javascriptのテストのはなし:QUnit(その2)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。ともだです。
引き続きQUnitです。前回はとりあえずテストの書き方について書きましたが、module()について書くのを忘れていたので今回はmodule()についてです。
module()を使うとテストをまとめる事が出来るのですが、そのまとまりに対してsetupとteardownを定義する事が出来ます。使い方は次の様な感じです。
module()を実行したらその次にmodule()が実行される間にある全てのテストがグループ化されます。
//グループを作るだけ
module("module A");
test("test1", function(){...});
//setUpとtearDownを定義
module("module B", {
setup:function(){...},
teardown:function(...){}
});
test("test2", function(){...});
test("test3", function(){...});
実際にmodule()を使ってテストを書いてみます。Hogeは前の投稿で使ったものです。
var hoge;
//まとまりを作るだけ
module("module A");
test("test1", function(){
hoge = new Hoge();
notEqual(hoge.add(1,2), 4);
hoge = null;
});
//setUpとtearDownを定義
module("module B", {
setup:function(){
hoge = new Hoge();
},
teardown:function(){
hoge = null;
}
});
test("test2", function(){
notDeepEqual(hoge.package("test1", "test2"), {p1:"test2", p2:"test1"});
});
test("test3", function(){
var hoge2 = new Hoge();
notStrictEqual(hoge, hoge2);
});
module("module C");
test("test4", function(){
equal(hoge, null);
});
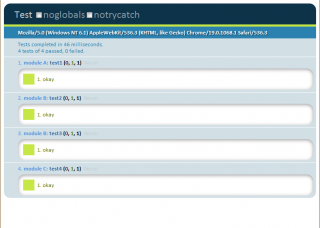
実行結果は下のスクリーンショットの様になっていて、各テスト名の前にモジュール名が表示されます。「module B」の中ではsetupとteardownがテスト毎に実行されているのが確認できると思います。
補足的な内容で短いですが、今回はここまでです。
続きの記事を書きました。こちらへどうぞ