
iOS Table View入門 #2
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前回に引き続き、テーブルビューの基本的な機能を見ていきたいと思います。今回は、テーブルビューの2種類のスタイルと、セクションについてです。
プレーンスタイルとグループスタイル
テーブルビューには、プレーンスタイルとグループスタイルの2種類のスタイルがあります。前回作成したサンプルアプリケーションはプレーンスタイルで、iPodなどで見られるような形式の外観を持っています。もう一つのグループスタイルは、設定アプリなどで見られるような角丸の矩形で囲まれたリストです。
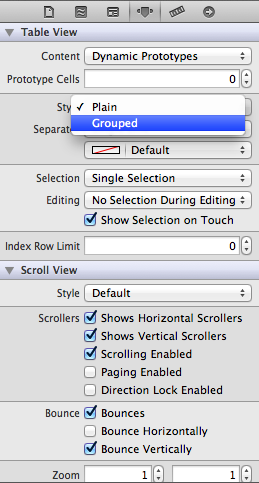
では早速、前回作成したサンプルをグループスタイルに変更してみましょう。 プロジェクトナビゲータからMainStoryboard.storyboardを選択してストーリーボードを表示します。シーンからTable Viewを選択した後、アトリビュートインスペクタを表示します。Table Viewセクションの中にStyleという項目があり、ここでプレーンスタイルとグループスタイルを切り替えることができます。Plainが選択されている状態になっていますので、Groupedに変更してください。これでグループスタイルに変更することができました。

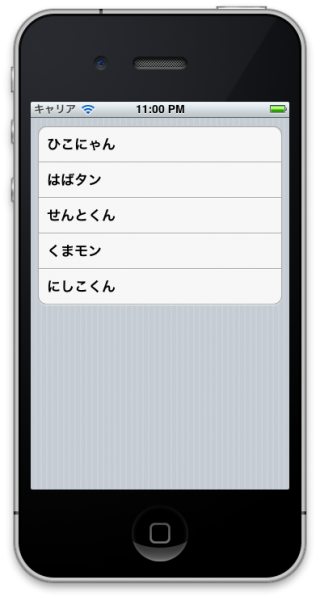
では、実行してみましょう。

グループスタイルに変更されているのが確認できるかと思います。
セクション
前回も少しだけ触れましたが、テーブルビューにはセクションという仕組みがあり、これを利用することによりテーブル上に表示されるデータをグループ分けすることができます。また、セクションにはヘッダとフッタに文字列を指定することができ、これによりカテゴリ名やその説明などを表示することができます。
では実際にセクションを使用してみたいと思います。先ほどグループスタイルに変更したサンプルを修正していきます。
まずは、表示用のデータを作成します。今回は、すべてのセクションのデータを配列に格納して管理することにします。TableViewController.hを以下のように修正して下さい。
#import <UIKit/UIKit.h>
@interface TableViewController : UITableViewController {
NSArray *sectionDatas;
}
@end
次に実際にデータを作成します。TableViewController.mを修正します。以下のように、配列に格納された各セクションのデータをさらに配列に格納します。
- (void)viewDidLoad
{
[super viewDidLoad];
NSArray *firstDatas = [[NSArray alloc] initWithObjects:@"first1", @"first2", @"first3", @"first4", @"first5", nil];
NSArray *secondDatas = [[NSArray alloc] initWithObjects:@"second1", @"second2", @"second3", nil];
NSArray *thirdDatas = [[NSArray alloc] initWithObjects:@"third1", @"third2", @"third3", @"third4", nil];
sectionDatas = [[NSArray alloc] initWithObjects:firstDatas, secondDatas, thirdDatas, nil];
}
続いて、UITableViewDataSourceプロトコルのメソッドを修正します。TableViewController.mを修正します。
numberOfSectionsInTableView:メソッドです。このメソッドではセクションの数を返したいので、sectionDatasの要素数を返すようにします。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return sectionDatas.count;
}
tableView:numberOfRowsInSection:メソッドです。このメソッドでは各セクション内の行の数を返します。sectionDatasから該当セクションのデータを取り出して、その要素数を返しています。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSArray *data = [sectionDatas objectAtIndex:section];
return data.count;
}
tableView:cellForRowAtIndexPath:メソッドです。ここもtableView:numberOfRowsInSection:と修正内容はあまり変わりません。sectionDatasからindexPathで指定されたセクションのデータを取り出し、さらにそこからindexPathで指定された行のデータを取り出してセルにセットしています。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
NSArray *data = [sectionDatas objectAtIndex:indexPath.section];
cell.textLabel.text = [data objectAtIndex:indexPath.row];
return cell;
}
セクションのヘッダとフッタ
続いて、セクションのヘッダとフッタを表示する処理を実装します。セクションのヘッダに表示する文字列の指定はtableView:titleForHeaderInSection:メソッドで、フッタに表示する文字列の指定はtableView:titleForFooterInSection:メソッドで行います。これらのメソッドも、UITableViewDataSourceプロトコルで定義されているメソッドです。
ここでは、ヘッダ・フッタともセクションのインデックスに応じた文字列を返すよう実装します。以下のソースコードをTableViewController.mに追加して下さい。
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
NSString *title = [NSString stringWithFormat:@"ヘッダー%d", section + 1];
return title;
}
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
NSString *title = [NSString stringWithFormat:@"フッター%d", section + 1];
return title;
}
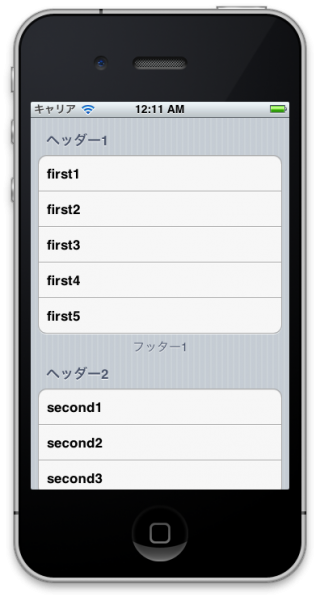
以上で、修正が終わりましたので実行してみます。

ヘッダとフッタのついたセクションが3つ表示されているのが確認できるかと思います。
続きは次回
次回もセクションの続きです。今度はセクションインデックスを利用してみたいと思います。










