
Tableau 2019.2 新機能紹介:地図レイヤが「ベクターマップ」に置き換わり、地図表現の選択肢が充実&性能が向上しました #tableau
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
日本時間2019年05月22日(水)、Tableauの最新バージョンとなる「v2019.2」がリリースされました。
Ready to have your day made? Tableau 2019.2 is here! ?? With vector maps, parameter actions, a new Tableau Server browsing experience and more: https://t.co/WUL0IUcFbo pic.twitter.com/2qEouiumEc
— Tableau Software (@tableau) 2019年5月22日
当エントリでは、バージョン2019.2の新機能の中から「ベクターマップ」についてご紹介したいと思います。
「マップレイヤー」の選択肢が増えました
従来、Tableauでは地図の表示(バックグラウンド)の部分については、表示出来る選択肢は限られている状態、表現方法を増やす場合はMapboxと連携して「表示できる地図」を増やす必要がありました。
- Tableau 9.2 新機能紹介: Desktop – Mapbox連携 | DevelopersIO
- Tableau Desktop 9.3 新機能 / Mapbox連携でユーザ作成のMapboxレイヤーを扱う | DevelopersIO
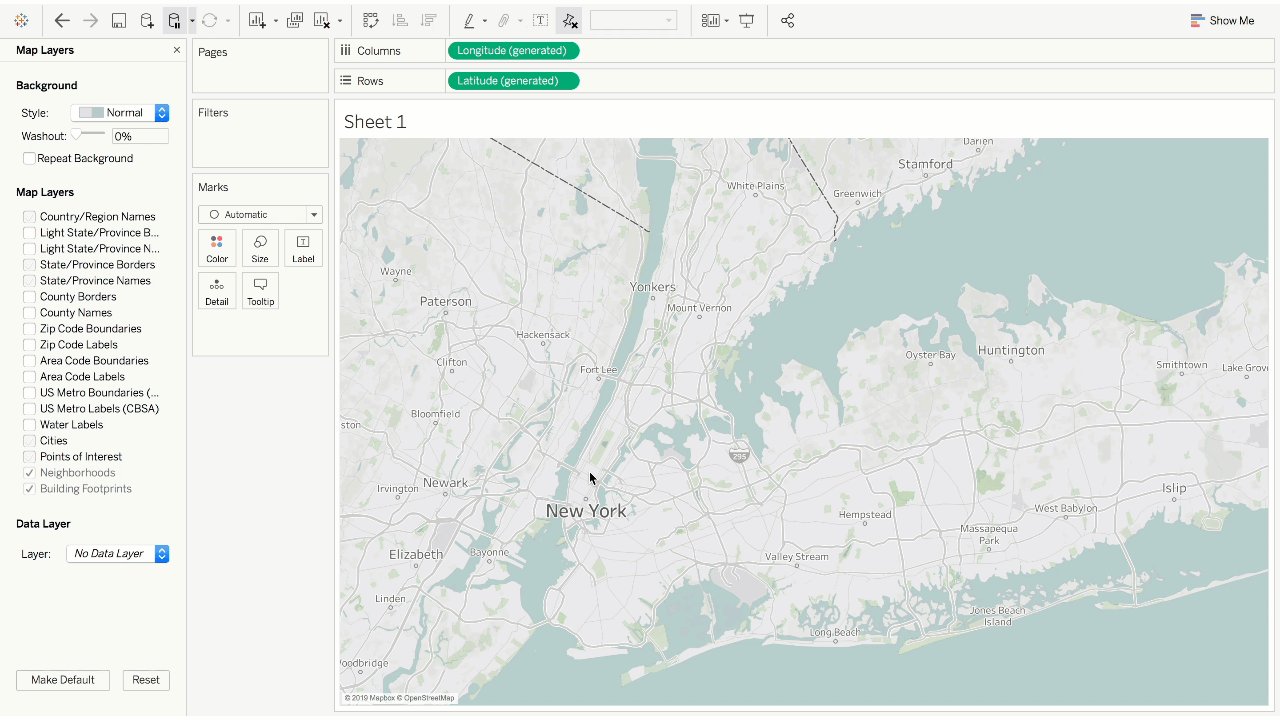
v2019.2では、この部分の「ベースとなる選択肢」の種類が増え、また表現力も格段に向上しています。下記はv2019.2でシンプルに地図表示を行ってみたものになります。
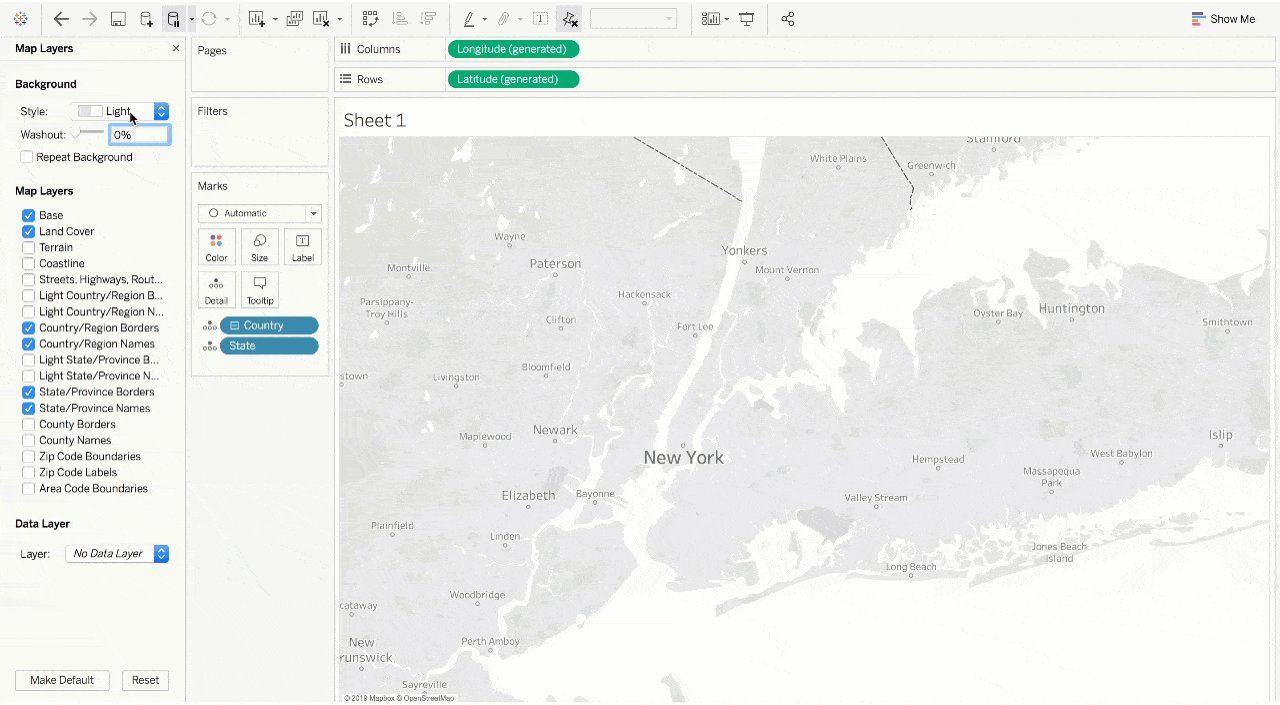
増えた部分は「バックグラウンド - スタイル」となります。v2019.1までは下記の様に3種類(標準・薄い・暗い)が選べる形でしたが、
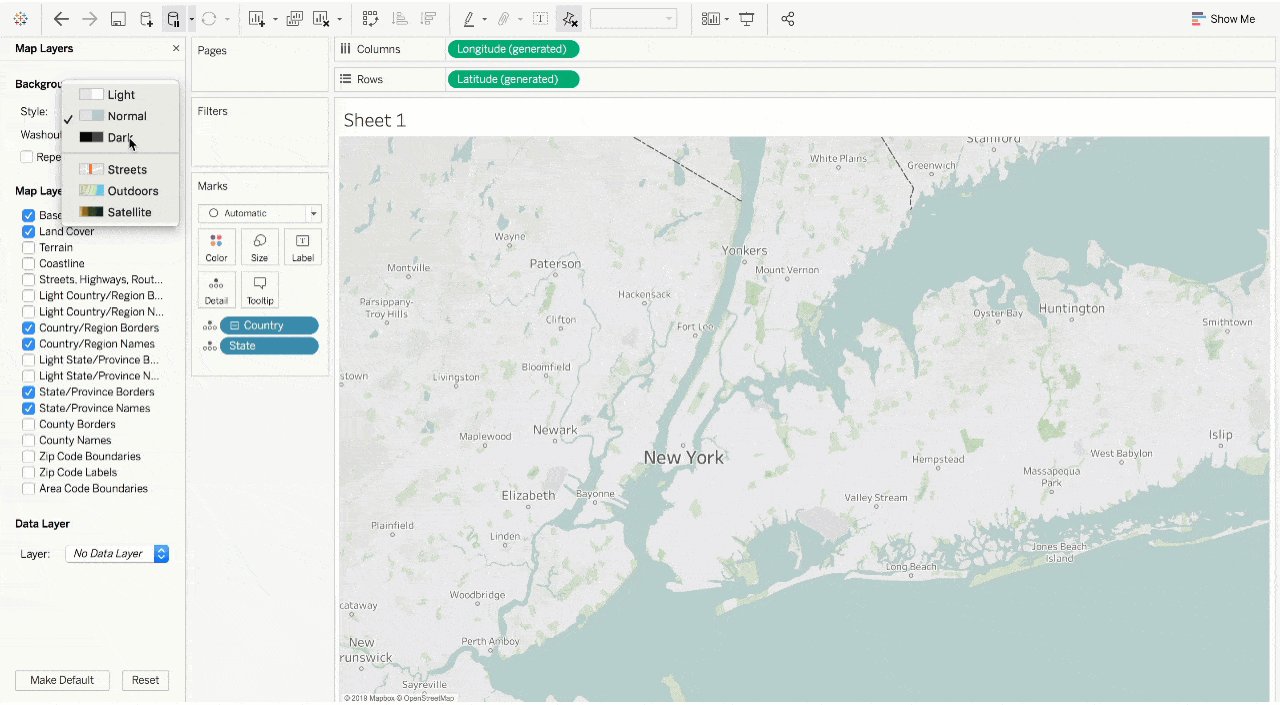
v2019.2では都合6つの地図種類が選べるようになっています。
初期設定値である「光」以外の選択肢及び設定時の「見え方」は以下の通りです。
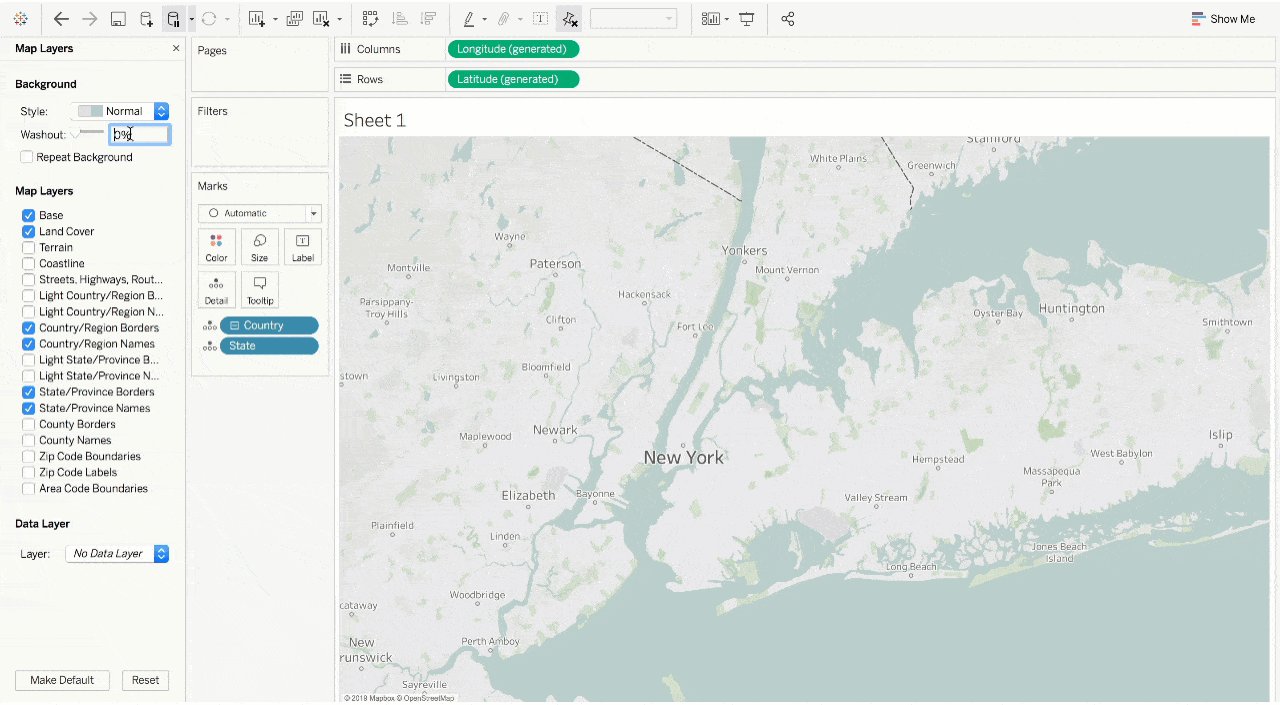
標準
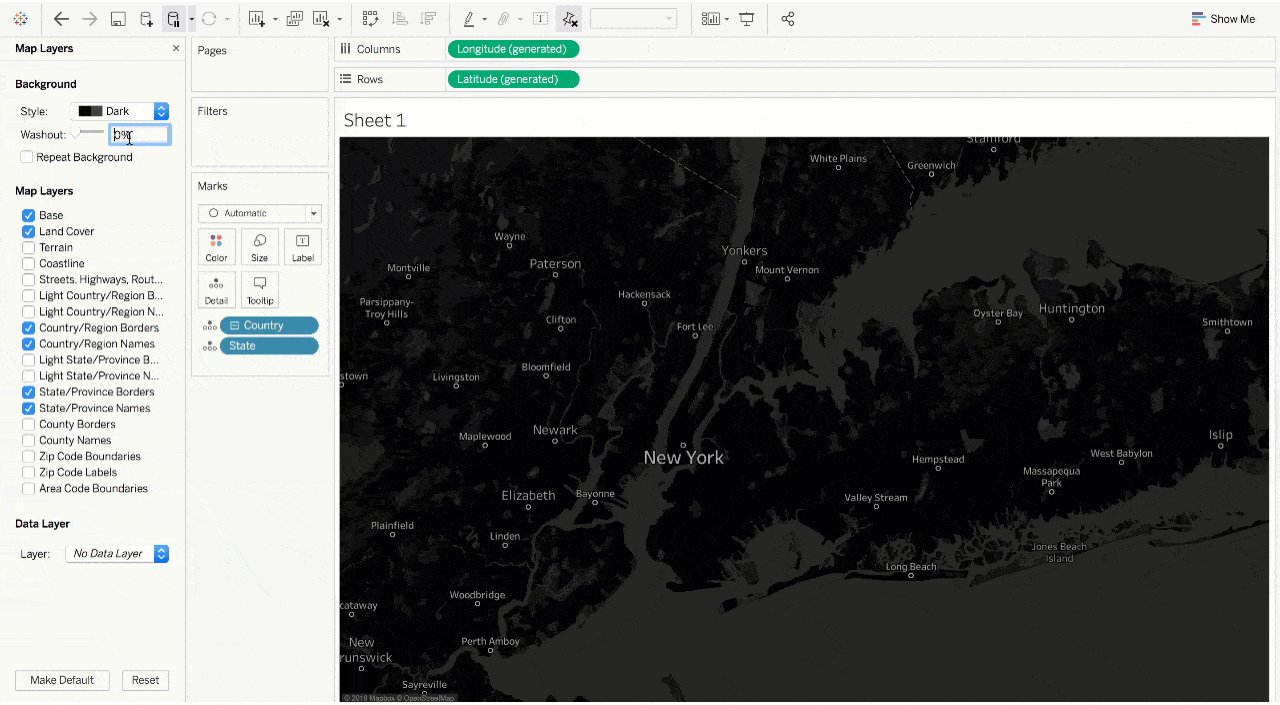
ダーク
ストリート
アウトドア
サテライト
マップレイヤー情報との併用例
下記の例はスタイルを「アウトドア」、マップレイヤーの選択肢を全て選んだ状態で東京駅近辺を拡大表示してみたものになります。駅名・鉄道路線名、道路名の他にも建物やお店の名前(!)までもが日本語で表示されています。全ての情報までとは言わないまでも、これだけ情報が載っていればだいぶユーザーとしても嬉しいのではないでしょうか。
地図の左下を見てみると「© 2019 Mapbox © OpenSteetMap」の文字が確認出来ます。
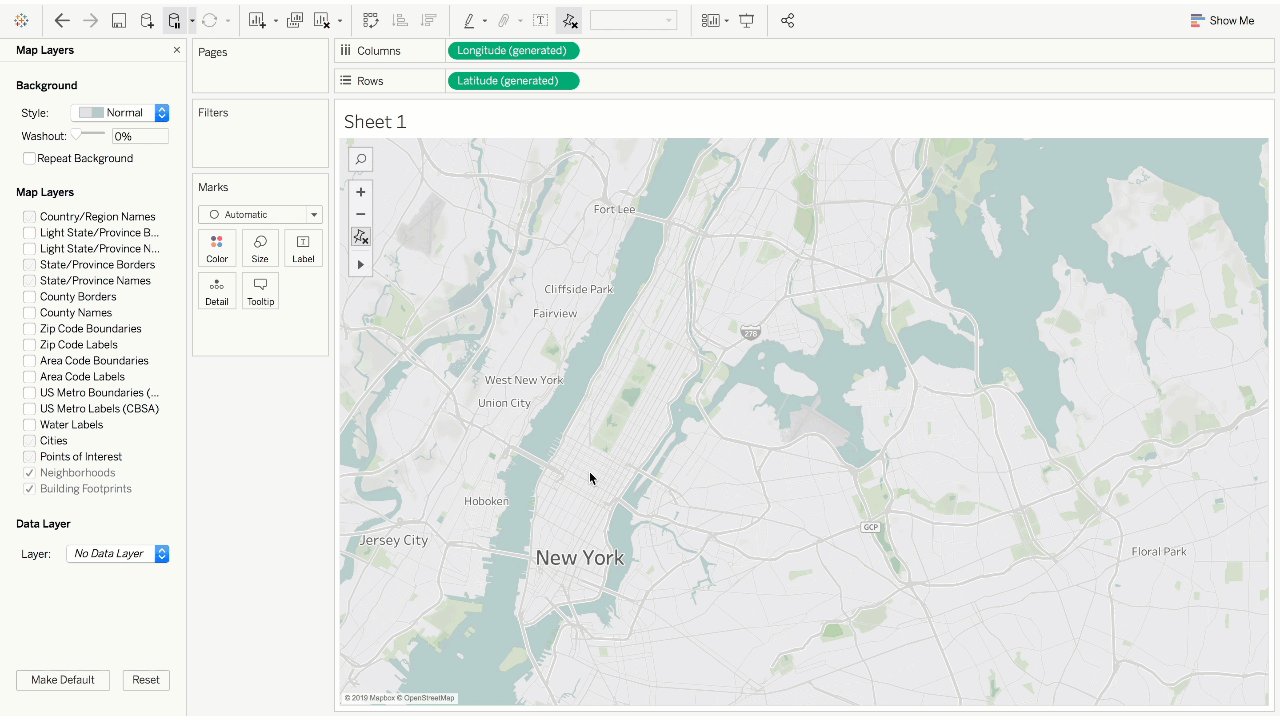
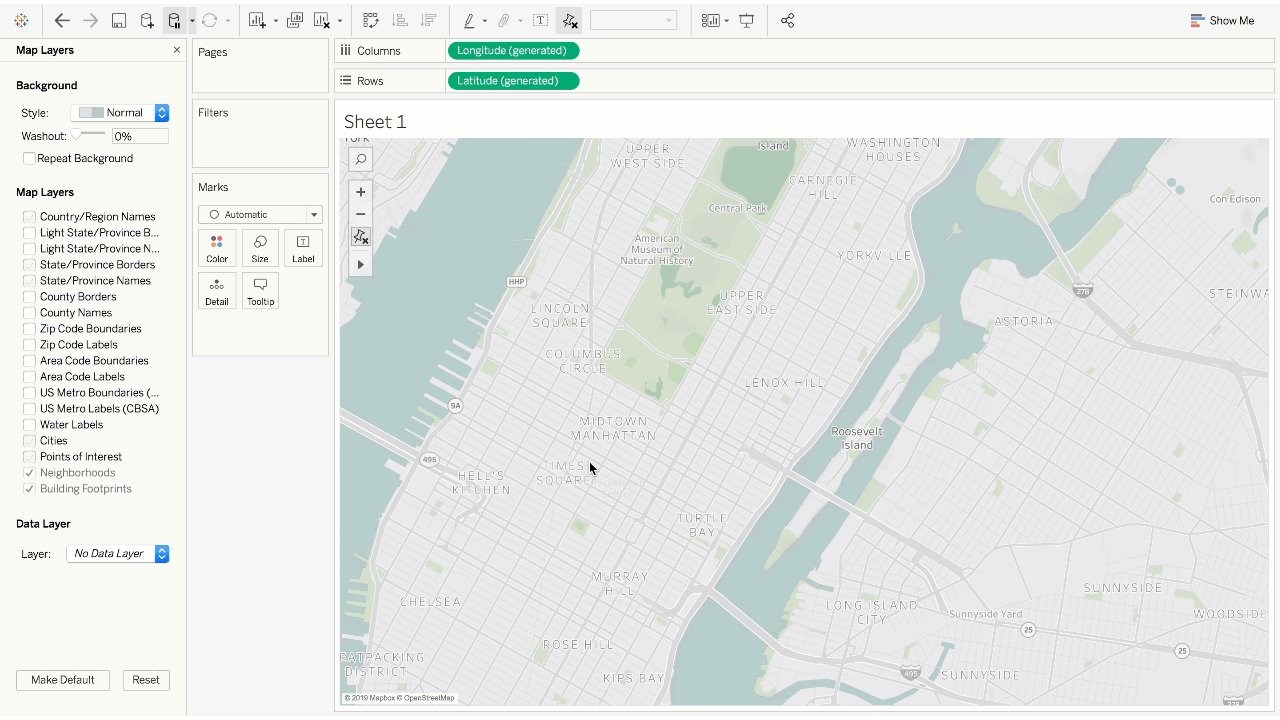
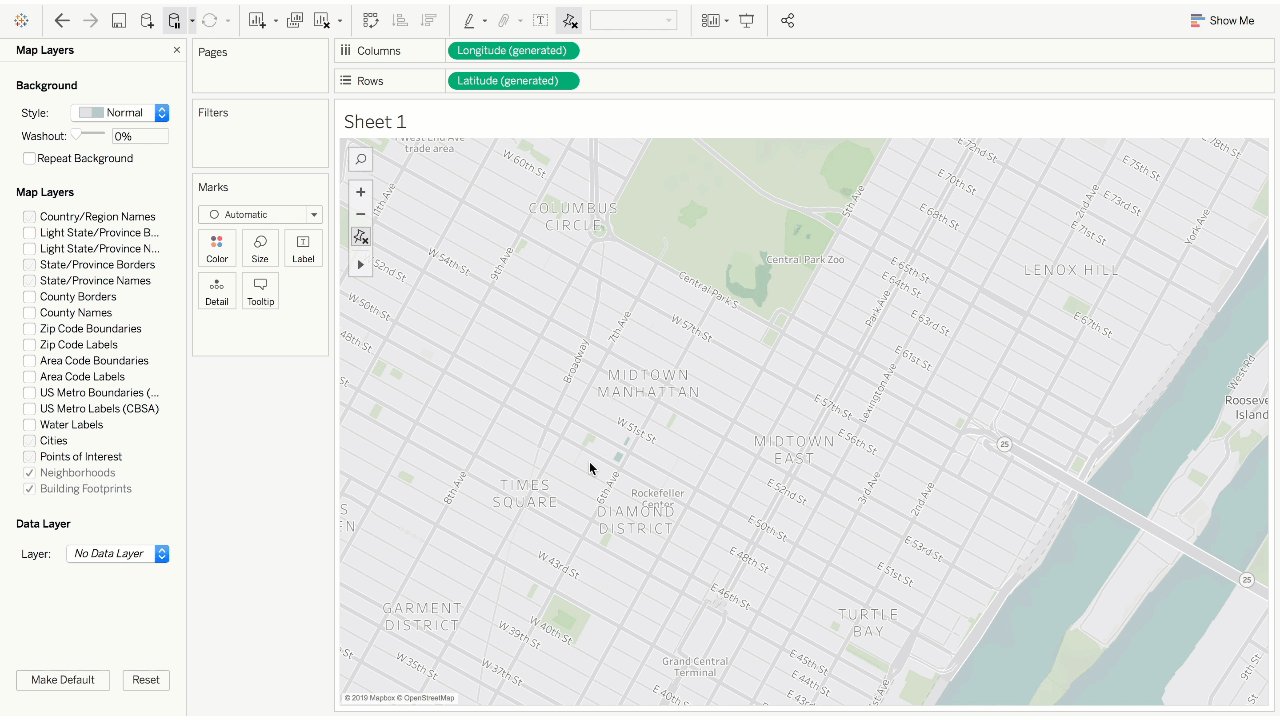
地図の拡大&縮小がスムーズになりました
v2019.2になって地図周りの情報がベクターマップになったことのもう1つの利点が「処理がスムーズになった」ことです。どれだけ滑らかになったかについては実際にTableauを動かしてみると分かりますが、下記エントリにGIF画像が載っていたので参考に載せておきます。地図操作で待たされる事が無くなるのも嬉しいところですね。


まとめ
という訳で、Tableau 2019.2の新機能「ベクターマップ」に関する内容のご紹介でした。(Mapboxベースの地図表示は)従来の手順でも実現出来る内容ではありましたが、Tableauのデフォルト機能としてこのような形で実現出来るようになったのは嬉しい限りです。これで地図表現にも弾みが付くのではないでしょうか。





















