![[iOS 11] Xcode 9で“だいぶまとも”に!新機能をまとめてみた](https://devio2023-media.developers.io/wp-content/uploads/2017/09/400x400_ios11_xcode.png)
[iOS 11] Xcode 9で“だいぶまとも”に!新機能をまとめてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Xcode 9の新機能をご紹介
ついにXcode 9がリリースされました!この記事ではXcode 9で何ができるようになったのか、何が変わったのか個人的に気になった部分をメインにご紹介します。
※記事中のスライド画像についてはWWDCのものを引用しています。
目次
- 全体的なパフォーマンス向上
- Source Editor
- 新しいビルドシステム
- Group作成時にフォルダを作成
- GitHub連携が強化された
- デバッグ
- 複数のシミュレーターを同時に起動
- XcodeにXcode Serverがビルトインされました
- おわりに
- 参考記事
全体的なパフォーマンス向上
まず全体的に言えるのが速度面でのパフォーマンス向上です。WWDCのセッションによると、ファイルオープンが3倍、スクロールは60FPS、特定の行にジャンプする機能は50倍速くなりました。
Open Quicklyやプロジェクトの検索も速くなっています。
ビルド中にバックグラウンドでインデックスの作成が行われるようになりました。
Source Editor
リファクタリングがSwiftに対応 & 機能強化
ついにSwiftでもリファクタリングできるようになりました!!(>‿<)
Xcode 8.3.3の時はSwiftでリファクタリングを行おうとするとできなかったですよね(´・_・`)
Rename
例えばRenameはObjective-Cでは以前からできたけど、対象がコードファイルのみでstoryboardの中までは変更してくれませんでした。これがStoryboardの中まで変更してくれるようになりました。
以下はViewControllerをRenameしている様子。ファイル名やコメント行、Storyboardの中に至るまで一発で変更できます。
Extract Method
選択した部分からメソッドを作成することもできます。
commandを押しながらマウスポインターを移動させると構造がハイライトされるので、別メソッドに分けたい部分をクリック > 「Extract Method」でメソッドが作れます。そのままメソッド名も変えられて便利。
Extract Variable
「Extract Variable」で選択した部分を変数として抽出することもできます。
以下はUser型のイニシャライザー部分を変数として抽出している様子です。
issueをワンクリックでFixできるようになった
コードを書いている中で発生するissueをワンクリックでFixできるようになりました。
例えば以下のようにプロトコルのスタブを一発で自動生成してくれるようになりました。これは便利( ´◡` )
フォントサイズの増減がより簡単になった
これまでもPreferencesからフォントサイズを変更することはできましたが、より簡単にショートカットでもできるようになりました。
Editorメニューにも当該項目が追加されています。(Editor > Font Size から Increase、Decrease、Resetができるように)
ショートカットはIncreaseが⌘+、Decreaseが⌘-、Resetが^⌘0(オーではなく数字のゼロ)です。

コードの折りたたみ & 展開 が 良くなった
Xcode 8.3.3でもコードの折りたたみと展開はできたのですが、意図しないところで折りたたまれたり、ファイルのヘッダコメント部分が折りたたまれなかったりと使いづらい面がありました。それがXcode 9で改善されました。
ショートカットキーは以下です(以前から変わっていません)。
- コードの折りたたみ(その時のカーソルの位置によって折りたたまれる対象が変わる)
⌥⌘← - コードの展開(その時のカーソルの位置によって展開される対象が変わる)
⌥⌘→ - メソッドと関数の折りたたみ
⌥⇧⌘← - メソッドと関数の展開
⌥⇧⌘→ - コメントブロックの折りたたみ
⌃⇧⌘← - コメントブロックの展開
⌃⇧⌘→
Markdownをサポート
ファイル形式としてMarkdownがサポートされました。ファイルを新規作成する時のテンプレートにもMarkdown Fileがあります。
編集画面はこんな感じ。ただ、Assistant Editorに書いたMarkdownのプレビューが表示されることを期待したのですがそれはできなさそうです。残念(´・_・`)
新しいビルドシステム
新しいビルドシステム(Preview)がXcode 9で使えるようになりました。これにより信頼性とパフォーマンスが改良されるとのこと。

オープンソースのllbuildが使われています。現在は使う場合に自分で設定を行う必要があるオプトイン方式ですが、将来的にXcodeのデフォルトになるようです。

新しいビルドシステムを使う方法
新しいビルドシステムを使うには自分で設定する必要があります。
XcodeのFile > Project Settingsで設定画面が開くので「New Build System(Preview)」を選択します。

新しいビルドシステムを選択すると、それがわかるようにマークが表示されます。

Group作成時にフォルダを作成
Xcode上でGroupを作成する時に同名のフォルダが作れるようになりました。これは個人的に欲しかった機能。
これによりGroupからGroupにファイルをドラッグして移動した場合に対応するフォルダに移動するようになりました( ´◡` )
これまでのようにGroupだけ作成してフォルダを作りたくない場合は「New Group without Folder」を選択すればOKです。
ちなみに、「New Group from Selection」についてもGroupと同名のフォルダが作られるようになっています。
GitHub連携が強化された
Source Control Navigator や GitHubアカウントとの統合により、リポジトリのブラウジングやプッシュの操作が簡単になりました。
リポジトリをクローンしてみた
試しにリポジトリをクローンしてみました。使ったPublicリポジトリはこちら。
まず、Source Control > Clone...をクリックします。
リポジトリのURLを入力して「Clone」をクリックします。

とここまで紹介しましたが、これだけなら実はXcode 8.3.3でもできていました。 では一体、Xcode 9ではどこが変わったのでしょうか。
Cloneしたプロジェクトをよく見てみると、「Source Control Navigator」という項目があり、ここをクリックするとBranches、Tags、Remotesが表示されます。
ブランチやタグの作成はここからできます。また、ブランチを選択するとコミット履歴も表示されます。

Xcode上でブランチを作成し、プッシュしてみた
上述でcloneしたリポジトリに対し、masterブランチから新規にブランチを作成し、プッシュしてみました。
まず、masterブランチを選択し、「Branch from "master"...」をクリックします。
ブランチ名を入力して「Create」します。
ブランチが作成できたのでSource Control > Push...をクリックします。
対象のブランチを選択して「Push」します。
認証情報を入力します。
作成できました。
ローカルでgit管理されているプロジェクトのRemoteをGitHubに作成してみた
WWDC 2017 Platforms State of the Unionのデモでも紹介されていましたが、ローカルでgit管理されているプロジェクトのRemoteをGitHubに作成してみました。使うのはもちろんXcodeだけです。
最初にSource Control Navigatorのコンテキストメニューから「Create 〜 Remote on GitHub」を選択します。
次にGitHubアカウントを追加します。(既に追加してあれば選択するだけでOKです)
アカウント名とパスワードを入力してSign Inします。
Description(リポジトリの説明)は任意で入力します。
VisibilityでPublicもしくはPrivateを選択します(今回はPublicを選択しました)。
Remote Nameはデフォルトoriginですが、必要なら変更しましょう。
すべて設定できたら「Create」をクリックします。
GitHub上にリポジトリが作成されました。
GitHub上のリポジトリとXcodeがシームレスに連携
GitHubの「Clone or download」をクリック >「Open in Xcode」から直接ローカルにリポジトリをCloneしてXcodeで開くことでできるようになりました!
ただし、「Open in Xcode」を表示するには.xcodeprojがリポジトリのルートにないといけないようです。(´・_・`)
逆にXcodeからGitHubリポジトリ(Web)を開くにはSource Control Navigatorのコンテキストメニューから「View on GitHub」を選択します。
デバッグ
以前からあったThread Sanitizer、Address Sanitizerに加えて以下が追加されました。
- Main Thread Checker
- Undefined Behavior Sanitizer
Main Thread Checker
UIKitやAppKitなどのメインスレッドから呼ばなければいけないAPIが「ちゃんとメインスレッドから呼ばれているかどうか」を実行時に検出してくれる機構です。
Edit Scheme > Diagnosticsで設定可能ですが、デフォルトで有効になっているので特に設定しなくても使えます。
問題の箇所でプログラムの実行を止めたい場合は「Pause on issues」にもチェックをつけましょう。
試しに以下のようなUILabelのtextをバックグラウンドスレッドから変更するコードを書いてみたところ、
「UI API called from background thread: UILabel.text must be used from main thread only」とわかりやすいメッセージで指摘してくれました。( ´◡` )
@IBAction func didTapCalculateButton(_ sender: Any) {
guard let text = numberTextField.text else { return }
guard let number = Int(text) else { return }
let calculatedValue = number * 100
// メインスレッド以外からUIを更新
DispatchQueue.global().async {
self.resultLabel.text = String(calculatedValue)
}
}
Undefined Behavior Sanitizer
名前の通り、実行時に未定義の動作を検出する機構です。
Address SanitizerやThread Sanitizerとの違いはC言語ファミリのUnsafeな構文チェックに特化していることです。
デフォルトだと無効になっているので使う場合はEdit Scheme > Diagnosticsで設定が必要です。
問題の箇所でプログラムの実行を止めたい場合は「Pause on issues」にもチェックをつけましょう。
Finding Bugs Using Xcode Runtime Toolsのデモで使い方の例としてC言語のIntegerオーバーフローを取り上げていたので自分でも以下のコードでオーバーフローを発生させてみました。
#include <stdio.h>
int main(int argc, const char * argv[]) {
int length = 1000000;
int array[length];
for (int i = 0; i < length; i++) {
array[i] = 10000;
}
int total = 0;
for (int i = 0; i < length; i++) {
// ここでintのオーバーフローが発生する
total += array[i];
}
int average = total / length;
printf("total: %d, average: %d\n", total, average);
return 0;
}
「Signed integer overflow: 2147480000 + 10000 cannot be represented in type 'int'」とこちらもわかりやすいメッセージで指摘してくれました。( ´◡` )
Wireless Development
無線でのiOS、tvOSアプリの開発が可能になりました。
ARアプリやセンサーを使ったアプリのようにデバイスを持って移動しなければならないアプリの開発に役立ちそうです。
必要要件は以下です。
- iOS 11が動作しているiPhone、iPad、iPod Touch
- tvOS 11が動作しているApple TV
- macOS 10.12.4以上
セットアップ方法
XcodeのWindow > Devices and Simulatorsをクリックしてウィンドウを開き、「Connect via network」にチェックを入れます。
少しすると、Macとデバイスが同じネットワークに属していればGlobe(地球)のアイコンが表示されます。
あとは、Deviceの一覧に該当のデバイスが表示されるので選択してアプリを実行すればOKです。 デバッグポイントもちゃんと止まります。 初回だけペアリングのためにケーブルでMacとデバイスを接続する必要がありますが、一度ペアリングしてしまえばケーブルは必要ありません。( ´◡` )
デバッガーをプロセスにアタッチ
以前からできていたのでXcode 9の新機能ではないですが、Debugging with Xcode 9 のデモにもあったのでご紹介します。
デバッグ中にXcodeとデバイスの接続が失われた場合はデバッガーをプロセスにアタッチするとアプリを入れ直さなくて良いので便利です。
デバッガーをプロセスにアタッチするにはまず、Debug > Attach to Process by PID or Name... をクリックします。
「PID or Process Name」の部分は自動で入力されるのでそのまま「Attach」をクリックします。
アプリを起動していない場合は以下のようにアタッチ待ちの状態になります。
アプリを起動すると「Running 〜 on 〜」のように表示が変わりアタッチが完了します。この状態になれば再度Debug navigatorでメモリ使用量を見たり、ブレークポイントでプログラムの実行を止めたりできます。
Breakpoint Editorも使いやすく改良された
オプションが設定されているブレークポイントの場合は右側に白い三角形が表示されるようになり、一目でブレークポイントのオプション設定の有無がわかるようになりました。Breakpoint Editorも地味に改良されていますね。( ´◡` )
また、Breakpoint Editorの全テキストフィールドに対して入力した文字列で検索することにより、ブレークポイントのフィルタリングが行えるようになりました。
ViewController Debugging
Debug Areaの「Debug View Hierarchy」をクリックすると表示されるビュー階層にViewControllerが含まれるようになりました。これによりViewController単位でビューを辿りやすくなったり、Object inspectorに表示されるViewControllerのプロパティから問題を見つけやすくなるかもしれません。
SpriteKitとSceneKitでもView Debuggingできるように
UIKitだけでなく、SpriteKitとSceneKitでもView Debuggingできるようになりました。ゲーム等を開発されている方には特に嬉しいアップデートではないでしょうか( ´◡` )
複数のシミュレーターを同時に起動
複数のシミュレーターを同時に起動できるようになりました。以下はiPadとiPhoneで同じアプリを起動した例です。iPadとiPhoneで同じ画面を並べて確認したりする時に便利そうです。
XcodeにXcode Serverがビルトインされました
Xcode ServerはAppleのCIツールです。
これまでmacOS Serverの一機能であったXcode ServerがXcode 9でビルトインされました。
つまりXcodeさえあればCIできちゃいます(>‿<)
ってことでXcode Serverを使ってDevelopment Teamにアプリを配布してみました( ´◡` )
Xcode 9にビルトインされたXcode Serverを使ってDevelopment Teamにアプリを配布してみた
事前準備
事前の準備としてXcodeプロジェクトはGitHubリポジトリで管理しています。
また、Signingの設定は「Automatically manage signing」にチェックを付けた状態にしておきました。
Xcode Serverのセットアップ
Preferences... Server & Botsタブをクリックし、スイッチをONにします。
Integrtion Userを選択する場面が表示されます。
アカウントを選択し(キャプチャでは 現在ログインしているアカウントを選択)、「Continue」をクリックします。
「Screen lock may prevent UI Tests from interacting with your application」と表示されますが今回はIgnoreします。
これでXcode Serverのセットアップは完了です。
Botの作成
Xcode Serverのセットアップができたら次にBot(Integrationを実行するプロセス)を作成します。
Product > Create Bot...をクリックします。
先ほどセットアップしたサーバーを選択します。
Botの名前をを入力します。
ソースコードのリポジトリを選択します。
ビルド設定を行います。ここで対象のSchemeやLanguageやRegion、Archiveの有無などを設定します。
今回はデフォルトの設定のままとしました。設定内容の詳細についてはBot scheme and action settingsをご覧ください。
Integrationのスケジューリングを行います。今回はデフォルトの設定のままとしました。
テスト対象端末を選択します。今回はiPhone 7とiPhone SEを選びました。
コード署名とプロファイルに関する設定を行います。
「Allow Xcode Server to manage my certificates and profiles」と「Automatically register devices in my developer account」にチェックを入れ、また、自動でプロビジョニングを管理できるようにサーバーをTeamに追加します。
「Allow Xcode Server to manage my certificates and profiles」 の役割
Xcodeプロジェクトの「ターゲットがautomatic signingを使うかどうかの設定」によって挙動が異なります。
- automatic signingを使うターゲットの場合、チェックを入れることでXcode Serverが以下を行えるようにします。
- App IDの更新
- development証明書の作成、revoke
- Xcode管理のプロビジョニングプロファイルの作成と更新
- development/distribution プロビジョニングプロファイルのダウンロード
- manual signingを使うターゲットの場合、チェックを入れることでXcode Serverが以下を行えるようにします。
- ターゲットで指定したプロビジョニングプロファイルのダウンロード
Xcode Serverはdistribution証明書の作成はできません
「Automatically register devices in my developer account」 の役割
チェックを入れることで、automatic signingを使うターゲットの場合に接続したデバイスをXcode Serverが自動で登録するという意味があります。
「Certificates & Profiles」のタブには現在のマシンにインストールされている証明書とプロファイルが表示されます。手動でintegrationを行ったり、Distribution証明書を使う場合は適宜Add to Serverする必要があります。今回は不要なので特に何もしませんでした。
環境変数は何も設定せずに「Next」をクリックします。
トリガーも今回は設定せずに「Create」をクリックします。
これでBotが作成できました。早速ビルドが始まります。
アプリをインストール
しばらくするとIntegrateが終わります。
テストが通ったことや、ArchiveやProduct(ipaファイル)が生成できたことがわかります。
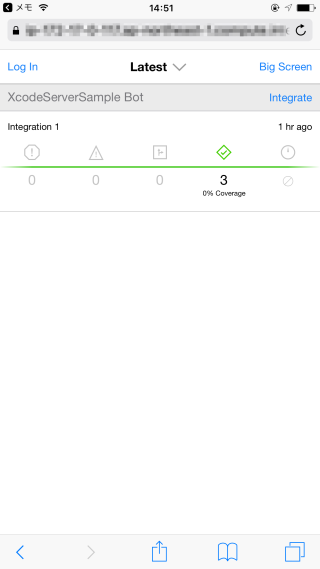
ipaが作成できたら Xcode Serverと同じネットワークに接続したiOSデバイスでhttps://<hostname>/xcode にアクセスします。すると、以下のような画面が表示されます。
hostnameは以下のコマンドで確認できます。
curl -k https://<マシンのIPアドレス>:20343/api/hostname
結果はこんな感じで返ってきます。
{"hostname":"hogehoge"}
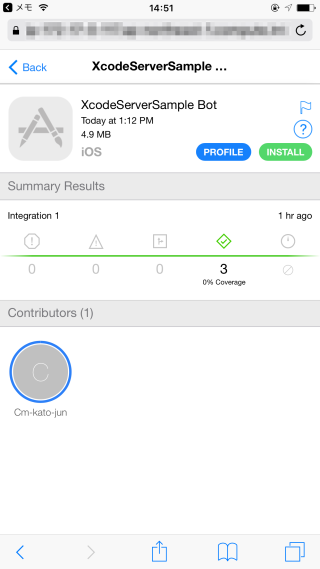
integrationの行をタップすると「PROFILE」と「INSTALL」ボタンのある画面が表示されます。
Xcode Serverからアプリをインストールするにはプロファイル(Xcode Serverのルート証明書)のインストールが必要です。
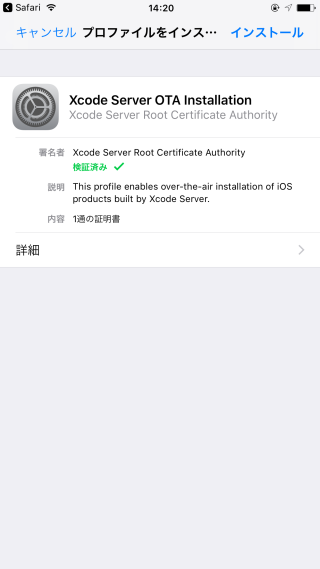
そのために「PROFILE」ボタンをタップします。
「インストール」をタップします。
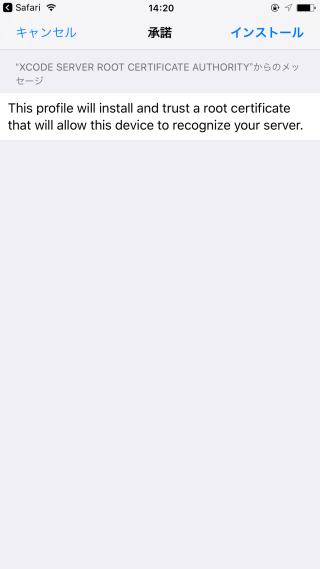
承諾画面でもう一度「インストール」をタップします。
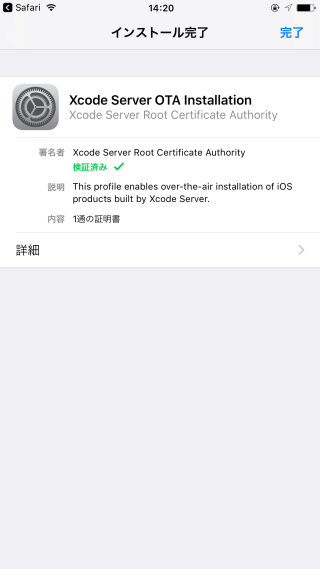
インストールが完了しました。
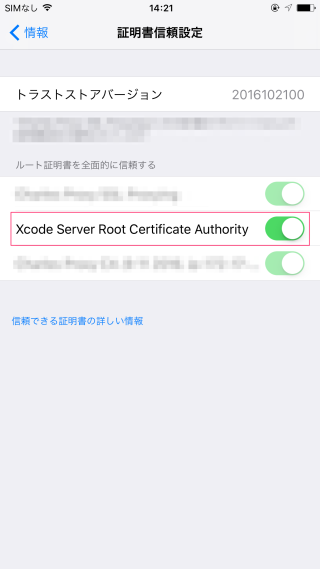
iOS 10.3以降の場合は証明書が自動的には信頼されません。 その場合は
設定アプリの一般 > 情報 > 証明書信頼設定を開き、「Xcode Server Root Certificate Authority」のスイッチをONにします。
(※ 本エントリのキャプチャはiOS 10.3.2で取ったものです。)
ここまでくればアプリがインストールできる状態になります。
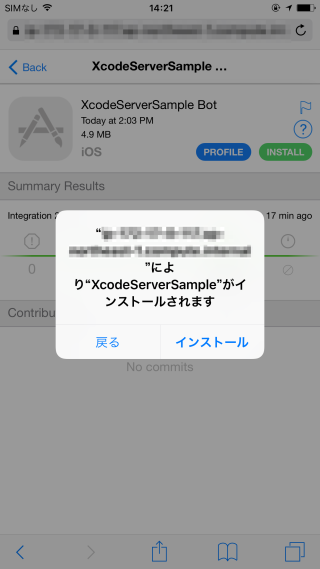
「INSTALL」をタップすると確認画面が出るので「インストール」をタップします。
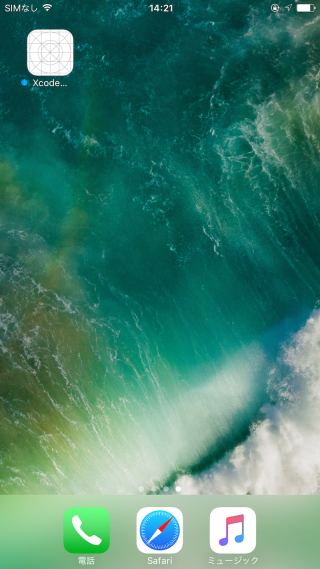
インストールされました!!
おわりに
Xcode 9の新機能をざっとまとめてみました。
正直なところ、これまでのXcodeはIDEとしては他と比較してしまうと劣る部分が多々あったと思っています。
しかし、上述のようにXcode 9で(特にSource Editorが)だいぶまともになったと言えると思います。
今後もDeveloperに嬉しい、そして優しい改善を続けてくれることを望みます( ´◡` )
参考記事
- What's New in Xcode 9
- WWDC 2017 Platforms State of the Union
- Finding Bugs Using Xcode Runtime Tools
- Debugging with Xcode 9
- SwiftのAddress/Thread Sanitizer
- What's New in Signing for Xcode and Xcode Server
- Continuous integration using Xcode Server
- Xcode9 + Xcode Server = Comprehensive iOS Continuous Integration
- iOS 10.3 で手動でインストールした証明書プロファイルに関する変更点
- [iOS 8/Xcode 6] BotsでCIしよう(1) – ServerとXcodeでの環境設定
- Xcode 7で始めるCI