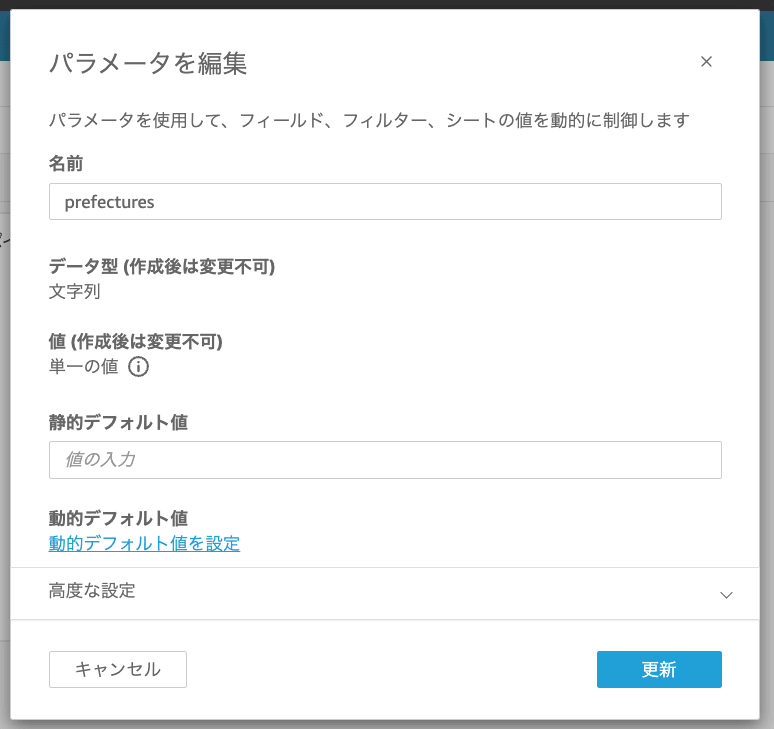
prefectures パラメータから編集していきます。編集画面の「動的デフォルト値を設定」を選びます。

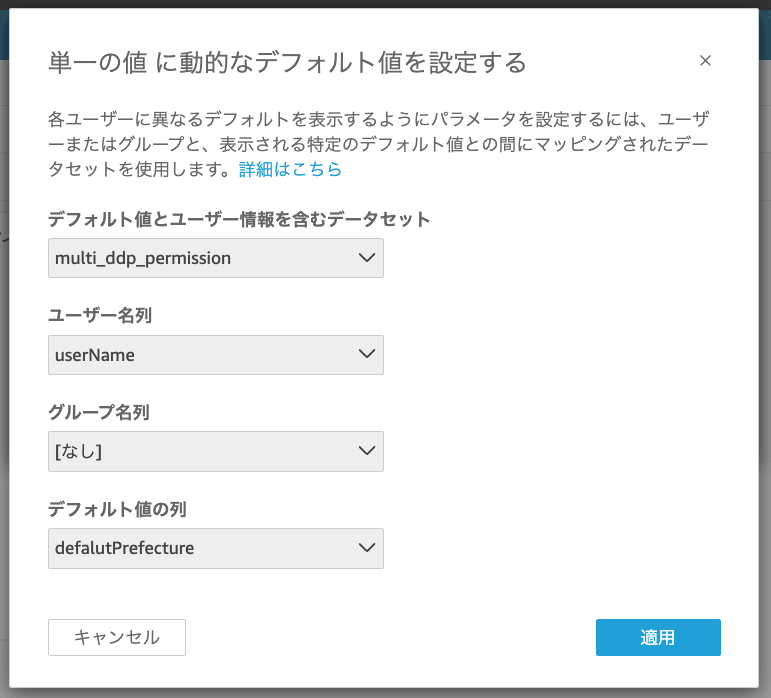
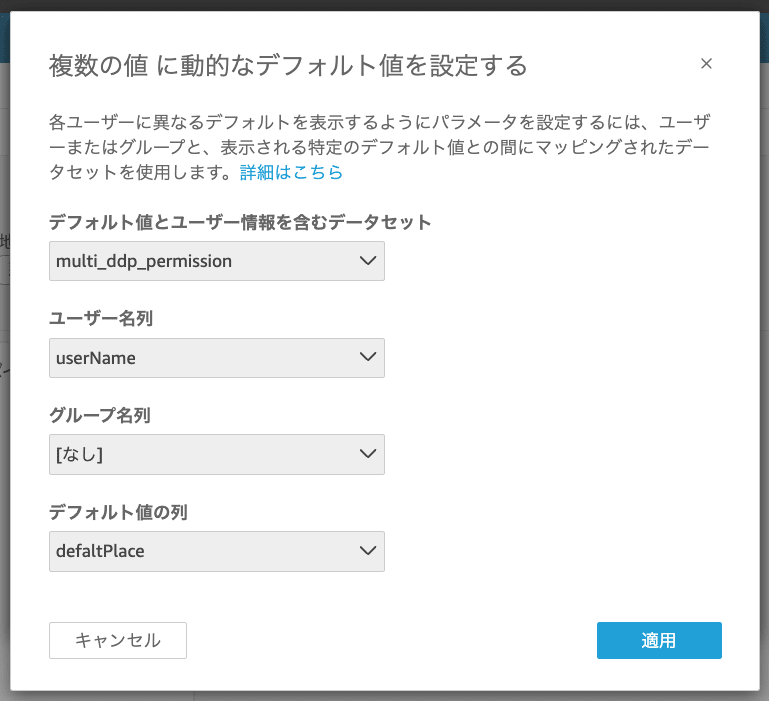
先ほど分析に追加したデフォルト値設定用のデータセットを選び、以下のように指定し、適用します。

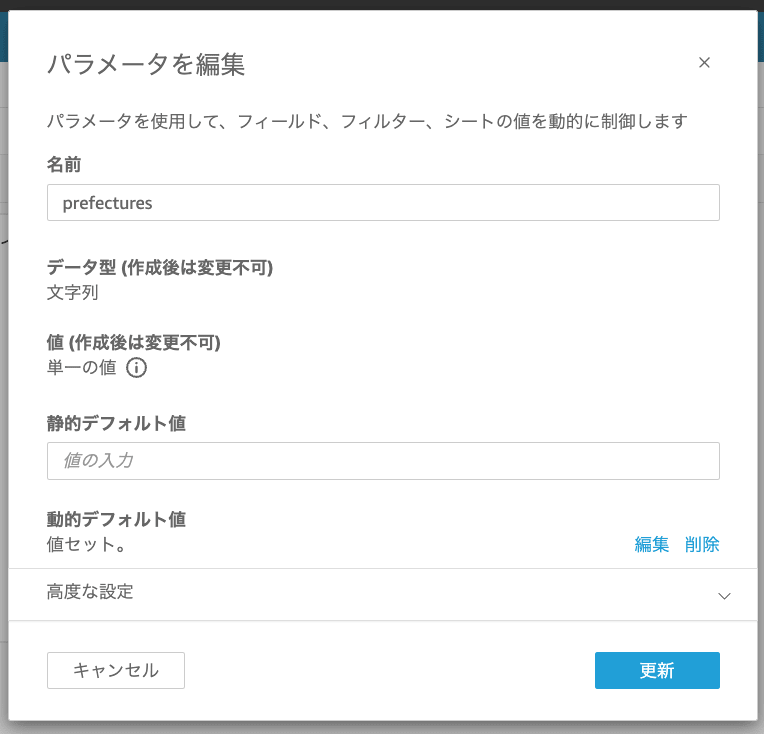
適用ができたら、パラメータ編集画面の動的デフォルト値の部分が「値セット」になるため、これを確認した上で更新します。

place パラメータも同様の手順で行います。動的デフォルト設定の部分は以下のように指定します。

以上で、動的デフォルト値の設定は完了です。
ダッシュボードの公開
前項までで動的デフォルトの設定を含めた分析の作成が完了したため、ダッシュボードとして公開します。
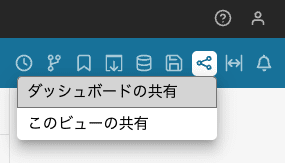
ダッシュボードを公開したら右上の「共有」を選び、「ダッシュボードの共有」を選びます。

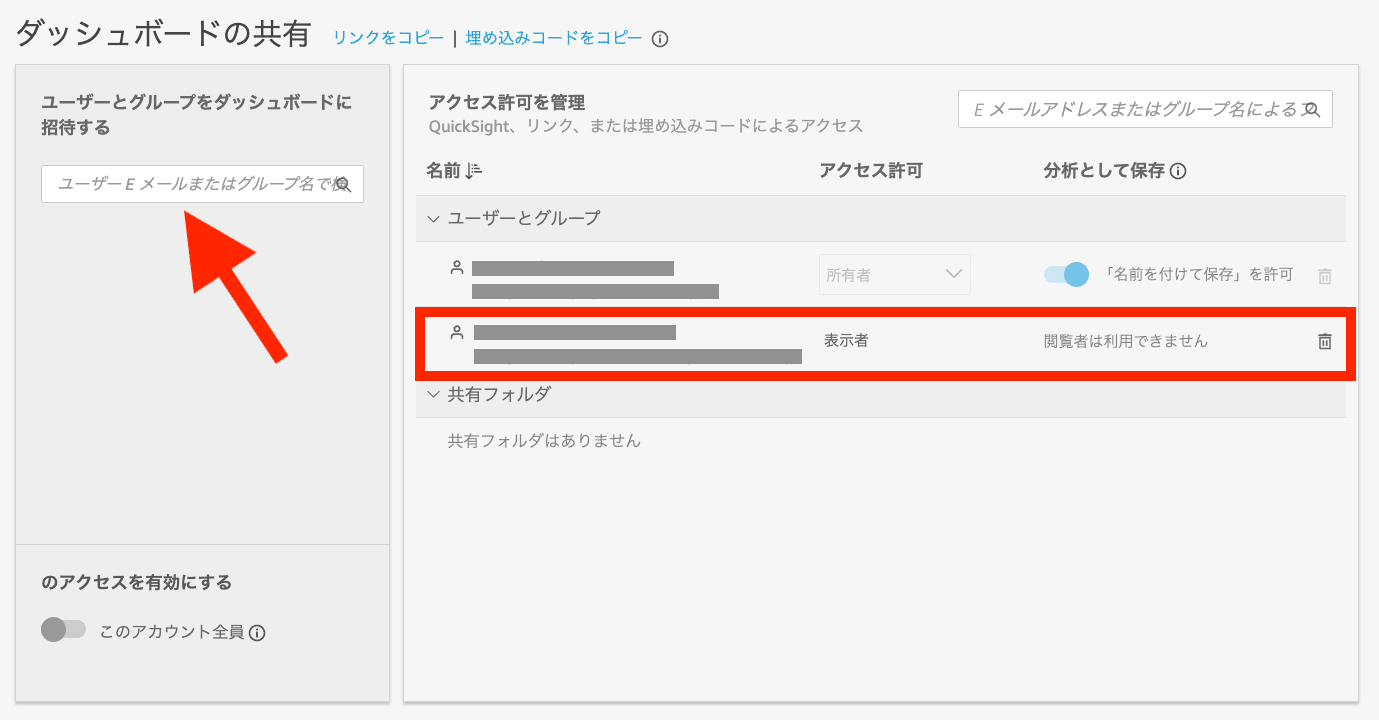
左側の検索バーで閲覧者ユーザー名を検索し、追加します。追加すると右側のユーザーとグループ欄に表示者として追加されます。
これで閲覧者ユーザーもダッシュボードを見れるようになりました。

動作確認
管理者ユーザーでサインインした場合
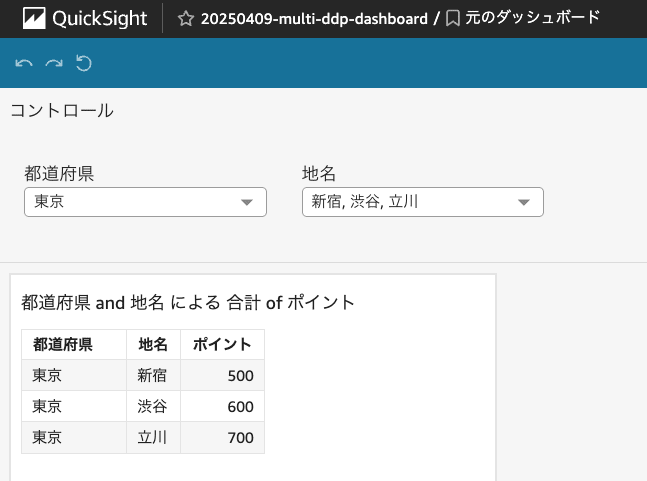
まず、管理者ユーザーでサインインし、ダッシュボードを表示してみます。
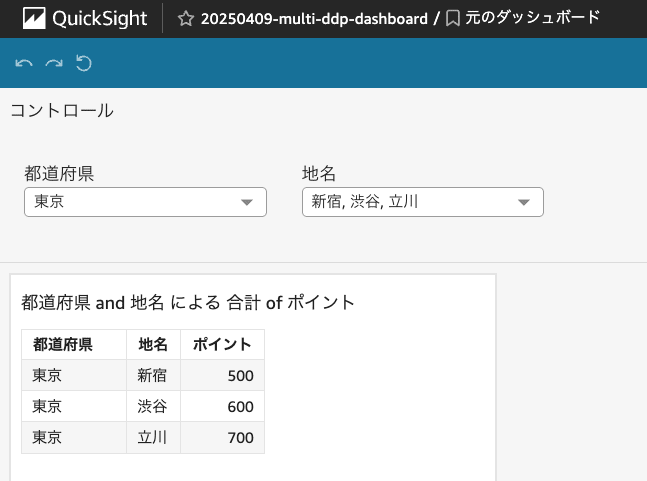
multi_ddp_permission.csv で指定した通り、「東京」の「新宿, 渋谷, 立川」が選ばれています。成功です。

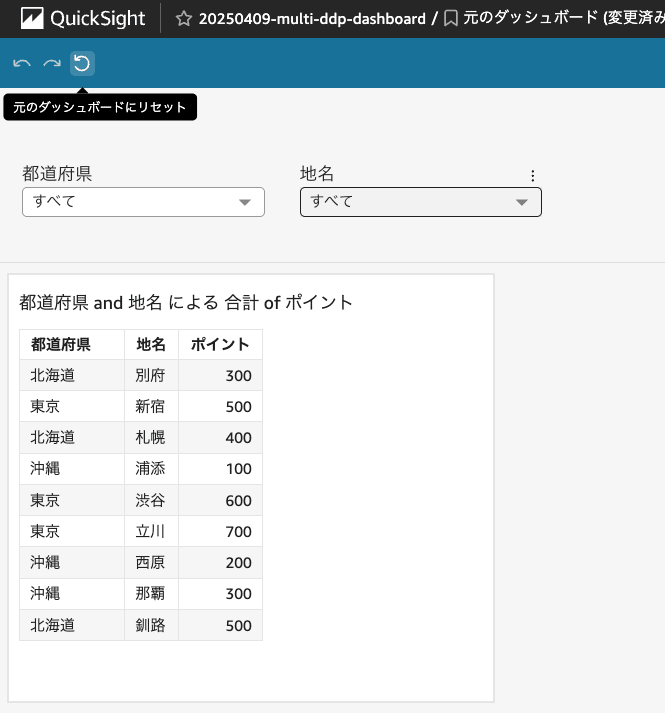
念の為、都道府県と地名を共に「すべて」に選択した状態で、左上のリセットをしてみます。

リセットした結果、初期表示と同様の結果となりました。きちんと動的デフォルト値が動作していることが確認できました。

閲覧者ユーザーでサインインした場合
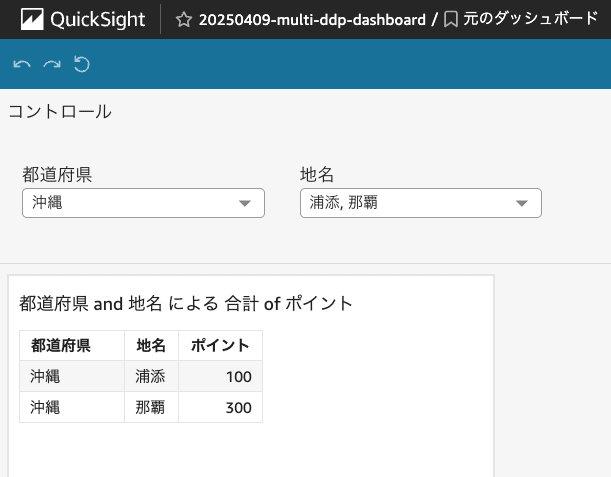
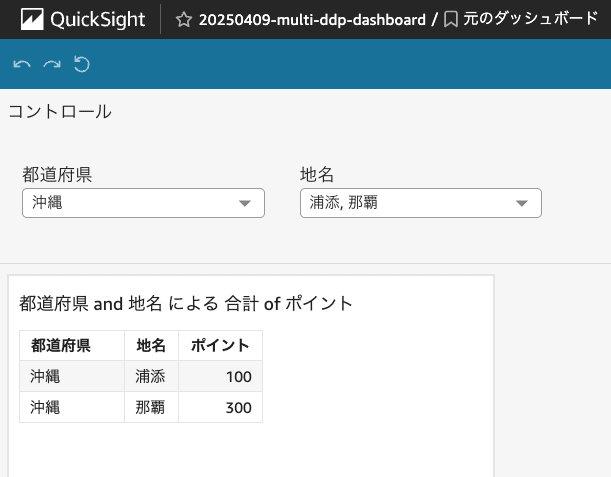
閲覧者ユーザーでサインインした場合は、初期表示で「沖縄」の「浦添, 那覇」が選ばれる結果となりました。こちらも multi_ddp_permission.csv で指定した通りとなっています。

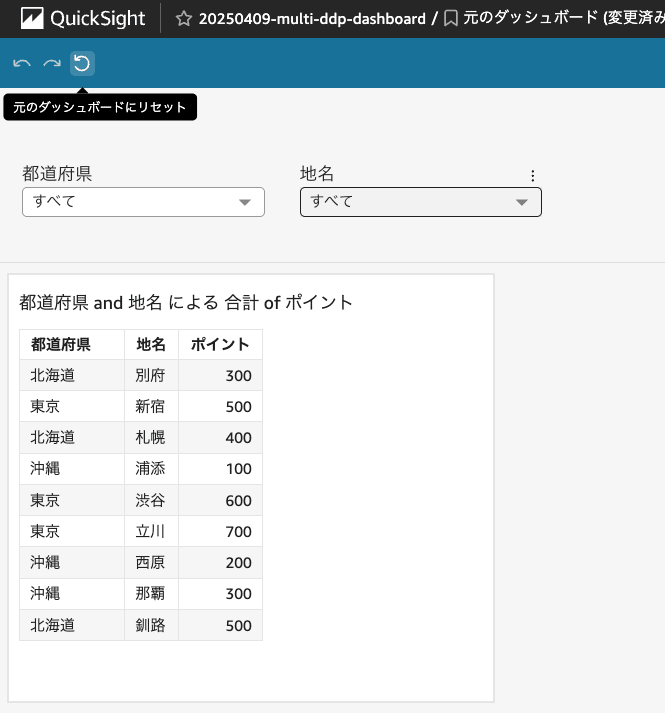
プルダウンの内容を一度変更した上で、リセットをしてみても、

以下のように「沖縄」と「浦添, 那覇」が選択され、きちんと設定できていることがわかります。

まとめ
今回は複数値 DDP を実際に検証してみました。
複数値の場合は、ユーザーとデフォルト値をマッピングするためのデータセットをどのように書けばいいのか悩みましたが、同一ユーザーを複数行に分けて書けばいいことがわかりました。
検証していて、動的デフォルト値はとても便利な機能だと感じました。グループ指定もできるようなので、お客様毎にダッシュボードの初期表示を変えたいなどの要件にはピッタリとはまりそうですね。
QuickSight は本当にたくさんの機能があるので使いこなせたら、BI ツールの世界が広がりそうです。
参考文献








