Webページにチャット機能を簡単に導入できるSmallchatを試してみた #Slack
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
どうも!西村祐二@大阪です。
今回はWebページに簡単にチャット機能を追加できる「Smallchat」というサービスを紹介したいと思います。
このサービスのいいところはWebページ上のチャットとSlackが連携できるところです。
通常だとチャット機能の開発コストや運用コストがかかり大変ですが、
このサービスは出力されたJavascriptのタグをWebページに埋め込むだけで簡単にチャット機能の導入ができます。
さっそくSmallchatを使ってみましょう!
事前準備
Slackを利用するためSlackのアカウント、Slackのチームの準備をおねがいします。
SmallchatとSlackを連携
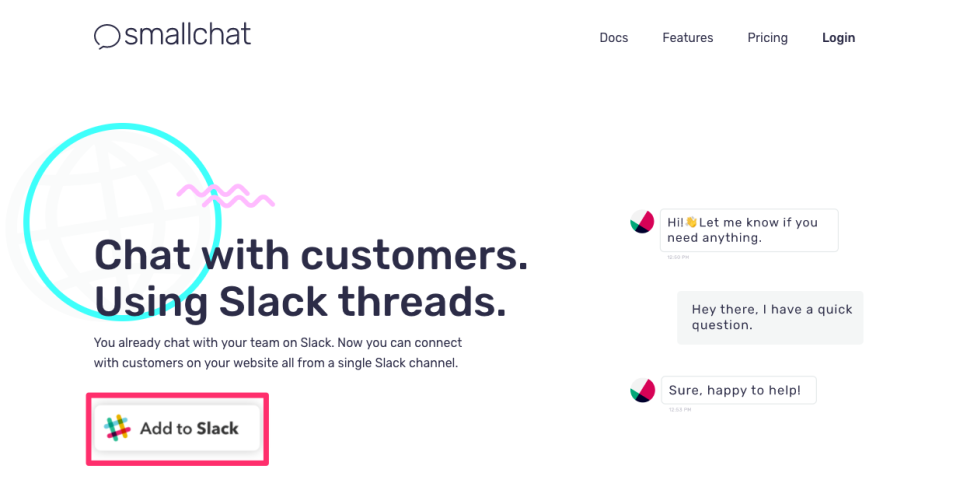
▼こちらよりSmallchatのサイトにアクセスし「Add to Slack」をクリックします。
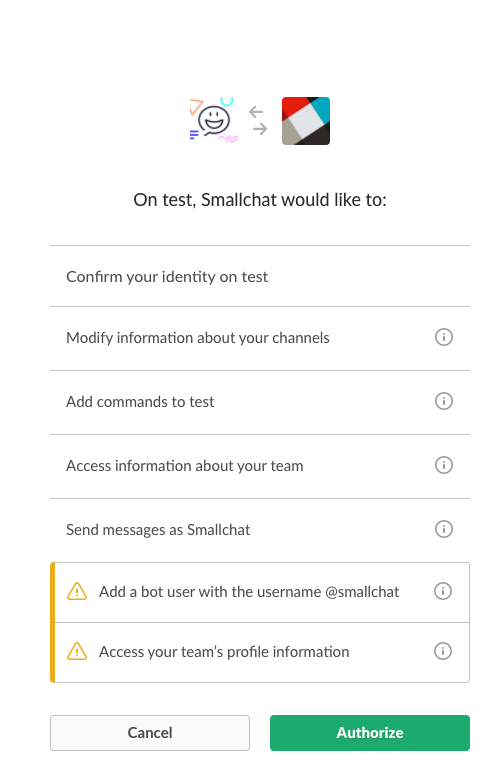
▼「Authorize」のボタンをクリックして権限を付与します。
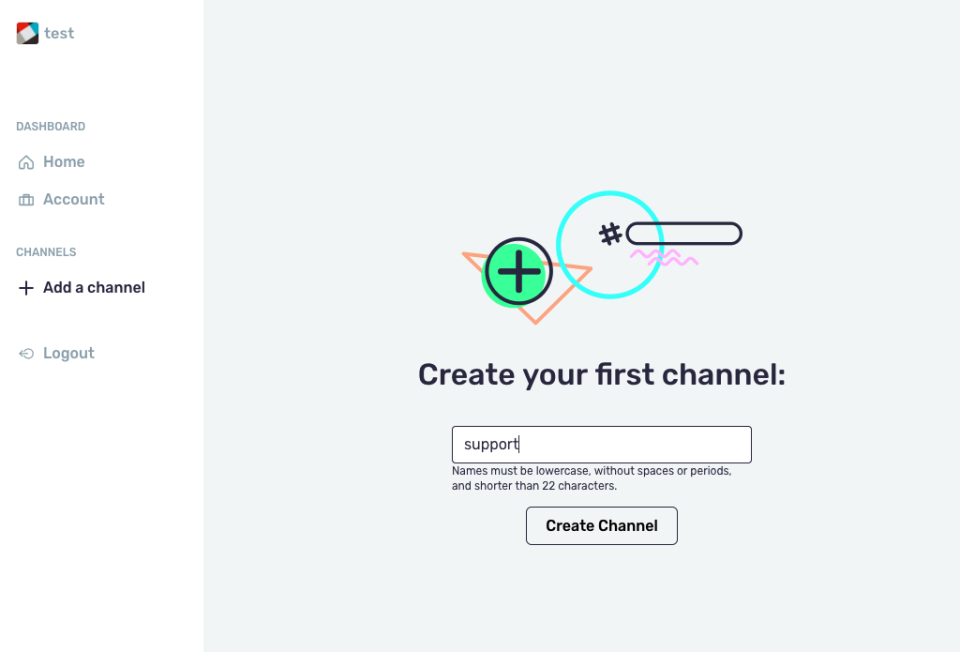
▼Webサイト上のチャットと連携するSlackのチャンネル名を決めます。
今回は「support」としました。
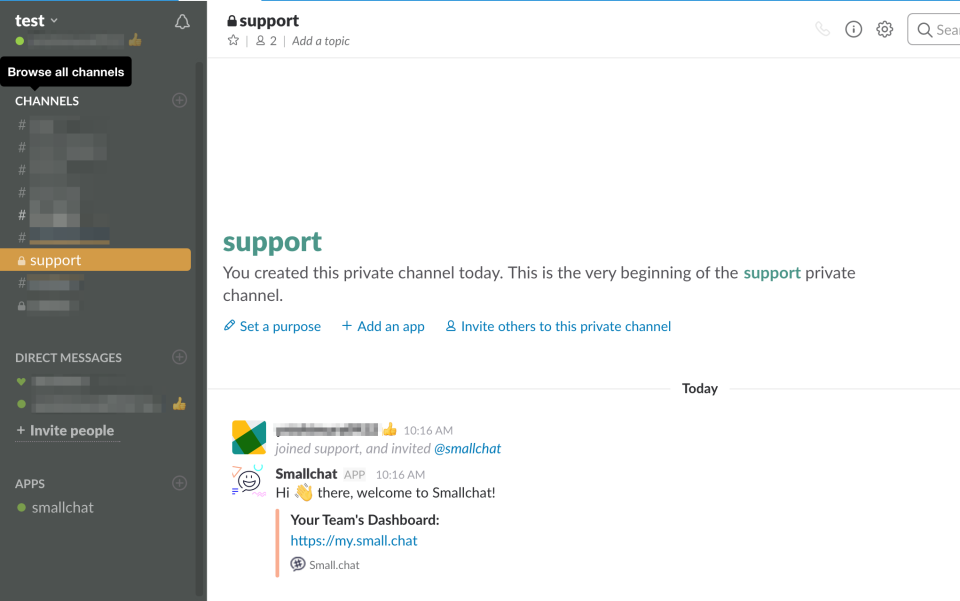
▼Slack上にチャンネルが追加されます。
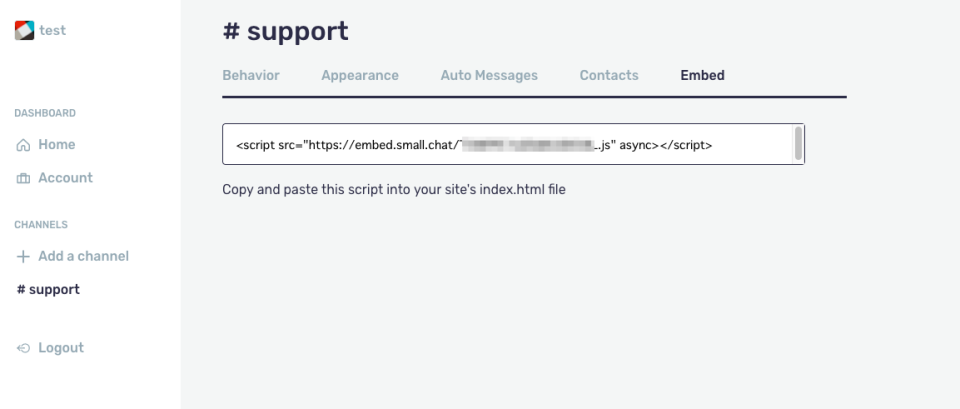
▼ブラウザ上ではJavascriptのタグが出力されます。
このタグをWebページに埋め込むことでSlackと連携できるチャンネル機能が追加されます。
Webページを作成する
テストとして簡単なWebページを作成してみましょう。
今回、ローカルにindex.htmlとして作成します。
コードは下記のとおりです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Smallchatのテスト</title> </head> <body> <p>Smallchatのテスト</p> <script src="https://embed.small.chat/<出力された文字列>.js" async></script> </body> </html>
作成したファイルをブラウザにドラッグアンドドロップしてみましょう。
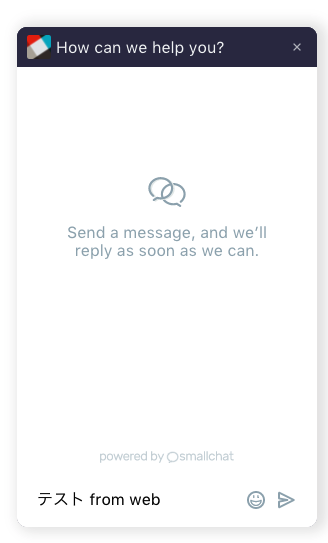
すると右下にチャットのアイコンが表示されているかと思います。
ここから連携しているSlackのチャンネルにメッセージを送ることができます。
メッセージを送ってみる
▼ブラウザに表示されているチャットのアイコンをクリックしメッセージをおくってみます。
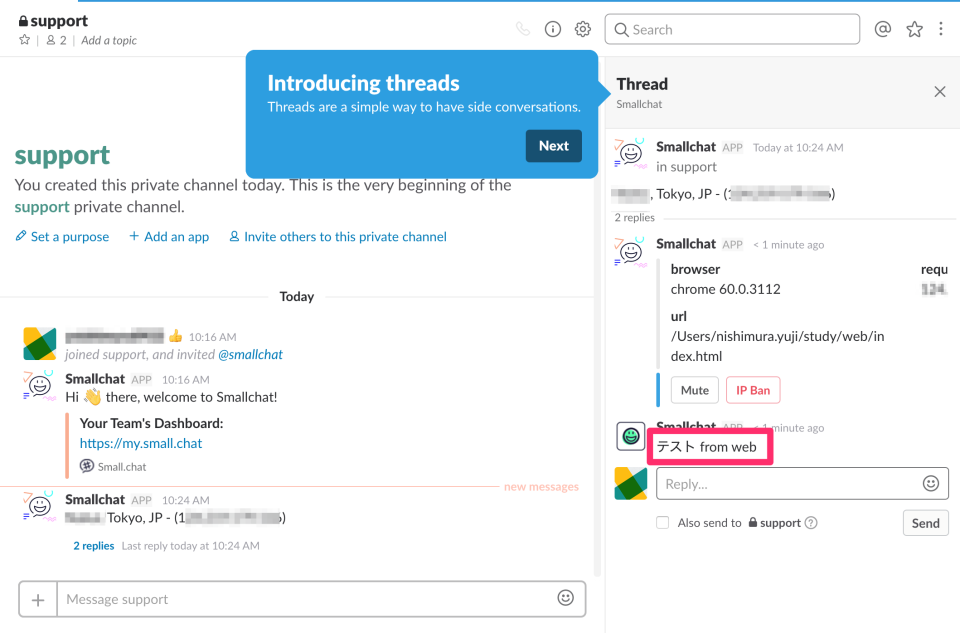
▼Slackを確認
Slack上ではスレッドとして表示され、送信元のIP、ブラウザの情報などが表示されます。
また、「Mute」や「IP Ban」もできるようです。
カスタマイズしてみる
Webページに表示されるチャットの画面を簡単にカスタマイズできます。
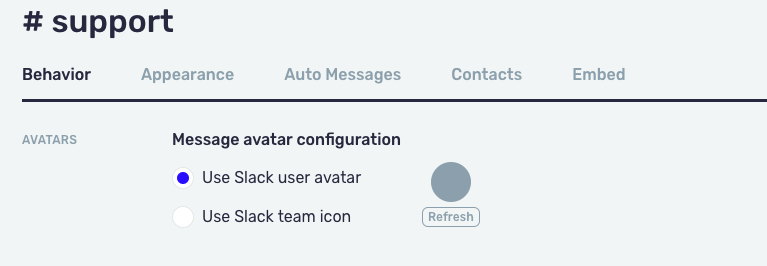
アイコンの設定
チャットに表示されるアイコンをSlackユーザのアイコンを使用するか、Slackチームのアイコンを使用するか設定できます。
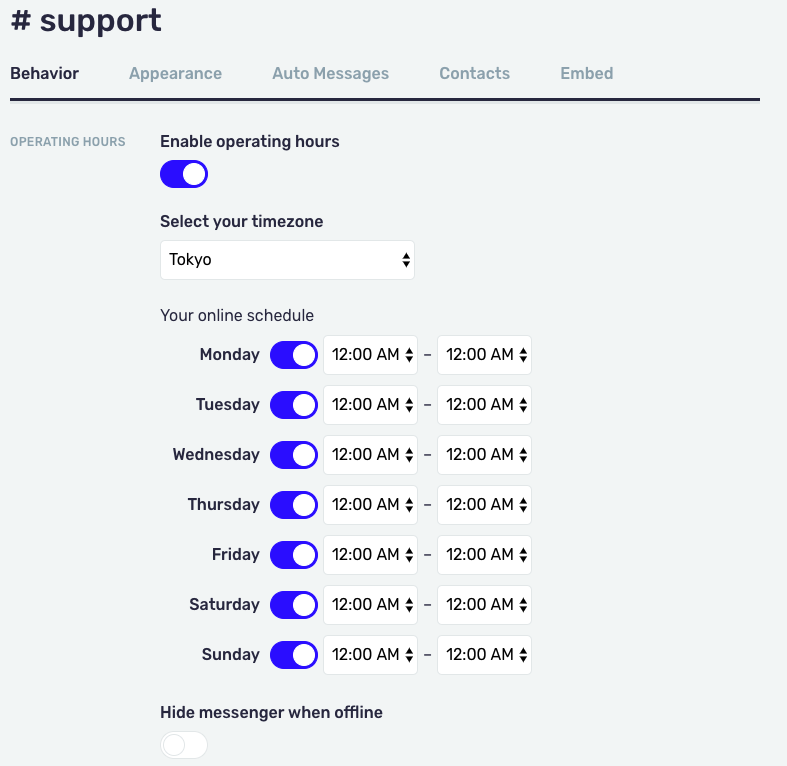
オペレーション時間の設定
Webページ上で使用できる時間を営業時間内だけに制限したりなど設定できます。
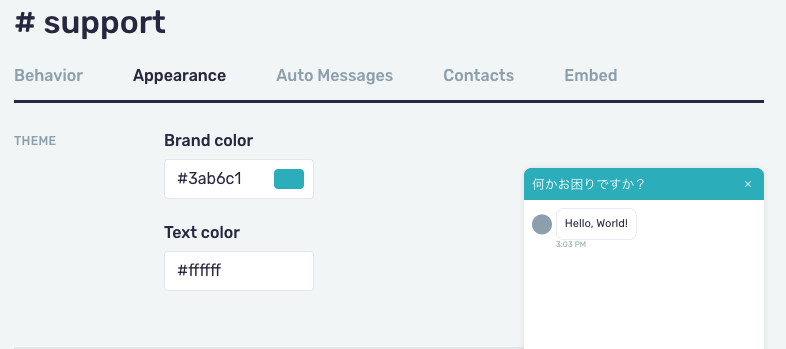
バナー、フォントのカラー変更
バナー、フォントのカラーを変更することができます。
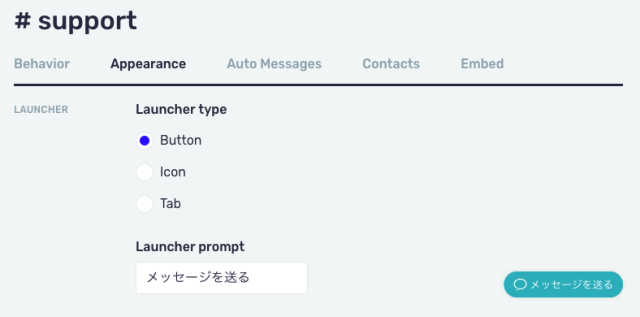
ランチャタイプの変更
Webページに表示されるアイコンを変更することができます。表示されるコメントも変更できます。

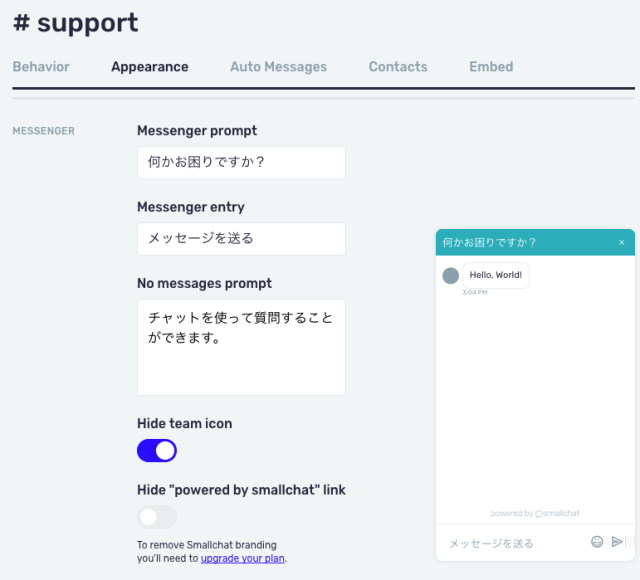
メッセージプロンプトの変更、チームアイコンの非表示
チャット画面が開いたときに表示されるコメントやチームアイコンを非表示にすることができます。

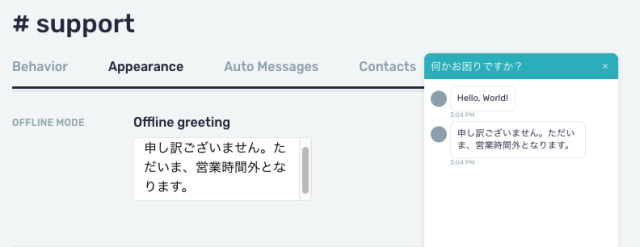
営業時間外のときに表示するメッセージの設定
チャット機能が有効でないときに表示するコメントを設定できます。
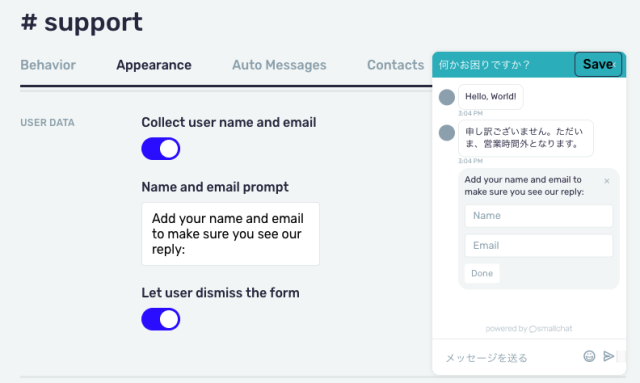
ユーザデータ収集
チャット画面からメッセージを入力するとき名前とメールアドレスの入力を求める画面の表示ができます。非表示もできます。
demo
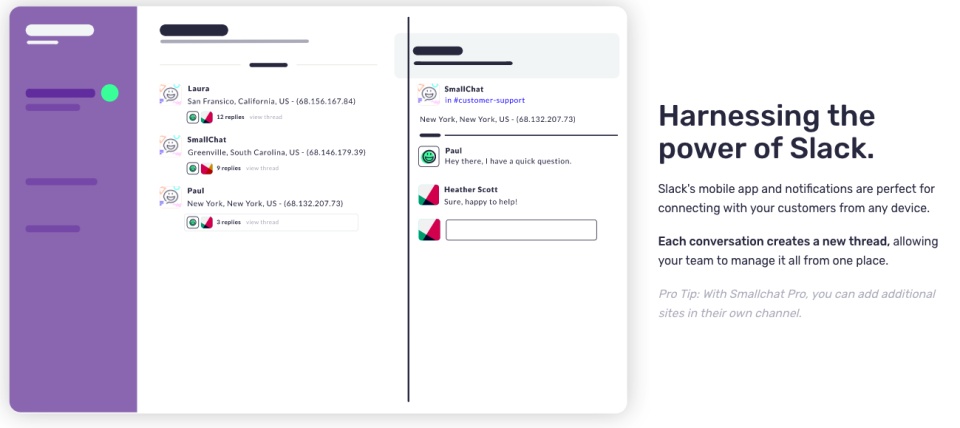
こんな感じで動作します。左側がSlackの画面、右側がWebの画面です。
コメントの編集、削除もできますね。
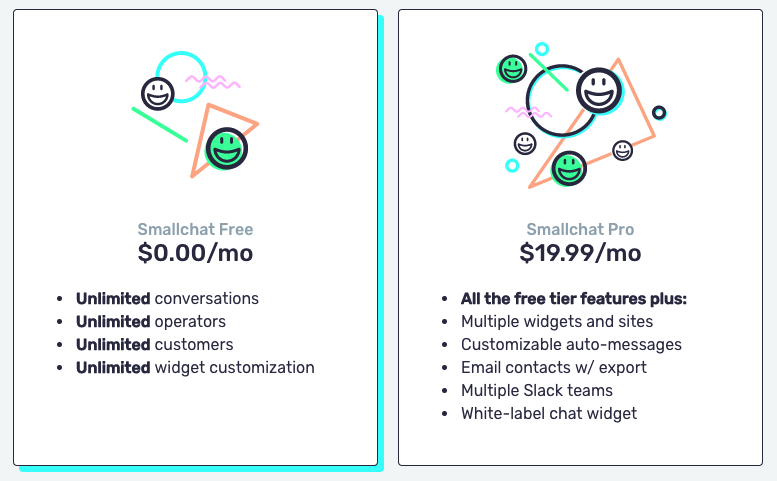
料金
基本的に無料で利用できます。
複数のSlackチームやサイトで利用したい場合や自動応答の機能などを利用したい場合は有料アカウントにする必要があります。
さいごに
無料で簡単にwebサイトにチャット機能が追加できるのでいろいろ使えそうかなと思います。
例えば、有料会員限定にリアルタイムサポート機能を提供など付加価値を簡単に提供できるのではないでしょうか。
また、Web上のチャットとSlackが連携するため他のサービスとの連携もしやすくサービスの幅が広がりますね。
誰かの参考になれば幸いです。