
VS CodeのCopilotとCopilot Chatの機能と活用方法
VS CodeのCopilotとCopilot Chatを導入していてBusiness Planのシートを割り当てていただいているのですが、あまり活用できていなかったためどういった機能があるのか調査しました。
CopilotはGithub上で使えるCopilotやCLIから利用できるCopilotなどもありますが、ここではVS Code上から利用できるCopilotに焦点を当てています。
また拡張機能であるGitHub CopilotおよびCopilot Chatは事前にインストールされていることを前提としています。
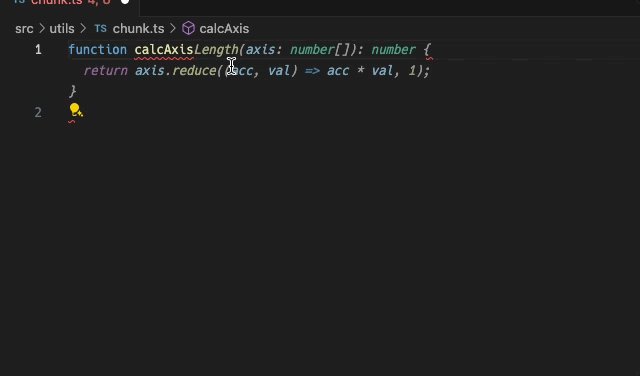
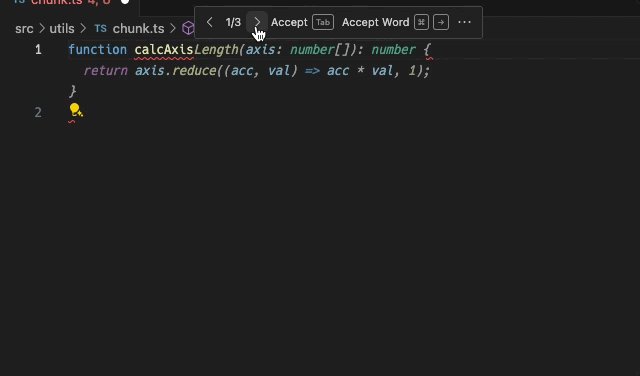
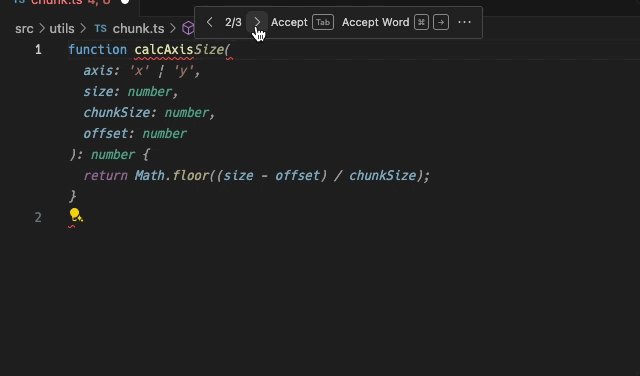
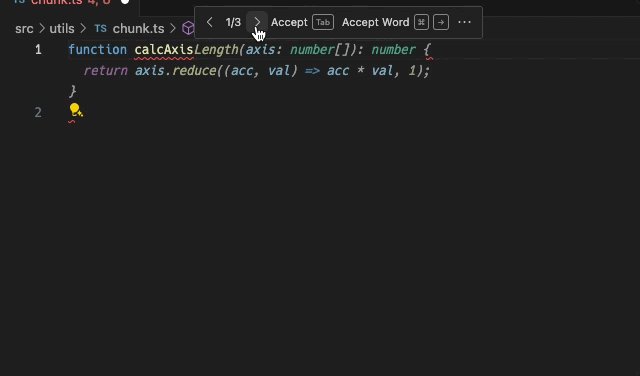
Code completion
これは使っているとすぐに気付ける、もうおなじみの機能といっても問題はず。

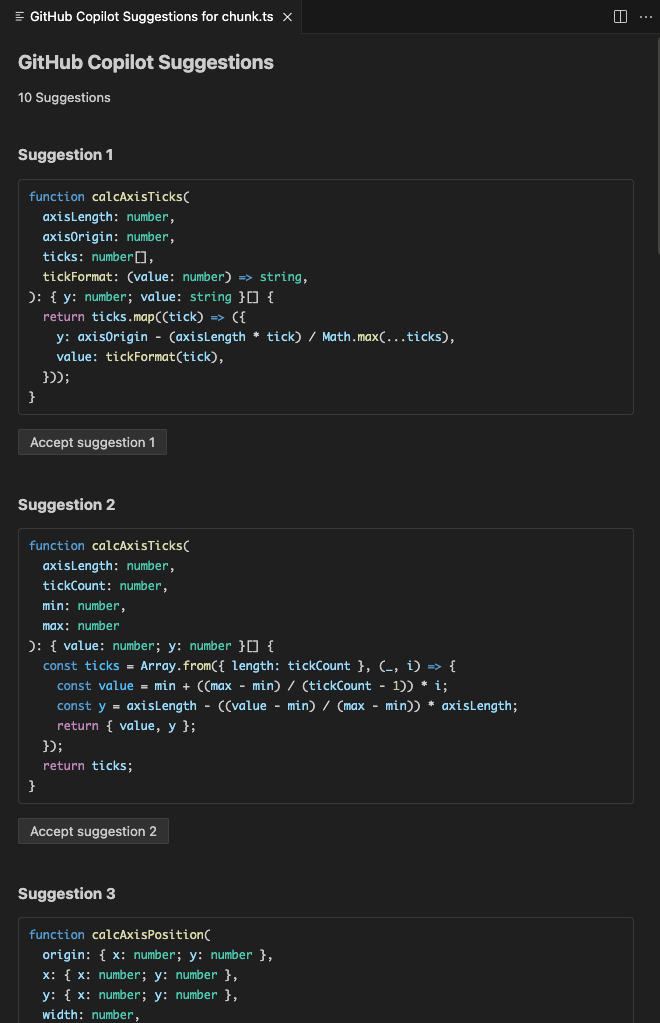
Control + Enter で他の候補も見ることができますが、自分はほとんど使ったことがありません。

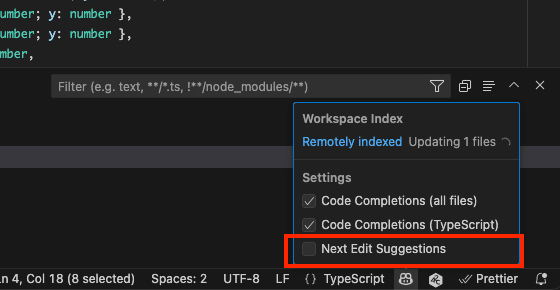
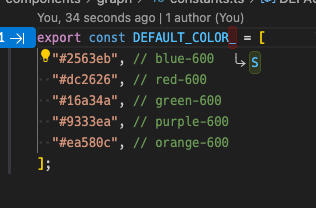
また、Next Edit Suggestions(NES)という機能が比較的最近、追加されました。これは次の公式Xが動画付きでわかりやすいです。
エディタ上で簡単に設定を追加できます。

しばらく有効にしてみたのですが、自分の試した範囲ではあまり効果的に機能したことがなかったので現在は無効化しています。
| 項目追加提案 | スペルミス修正提案 |
|---|---|
 |
 |
VS Code公式ドキュメントではNESの使用例も記載されているので、自分のように試したけどうまくいかなかったので利用例が知りたいといった場合には次のリンク先でご確認ください。
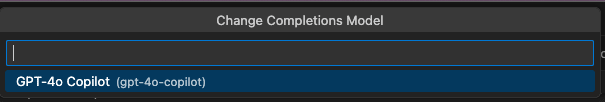
またこのCode completionに利用されるモデルはデフォルトではGPT-4o Copilotが利用されていますが変更可能です。Business Planの場合、Editor preview featuresが有効になっている必要があります。ただ、自分の環境ですとEditor preview featuresが有効にはなっているのですが執筆時現在、選択肢がGPT-4oのみが選択肢にでてくる状態でした。

Smart actions
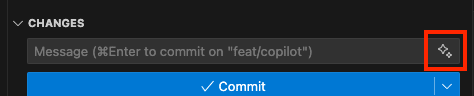
コミットメッセージの生成
これもおなじみの機能ですが、生成されるメッセージが英語だからというのが理由で使わないという人がいるのではないでしょうか。

このメッセージを日本語化するのはVS Codeの設定ファイルで簡単に設定できます。
{
"github.copilot.chat.commitMessageGeneration.instructions": [
{
"text": "コミットメッセージは、日本語で生成してください"
}
]
}
またはMarkdown形式のファイルを指定できます。
{
"github.copilot.chat.commitMessageGeneration.instructions": [
{
"file": ".copilot/settings/commit-message-generation.md"
}
]
}
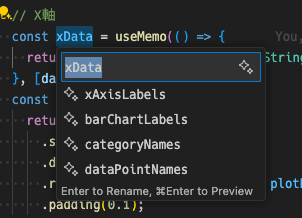
リネームシンボル
公式でRename symbolsと書かれているこの機能なのですが、これが地味に便利です。
変数名に悩んだ結果 foo や hoge などとつけて後からちゃんと名前をつけよう、みたいなことをすることはないでしょうか。そういった場合に変数名を選択して F2 を押すと選択した変数名の修正候補が提案されます。Copilot Chatでもできなくはないですが、目的がリネームだけであればこちらのほうが圧倒的に簡単です。

その他
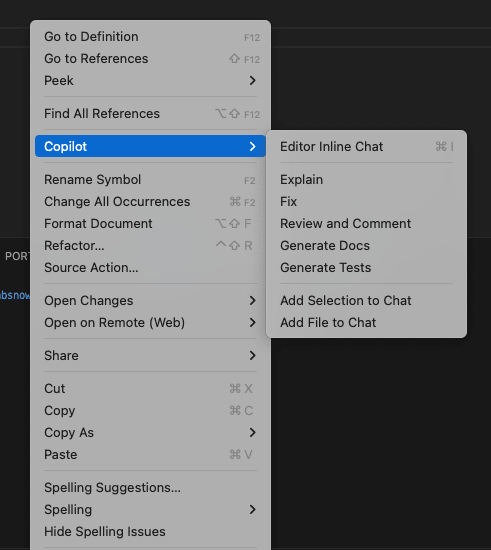
あとは類似の機能なので一気に紹介します。基本的には右クリックのCopilotを選択するとでてくる機能です。

| 選択肢 | 解説 |
|---|---|
| Explain | Copilot Chatで@workspace /explainを実行します。 |
| FIX | Copilot Chatのインラインで/fixを実行します。 |
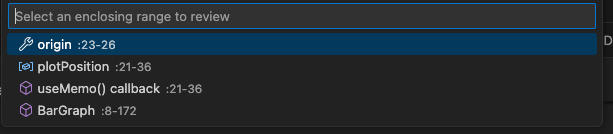
| Review and Comment | 選択範囲のコードレビューをしてくれます。カスタム指示が可能です。 |
| Generate Docs | JSDocなどのようなドキュメントを生成してくれます。ただしカスタム指示ができません。 |
| Generate Tests | 選択されたコードのテストを作成します。カスタム指示が可能です。 |
Review and CommentはGithubの拡張機能がはいっていると、PR単位でのレビューが可能になります。

Copilot Chat
Custom instructions
毎回追加される追加のコンテキストを設定できます。.github/copilot-instructions.mdがデフォルトの設定ファイルになるのですが、次のように複数設定できます。
{
"github.copilot.chat.codeGeneration.instructions": [
{
"file": ".github/copilot-instructions.md"
},
{
"file": ".copilot/rules/01-memory-bank.md"
},
{
"file": ".copilot/rules/02-base.md"
},
{
"file": ".copilot/rules/03-git.md"
},
{
"file": ".copilot/rules/04-coding.md"
}
],
}
Clineやその他のツールのように分割もできるので、Copilot Chatでも分割しておくと管理やすいでしょう。この例はClineの設定をそのままもってきています。
.github/copilot-instructions.mdは指定しなくても読み込んでくれている挙動は確認したのですが、念の為指定しています。
Prompt files
.github/prompts ディレクトリのMarkdownファイルを再利用のできるプロンプトのファイルとして扱えます。
UI上のAdd ContextからPromptを選び、利用したいプロンプトファイルを選択することで利用できます。
Contextの追加
コンテキストの追加はChat variablesを使うか、UIから直接追加もできます。
現在表示しているアクティブなファイルについては自動的にコンテキストに追加されていますが、不要な場合には目のアイコンをクリックすると除外されます。
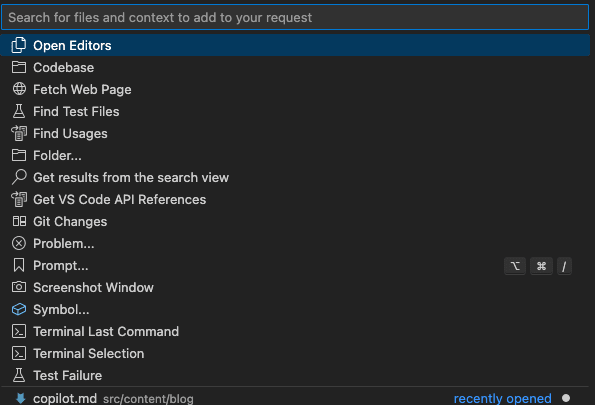
UIから直接わたそうとすると、コンテキストとしてどういったものが渡せるのか一覧として確認できて便利です。

この一覧には画像がありませんが、画像を渡したくなったときには画像をチャットの枠にドラッグすることで画像を渡せます。
また、github.copilot.chat.codesearch.enabledの機能を有効化し、#codebaseと追加するとCopilotは適切なファイルを自動で見つけられるため、どのファイルが適切かわからない場合に良さそうです。
Chat mode
Copilot Chatにはモードが3つあります。
- Ask
- Edit
- Agent
それぞれ見ていきます。
Ask
コンテキストを伴った対話ができます。指示次第ですがカジュアルに実装方法を質問すると、ともに設計をするというよりも具体的なコードを出力する印象があります。
Askモードでは多くのキーワードが使用できます。
| 名称 | キーワード | 説明 |
|---|---|---|
| Chat participants | @ |
自然言語での推論も可能ですが、この機能を使うことで明示的に指定し特定ドメインに絞った質問ができます。Copilot Extensionsで追加可能です。 |
| Slash commands | / |
いくつかの指示のショートカットが可能です。 |
| Chat variables | # |
指定した特定のコンテキストを追加することが可能です。 |
これらキーワードのチートシートは公式にあるので、一覧で確認したい場合にはそれぞれいずれかの公式のドキュメントください。
- GitHub Copilot Chat cheat sheet (GitHubの公式ドキュメント)
- GitHub Copilot in VS Code cheat sheet (VS Codeの公式ドキュメント)
Chat participantsの@githubは私の環境だとGiHubのMCPをインストールしたタイミングで表示されなくなりました。
Edit
Agentモードが実装された現在では、基本的に使う場面が限定されてくると感じます。公式ドキュメントでは次の内容がEditモードのメリットとして記載されています。
- 編集範囲: コードの編集のみが必要で、変更の範囲が明確にわかっている場合
- 処理時間: より迅速な応答が必要な場合
- 確定的な結果: 予測可能で一貫した編集結果が必要な場合
- リクエスト数: リクエスト数を最小限に抑えたい場合
またAskまたはAgentモードから会話途中でのEditモードへの切り替えはできません、その逆もまた同様です。
Agent
さまざまなタスクを自律的に実行してくれるモードです。ClineのActモードでAuto-approveが有効になってるという印象を受けました。Clineと比べてしまうとCheckpointがないので、過去のアクションにたいして戻る操作のしにくさが少し気になりました。
現在PreviewですがMCPを使うこともできます。
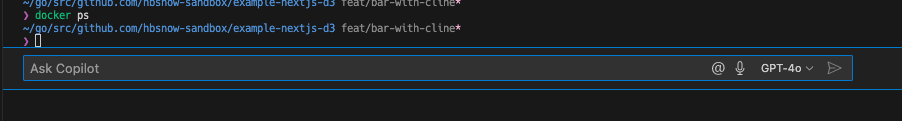
Inline chat
Command+iでInline chatが表示できます。Inlineで使いたくなる場面が自分にはあまりないのですが、ターミナルで使えるので手間なくターミナルのコマンドについて確認したい場合には便利そうです。

Workspace index
インデックスを使用することで、Copilotはコードベースから関連する質問への応答が改善されます。
インデックスには3つの種類があります。
| 名称 | 説明 |
|---|---|
| リモートインデックス | GitHubコード検索を使用してコードベースのリモートインデックスを構築します。これによりコードベースが非常に大規模であっても、Copilotはコードベース全体を非常に高速に検索できます。 |
| ローカルインデックス | ローカルマシンに保存されるインデックス。このインデックスも高速で高品質な検索結果を提供しますがファイルが2500個を超えると作成できません。どこに作られているかはわかりませんでした。 |
| 基本インデックス | リモートインデックスがなく、ファイルが2500個を超えると使用されます。 |
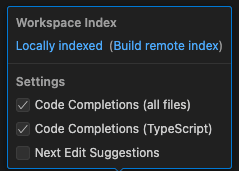
自分の環境ですと、特にインデックスの作成を設定しなくても自動的にローカルインデックスが作成されていました。

リモートインデックスを使用する場合には、画像で表示されているBuild remote indexをクリックすることでリモートインデックスが作成され始めます。
Agentモードでコードを書いてもらう
Clineのとき試したグラフにTooltipを追加する作業を依頼してみました。
Copilot Claude3.7 Custom instructions使用したものは、Clineで作成したClaude3.5と同じ結果になりました。
Copilot Claude3.7 Custom instructions未使用の場合には、指示の途中で使わなくなった関数がそのままにされています。Custom instructionsは大事ですね。
とくにかかった時間も変わらないのですが、どうもコードを書き終わるまで基本的にこちら側で確認ができないというのが方向性の正しさがいまいちわからず、タスクの難易度が高い場合にどうなるのかというのは気になりました。またContext Windowがどれだけ表示されているかもUI上で表示されていないため、今の作業を区切るタイミングの判断もつきにくいです。
一方でClineと比較したときに、価格をある程度意識することなく利用できることは最大のメリットだと感じます。
MCPでGitHubのIssueの一覧を確認する
Business Planのシートが会社で用意されているような場合、Copilotがもっとも簡単にMCPを利用できる手段になります。
- GitHubのMCPの導入方法ですが、まずはプロジェクトに
.vscode/mcp.jsonを用意する。 - READMEにあるjsonをコピペする。書いてありますが、
.vscode/mcp.jsonなのでkeyのmcpは不要。 - Docker Desktopを起動する。
- Tokenの入力が求められるため、Tokenを作成して入力する。Token作成方法がわからない場合にはAskモードで質問してください。
以上で導入は完了です。
Copilot ChatをAgentモードにして、次の依頼をしてみました。
Issue一覧からタスクとサブタスクの表を作成したいです。
表にPRは不要です。
サブタスクはどのタスクのサブタスクなのかがわかるようにしてMarkdown形式でファイルを作成してください。
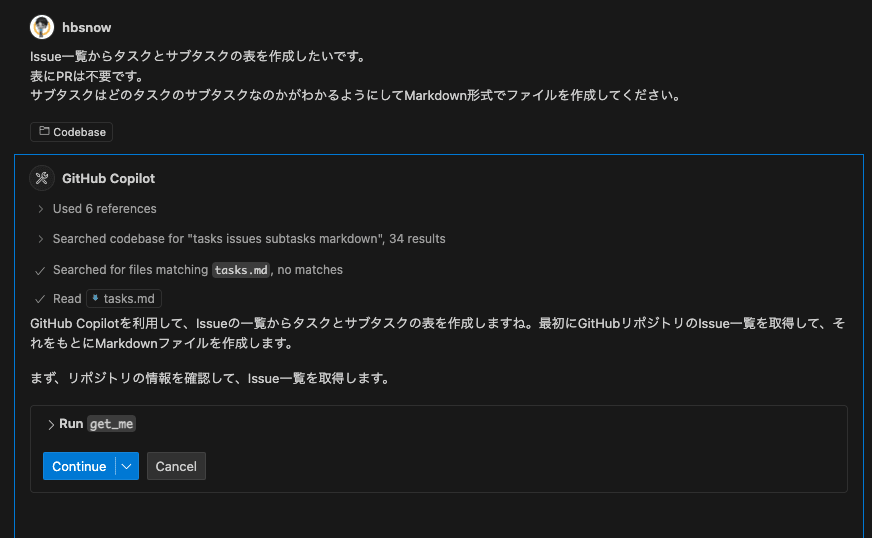
すると次の画像のようにいくつかのファイルを検索した結果、GitHubのMCPの使用許可を求めてきます。get_meの許可を求めているのでちょっと遠回りです。

このように目的だけ伝えてもうまくいくのですが、今回はGitHubのMCPのlist_issuesの実行が必要であることはわかっています。そのためAdd ContextからContextとしてlist_issuesを指定すると、やりたいことをシンプルに実行してくれました。

実際の出力サンプル
# タスク一覧
このドキュメントはプロジェクト内のタスクとサブタスクの関係を一覧化したものです。
## タスク一覧表
| タスク番号 | タスク名 | 説明 | 作成日 | 状態 |
|------------|----------|------|--------|------|
| #8 | BarのグラフにLineと同様のTooltipを実装させる | Lineのグラフでmouse hover時にTooltipが表示されるようになっています。これをBarのグラフにも同様の機能を実装させたい。 | 2025-04-11 | 未完了 |
| #9 | テストタスク1 | 親のテストタスク01 本文 | 2025-04-15 | 未完了 |
## サブタスク一覧表
| サブタスク番号 | サブタスク名 | 親タスク番号 | 親タスク名 | 説明 | 作成日 | 状態 |
|----------------|--------------|--------------|------------|------|--------|------|
| #11 | テストタスク1のサブタスク2 | #9 | テストタスク1 | テストタスク1のサブタスク2 本文 | 2025-04-15 | 未完了 |
## タスク階層図
#8 BarのグラフにLineと同様のTooltipを実装させる
#9 テストタスク1
└── #11 テストタスク1のサブタスク2
## 最終更新日
2025年4月17日
まとめ
VS CodeのCopilotについて調べてみましたが、昔と比べてずいぶんと進化していてとても驚きました。
選べるモデルも十分に揃っており価格を心配しながら使う必要がなくMCPも使えるので、使い勝手は異なりますが入門としてまずはこちらを試してみても良さそうです。










