[Tableau] JavaScript API “Tableau ワークブック” 情報の取得
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

車輪開発大好きおたいがです。こんにちは。( 挨拶 )
先日に引き続き、Tableau JavaScript API の How To を掘り下げていきます。今回は Tableau ワークブックの情報を取得する方法とお約束事をいくつか紹介します。
Tableau ワークブックに関わるクラス図の理解
JavaScript API で Tableau ワークブックをコントロールするために、各クラスの関係を知っておくことは重要です。
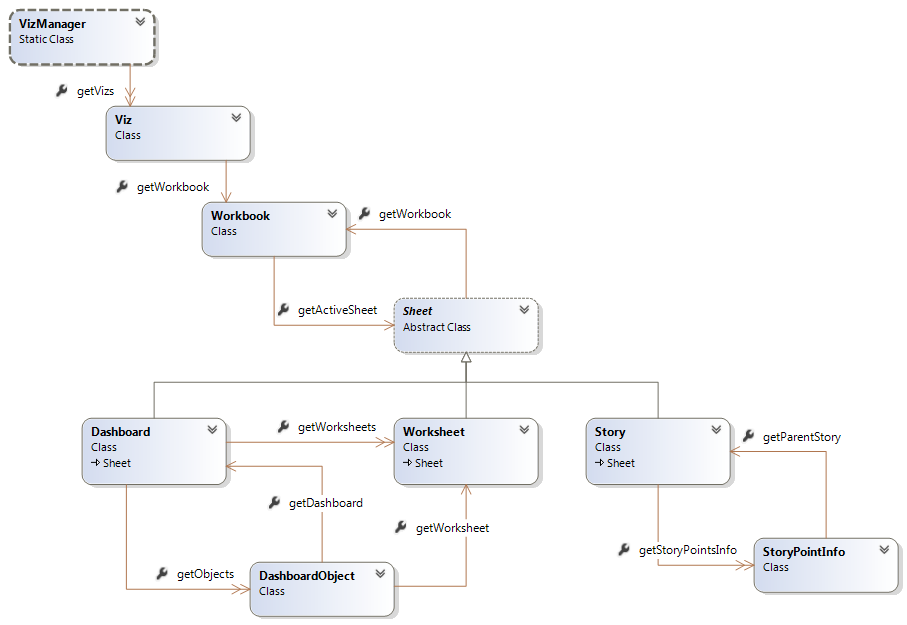
公式のリファレンスに掲載されているクラス図を確認します。

Tableau のビューを生成するときに使用する Viz クラス配下にワークブック (Workbook) クラス、その配下には抽象クラスであるシート (Sheet) を継承した 3 つのクラス…ダッシュボード (Dashboard)、ワークシート (Worksheet)、ストーリー (Story) が関係していることや、ワークブックとシートの親子間では双方から階層をたどるメソッド (getWorkbook, getActiveSheet) が用意されていることが確認できます。
シート情報の取得
Tableau ワークブックは 1 つ以上のシートで構成されているので、Viz クラスの初期化を終えて Workbook クラスの情報を取得したら、アクティブなシート情報も取得することが JavaScript API の基本となっています。
var options = {
…
'onFirstInteractive' : function () {
workbook = viz.getWorkbook();
activeSheet = workbook.getActiveSheet();
}
};
viz = new tableau.Viz(placeholderDiv, url, options);
ディメンションとメジャー情報の取得
JavaScript API で取得したアクティブなシートの種類がワークシート (Worksheet) であることを前提に話を進めます。
ワークシートにはグラフを構築するための複数のデータソースが保持されています。シートに含まれているディメンションやメジャーといったフィールドの情報は、これらのデータソースに関連付いているので、データソース経由で各フィールド情報を取得します。
activeSheet
.getDataSourcesAsync()
.then(function(dataSources) {
$.each(dataSources, function(i, dataSource) {
var fields = dataSource.getFields();
$.each(fields, function(j, field) {
$tbody.append('<tr><td>'+ field.getName() + '</td><td>' + field.getRole() + '</td></tr>');
});
});
});
データソースの取得は worksheet.getDataSourcesAsync() メソッドを使用します。Tableau JavaScript API においてメソッド名に Async という文字列が含まれている場合、戻り値は Promise オブジェクトが返されます。
サンプル
先日のサンプルを拡張してみました。ワークシート表示後に各フィールド情報を取得して出力しています。
まとめ
Tableau JavaScript API におけるワークブックのクラス構造と、ワークシート情報の取り扱いについて触れてみました。API 経由でビューを構築することでワークブックの色々な情報を抽出することが想像していただければ幸いです。









