
「TypeScript の基礎から始める AWS CDK 開発入門」のワークショップでAWS CDKに入門してみたので、内容と感想をまとめてみた
AWS CDKをキャッチアップしたい
おのやんです。
みなさん、AWS CDK(以下、CDK)を新しく学習してみたいと思ったことはありませんか?私はあります。
そんな時は、AWS公式が出しているワークショップに取り組むことで効率的に知識をキャッチアップできます。DevelopersIOでは、過去にもCDKのハンズオンをやってみたブログが公開されてます。
上記2つのブログは、どちらもAWS CDK Immersion Day Workshopというワークショップを参考にしています。
しかしCDKのワークショップには、もっと基礎の部分から取り組めるものがあります。それがTypeScript の基礎から始める AWS CDK 開発入門(以下、本ワークショップ)です。
CDK初心者の筆者が、今回こちらのワークショップに取り組んでみましたので、こちらの内容や感想をまとめてみたいと思います。
内容概要
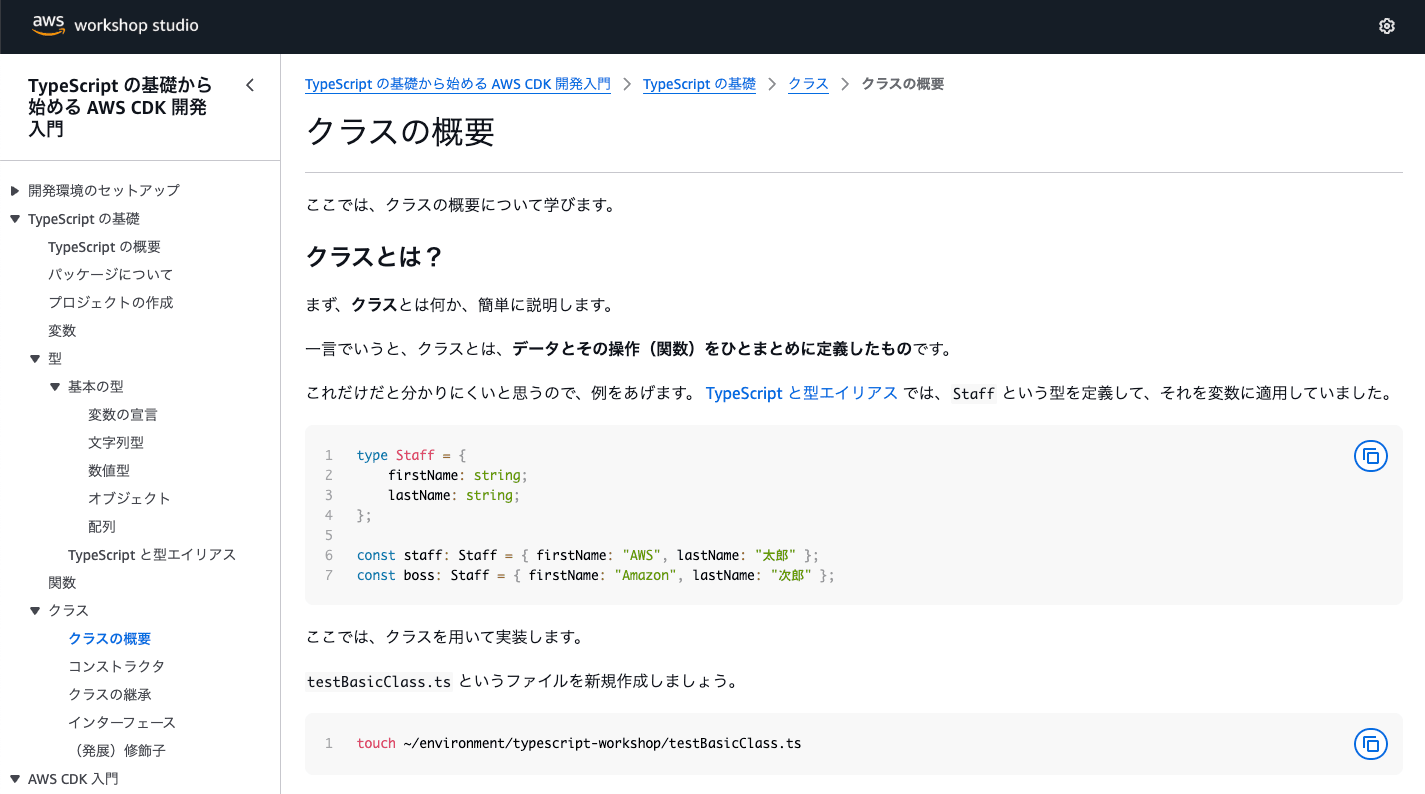
本ワークショップでは、 CDKの基礎 に加えて TypeScriptの文法 もざっくりと学ぶことができます。筆者はTypeScriptの関数記法は経験がありましたが、クラスをあまり触ったことがありませんでした。CDKをやってみると分かるのですが、CDKでは基本的にTypeScriptのクラス記法が主に使われます。そのため、クラスの文法を紹介するセクションは個人的に非常に役に立ちました。

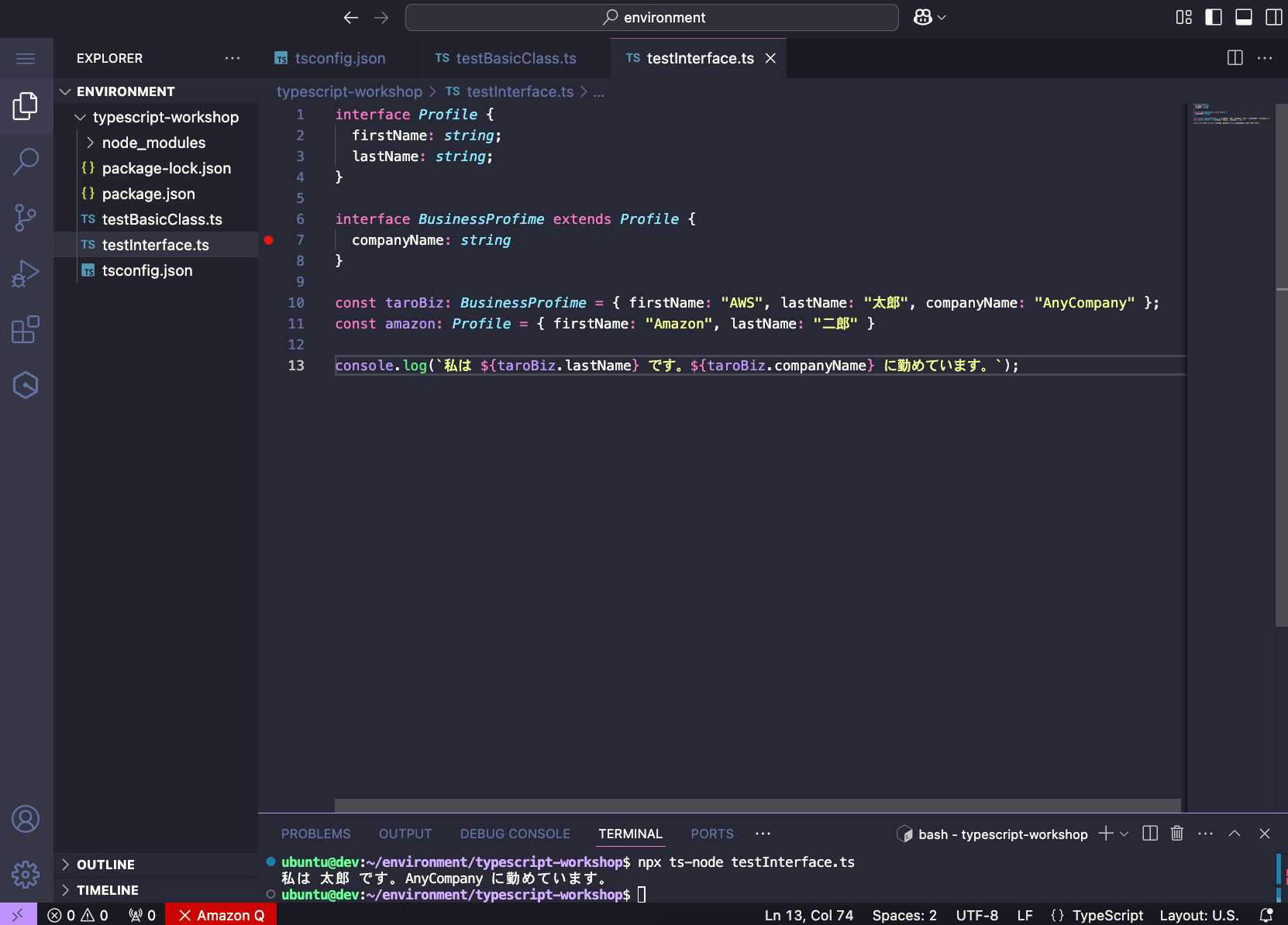
本ワークショップ公開当時ではCloud9でハンズオンを進める構成だったと見受けられますが、本記事執筆時点ではCloud9の新規作成は終了しています。そのため、あらかじめ用意されたAWS CloudFormation(以下、CFn)からAmazon EC2(以下、EC2)のVisual Studio Code(以下、VSCode)サーバーを建てて、このVSCodeからCDKコマンドを実行していく形になっていました。画像ではカラーテーマとしてDraculaを使用しています。中身はVSCodeなので、拡張機能なども追加することができます。

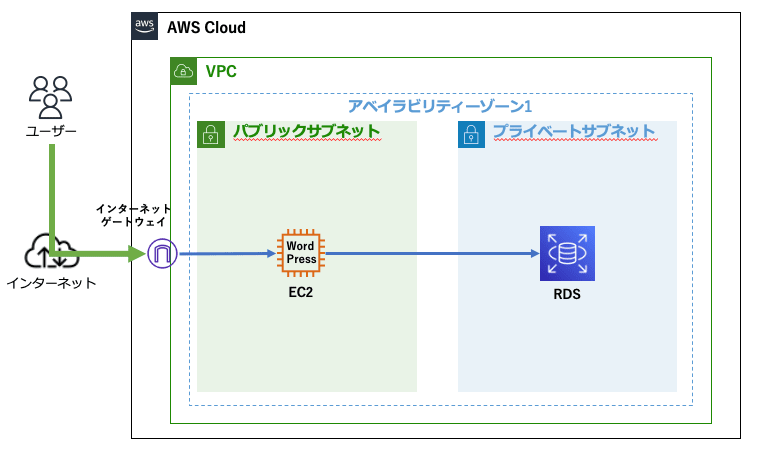
本ワークショップでは、基本的に以下のシングルAZ構成でEC2インスタンスとAmazon RDS(以下、RDS)インスタンスを構築し、WordPressを設定します。

ワークショップ内では、冒頭で学んだTypeScriptの文法をおさらいする形でEC2インスタンスとRDSを構築していきました。こちらは、ひととおり構築し終わった後のCDkコードです。自分でコードを書き進めていったためいくつかワークショップの解答と異なる部分はありますが、こちらでAWSリソースは作成できます。
import { CfnOutput, Stack, StackProps } from 'aws-cdk-lib';
import { Construct } from 'constructs';
import * as ec2 from 'aws-cdk-lib/aws-ec2'
import * as rds from 'aws-cdk-lib/aws-rds';
import { readFileSync } from "fs";
export class CdkWorkshopStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
//=======================//
// VPC
//=======================//
const vpc = new ec2.Vpc(this, "BlogVpc", {
ipAddresses: ec2.IpAddresses.cidr("10.0.0.0/16")
})
//=======================//
// EC2
//=======================//
const webServer1 = new ec2.Instance(this, "WordpressServer1", {
vpc,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.T3, ec2.InstanceSize.LARGE),
machineImage: new ec2.AmazonLinuxImage({
generation: ec2.AmazonLinuxGeneration.AMAZON_LINUX_2,
}),
vpcSubnets: {subnetType: ec2.SubnetType.PUBLIC}
})
const script = readFileSync("./lib/resources/user-data.sh", "utf8");
webServer1.addUserData(script)
webServer1.connections.allowFromAnyIpv4(ec2.Port.tcp(80))
// EC2 インスタンスアクセス用の IP アドレスを出力
new CfnOutput(this, "WordpressServer1PublicIPAddress", {
value: `http://${webServer1.instancePublicIp}`,
});
//=======================//
// RDS
//=======================//
const webDatabase1 = new rds.DatabaseInstance(this, 'WordpressDatabase1', {
engine: rds.DatabaseInstanceEngine.mysql({ version: rds.MysqlEngineVersion.VER_8_0_36 }),
vpc,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.T3, ec2.InstanceSize.SMALL),
vpcSubnets: {subnetType: ec2.SubnetType.PRIVATE_WITH_EGRESS},
databaseName: "wordpress",
});
webDatabase1.connections.allowDefaultPortFrom(webServer1)
}
}
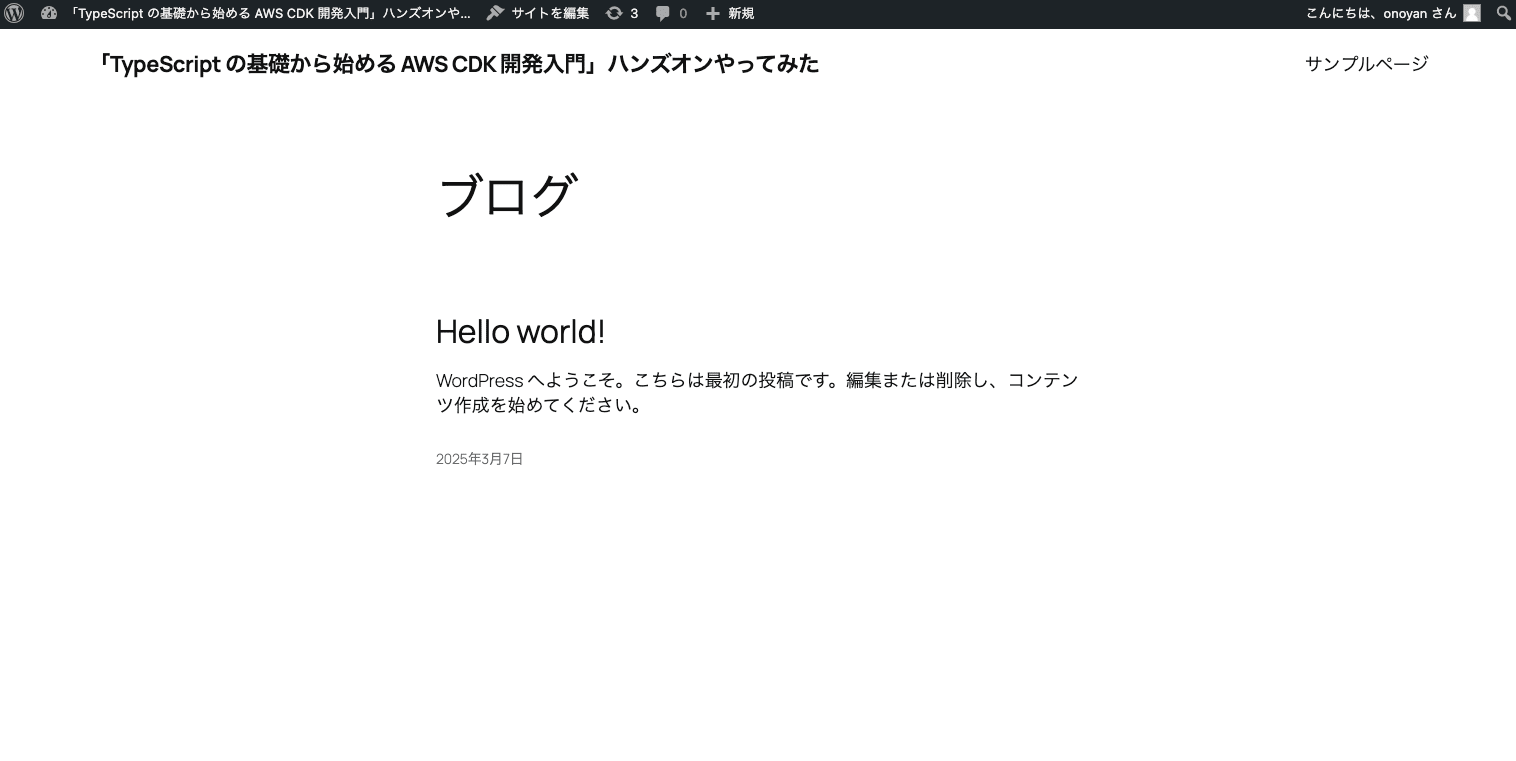
インターネットからもWordPress管理画面にアクセスできます。


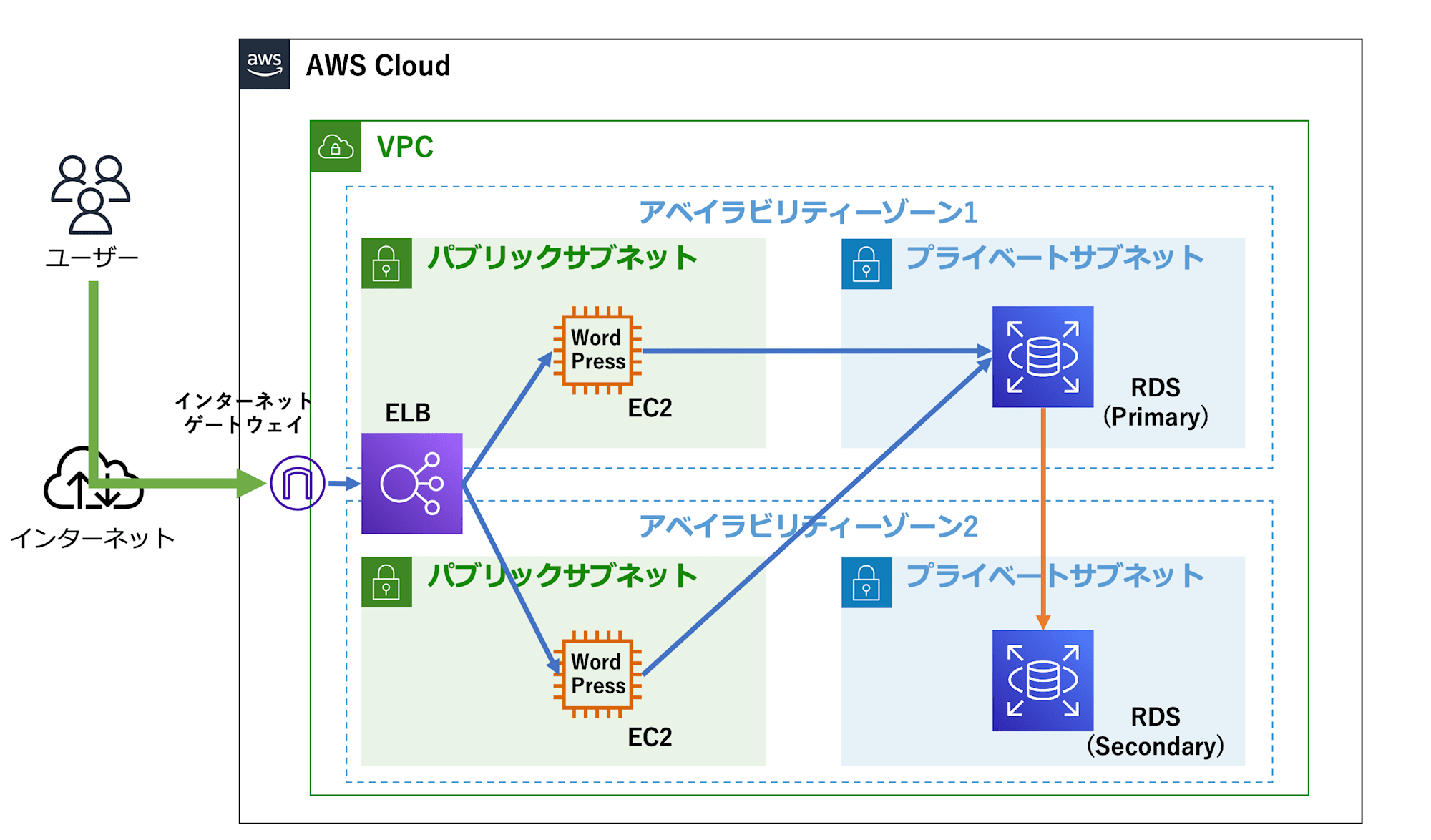
上記のシングルAZ構成に加えて、発展内容としてマルチAZ構成のアーキテクチャも構築できます。

CDKワークショップをやってみて
ここからは、CDK初心者が本ワークショップに取り組んでみて感じたことをまとめます。
CDKは"よしなに"構築してくれる
CDKは、CFnをはじめとするテンプレート的なIaCとは書き方が大きく異なります。
例えば、CFnはAWS CLIのAPIをテンプレートで表現したものであり、暗黙的なリソースはほぼありません。そのため、AWSリソースをイチからすべて記述します。
それに比べて、CDKは より少ない記述量で、AWSのベストプラクティスに従った構成でいい感じに構築してくれます。 普段からCFn的な書き方に慣れていた身からすると、記述量が少なくラクができます。一方で コードに記載されていない暗黙的なリソースが出てくる ので、ここの管理はCDKを運用していく上でのテーマかな、と思います。
CDKは"プログラミング言語"
もうひとつ、CFnなどのテンプレート的記法と違い、 CDKはプログラミング言語である感覚が強い です。CFnのようなテンプレート的なIaCを記述していくと、あるべき姿をそのまま記述していく設計図のようなファイルが出来上がります。それに比べてCDKではTypeScriptをはじめとするプログラミング言語で記述していくため、 プログラミング言語による柔軟な記述が可能 です。アプリケーションコードと一緒に管理をする際に、CDkはものすごく便利になるだろうと感じた一方で、 プログラミング言語で記述するため書き方が人によって大きく異なってきそう だな、と感じました。
例えばですが、よくCFn・Terraform・CDKでどのIaCを選ぶべきか?という質問をされます。本ワークショップに取り組んでみると、こちらに回答する際に 「設計図か?プログラミング言語か?」 という視点を持てます(筆者の所感であり、考え方はそれぞれ異なります)。そういう意味でも、本ワークショップは非常に学びになりました。
CDKはワークショップですばやくキャッチアップしよう
本ワークショップに取り組めば、けっこうCDKは書けるようになると思います。ここからもっと上のレベルのCDKワークショップに取り組んでもいいですし、業務など仕事でCDKを使う際にも非常に役に立つと思います。
TypeScriptも一緒に学べるので、CDKの初心者にとっては非常に効果的なワークショップかと思います。みなさんも取り組んでみてはいかがでしょうか?では!










