
UIって何だろう?② 〜アイコンの役割とデザインのポイント〜
アプリのUIデザインにおいて、アイコンはただの装飾ではなく、「ユーザーの操作を直感的にする重要な要素」です。
適切なアイコンの使い方によって、アプリの使いやすさが大きく変わります。ここでは、アイコンの重要性とデザインの基本ルールを整理して解説します。
1. アイコンはアプリにおいてなぜ重要なのか?
アイコンは、視覚的に情報を伝える手段として、アプリのUIに欠かせない要素です。
Apple iOSヒューマンインターフェイスガイドライン や、Material Design Guidelineにおいても、アイコンのデザインについて以下のようなルールが定められています。
iOSのアイコンガイドライン

認識しやすいシンプルなデザインを作成する。
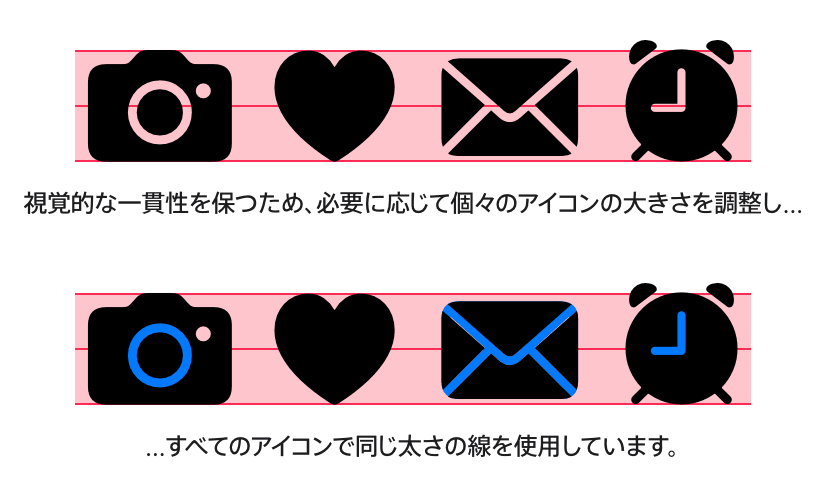
アプリ内のすべてのアイコンで視覚的な一貫性を維持する。
通常、アイコンの太さは周囲のテキストと合わせる。
視覚的な位置合わせのために、必要に応じてアイコンにパディングを追加する。
https://developer.apple.com/jp/design/human-interface-guidelines/iconsより引用
Material Designのアイコンガイドライン

一貫性と読みやすさを確保するため、アイコンのサイズは限られている。
すべてのアイコンはガイドラインに厳密に従いながら、本質的な特徴を表現する必要がある。
https://m3.material.io/styles/icons/overviewより引用
これらのルールを踏まえると、以下のような対応が肝要です。
- シンプルで直感的なデザインにする
- 他のアプリとの共通認識を持たせる(例:ゴミ箱=削除、紙飛行機=送信)
- 明確な視認性を確保する(適切なサイズ・コントラスト)
2. アイコンを自由にデザインしてはいけない理由
「このアイコンを個性的なオリジナルのデザインにしたい!」「他のサービスにない独自のものにしたい!」と思われるかもしれませんが、UIデザインにおいて、アイコンは「個性」よりも、「使い勝手」が最優先です。
(1) ユーザーは他のアプリの経験をもとに操作する
スマホユーザーは 日常的に複数のアプリを使いながら「学習」しています。そのため、突然独自のデザインを取り入れると、ユーザーは 「このアイコンは何の機能?」と迷ってしまうのです。
例えば…
❌ 設定アイコン(歯車)を、スライダーのデザインにしたら? → 「調整機能?」と誤解される可能性がある
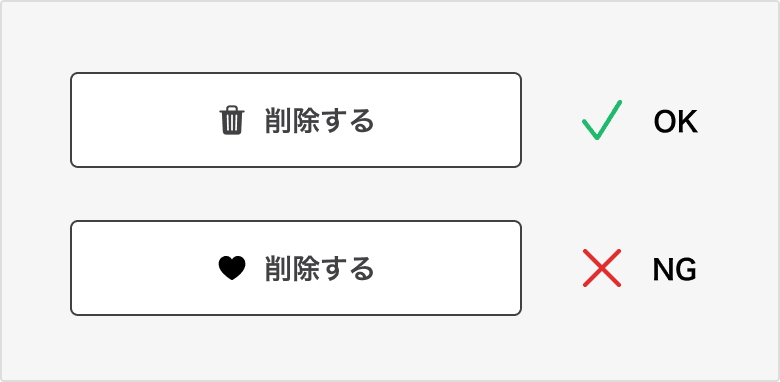
❌ 削除アイコン(ゴミ箱)を、「ハート」のデザインにしたら? → 削除ではなく「お気に入り」や「成長」など別の意味に見えてしまう

このように、アイコンの意味が一般的な認識と異なると、ユーザーは直感的に操作できなくなります。
(2) 統一されていないアイコンは混乱を生む
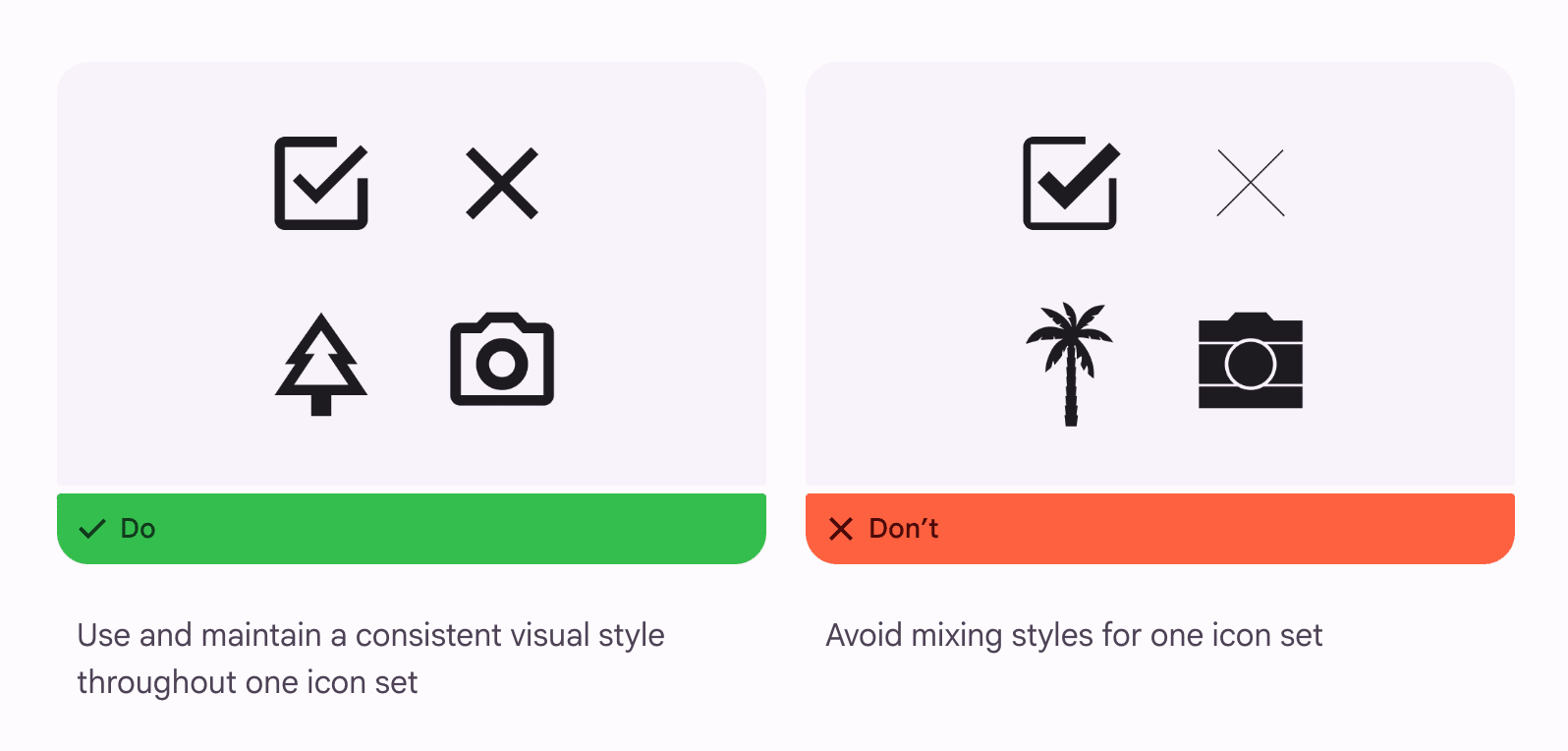
アプリ内で アイコンのスタイルが統一されていないと「ユーザーは混乱」します。
例えば、
❌ 一部のアイコンは線画、一部は塗りつぶし → 視認性の違いで直感的に理解しづらくなる
❌ 同じ機能なのに、画面ごとに異なるアイコンが使われている → 一貫性がなく、ユーザーが迷う
そのため、アプリ全体で統一されたルールのもとでアイコンを設計することが重要 です。
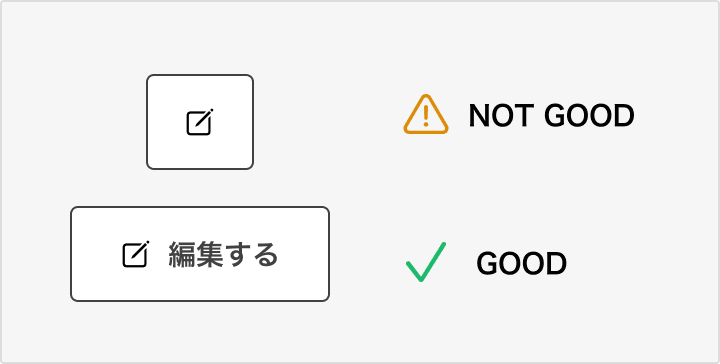
3. アイコンだけでは伝わらない? ラベルを併用しよう
アイコンは直感的なデザインを意識するべきですが、 絵だけでは100%伝わるとは限りません。
「このボタンは何をするもの?」
「タップしたらどうなる?」
といった、動作がわかりにくいアイコンは、ラベル(テキスト)を添えることで誤解を防げます。
例えば、
❌ ただの「✔」アイコン → ユーザーは「確認する」なのか「送信する」なのか迷う → 「✔ 送信する」なら一目で分かる

4. まとめ
アプリのUIにおいて、アイコンは単なるデザインではなく、ユーザー体験に直結する重要な要素 です。
- アイコンは自由にデザインせず、一般的なルールに従う
- ユーザーは他のアプリの経験から学習しているため、突飛なアイコンは避ける
- アイコンのスタイルは統一し、アプリ内での一貫性を保つ
- アイコンだけで伝わらない場合は、ラベルをつけて補足する
デザインは「見た目」よりも「使いやすさ」。
この原則を忘れずに、ユーザーが迷わないUIを設計することが大切です。










