Trying out Wireframes in Design.
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction.
This is Pooja, here's a summary of my experience with creating Wireframes in Figma as a beginner encapsulated in this blog.
WireFrames, explained!
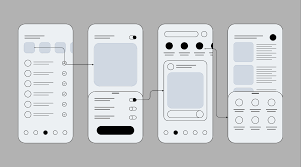
Wireframes in design are low-fidelity visual representations that outline the structure, layout, and functionality of a digital product. They focus on element arrangement rather than detailed aesthetics and are created early in the design process. Wireframes serve several purposes: defining structure and layout, mapping user flow and interaction, organizing content, facilitating collaboration and communication, and enabling iterative design and testing.

They are created using digital or traditional tools and are a vital step in conceptualizing, refining, and validating design ideas before proceeding to higher-fidelity stages.
Necessity of Wireframes.
In Figma, wireframes are simplified, low-fidelity designs that depict the structure, layout, and functionality of digital products. They are used for conceptualizing ideas, planning structure, facilitating communication, conducting user testing, and saving time and costs. Wireframes in Figma serve as a foundation for designing user-centered and efficient digital products by establishing the skeletal framework early in the process.
Overall, wireframes in Figma provide a foundation for the design process, enabling designers to create user-centered and efficient digital products by clarifying the structure, functionality, and user flow early on.
Getting Started with Wireframes.
Here are the steps to start creating your wireframes:
- Open Figma and create a new file.
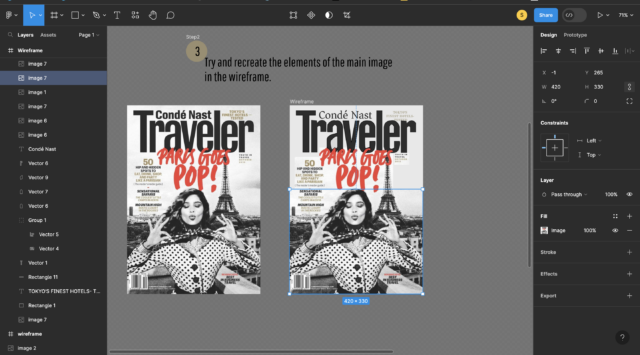
- Take any object to wireframe of your choice, for example instagram post or in this case a magazine cover.

- Create a frame similar to that of the image, since I'm using a magazine cover they are usually printed on A4 or A5 hence i've taken a paper frame.
- Try and create frame to emulate the various elements that has to recreated in the wireframe.

- Create placeholders for each element and make a layout that's similar to the reference.
- Finally add more finer detailed elements optionally you can add notes to mention the functionality

Conclusion
In conclusion, wireframes play a vital role in the design process, and Figma provides a powerful platform for creating them. By serving as visual representations of the structure, layout, and functionality of digital products, wireframes enable designers to conceptualize, plan, and refine their ideas before diving into detailed visual design and development.
I hope this blog was articulated and explained wireframes efficiently, thank for your time.
Happy Designing!!!