
これからはじめるGulp #18:SketchToolで何ができるのかコマンドと主要なオプションを使ってみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
前回のこれからはじめるGulp(17):SketchTool(Sketch 3 command line tool)を使ったアートボード・スライスの書き出しとgulp-execプラグインを使ったSketchtoolの呼び出しでSketch 3のコマンドラインツール「SketchTool」を使ったアートボード・スライスの書き出しとgulp-execプラグインを使ったSketchToolの呼び出しについて試しました。今回はSketchToolの各コマンドとオプションを試して、Gulp.jsと連携するための下調べをしたいと思います。
SketchToolのコマンド
まずは、コマンドについてお復習いです。主にexportコマンドを使うことが多いと思います。今回はexport/listコマンドを中心に試してみます。
| 分類 | コマンド | アクション | 例 |
|---|---|---|---|
| - | help | ヘルプ | $ sketchtool help |
| - | dump | sketchファイルのdumpを返す | $ sketchtool dump <file.sketch> |
| - | metadata | メタデータを返す | $ sketchtool metadata <file.sketch> |
| - | notes | SketchToolのリリースノートを表示する | $ sketchtool notes |
| - | show | Sketch3のセッティングやプラグインが入ったフォルダの場所を表示する | $ sketchtool show settings |
| export | pages | ページを画像として書き出す | $ sketchtool export pages <file.sketch> |
| export | artboards | アートボードを画像として書き出す | $ sketchtool export artboards <file.sketch> |
| export | layers | レイヤーを画像として書き出す | $ sketchtool export layers <file.sketch> |
| export | slices | スライスを画像として書き出す | $ sketchtool export slices <file.sketch> |
| list | pages | ページのリストをjsonで取得する | $ sketchtool list pages <file.sketch> |
| list | artboards | アートボードのリストをjsonで取得する | $ sketchtool list artboards <file.sketch> |
| list | slices | スライスのリストをjsonで取得する | $ sketchtool list slices <file.sketch> |
| list | formats | SketchToolからエクスポートできるフォーマット一覧を表示 | $ sketchtool list formats |
exportコマンド
exportコマンドで書き出されるファイルはすべてページ・アートボード・スライスの名前に依存します。SketchToolは特定のページ・アートボードに含まれるスライスのみといったような指定ができないため、すべてのページ・アートボード・スライスはユニークな名前を付けなければいけません。例えばpage1とpage2に同じ名前のアートボードがあった場合、書き出した際にpage1のアートボードはpage2のアートボードに上書きされます。上書きされないようにアートボードであれば親となるページ名を含む[page]_[artboard]にしたりスライスは[page]_[artboard]_[slice]といったような命名規則が必要です。
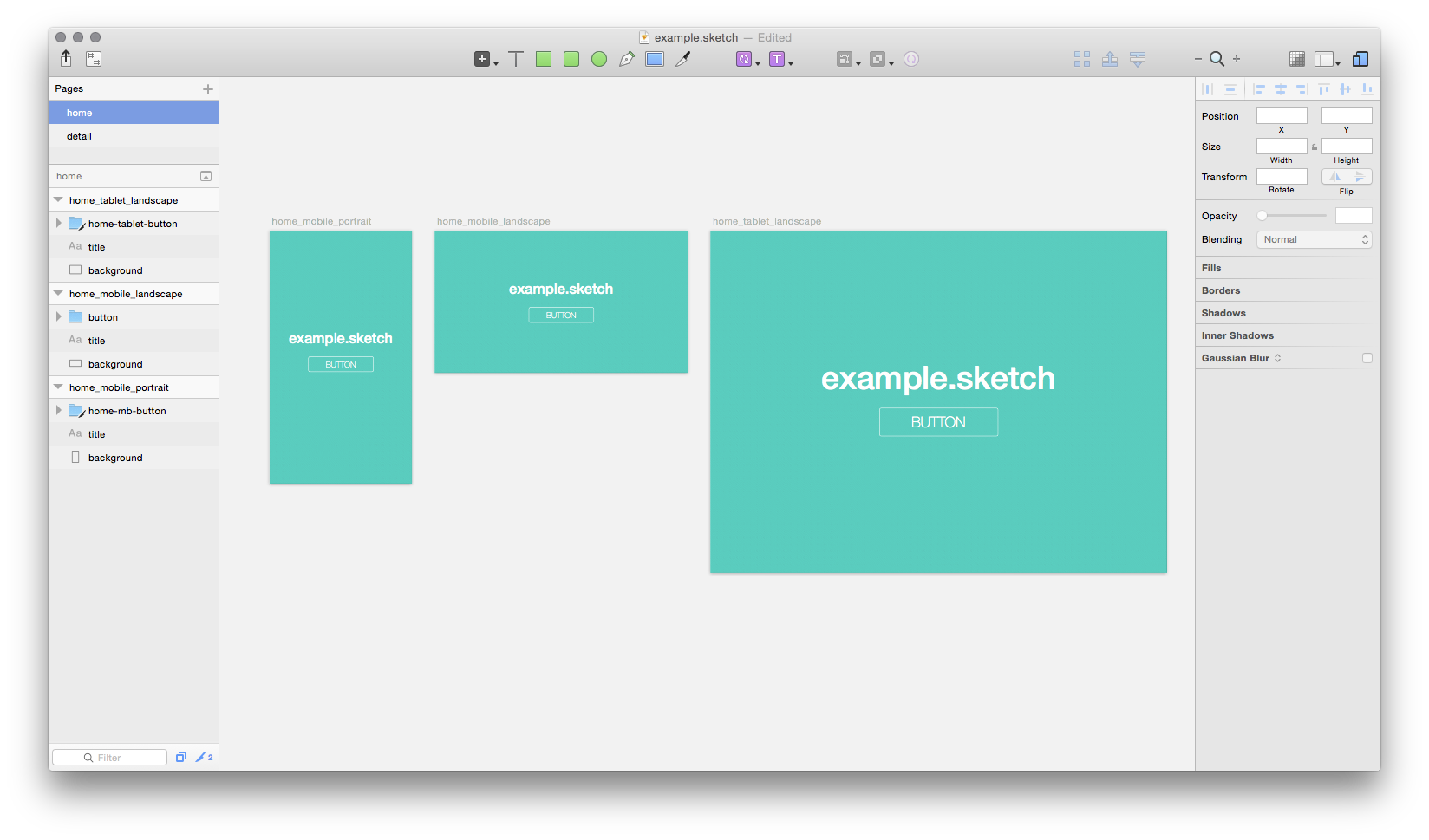
それではexportコマンドを使ってアートボードやページ、スライスを書き出してみます。下記のようなページとアートボード、スライスを持ったデザインデータを用意しました。

export pages
ページを書き出してみます。ページには複数のアートボードがありまとめて1枚にした画像が出力されます。
$ sketchtool export pages example.sketch Exported home.png Exported detail.png
結果


コマンドと対応オプション
$ sketchtool help export pages
Usage: sketchtool export <document> [ --output=<path> | -o <path> ] [ --formats=<string> | -f <string> ] [ --items=<string> | -a <string> ] [ --item=<string> | -i <string> ] [ --scales=<path> | -s <path> ] [ --save-for-web{=YES|NO} | --no-save-for-web | -w {<YES|NO>} ] [ --overwriting{=YES|NO} | --no-overwriting | -V {<YES|NO>} ] [ --bounds=<rectangle> | -b <rectangle> ] [ --compact{=YES|NO} | --no-compact | -k {<YES|NO>} ] [ --trimmed{=YES|NO} | --no-trimmed | -t {<YES|NO>} ] [ --background=<string> | -g <string> ] [ --group-contents-only{=YES|NO} | --no-group-contents-only | -G {<YES|NO>} ]
Export an area from one or more pages
Arguments:
document sketch document to export from
Options:
--output Where to output the generated files - defaults to the current working directory (optional).
--formats List of formats to export as (optional).
--items List of artboard/slice names or ids to export. The default is to export all artboards/slices (optional).
--item The name or id of a single artboard/slice to export. (optional).
--scales List of scales to export at (optional).
--save-for-web Export web-ready images (optional, defaults to NO).
--overwriting Set this to YES to allow sketchtool to overwrite existing files with newly generated ones (optional, defaults to NO).
--bounds Bounds of the slice to export - specified as x,y,width,height (optional).
--compact Export in compact form. Currently only relevant for SVG export. (optional, defaults to NO).
--trimmed Export images trimmed. (optional, defaults to NO).
--background Background colour to use when exporting (overrides slice/artboard setting). (optional).
--group-contents- Export only layers that are contained within the group (optional, defaults to NO).
export artboards
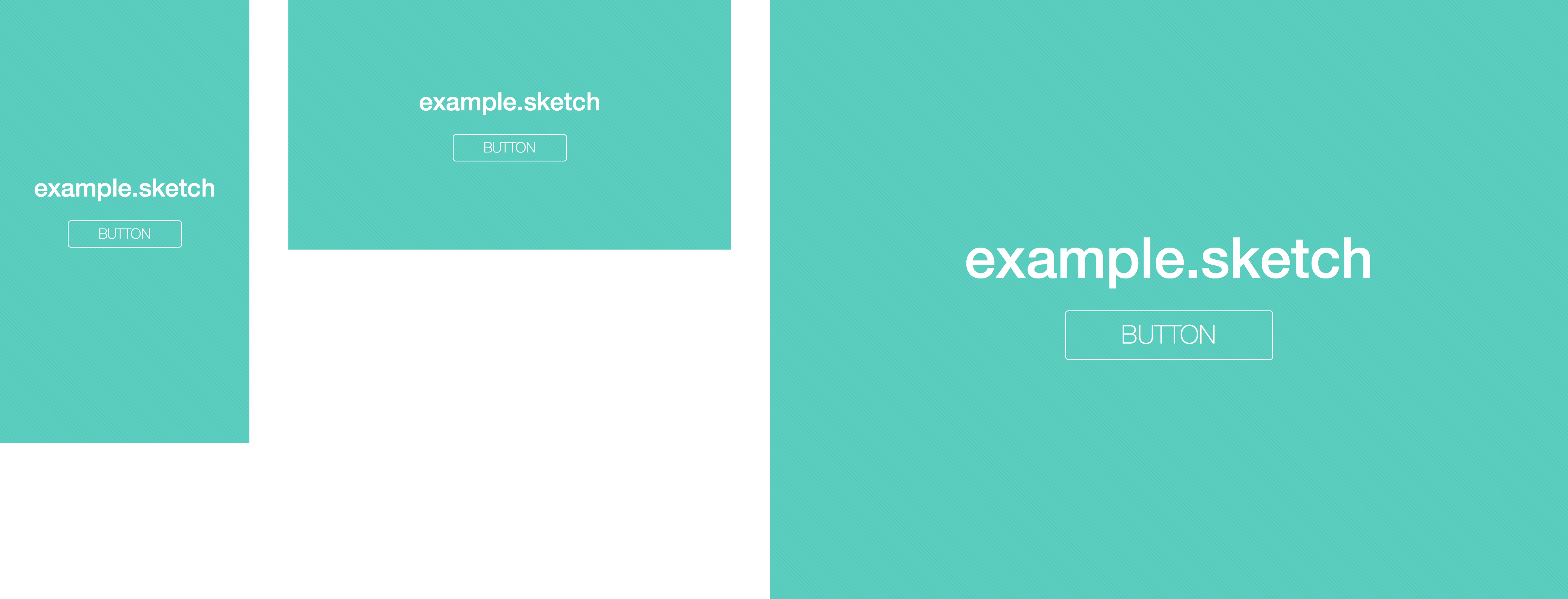
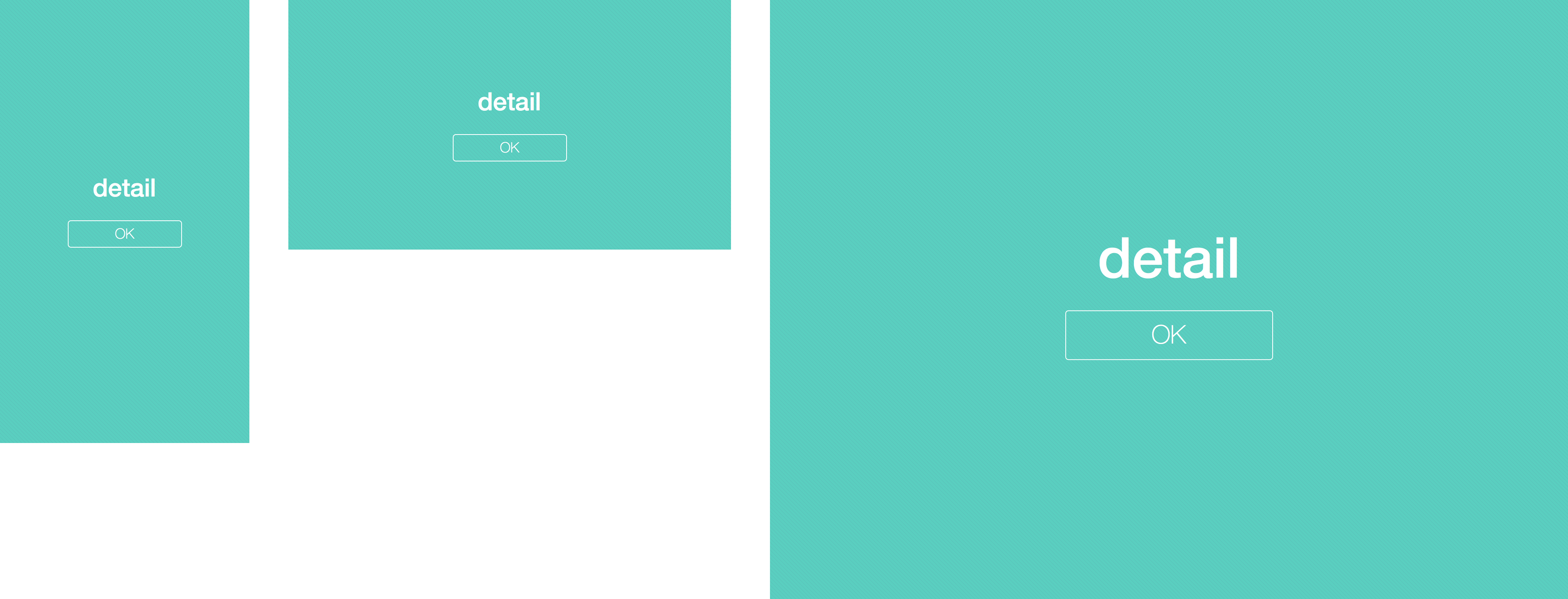
アートボードの書き出しはページ内のアートボード毎に画像を書き出します。
$ sketchtool export artboards example.sketch Exported home_mobile_portrait.png Exported home_mobile_landscape.png Exported home_tablet_landscape.png Exported detail_mobile_portrait.png Exported detail_mobile_landscape.png Exported detail_tablet_landscape.png
page: home
| mobile portrait | mobile landscape | tablet landscape |
|---|---|---|
 |
 |
 |
page: detail
| mobile portrait | mobile landscape | tablet landscape |
|---|---|---|
 |
 |
 |
コマンドと対応オプション
$ sketchtool help export artboards
Usage: sketchtool export <document> [ --output=<path> | -o <path> ] [ --formats=<string> | -f <string> ] [ --items=<string> | -a <string> ] [ --item=<string> | -i <string> ] [ --scales=<path> | -s <path> ] [ --save-for-web{=YES|NO} | --no-save-for-web | -w {<YES|NO>} ] [ --overwriting{=YES|NO} | --no-overwriting | -V {<YES|NO>} ] [ --compact{=YES|NO} | --no-compact | -k {<YES|NO>} ] [ --trimmed{=YES|NO} | --no-trimmed | -t {<YES|NO>} ] [ --background=<string> | -g <string> ] [ --group-contents-only{=YES|NO} | --no-group-contents-only | -G {<YES|NO>} ]
Export one or more artboards
Arguments:
document sketch document to export from
Options:
--output Where to output the generated files - defaults to the current working directory (optional).
--formats List of formats to export as (optional).
--items List of artboard/slice names or ids to export. The default is to export all artboards/slices (optional).
--item The name or id of a single artboard/slice to export. (optional).
--scales List of scales to export at (optional).
--save-for-web Export web-ready images (optional, defaults to NO).
--overwriting Set this to YES to allow sketchtool to overwrite existing files with newly generated ones (optional, defaults to NO).
--compact Export in compact form. Currently only relevant for SVG export. (optional, defaults to NO).
--trimmed Export images trimmed. (optional, defaults to NO).
--background Background colour to use when exporting (overrides slice/artboard setting). (optional).
--group-contents- Export only layers that are contained within the group (optional, defaults to NO).
export layers
レイヤーを書き出します。layersは何のことを指しているのかいまいち理解できていません。今度調べておきます。
$ sketchtool export layers example.sketch Exported home-mb-button.png Exported home-tablet-button.png Exported detail-mb-button.png Exported detail-tablet-button.png
| home-mb-button.png | home-tablet-button.png | detail-mb-button.png | detail-tablet-button.png |
|---|---|---|---|
 |
 |
 |
 |
export slices
定義済みのスライスを書き出します。
$ sketchtool export slices example.sketch Exported home-mb-button.png Exported home-tablet-button.png Exported detail-mb-button.png Exported detail-tablet-button.png
結果
| home-mb-button.png | home-tablet-button.png | detail-mb-button.png | detail-tablet-button.png |
|---|---|---|---|
 |
 |
 |
 |
コマンドと対応オプション
$ sketchtool help export slices
Usage: sketchtool export <document> [ --output=<path> | -o <path> ] [ --formats=<string> | -f <string> ] [ --items=<string> | -a <string> ] [ --item=<string> | -i <string> ] [ --scales=<path> | -s <path> ] [ --save-for-web{=YES|NO} | --no-save-for-web | -w {<YES|NO>} ] [ --overwriting{=YES|NO} | --no-overwriting | -V {<YES|NO>} ] [ --compact{=YES|NO} | --no-compact | -k {<YES|NO>} ] [ --trimmed{=YES|NO} | --no-trimmed | -t {<YES|NO>} ] [ --background=<string> | -g <string> ] [ --group-contents-only{=YES|NO} | --no-group-contents-only | -G {<YES|NO>} ]
Export one or more slices
Arguments:
document sketch document to export from
Options:
--output Where to output the generated files - defaults to the current working directory (optional).
--formats List of formats to export as (optional).
--items List of artboard/slice names or ids to export. The default is to export all artboards/slices (optional).
--item The name or id of a single artboard/slice to export. (optional).
--scales List of scales to export at (optional).
--save-for-web Export web-ready images (optional, defaults to NO).
--overwriting Set this to YES to allow sketchtool to overwrite existing files with newly generated ones (optional, defaults to NO).
--compact Export in compact form. Currently only relevant for SVG export. (optional, defaults to NO).
--trimmed Export images trimmed. (optional, defaults to NO).
--background Background colour to use when exporting (overrides slice/artboard setting). (optional).
--group-contents- Export only layers that are contained within the group (optional, defaults to NO).
export layersとexport slicesは同じ結果になりました。
listコマンド
listコマンドはページやアートボード、スライドの情報をjson形式で返してくれます。listコマンドにオプションはなく対象のSketchファイルを指定するだけです。
list pages
$ sketchtool list pages example.sketch
{
"pages" : [
{
"name" : "home",
"id" : "CC37130E-0795-4EED-B1B0-E16B78E2C25E",
"bounds" : "687.000000,178.000000,4024.000000,1536.000000"
},
{
"name" : "detail",
"id" : "760BE519-172D-4B89-A540-DBE2A686A65A",
"bounds" : "-21.000000,-268.000000,4024.000000,1536.000000"
}
]
}
list artboards
$ sketchtool list artboards example.sketch
{
"pages" : [
{
"id" : "CC37130E-0795-4EED-B1B0-E16B78E2C25E",
"name" : "home",
"bounds" : "687.000000,178.000000,4024.000000,1536.000000",
"artboards" : [
{
"id" : "57A5EDD3-5100-4830-92FA-3E27F55D27ED",
"name" : "home_mobile_portrait",
"rect" : {
"y" : 178,
"x" : 687,
"width" : 640,
"height" : 1136
},
"trimmed" : {
"y" : 178,
"x" : 687,
"width" : 640,
"height" : 1136
}
},
{
"id" : "A87F9CA8-1F61-4354-B4D5-D63CEDADB2E0",
"name" : "home_mobile_landscape",
"rect" : {
"y" : 178,
"x" : 1427,
"width" : 1136,
"height" : 640
},
"trimmed" : {
"y" : 178,
"x" : 1427,
"width" : 1136,
"height" : 640
}
},
{
"id" : "C651A493-B8B4-4D28-9DD4-3BDEAC908EA9",
"name" : "home_tablet_landscape",
"rect" : {
"y" : 178,
"x" : 2663,
"width" : 2048,
"height" : 1536
},
"trimmed" : {
"y" : 178,
"x" : 2663,
"width" : 2048,
"height" : 1536
}
}
]
},
{
"id" : "760BE519-172D-4B89-A540-DBE2A686A65A",
"name" : "detail",
"bounds" : "-21.000000,-268.000000,4024.000000,1536.000000",
"artboards" : [
{
"id" : "26FA229E-C59F-45E9-841A-A159E5F1C789",
"name" : "detail_mobile_portrait",
"rect" : {
"y" : -268,
"x" : -21,
"width" : 640,
"height" : 1136
},
"trimmed" : {
"y" : -268,
"x" : -21,
"width" : 640,
"height" : 1136
}
},
{
"id" : "B4766C28-B577-4365-B56E-08A4E8DB4DE7",
"name" : "detail_mobile_landscape",
"rect" : {
"y" : -268,
"x" : 719,
"width" : 1136,
"height" : 640
},
"trimmed" : {
"y" : -268,
"x" : 719,
"width" : 1136,
"height" : 640
}
},
{
"id" : "B580AAD8-F156-4A3C-9E45-3ED7865CD6C3",
"name" : "detail_tablet_landscape",
"rect" : {
"y" : -268,
"x" : 1955,
"width" : 2048,
"height" : 1536
},
"trimmed" : {
"y" : -268,
"x" : 1955,
"width" : 2048,
"height" : 1536
}
}
]
}
]
}
list slices
$ sketchtool list slices example.sketch
{
"pages" : [
{
"id" : "CC37130E-0795-4EED-B1B0-E16B78E2C25E",
"name" : "home",
"bounds" : "687.000000,178.000000,4024.000000,1536.000000",
"slices" : [
{
"id" : "A8638C8E-44E2-4EBB-A331-4F96C9A163B9",
"name" : "home-mb-button",
"rect" : {
"y" : 743,
"x" : 861,
"width" : 293,
"height" : 70
},
"trimmed" : {
"y" : 743,
"x" : 861,
"width" : 293,
"height" : 70
}
},
{
"id" : "F8287CE0-3D1F-4AF4-9C94-9C163DE23A48",
"name" : "home-tablet-button",
"rect" : {
"y" : 973.8310580204778,
"x" : 3421,
"width" : 533,
"height" : 128.0000000000001
},
"trimmed" : {
"y" : 973,
"x" : 3421,
"width" : 533,
"height" : 129
}
}
]
},
{
"id" : "760BE519-172D-4B89-A540-DBE2A686A65A",
"name" : "detail",
"bounds" : "-21.000000,-268.000000,4024.000000,1536.000000",
"slices" : [
{
"id" : "2598A5F3-1DA9-410F-81AB-092CACE3D07B",
"name" : "detail-mb-button",
"rect" : {
"y" : 297,
"x" : 153,
"width" : 293,
"height" : 70
},
"trimmed" : {
"y" : 297,
"x" : 153,
"width" : 293,
"height" : 70
}
},
{
"id" : "E4D818EB-4641-4631-AC29-A0DAD10803DC",
"name" : "detail-tablet-button",
"rect" : {
"y" : 527.8310580204778,
"x" : 2713,
"width" : 533,
"height" : 128
},
"trimmed" : {
"y" : 527,
"x" : 2713,
"width" : 533,
"height" : 129
}
}
]
}
]
}
--outputJSONオプションで保存できるかと思いきや残念ながらできません。指定しても空のJSONファイルが作られます。ただ、普通にLinuxコマンドを使って出力を保存することはできます。
$ sketchtool list slices example.sketch > test.json
オプション
いくつかの主要なオプションを試してみたいと思います。各コマンドのヘルプにオプションの情報があります。
| オプション | 省略形 | 内容 |
|---|---|---|
| --trimmed{=YES|NO} | -t | Export images trimmed. |
| --overwriting{=YES|NO} | -V | 上書き指定 |
| --compression=<float> | -c | 圧縮 |
| --scales | -s | Scaleの指定 |
| --output=<path> | -o | 出力先ディレクトリの指定 |
| --formats=<string> | -f | 出力フォーマットの指定(png, jpg, pdf, eps, svg) |
| --outputJSON=<path> | -J | export結果をJSON出力する |
| --progressive{=YES|NO} | -p | プログレッシブ指定 |
| --compact{=YES|NO} | -k | SVG出力の際にSVGの記述内容をコンパクトにする |
| --background=<string> | -g | slices/artboards書き出し時に背景色の指定を上書きする |
| --group-contents-only{=YES|NO} | -G | グループ化されたコンテンツのみを書き出し対象とする |
| --items=<string> | -a | 書き出し対象を複数指定する |
| --item=<string> | -a | 書き出し対象を1つ指定する |
| --save-for-web{=YES|NO} | -w | Web用に保存 |
| --bounds=<rectangle> | -b | Bounds of the slice to export - specified as x,y,width,height |
| --reveal{=YES|NO} | -r | (何だろ) |
| --help | -h | ヘルプ |
| --version | -v | SketchToolのバージョン |
–output: 出力先を指定する
$ sketchtool export artboards <file.sketch> --output=<dir>
–formats: 出力形式を変える
SketchToolではpng, jpg, pdf, eps, svgのフォーマットに対応しています。--formatsオプションでページをPDF出力することも可能です。
JPGを出力する
$ sketchtool export pages example.sketch --formats=jpg Exported home.jpg Exported detail.jpg
PDFを出力する
$ sketchtool export pages example.sketch --formats=pdf Exported home.pdf Exported detail.pdf
–outputJSON: export結果をjson形式で保存する
export結果をjsonで保存しておくとgulp.js等に読み込んで様々な処理に使えます。
$ sketchtool export slices example.sketch --outputJSON=slices.json Exported home-mb-button_1x.png Exported home-mb-button_05x.png Exported home-tablet-button_1x.png Exported home-tablet-button_05x.png Exported detail-mb-button_1x.png Exported detail-mb-button_05x.png Exported detail-tablet-button1x.png Exported detail-tablet-button_05x.png
保存されたjsonの中身はこんな感じです。
{
"example.sketch" : {
"detail" : {
"detail-tablet-button" : {
"detail-tablet-button1x.png" : {
"format" : "png",
"height" : 129,
"x" : 2713,
"y" : 527,
"width" : 533,
"name" : "detail-tablet-button1x",
"scale" : 1
},
"detail-tablet-button_05x.png" : {
"format" : "png",
"height" : 129,
"x" : 2713,
"y" : 527,
"width" : 533,
"name" : "detail-tablet-button_05x",
"scale" : 0.5
}
},
"detail-mb-button" : {
"detail-mb-button_1x.png" : {
"format" : "png",
"height" : 70,
"x" : 153,
"y" : 297,
"width" : 293,
"name" : "detail-mb-button_1x",
"scale" : 1
},
"detail-mb-button_05x.png" : {
"format" : "png",
"height" : 70,
"x" : 153,
"y" : 297,
"width" : 293,
"name" : "detail-mb-button_05x",
"scale" : 0.5
}
}
},
"home" : {
"home-tablet-button" : {
"home-tablet-button_1x.png" : {
"format" : "png",
"height" : 129,
"x" : 3421,
"y" : 973,
"width" : 533,
"name" : "home-tablet-button_1x",
"scale" : 1
},
"home-tablet-button_05x.png" : {
"format" : "png",
"height" : 129,
"x" : 3421,
"y" : 973,
"width" : 533,
"name" : "home-tablet-button_05x",
"scale" : 0.5
}
},
"home-mb-button" : {
"home-mb-button_1x.png" : {
"format" : "png",
"height" : 70,
"x" : 861,
"y" : 743,
"width" : 293,
"name" : "home-mb-button_1x",
"scale" : 1
},
"home-mb-button_05x.png" : {
"format" : "png",
"height" : 70,
"x" : 861,
"y" : 743,
"width" : 293,
"name" : "home-mb-button_05x",
"scale" : 0.5
}
}
}
}
}
–compact: SVGをコンパクトに保存する
--compactオプションを有効にしておくとGeneratorやタイトル等が消されSVGが軽くなります。
–compact=NOのSVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="293px" height="70px" viewBox="0 0 293 70" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:sketch="http://www.bohemiancoding.com/sketch/ns">
<!-- Generator: bin/sketchtool 1.3 (252) - http://www.bohemiancoding.com/sketch -->
<title>home-mb-button</title>
<desc>Created with bin/sketchtool.</desc>
<defs></defs>
<g id="home" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" sketch:type="MSPage">
<g id="home_mobile_portrait" sketch:type="MSArtboardGroup" transform="translate(-174.000000, -565.000000)">
<g id="home-mb-button" sketch:type="MSLayerGroup" transform="translate(174.000000, 565.000000)">
<text id="text" sketch:type="MSTextLayer" font-family="Helvetica Neue" font-size="36" font-weight="260" sketch:alignment="middle" fill="#FFFFFF">
<tspan x="79.094" y="47">BUTTON</tspan>
</text>
<rect id="rectangle" stroke="#FFFFFF" stroke-width="2" sketch:type="MSShapeGroup" x="0" y="0" width="293" height="70" rx="8"></rect>
</g>
</g>
</g>
</svg>
compact=YESのSVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="293px" height="70px" viewBox="0 0 293 70" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs></defs>
<g id="home" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="home_mobile_portrait" transform="translate(-174.000000, -565.000000)">
<g id="home-mb-button" transform="translate(174.000000, 565.000000)">
<text id="text" font-family="Helvetica Neue" font-size="36" font-weight="260" fill="#FFFFFF">
<tspan x="79.094" y="47">BUTTON</tspan>
</text>
<rect id="rectangle" stroke="#FFFFFF" stroke-width="2" x="0" y="0" width="293" height="70" rx="8"></rect>
</g>
</g>
</g>
</svg>
–background: 背景色を上書きする
sketchtool export slices example.sketch --background=#111 Exported home-mb-button_1x.png Exported home-mb-button_05x.png Exported home-tablet-button_1x.png Exported home-tablet-button_05x.png Exported detail-mb-button_1x.png Exported detail-mb-button_05x.png Exported detail-tablet-button1x.png Exported detail-tablet-button_05x.png

–items/–item: 書き出し対象を指定する
ページ・アートボード・スライスのname/idを使って書き出し対象を指定することができます。複数指定したい場合は,を使います。例えば複数のページを指定する場合は--items=detail,homeとなります。
$ sketchtool export pages example.sketch --items=detail Exported detail.png
まとめ
これでSketchToolでできることがだいたいわかりました。欲を言うとページ・アートボードを限定してそれに含まれるスライスのみ書き出す等をしたいですね。それができるとGulp.jsであるアートボードのスライスはこのディレクトリに保存するなんてことが簡単にできるようになります。とはいえ、今のバージョンでも--outputJSONを使うことでjsonをもとにファイルをディレクトリに振り分けることができます。
明日はgulp-sketchプラグインを使ってスライスを書き出して軽量化まで行う一連のタスクを作ってみたいと思います。
この記事はこれからはじめるGulp(18):SketchToolで何ができるのかコマンドと主要なオプションを使ってみるの転載です。









