
AWS CDKとReactのモノリポ構成にしたらSVGファイルの読み込みエラーが発生するようになった???
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリで、AWS CDKプロジェクトとReactプロジェクトを同じRepositoryに作成するモノリポ(monorepo)構成を作りました。
今回は、その際に遭遇したSVGファイルの読み込みエラーとその対処について紹介します。
AWS CDKとReactのモノリポ構成にしたらSVGファイルの読み込みエラーが発生するようになった??
AWS CDKとReactのモノリポ構成は、(ざっくり目に言うと)下記のように作りました。
$ npx cdk init --language typescript $ npx create-react-app web --template typescript
これにより次のようなCDKプロジェクトのサブディレクトリ配下にReactプロジェクトがあるという構成が出来上がります。
$ ls -1 README.md bin cdk.json cdk.out jest.config.js lib node_modules package-lock.json package.json test tsconfig.json web $ ls -1 web README.md build node_modules package-lock.json package.json public src tsconfig.json $ ls -1 web/src App.css App.test.tsx App.tsx index.css index.tsx logo.svg react-app-env.d.ts reportWebVitals.ts setupTests.ts

npm --prefix web startコマンドでReactアプリをローカルで起動すると問題なく動作しました。ここまでは良さそうです。

ではこの構成をGit PushしてGitHub Actionsなどの環境でCI/CDを動かしてみます。
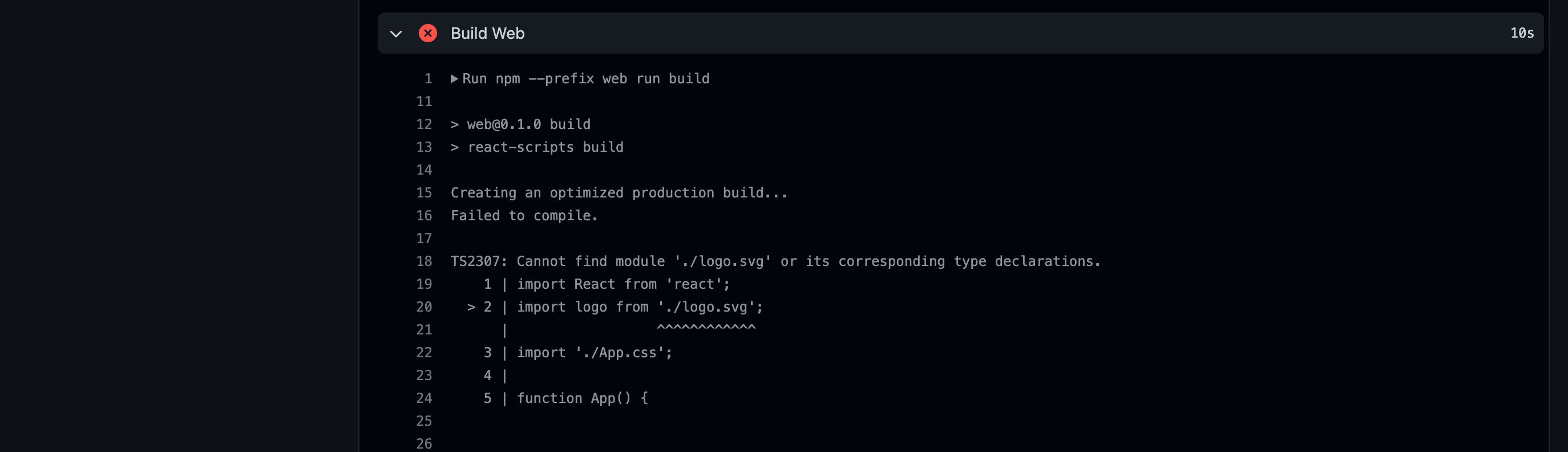
するとnpm --prefix web run buildによるReactアプリのBuildが落ちました。logo.svgが無くてImport出来ないらしい。
> web@0.1.0 build
> react-scripts build
Creating an optimized production build...
Failed to compile.
TS2307: Cannot find module './logo.svg' or its corresponding type declarations.
1 | import React from 'react';
> 2 | import logo from './logo.svg';
| ^^^^^^^^^^^^
3 | import './App.css';
4 |
5 | function App() {

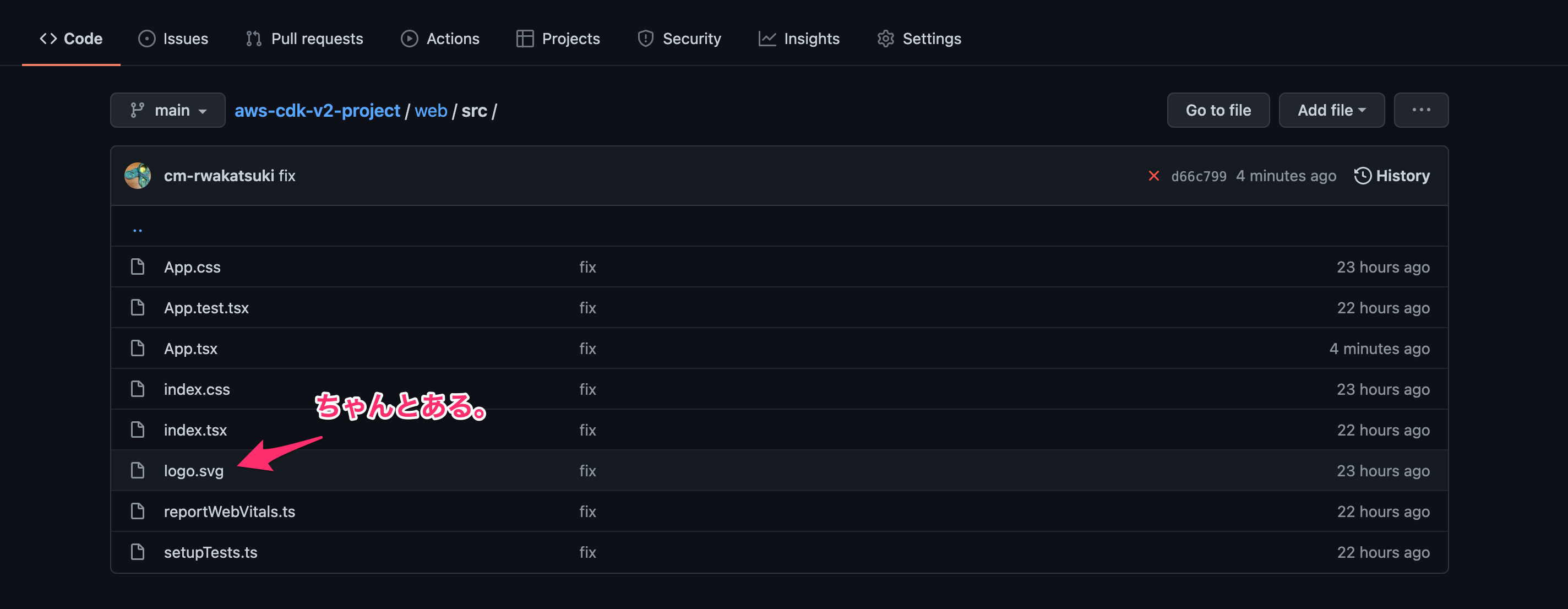
しかしlogo.svgはローカルではもちろんのこと、GitHub上にもちゃんと存在しています。

なんで???
原因、解決
Stack Overflowの下記エントリあたりを見ているとピンと来ました。(解決策は少し異なりますが。)
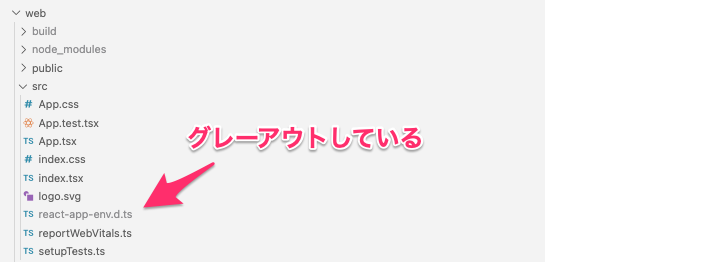
web/src/react-app-env.d.tsファイルをよく見るとグレーアウトしています。つまり.gitignoreの対象となっているということですね。

そこでCDKプロジェクトの.gitignoreを見てみると、*.d.tsの記述があり、これによりweb/src/react-app-env.d.tsがignore対象となっているようでした。
!jest.config.js *.d.ts node_modules # CDK asset staging directory .cdk.staging cdk.out
そこで上記の.gitignoreに次の記述を追記し、Commitします。
!/web/**
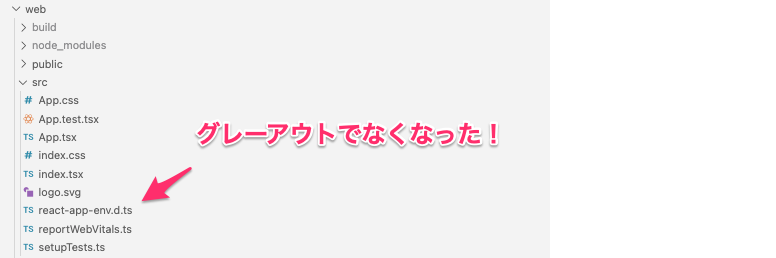
するとweb/src/react-app-env.d.tsファイルがignore対象ではなくなり、グレーアウトでは無くなりました。

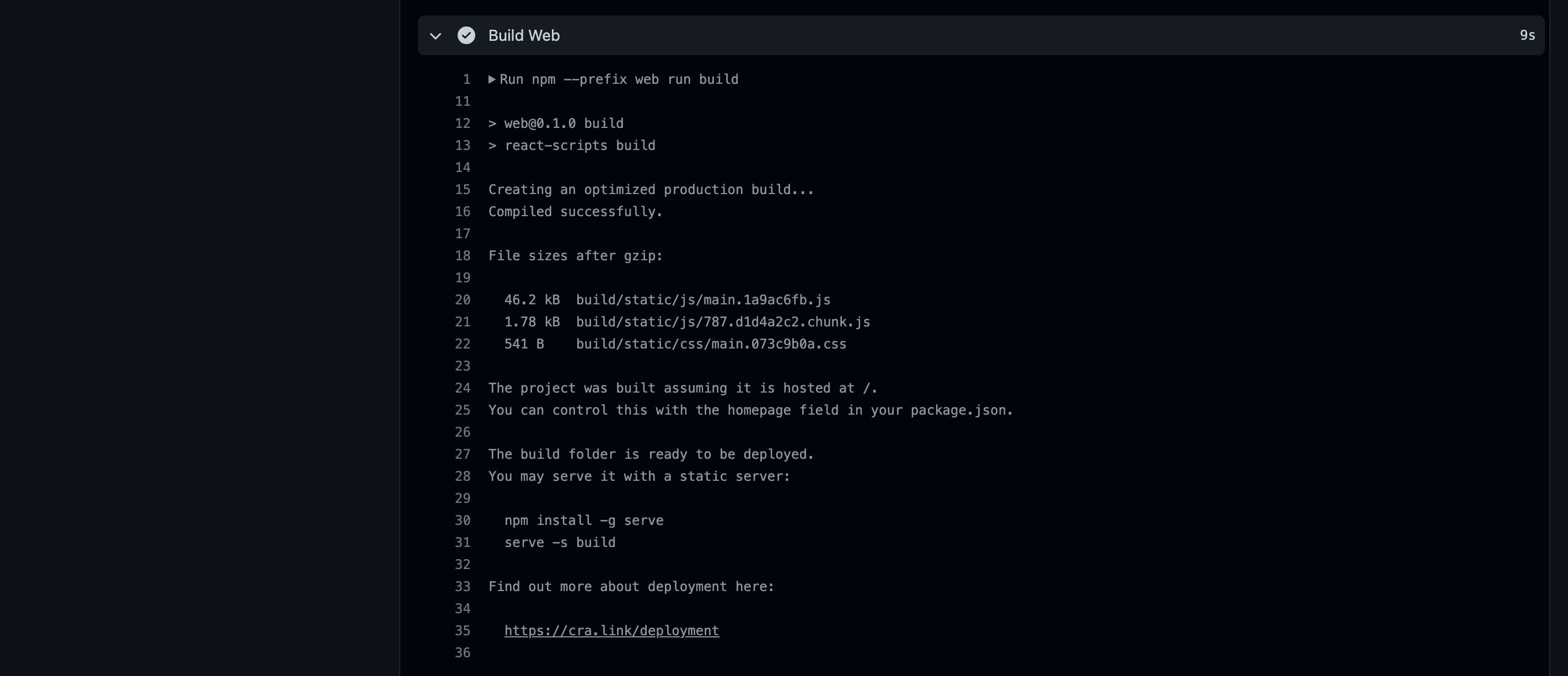
これをGit Pushして再度CI/CDを動かしてみると、今度は読み込みエラーは発生せず、正常にBuildが行われました!

react-app-env.d.ts って何?
そもそもreact-app-env.d.tsは何かというと、下記での紹介が分かりやすかったです。
This file references TypeScript types declarations that are specific to projects started with Create React App.
These type declarations add support for importing resource files such as bmp, gif, jpeg, jpg, png, webp, and svg.
日本語訳。
このファイルは、Create React Appで開始されたプロジェクトに固有のTypeScriptタイプ宣言を参照します。
これらの型宣言は、bmp、gif、jpeg、jpg、png、webp、svgなどのリソースファイルのインポートのサポートを追加します。
つまりTypeScriptにおいて画像などのメディアファイルをModuleへImportする際に使用されるようです。
おわりに
AWS CDKとReactのモノリポ構成にしたらSVGファイルの読み込みエラーが発生するようになったので対処してみました。
以前までは発生しなかった事象だったので、いつからかCDK Initの仕様が変わり*.d.tsがIgnore対象となっていたようです。今度AWS CDKとReactのモノリポ構成を作る場合は設定手順として行っておきたいですね。
以上










