
1Passwordのログインアイテムのリッチアイコンは自由に変えられる!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、1Passwordのログインアイテムのリッチアイコンを自由に変える方法についてご紹介します。
自動反映されたリッチアイコンが重複してしまう
1Passwordは、アカウントの管理やID/パスワードの自動入力を行えるパスワード管理マネージャーです。クラスメソッドでも社内やプロジェクトのアカウント管理をセキュアに行うために活用しています。
さてこの1Passwordでは、ログインアイテムを作成してその中でウェブサイトのURLを指定すると、そのウェブサイトのアイコン(faviconとは違うようです)が参照されて1Password内でもリッチアイコンとして使用されます。

ログインアイテムを目視で識別する上で、このリッチアイコンがURLから反映される仕組みはとても便利なのですが、その反面、同じウェブサイトが指定されたログインアイテム同士は当然同じリッチアイコンとなってしまいます。
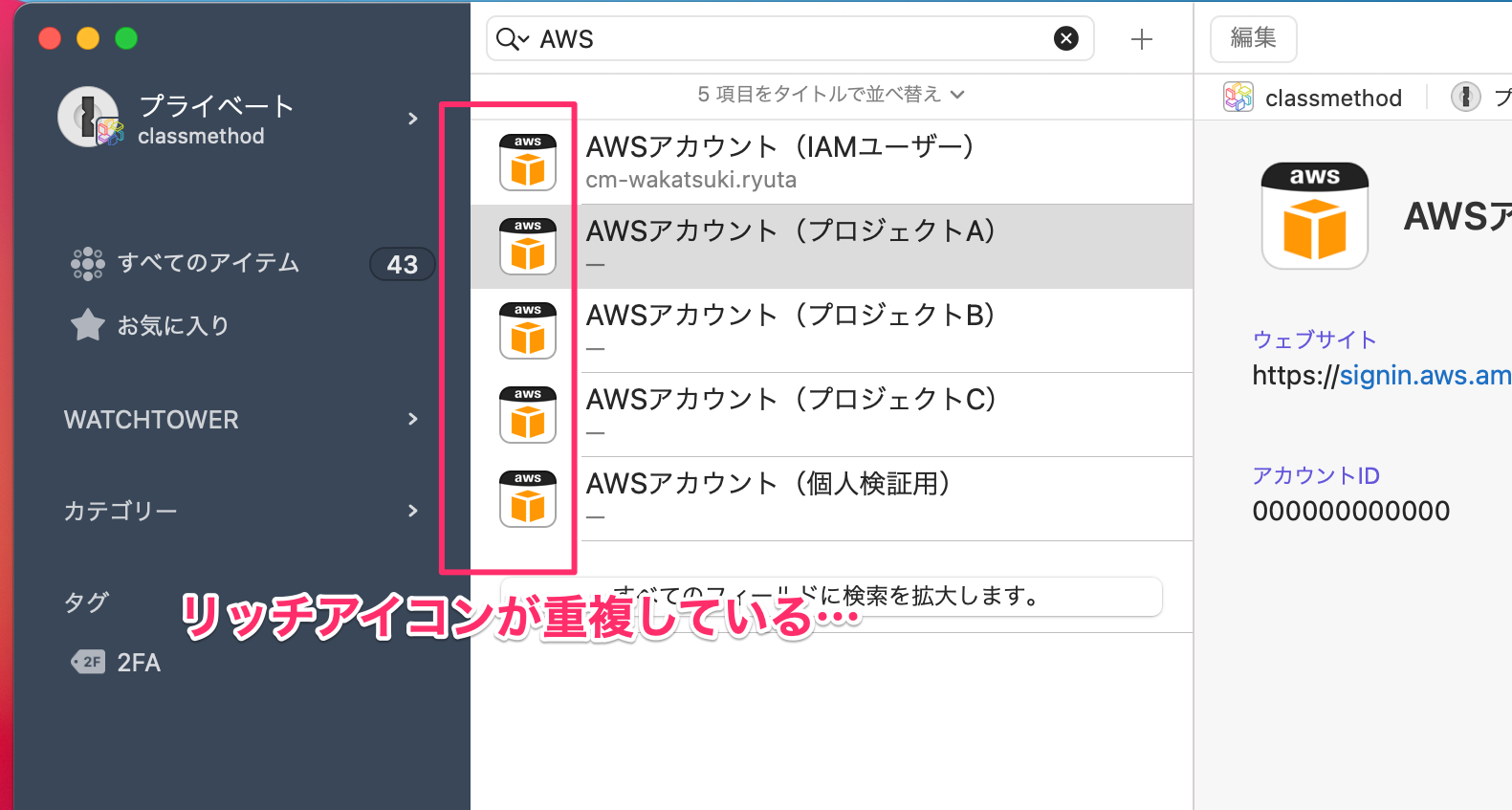
例えば、私はAWSアカウントのログインアイテムを担当しているプロジェクト毎に分けて作成しているのですが、このように同じURLを指定していると重複したリッチアイコンのログインアイテムがたくさん出来てしまい、視覚的にパッと識別することが難しくなってしまっています。AWSで検索するとこのざまです。

リッチアイコンは自由に変えられる
このリッチアイコンですが、実は好きな画像をインポートして使用することができます。これにより識別が楽になりそうですね。早速試してみます。
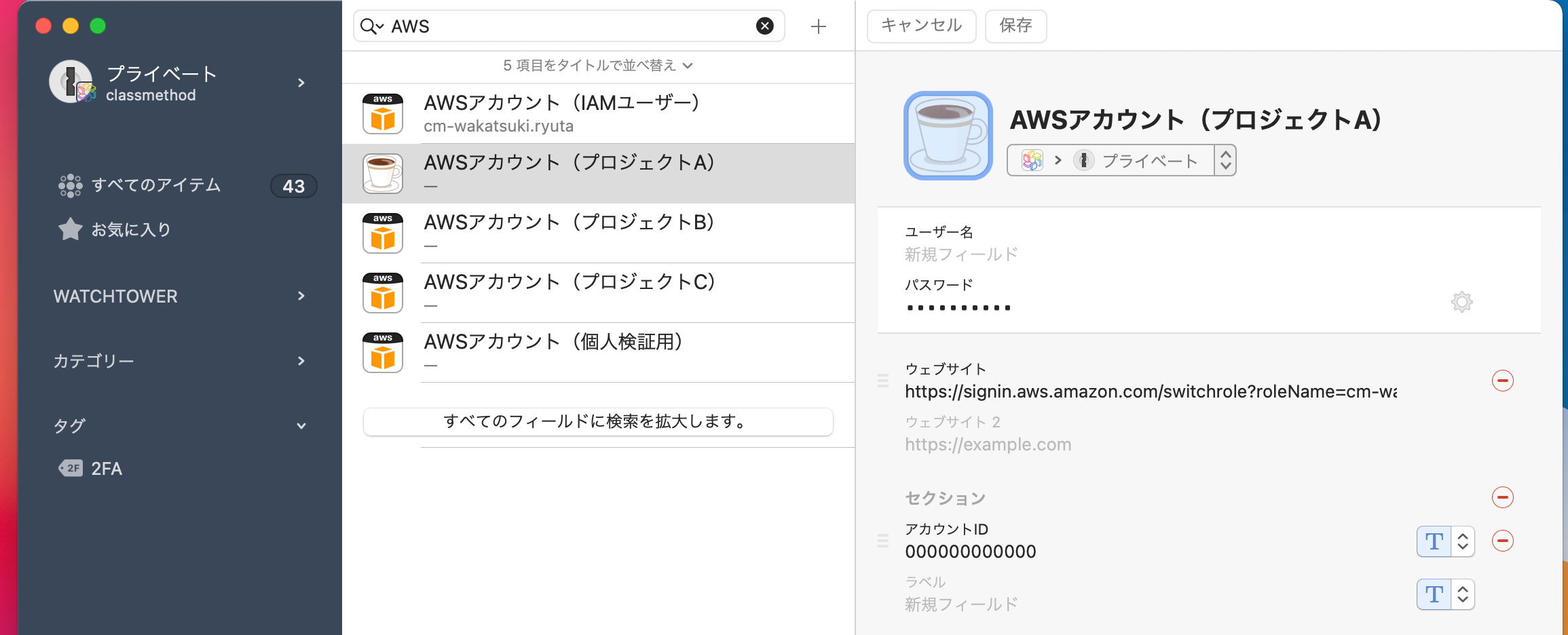
ログインアイテムの編集をクリック。

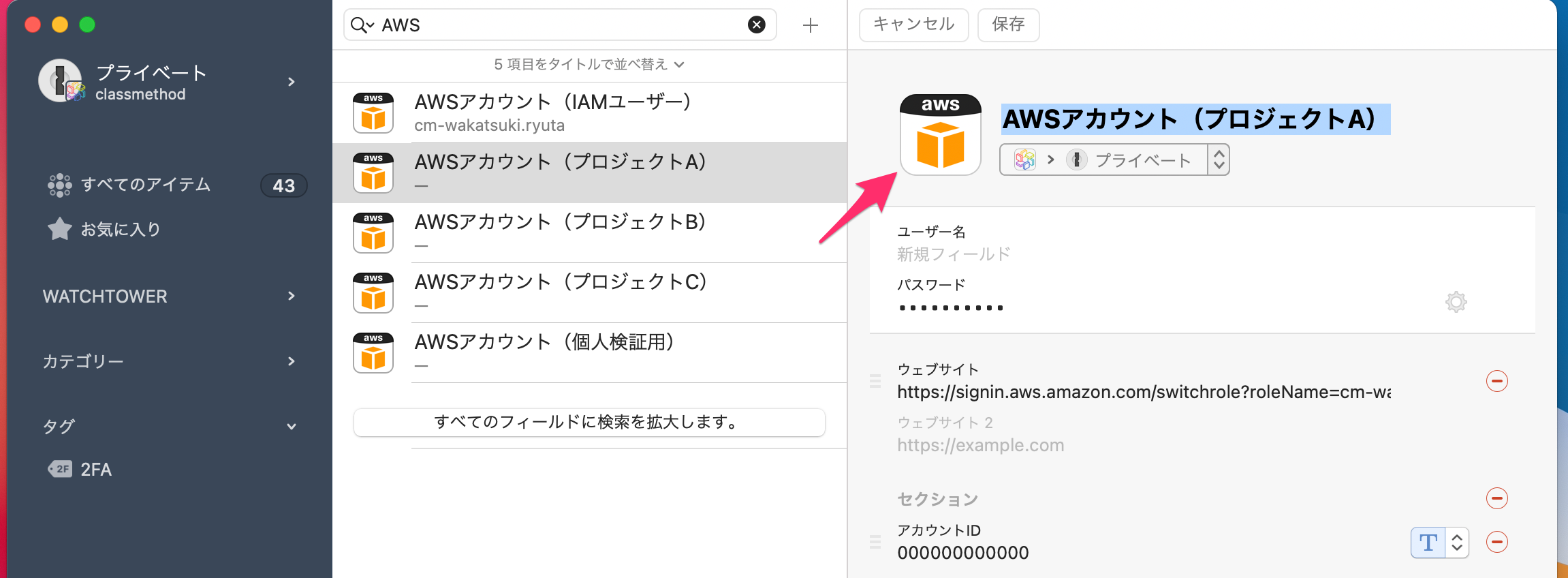
リッチアイコンをクリック。

するとこのような表示となります。

[デフォルト]では既定で用意されている画像から選択できます。

[その他]では好きな画像データをインポートして使用できます。Finderが開きます。

指定する画像は、toBプロジェクトで使用するアカウントなら、その顧客となる企業のコーポレートロゴを指定したり、いらすとやなどでプロジェクトにまつわるイラストを探して使ったりすれば良さそうですね。
例えば「カフェ」にまつわるプロジェクトなら、いらすとやでいい感じのイラストを探してダウンロードして、

ダウンロードした画像を先程のFinderでの選択で選択すれば、

こんな感じでリッチアイコンを変更できます!

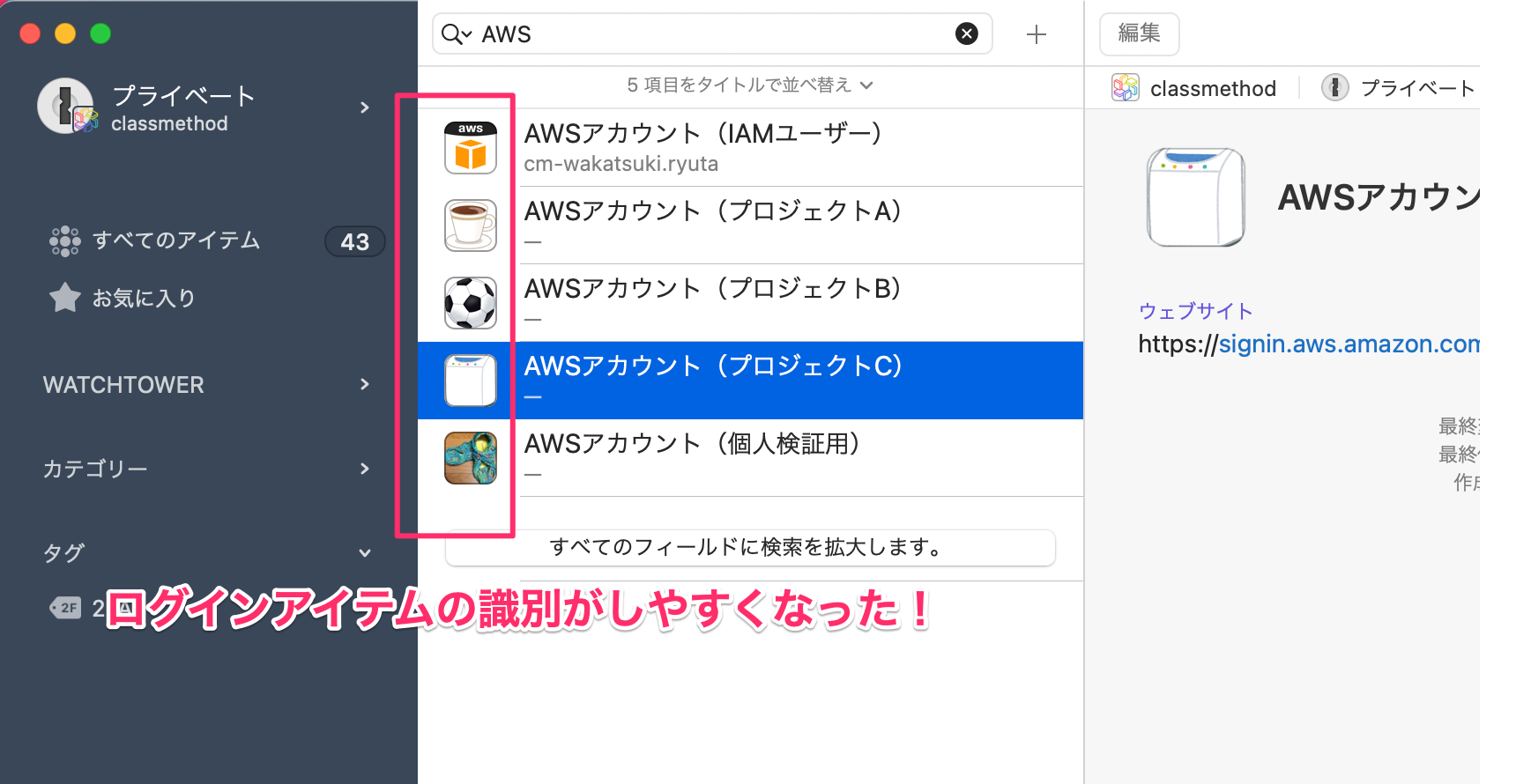
他のログインアイテムのリッチアイコンも同様に変更すれば、この通りログインアイテムの識別がしやすくなりました!

おわりに
1Passwordのログインアイテムのリッチアイコンを自由に変える方法についてのご紹介でした。
1Passwordを2年以上利用していて初めてこの機能を知りました。もっと早くに知っていればなと思いました。
以上








