![Cloud Functions for Firebase[BETA] を使ってみる (API作成編)](https://devio2023-media.developers.io/wp-content/uploads/2016/05/firebase-eyecatch.png)
Cloud Functions for Firebase[BETA] を使ってみる (API作成編)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、橋本です。
前回につづいて Cloud Functions for Firebase を使っていろいろやってみたいと思います。
HelloWorldでも使っていた HTTP Triggers を見ていたらAPI的なものが作れそうだったので、作ってみました。
必要なもの
- Firebase tools
- APIを実行できる環境(今回はAndroidアプリを作成しました)
概要
Cloud FunctionsにHTTPリクエストを投げて、データベースの保存と取得を実装してみようと思います。 データベースは、Firebaseのサービスに Realtime Database があるのでそれを利用します。
※ 前回の初期設定が完了している前提です。
APIの実装
商品名と値段を格納するようなAPIを作成したいと思います。
Realtime Databaseの設定
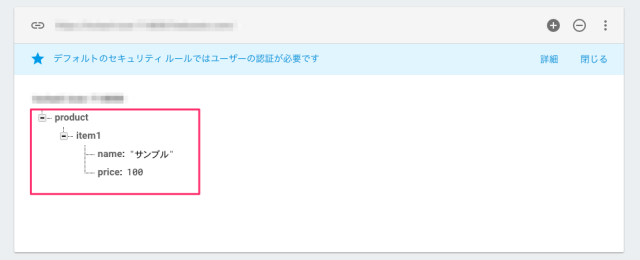
Firebase ConsoleでDetabaseに product を作成しておきます。 今回作成する例は、productの中にitemオブジェクトが追加されていくようになります。

Functionsの設定
functionsでHTTPリクエストを受け取れるように、 index.js を以下のように書き換えました。
[index.js]
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
exports.product = functions.https.onRequest((request, response) => {
if (request.method === "POST") {
const body = request.body;
const pushRef = admin.database().ref("/product").push();
pushRef.set({
name: body["name"],
price: body["price"]
}, error => {
if (error) {
console.log("save error", error.message);
response.status(500).send(error.message).end();
} else {
console.log("save success");
response.status(200).end();
}
});
} else {
response.status(404).end();
}
});
HTTPリクエストのメソッドを判定して、POSTの場合に処理を行うようにしました。 また、Firebase Admin SDKを利用してRealtime Databaseにアクセスしています。
上記のfunctionsでは、以下のようなJson形式のPOSTリクエストから name(商品名) と price(値段) を受け取って、データベースの product に新規ノードとして保存するようにしました。
{
"name" : "商品名",
"price" : 100
}
Databaseの操作に関してはこちらに詳細が記載されております。
APIにリクエストしてみる
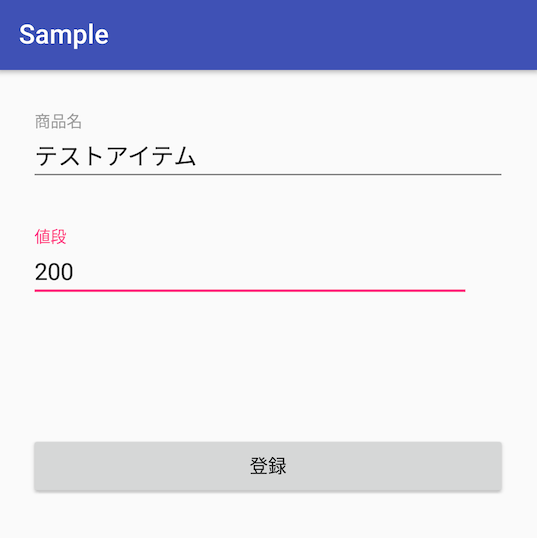
上記のindex.jsファイルをFirebase toolsでdeployした後に、POSTリクエストを送信してみます。今回はAndroidアプリを作成したので、それを利用します。

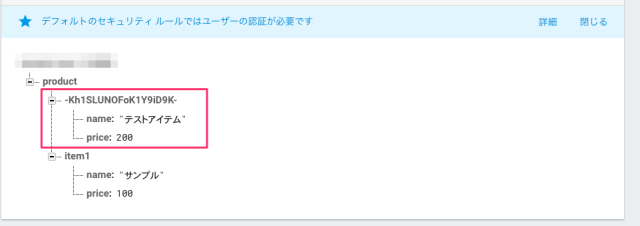
Firebase ConsoleのFunctionsのログを確認すると "success" となっていることがわかります。 また、Databaseを確認すると、先程のデータが保存されていることがわかります。
![]()

これでめでたく商品登録APIが完成しました!
せっかくなので、商品一覧取得APIも作ってみました。
先程のindex.jsを以下のように修正し、GETリクエストで商品一覧を取得するようにしてみます。
[index.js]
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
exports.product = functions.https.onRequest((request, response) => {
if (request.method === "GET") {
admin.database().ref("/product").once("value")
.then(snapshot => {
const products = snapshot.val();
const array = Object.keys(products).map(key => products[key]);
console.log("reference success", array);
response.status(200).json(array).end();
}
).catch(error => {
console.log("reference error", error);
response.status(500).end();
}
);
} else if (request.method === "POST") {
const body = request.body;
const pushRef = admin.database().ref("/product").push();
pushRef.set({
name: body["name"],
price: body["price"]
}, error => {
if (error) {
console.log("save error", error.message);
response.status(500).send(error.message).end();
} else {
console.log("save success");
response.status(200).end();
}
});
} else {
response.status(404).end();
}
});
これで、GETリクエストを送ったときに、以下のようなリストが返却されるようになります。
[
{
"name": "商品名1",
"price": 100
},
{
"name": "商品名2",
"price": 200
},
︙
]
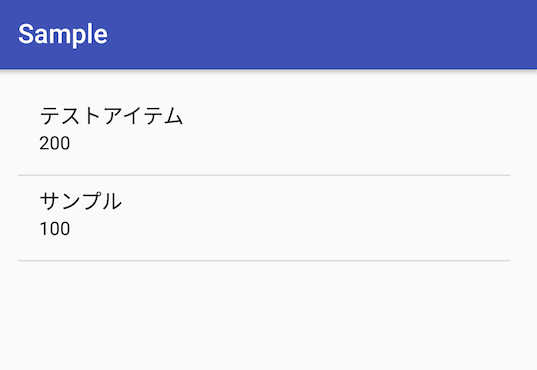
アプリでリクエストしてみるとこんな感じです。

以上です!










