
Windows Phone開発Tips #01 リソース管理方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Windows Phoneアプリケーションを開発においてリソースをうまく管理することは開発効率に大きく関係してきます。今回はリソースの管理方法についてのTIPSです。
色・画像・テンプレートはResourceDictionaryに集める
Silverlightではリソースディクショナリ機能があり簡単にリソースを共有できます(※機能の詳細はリンク先参照)
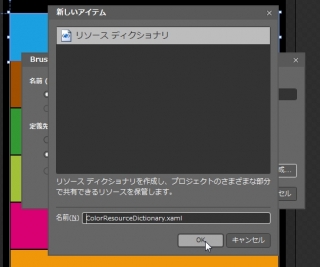
Blendの場合、新しいリソースに変換する際にリソースディクショナリとして新規に共有リソースを保管するためのxamlを作成する機能がありますのでこれを利用して手軽にリソースの管理をしましょう。
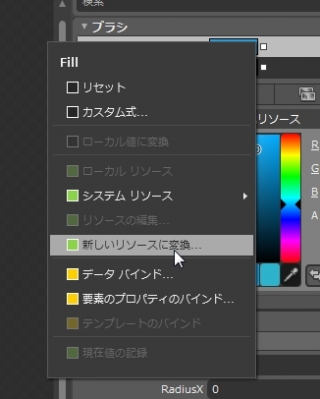
 既に指定してある色や画像等は「新しいリソースに変換」からリソースにすることができる。
既に指定してある色や画像等は「新しいリソースに変換」からリソースにすることができる。
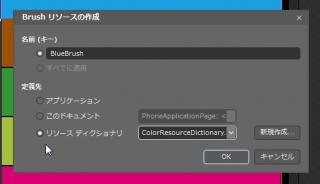
 リソースの作成場所ですが、他の画面でも共有するのであればリソースディクショナリを指定しましょう。
リソースの作成場所ですが、他の画面でも共有するのであればリソースディクショナリを指定しましょう。
 リソースディクショナリは目的別に分けて複数作るとより管理が楽になります。
リソースディクショナリは目的別に分けて複数作るとより管理が楽になります。
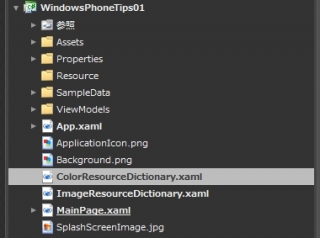
 新規作成したリソースは開いていたxamlと同じ場所に作られてしまうので管理のことを考えて特定のフォルダ等に移動したほうがよいでしょう。その際はApp.xamlのリソースディクショナリの参照記述の変更も忘れずに!
新規作成したリソースは開いていたxamlと同じ場所に作られてしまうので管理のことを考えて特定のフォルダ等に移動したほうがよいでしょう。その際はApp.xamlのリソースディクショナリの参照記述の変更も忘れずに!
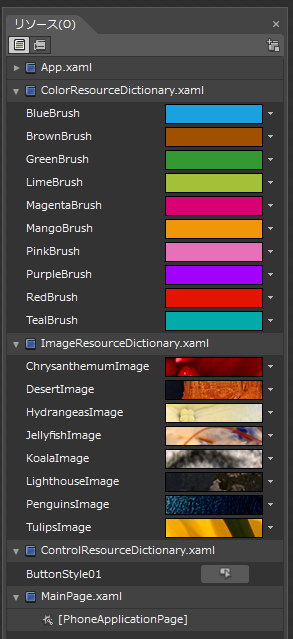
 リソースの状況はリソースウィンドウからすべて管理できるので便利!このウィンドウではドラッグ&ドロップでリソースの順番やResourceDictionary間の移動も可能です。目的別に管理することで他のプロジェクトで利用するときに流用しやすくそういった点でもリソースの管理は重要になってきます。
リソースの状況はリソースウィンドウからすべて管理できるので便利!このウィンドウではドラッグ&ドロップでリソースの順番やResourceDictionary間の移動も可能です。目的別に管理することで他のプロジェクトで利用するときに流用しやすくそういった点でもリソースの管理は重要になってきます。
App.xamlに記述されるResourceDictionaryの記述順番に注意!
ResourceDictionaryを分けて運用する際に意外と重要なのが記述する順番です。
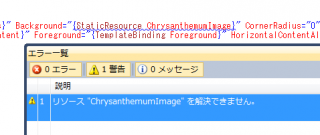
ビルド結果やBlend上では影響がないのですがVisual Studio上で作業する時はこの順番によっては↓のような「対象のリソースが存在しない」警告が出ます。

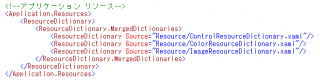
 これはなぜこのようなことが起こるかというと、どうもVisual Studio上ではResourceDictionaryを前方参照ということで記述した順番に処理しているからです。この場合はColorResourceDictionary.xaml内のリソースをControlResourceDictionary.xaml内で利用しているのですがControl~を処理している際にまだColor~が確認できないから出ています、警告が出るだけで特にビルドには問題ないものの注意しておくと不要な警告が表示されなくて済みます。この前後の関係は同じResourceDictionary内でも発生します。
これはなぜこのようなことが起こるかというと、どうもVisual Studio上ではResourceDictionaryを前方参照ということで記述した順番に処理しているからです。この場合はColorResourceDictionary.xaml内のリソースをControlResourceDictionary.xaml内で利用しているのですがControl~を処理している際にまだColor~が確認できないから出ています、警告が出るだけで特にビルドには問題ないものの注意しておくと不要な警告が表示されなくて済みます。この前後の関係は同じResourceDictionary内でも発生します。
今回は#01としてリソースの管理方法について紹介しました。次回#02はWindows Phone開発でデフォルトで利用できるシステムリソースについてです。









