
Docker for Mac のリソースを監視してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
本記事は、Docker Weekly #197 で紹介されていた以下の blog ポストより引用しています。
ざっくり紹介
Docker for Mac/Windows にモニタリング機能が、デフォルトで組み込まれました。 Docker for Mac/Windows で Prometheusフォーマットの Daemon metricsを有効にします。Docker Daemon がメトリックを記録し、これらを使用するように Prometheus スタックを設定し、Grafana dashboard にインポートすることで興味深いグラフやレポートを作成できるはずです。Happy Monitoring.
というわけで、試しに検証してみます。
検証環境について
筆者の環境は、以下のとおりです。
~ $ sw_vers ProductName: Mac OS X ProductVersion: 10.12.6 BuildVersion: 16G29 ~ $ docker version Client: Version: 17.06.0-ce API version: 1.30 Go version: go1.8.3 Git commit: 02c1d87 Built: Fri Jun 23 21:31:53 2017 OS/Arch: darwin/amd64 Server: Version: 17.06.0-ce API version: 1.30 (minimum version 1.12) Go version: go1.8.3 Git commit: 02c1d87 Built: Fri Jun 23 21:51:55 2017 OS/Arch: linux/amd64 Experimental: true ~ $
やってみた
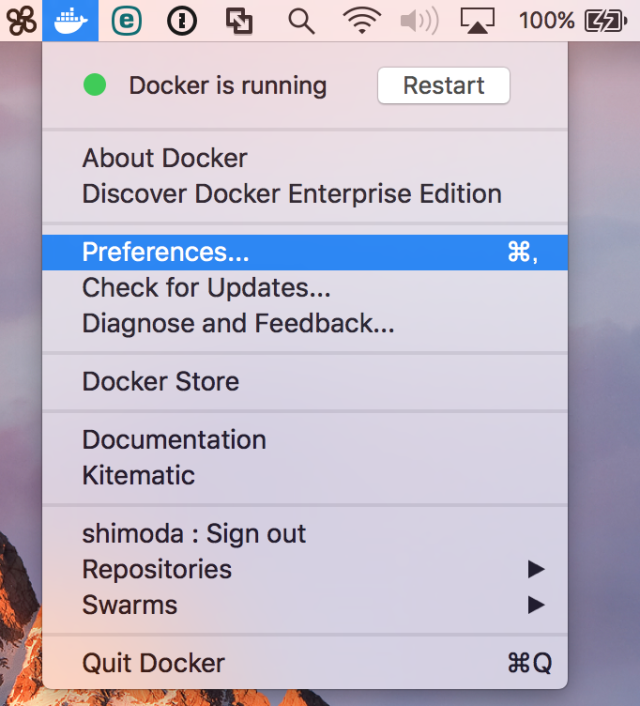
設定手順は、以下のとおりです。まずはじめに、Docker for Mac の設定メニューを開きます。

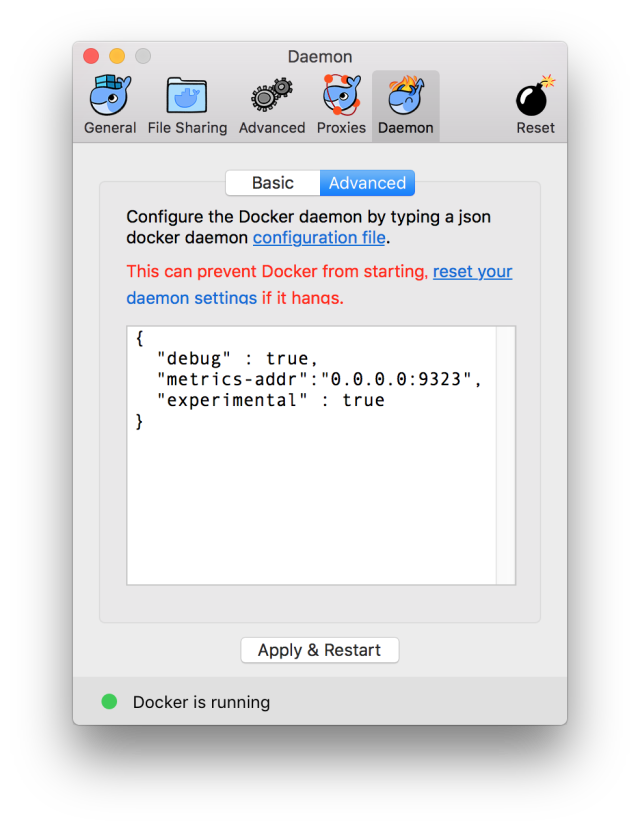
次に、Daemon メニューから Advanced を選択します。debug 文の下に、以下のコードを追加してください。
"metrics-addr":"0.0.0.0:9323",

Apply & Restart ボタンをクリックし再起動するのを待ちます。最後にブラウザから、以下の URL にアクセスしてデータが表示されることを確認しましょう。
Prometheus 環境の構築
Prometheus スタックを、docker-compose で立ち上げるだけです。
Prometheus のソースを Clone します。
$ git clone https://github.com/vegasbrianc/prometheus.git
prometheus/prometheus.yml を編集します。修正箇所は、最終行の static_configs セクションの target です。 Docker for Mac を実行している macOS のホスト名もしくは IP アドレスを指定します。(以下の例では、IP アドレスを指定しています)
~/github/prometheus $ git diff ^HEAD
diff --git a/prometheus/prometheus.yml b/prometheus/prometheus.yml
index c537348..dcfc784 100644
--- a/prometheus/prometheus.yml
+++ b/prometheus/prometheus.yml
@@ -28,4 +28,4 @@ scrape_configs:
# scheme defaults to 'http'.
static_configs:
- - targets: ['localhost:9090','cadvisor:8080','node-exporter:9100']
+ - targets: ['192.168.10.105:9323','cadvisor:8080','node-exporter:9100']
~/github/prometheus $
最後に、Prometheus スタックを起動します。
$ docker-compose up -d
Grafana の設定
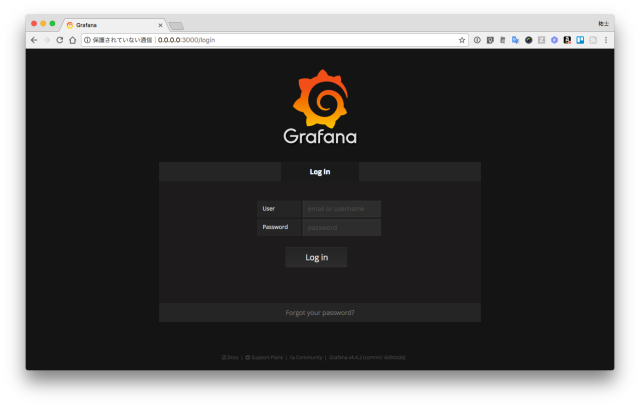
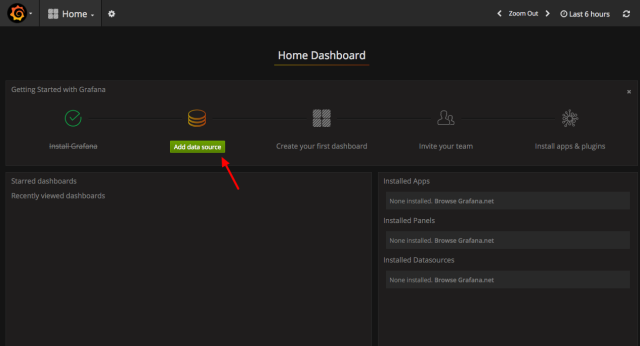
ブラウザから以下にアクセスします。ユーザ名 "admin" パスワード "foobar" でログインします。

Add Data Source ボタンをクリックします。

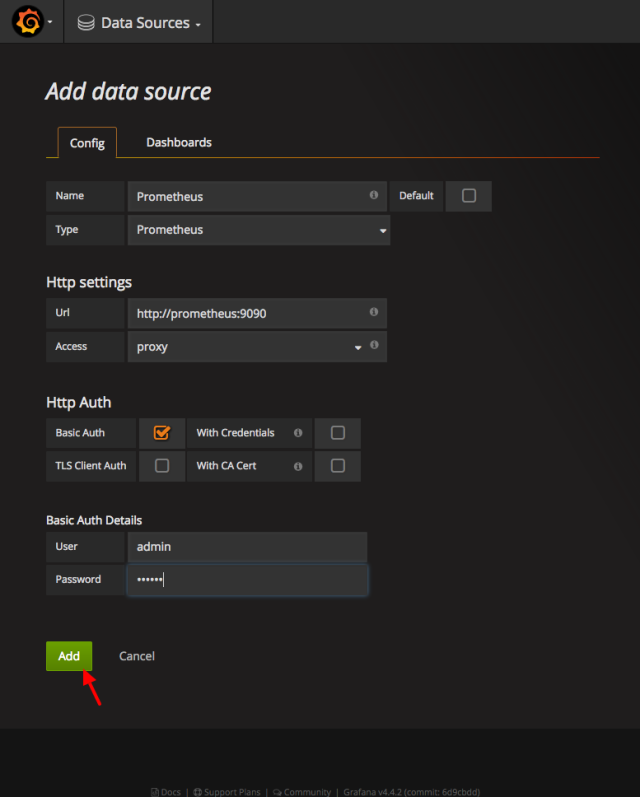
データソースの項目に、次の情報を入力し Add ボタンをクリックします。
| 設定項目 | 値 |
|---|---|
| Default | チェックを入れる |
| Name | Prometheus |
| Type | Prometheus |
| URL | http://prometheus:9090 |
| Access | proxy |
| Http Auth | Basic Auth |
| User | admin |
| Password | foobar |

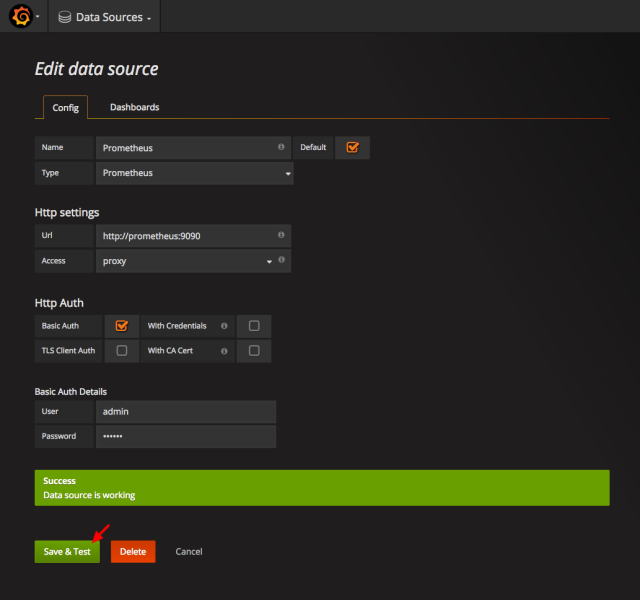
Save & Test ボタンをクリックします。

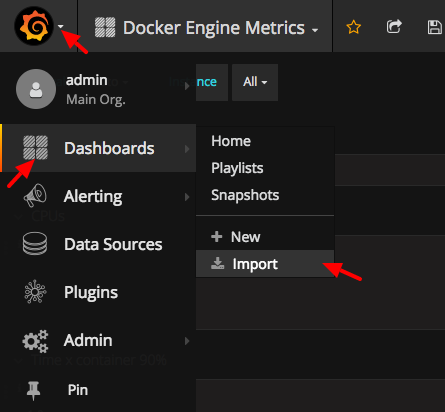
右上隅の Grafana ロゴをクリックし、ダッシュボードにカーソルを合わせ、 import を選択します。

Grafana.com Dashboardの入力エリアに 179 を入力し、 Load をクリックします。

最後のフィールドのドロップダウンをクリックして Prometheus を選択し、Import をクリックします。

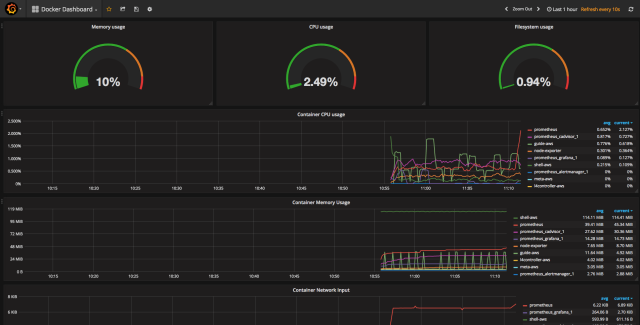
いい感じですね。
さいごに
Docker for Mac のモニタリング環境(ダッシュボード)が割りと簡単に手に入りました。 Prometheus や Grafana など知らなかった OSS のモニタリングツールも触ることが出来たので コンテナ環境で負荷を掛けたり、遊びながらリソースをモニタリングしてみたいと思います。
ではでは










