
QuickSight 動的デフォルト値(単一値)を試してみた
QuickSight の動的デフォルト値についてあまりよく分からなかったため、今回手を動かしながら理解していきたいと思います。
なお、今回は単一値 DDP のやり方について検証します。複数値 DDP のやり方については以下ブログをご参照ください。
分析の作成
以下サンプルデータセット(CSV)を用意します。
地名,ポイント
沖縄,100
沖縄,200
北海道,300
北海道,400
東京,500
東京,600
上記ファイルを QuickSight へアップロードし、分析を作成します。
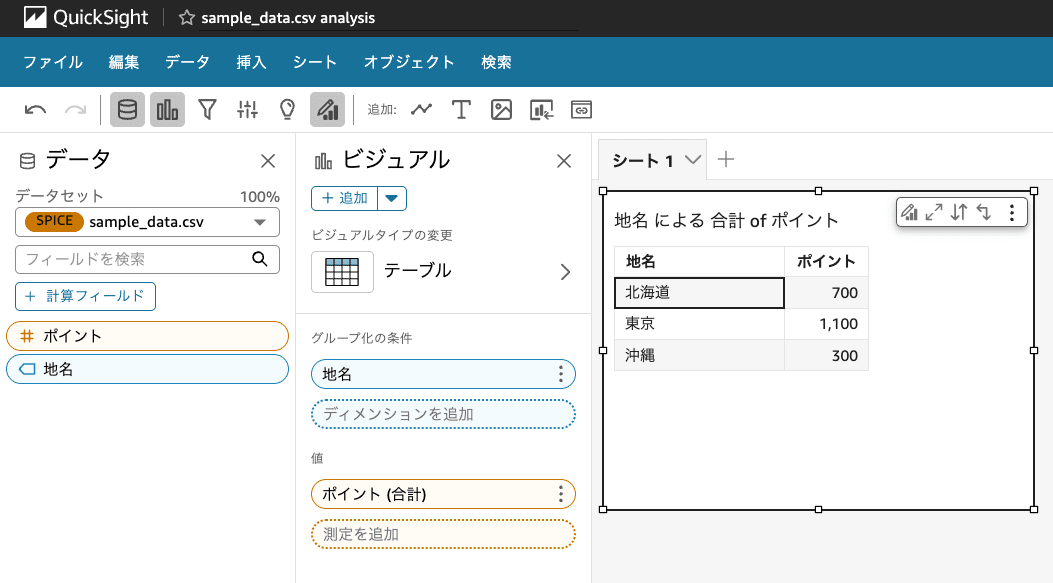
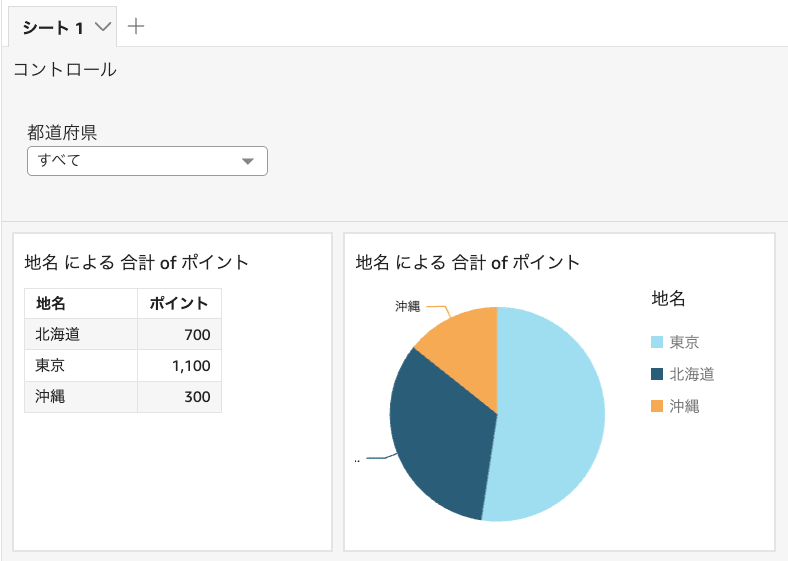
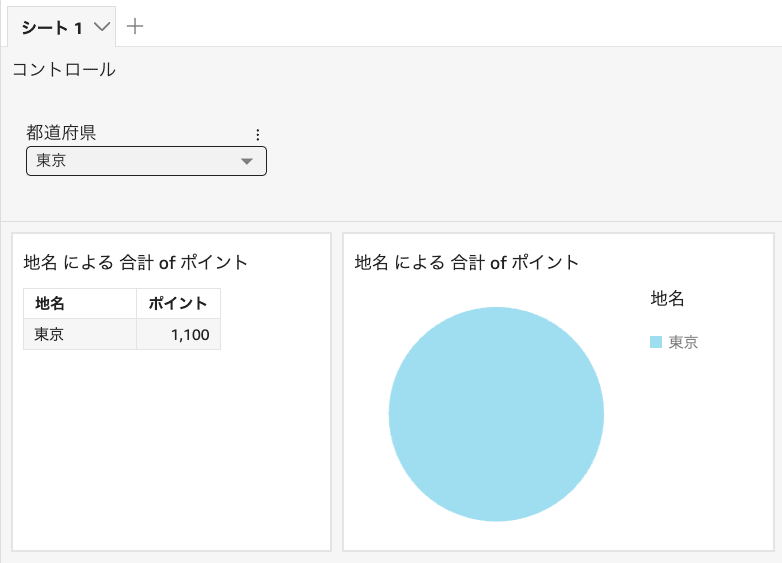
以下では、ビジュアルとしてテーブルを作成しています。

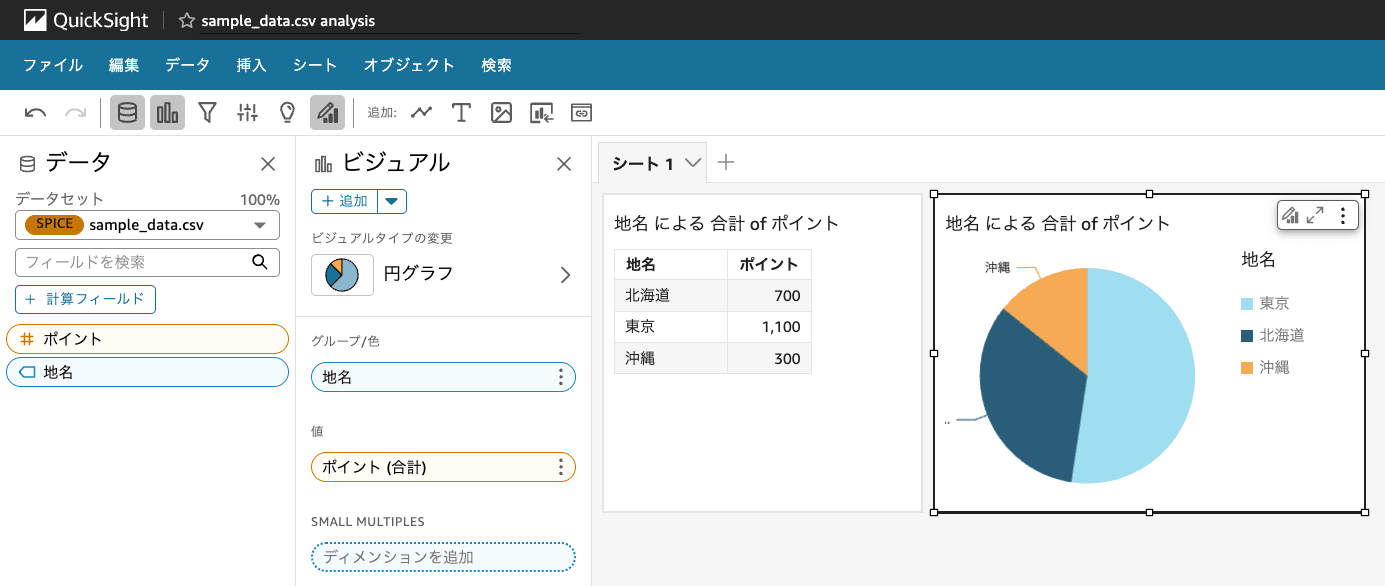
このままでは見た目が味気ないので、円グラフも追加してみます(任意)。

続いてコントロールを配置していきます。
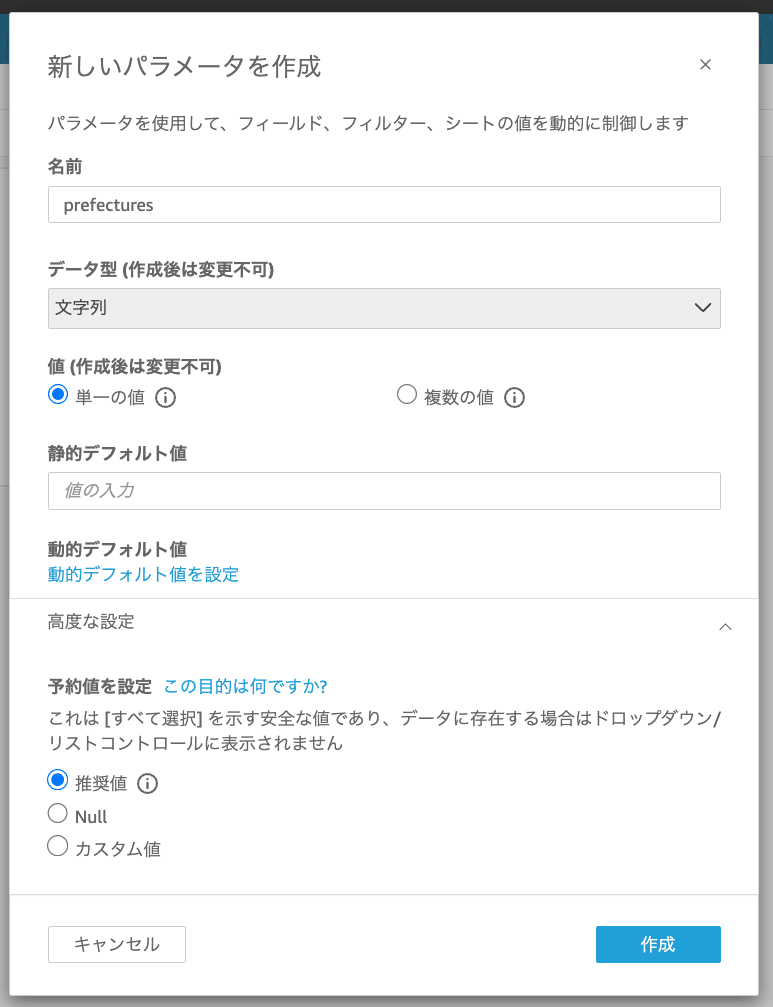
まずは、パラメータを追加します。

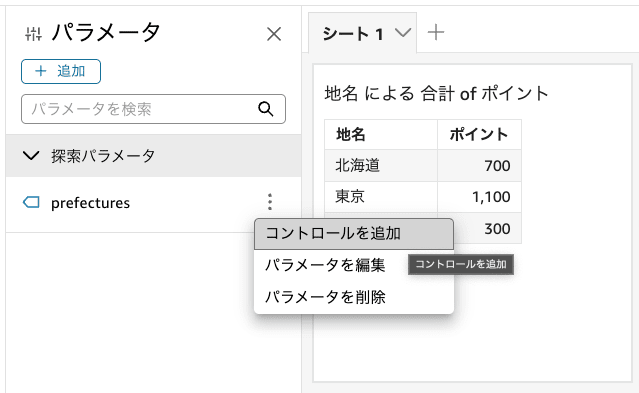
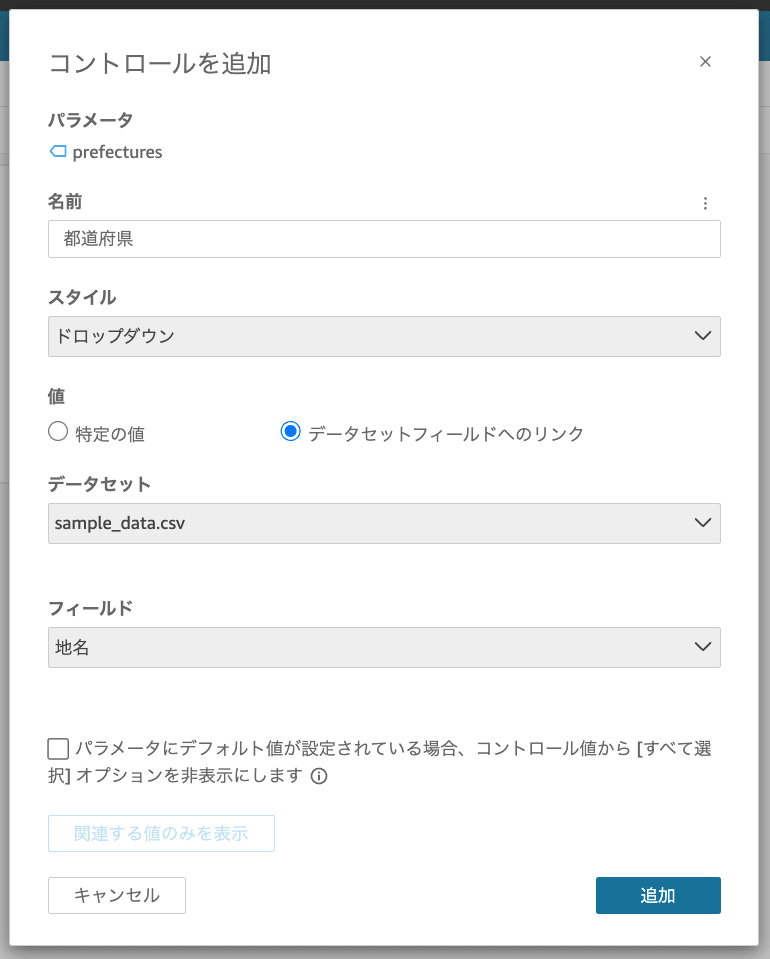
作成したパラメータを指定してコントロールを追加します。

以下のように、スタイルをドロップダウンとして設定します。

都道府県を選べるコントロールを追加できました。

一方でこの時点ではコントロールの値を変更してもビジュアルの表示は変わりません。
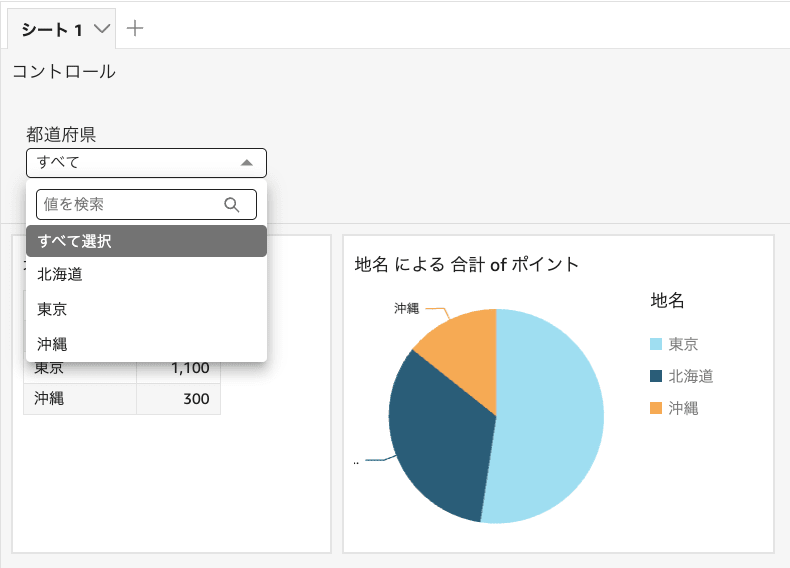
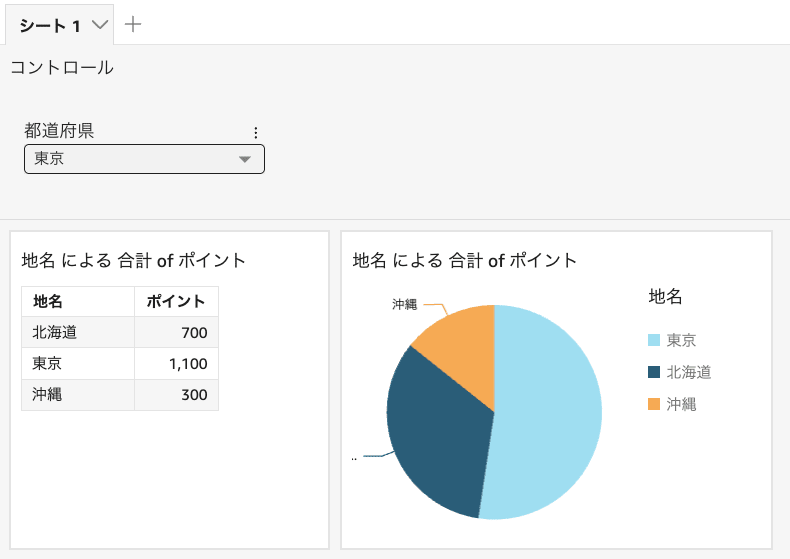
以下画像ではプルダウンから "東京" を選択していますが、グラフでは全ての都道府県のデータが表示されています。

そのため、コントロールの値に応じてグラフが変わるようフィルターを設定します。
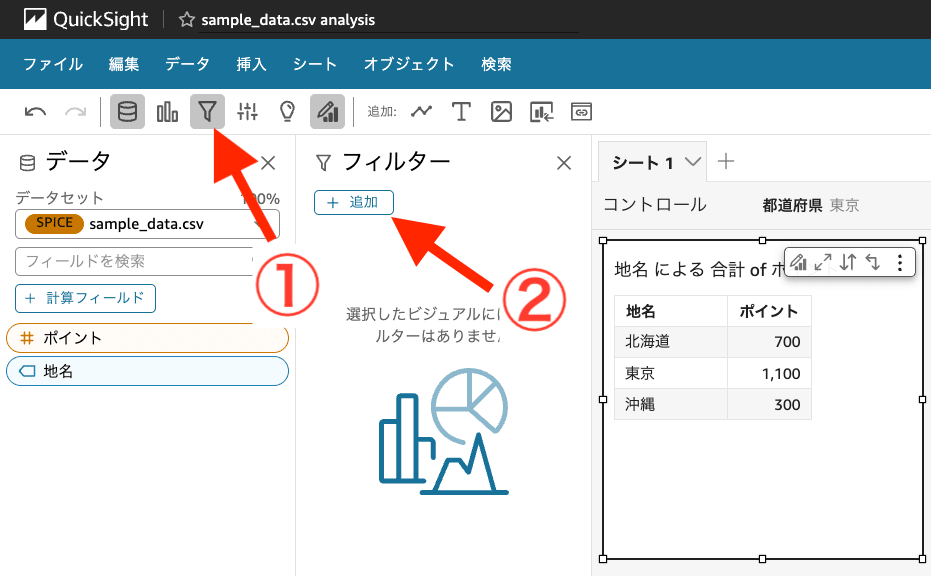
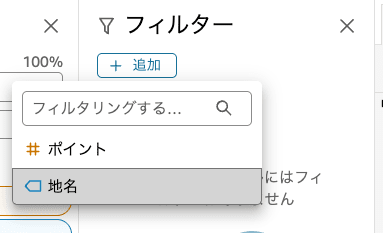
適当なビジュアルを選択した状態で、フィルターを選び、その後「追加」を選択します。

追加すると、どのフィールドでフィルタリングするか聞かれるため、"地名" を選びます。

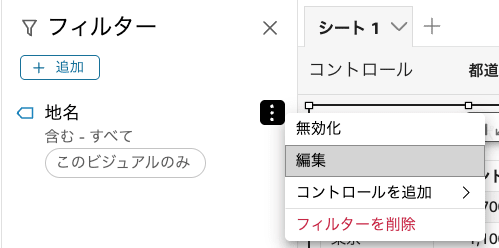
地名のフィルターが追加できたら、3点リーダーから編集を選びます。

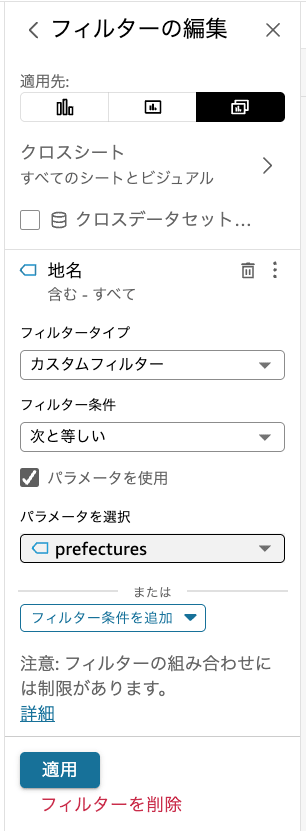
フィルタータイプを以下のようにカスタムフィルターとし、先ほど作成したパラメータ prefectures を使用するよう設定し、適用します。

フィルターを設定後は、以下のようにコントロールの都道府県プルダウンで "すべて" を選ぶと、全ての都道府県のグラフが表示され、

特定の値(例えば東京)を選ぶと、その都道府県のグラフのみ表示されるようになりました。分析の作成は完了です。

動的デフォルト値の設定
続いて、動的デフォルト値の設定をしていきます。
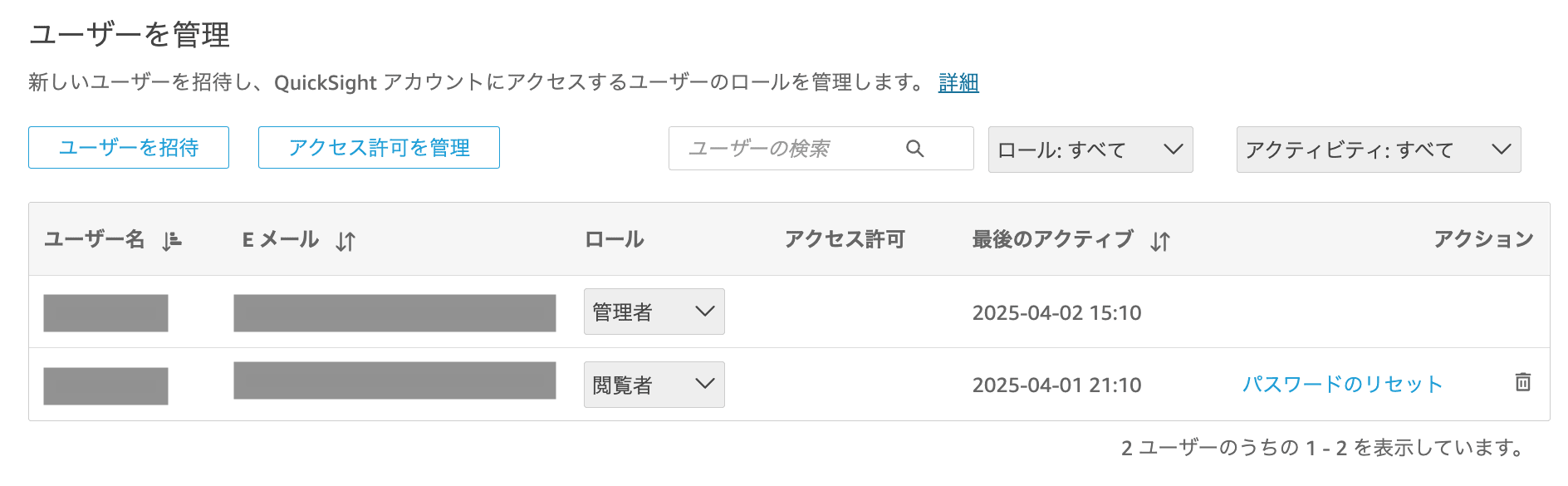
前提として、現在 QuickSight のユーザーが 2人(管理者ロール1人, 閲覧者ロール1人)います。
以降、管理者ロールのユーザーを管理者ユーザー、閲覧者ロールのユーザーを閲覧者ユーザーと呼びます。

動的デフォルト値を設定するには、ユーザーとデフォルト値をマッピングするデータセットが必要なので、以下のように準備します。
準備ができたら、下記 CSV を QuickSight のデータセットとしてアップロードしておきます。
UserName,DefalutPlaceName
<管理者ユーザー名>,東京
<閲覧者ユーザー名>,沖縄
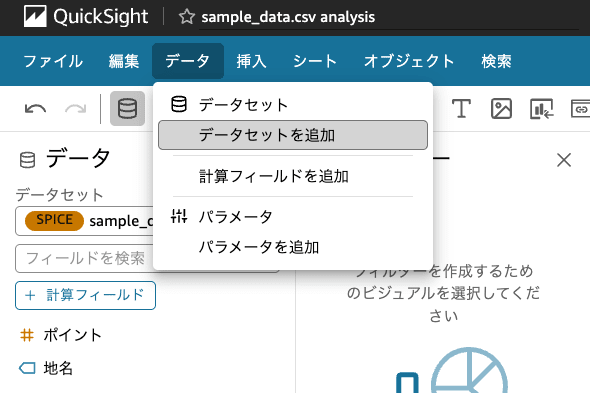
上記 CSV をデータセットとして登録したら、続いて、先ほど作成した分析の データ→データセットを追加 を選びます。

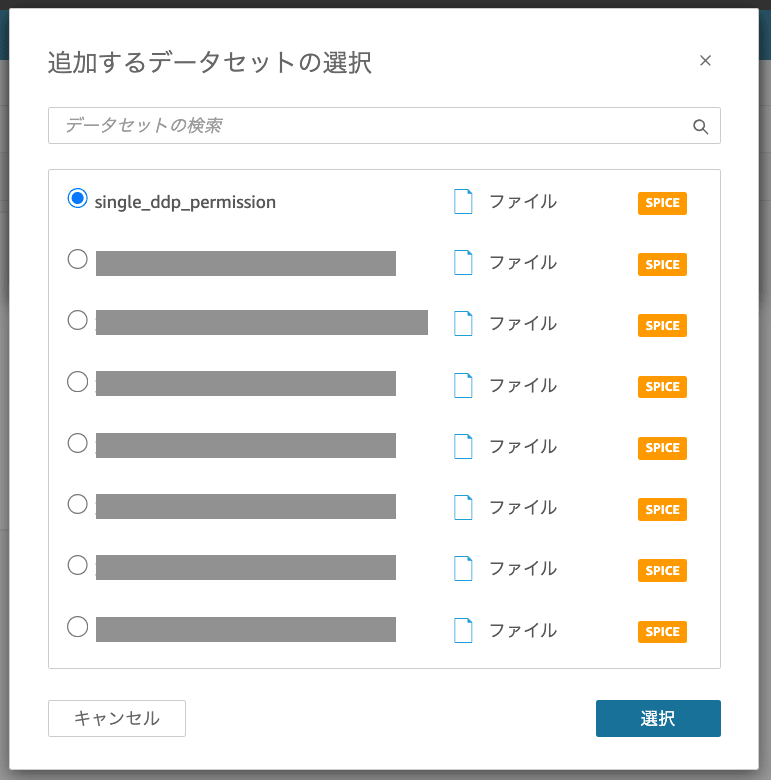
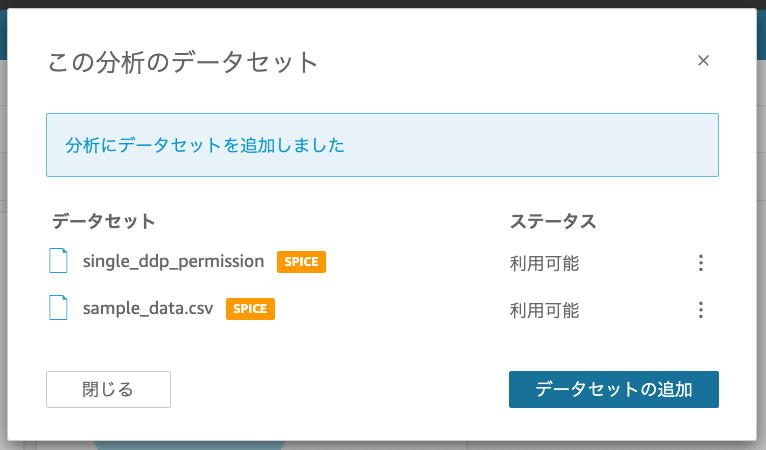
追加するデータセットとして、アップロードした single_ddp_permission を選びます。

データセットが追加されました。

続いて、動的デフォルト値の設定をしていきます。
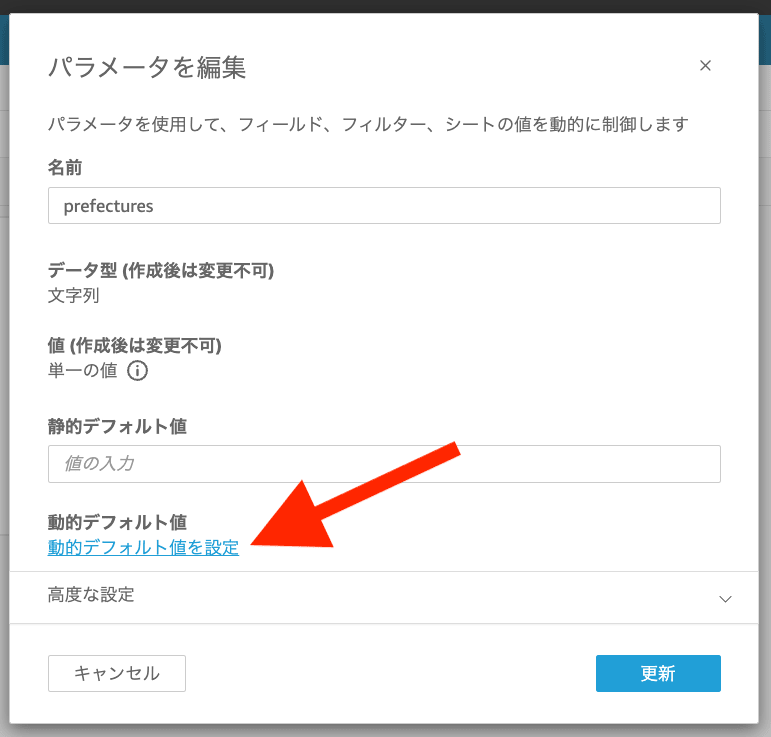
前項にて作成したパラメータの編集画面を開き、「動的デフォルト値を設定」を選びます。

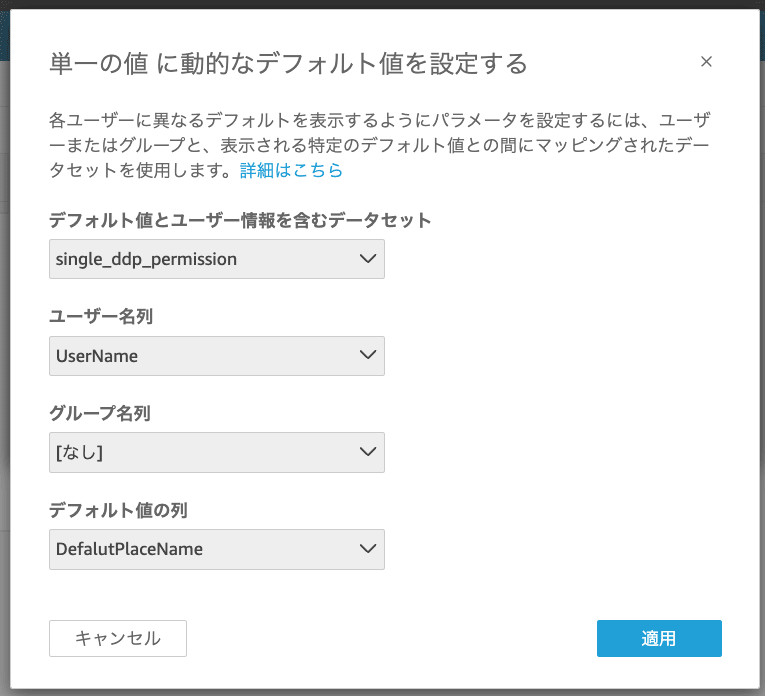
アップロード済みの単一DDPの許可用データセットを選択し、以下のように設定し適用します。

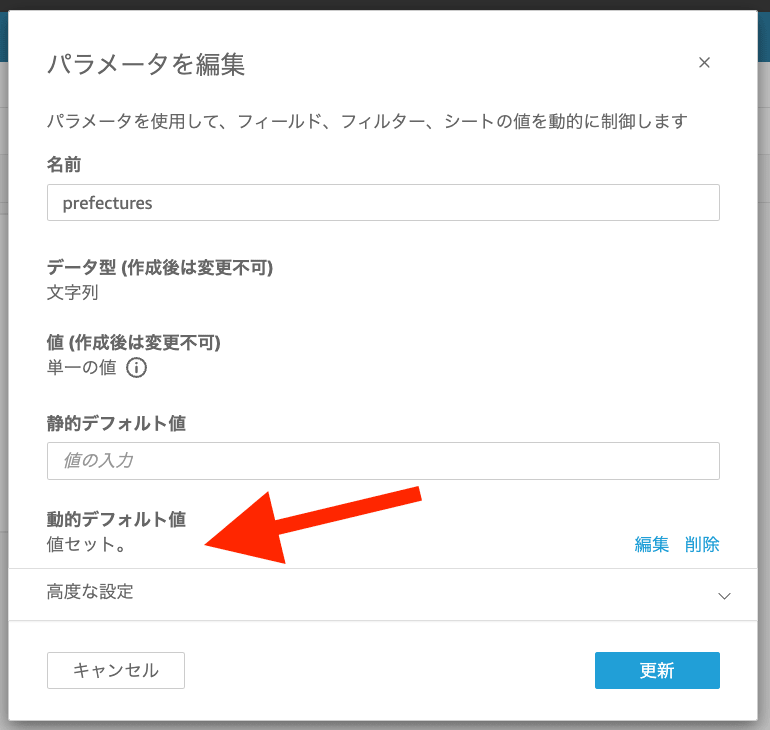
適用すると、パラメータの動的デフォルト値が「値セット」となり、設定がうまくいっていることがわかります。ここまで確認したら、右下の更新より、更新します。
以上で、動的デフォルト値の設定は完了です。

作成した分析をダッシュボードとして公開する
前項までで作成した分析をダッシュボートとして公開します。
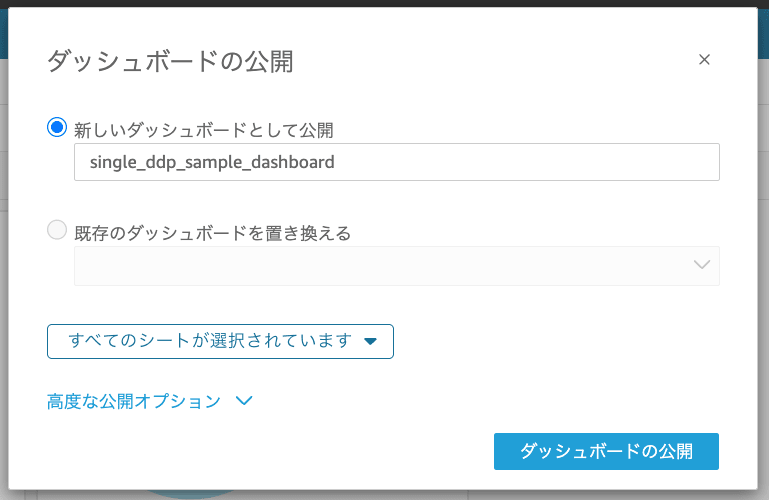
分析右上の「公開」を選びます。

適当な名前でダッシュボードを公開します。

公開したら続いて、このダッシュボードが閲覧者ユーザーからも見れるように権限を追加します。
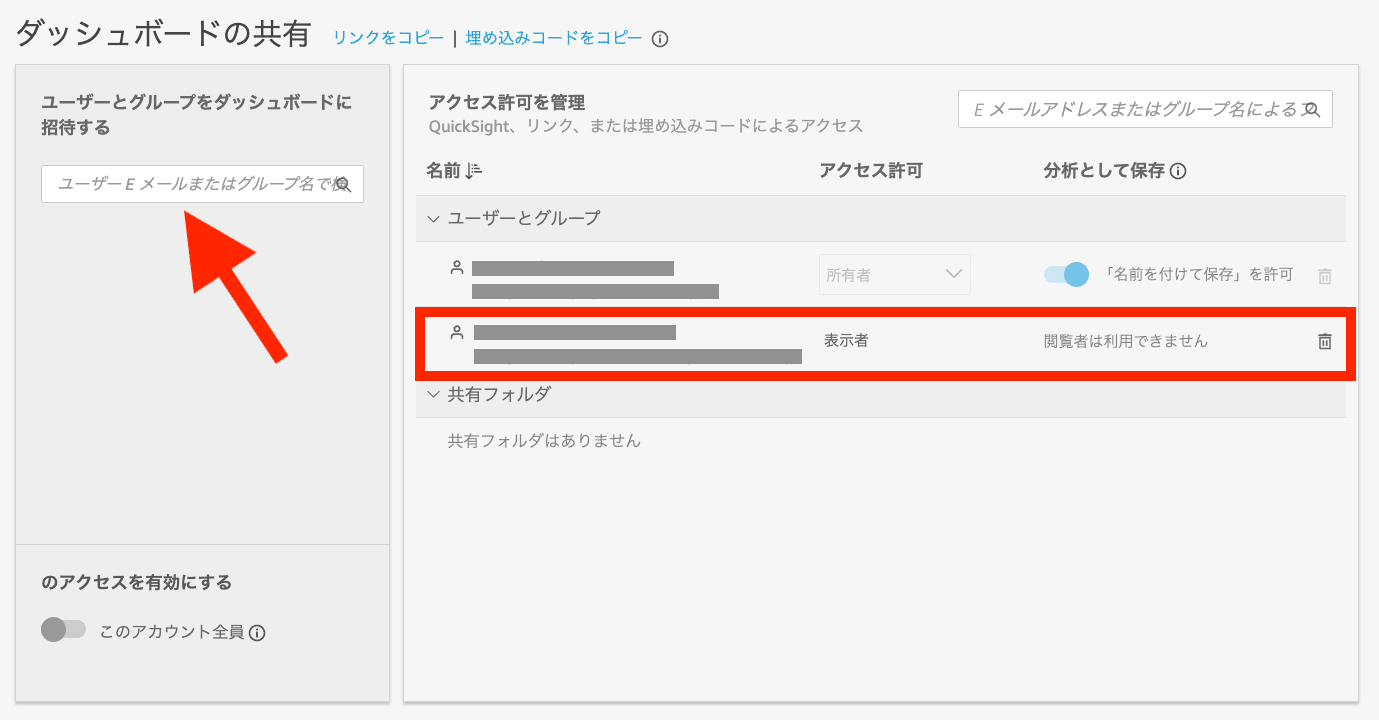
ダッシュボード右上の共有からダッシュボードの共有を選びます。

左側の検索バーで閲覧者ユーザー名を検索し、追加します。追加すると右側のユーザーとグループ欄に表示者として追加されます。
これで閲覧者ユーザーもダッシュボードを見れるようになりました。

動作確認
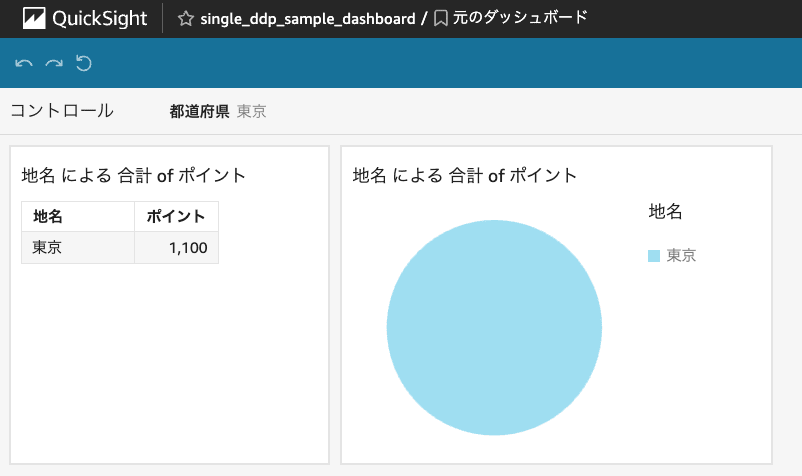
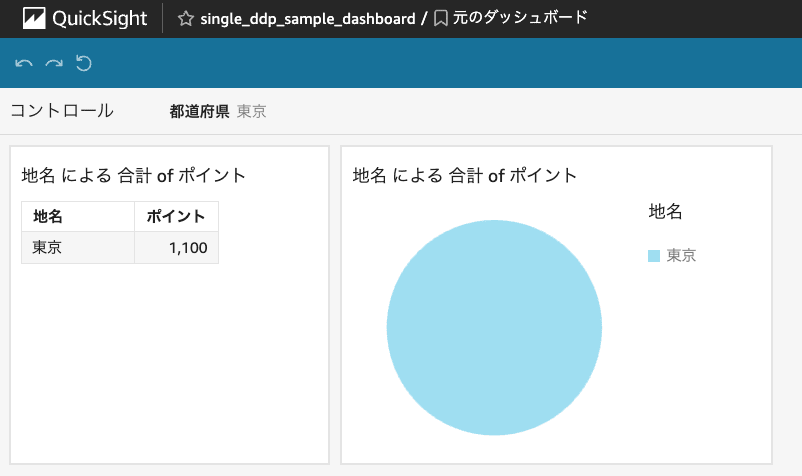
まず管理者ユーザーでログインし、ダッシュボードの初期表示を確認します。
以下画像のように、初期表示で「東京」が選択された状態のため、想定通りです。

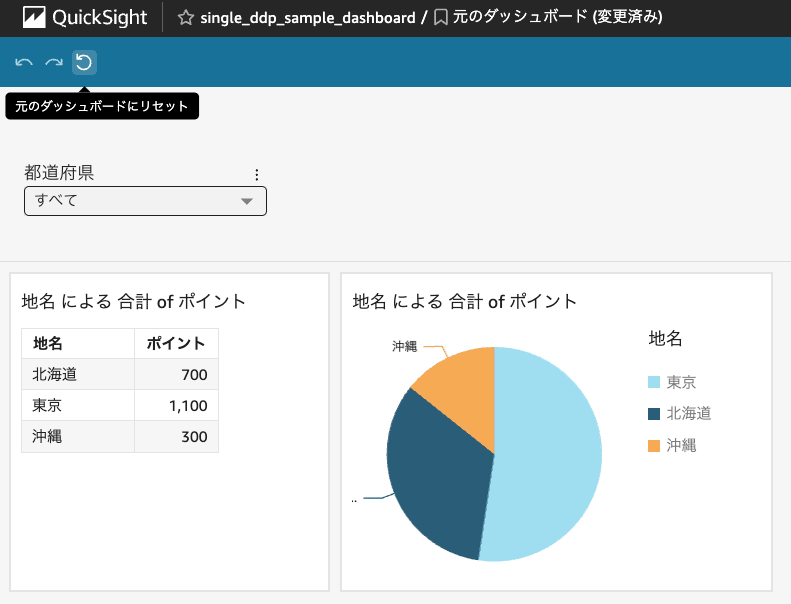
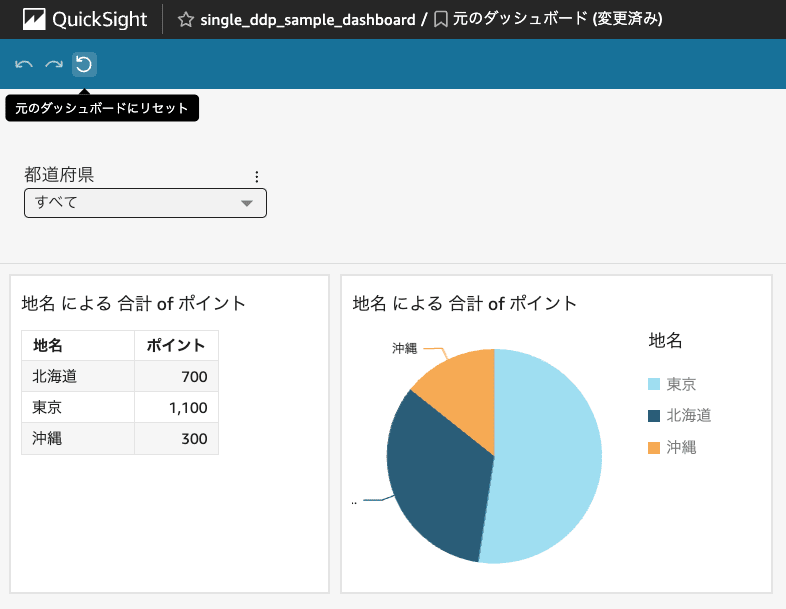
ちなみに「すべて」を選択した状態に一度変更し、左上のリセットボタンから初期表示に戻しみても、

以下のように東京が選択された状態となっているので、single_ddp_permission.csv で指定した通りうまくいっています。

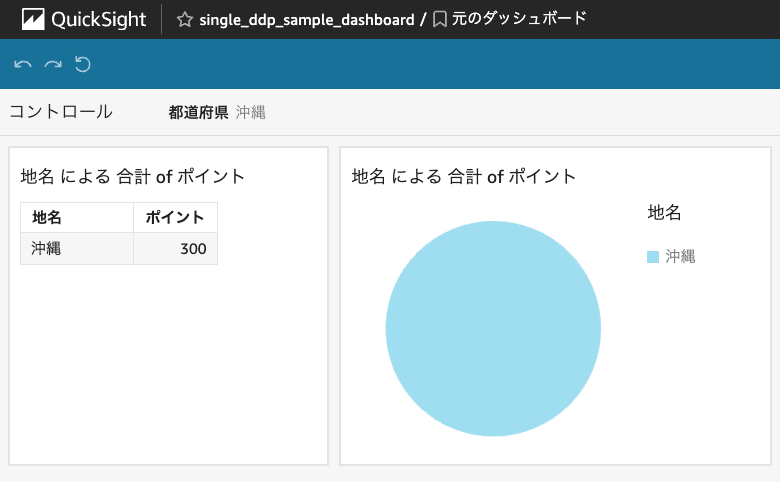
続いて、管理者ユーザーをログアウトし、閲覧者ユーザーでログインして表示してみます。
こちらも初期表示で「沖縄」が選択された状態となっていました。

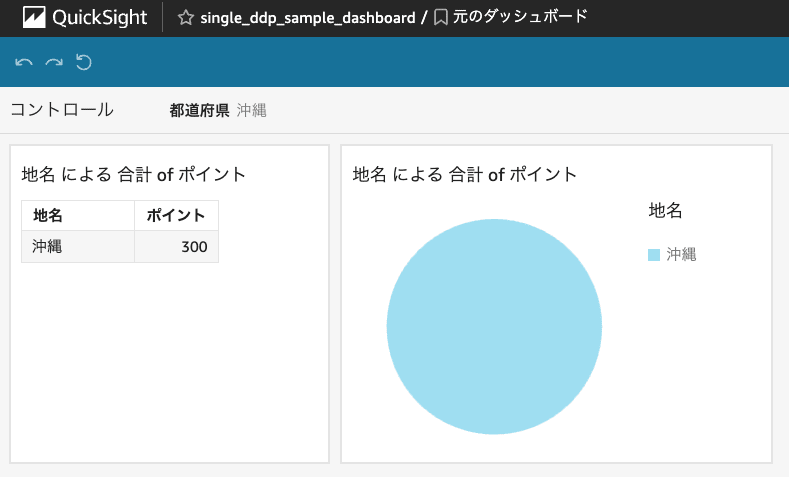
念の為、すべて選択の状態からリセットしてみます。

リセットすると、初期表示の沖縄選択状態となりました。閲覧者ユーザーでも動的デフォルト表示がうまくいっていることがわかりました。

まとめ
今回は動的デフォルト値について実際にやってみました。
動的デフォルト値用のデータセットを用意する必要があることなど、やってみて分かることがとても多かったので、かなり勉強になりました。
本記事がどなたかのお役に立てば幸いです。
参考文献








