![[Chrome拡張機能] AWSマネジメントコンソールで秘匿情報を黒塗り(Masking)する拡張機能作ってみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-6e9043acb4514ba835f6b6b4928b08b1/1c83d176a530c4b24d730e56d1d7f6d2/google-chrome-eyecatch.jpg?w=3840&fm=webp)
[Chrome拡張機能] AWSマネジメントコンソールで秘匿情報を黒塗り(Masking)する拡張機能作ってみた
はじめに
こんにちは!技術ブログ投稿第1回ということで、日々の業務の効率化を図るものが作りたいと思いました!
みなさんAWSコンソール画面とかをスクショしてブログに貼り付けるときに、表示してはいけない情報やマスキングしたい文字列(アカウントIDとか)ありますよね?自分はスクショしてから画像編集でぱぱっとモザイクや黒塗りを貼り付けていましたが結構面倒くさかったです。なのでスクショ前に秘匿したい情報を黒塗りしてくれる拡張機能を作成してみました。Chromeの拡張機能を前から作ってみたいと思っていたのでちょうど良い機会になりました。
下記のようにマスキングする拡張機能やツールなどは過去にも存在しているものの今回は「Chrome拡張機能」の作成について自分なりにまとめた記事となります。
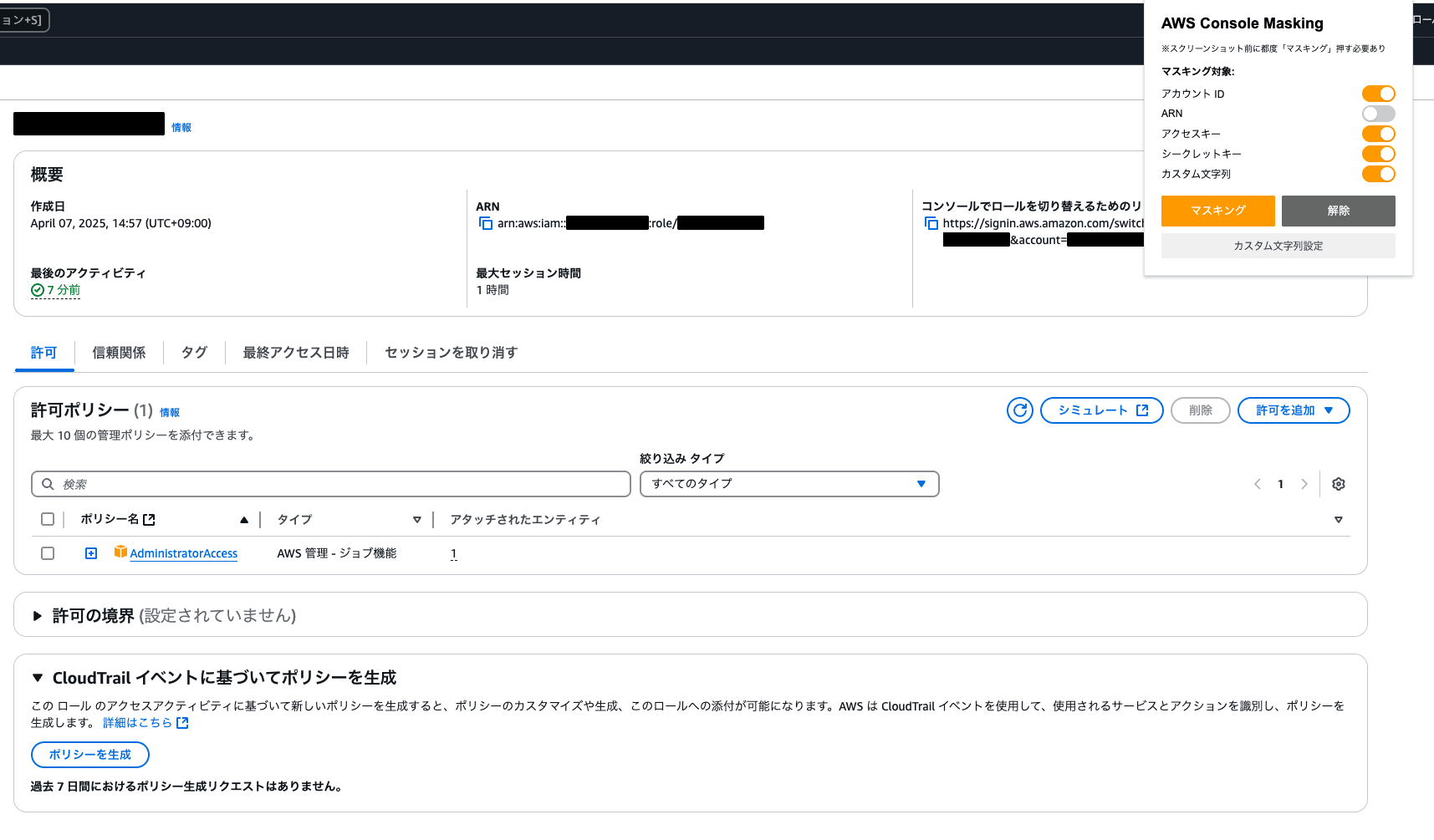
完成系

仕様
- AWSコンソール画面のURL上でしか動作しません
- スクリーンショット前とかにマスキングしたい項目のトグルをONにして「マスキング」を押すと隠したい情報を黒塗りでマスキングできます、マスキング解除も可能
- DOMが変更されても追従しません。都度マスキングしたい時にボタンを押します
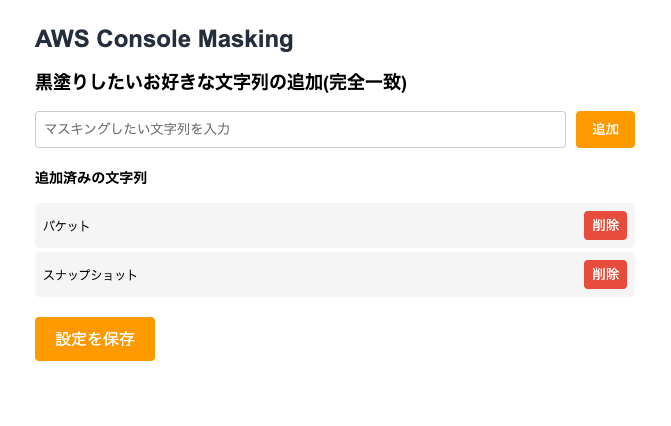
- 拡張機能からカスタム文字列追加で好きな文字列を登録できます
- 正規表現で一致したテキストノード(script,styleタグ内のテキストは除く)にspanタグを当ててdata属性と擬似要素を当てて上から黒塗りのCSSを一括登録しています。情報を取得したり送信したりなどは一切行っておりません。
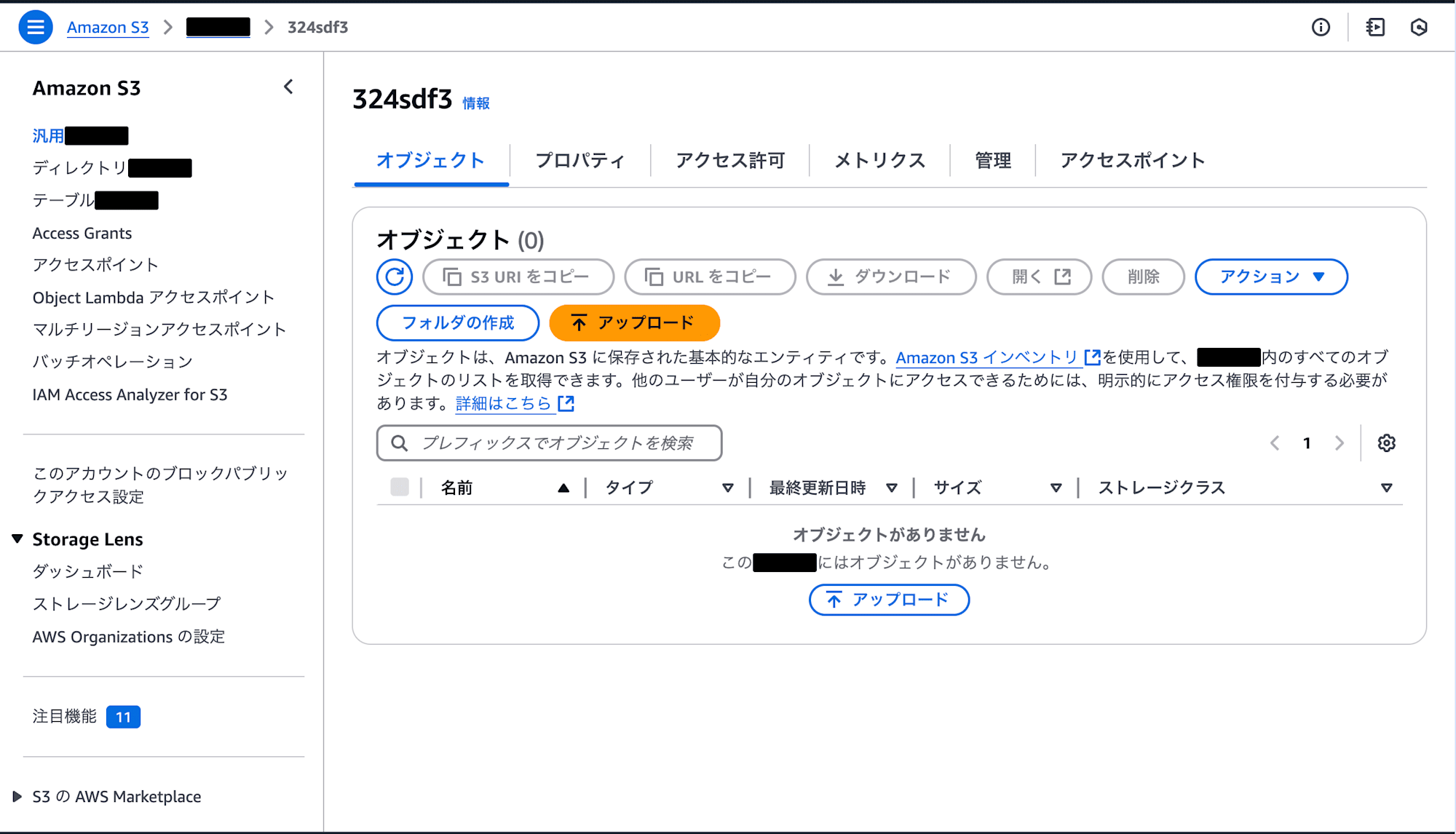
例えば「バケット」という文字列を登録して、「カスタム文字列」トグルをONにし、マスキングすると以下のように全てのテキスト部分から「バケット」を黒塗りしてくれます


Plasmo
今回はChrome拡張機能を作成するためにPlasmo(Reactive + Typescriptベース)フレームワークを用いて作成してみました。基本的に拡張機能を作成するときはmanifest.json, html, css, jsファイルがあれば作成できますが、jsx, tsx等モダンな技術を使えるのは良いですね。package.jsonからmanifest.jsonの自動生成や画像の圧縮なんかもフレームワークの機能で行ってくれるので楽です。
初めて使いましたが、Next.jsとかReactive系のフレームワークに慣れていたら学習コストそんなにかからず使える気がします。
以下の記事にビルドや諸々載っているので参考にしました↓
フォルダ構成
全体的なプロジェクト構成は以下です。
ソースコード
├── lib
│ ├── settings.ts # 設定constファイル
│ └── storage.ts # Extensionストレージに関する操作系
├── README.md
├── assets
│ ├── icon.development.png # Dev環境アイコン
│ └── icon.png # 本番環境アイコン
├── build # ビルド生成物
├── content.ts # 処理スクリプト
├── node_modules
├── options.tsx # 拡張機能オプション設定ページ
├── package.json # manifest.json設定,カスタム設定など
├── pnpm-lock.yaml
├── popup # 拡張機能の見出しページ
│ ├── index.tsx
│ └── style.module.scss
└── tsconfig.json
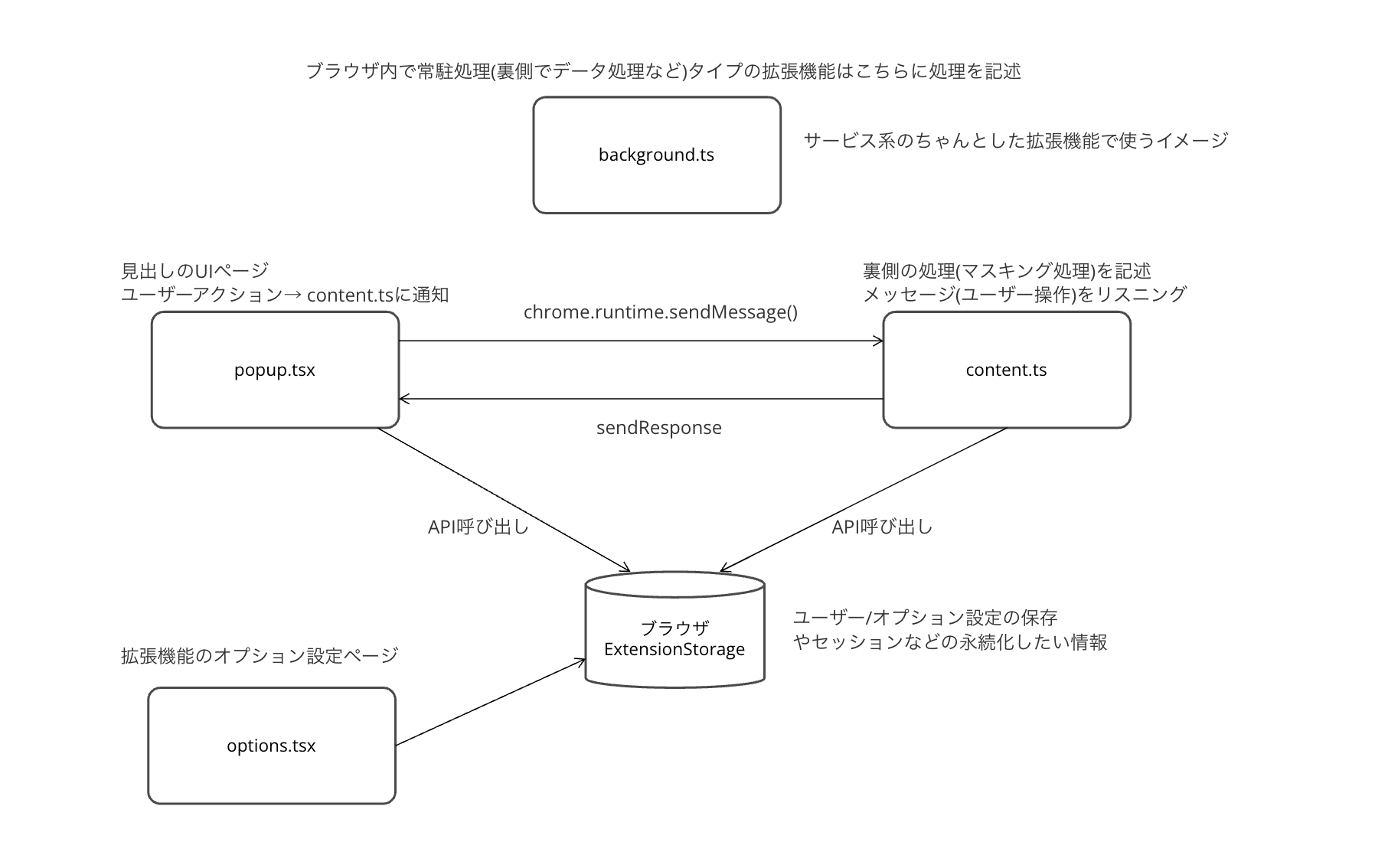
Plasmoの公式見ながら分けていったのですが、以下重要点だけ抜粋します。
- content.ts : メイン処理系のスクリプトを記述する箇所。フォルダを切って複数入れても良い.tsx や.svelteなどui系のスクリプトでも可
- popup.tsx : 拡張機能の見出しを作成するUIページ reactHookやその他ライブラリもサポートしています
- options.tsx : 拡張機能のオプション設定ページ
- assets : 画像やアイコンなど静的データ格納
基本的に拡張機能作成するときは以下の構造頭に入れておけば大体作れると思いました。

工夫した点
-
ARNの正規表現でアカウントID省略パターンだったりサービス名とコロン区切りが多いパターンだったりに対応する
arn:aws:s3:::my-bucket-name
arn:aws:iam::123456789012:user/Alice
arn:aws-cn:lambda:cn-north-1:123456789012:function:myFunction
arn:aws:ec2:us-west-2:123456789012:volume/vol-123abc456def -
マスキング手法として該当テキストの親ノードをinnerHTML等で改ざんすることなくテキストノード内をspanで区分けし、黒塗りのcssスタイルをdata属性&擬似要素で上からposition:absoluteで割り当てることで元の文字列を保ったまま上からマスキングを被せています。マスキング解除はテキストノードをもとに戻すだけで楽なのと、Reactなどの仮想DOM管理とのずれを最小限に抑えてUIが崩壊しないようにしています。
例:
下記のようにテキストノードが存在する場合
<div>アカウントID: 123456789101</div>
↓
<div>アカウントID:<span data-hogehoge>123456789101</span>その他の文字列</div>
// styleを当てることでspan部分のみを黒塗り、解除時はspan部分を元のテキストノードに戻しスタイルを削除する
[data-hogehoge] {
position: relative;
}
[data-hogehoge]::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
opacity: 1.0;
z-index: 9999;
pointer-events: none;
border-radius: 2px;
}
最後に
地味に色付きのアイコン(assets/icon.png)はDev環境だとグレースケールにされてしまって、別途
icon.develop.pngを用意しなくてはならないのはなぜ??と思いました。
ただPlasmoを使うとChromeの拡張機能がこんなに簡単に作れてしまうとは、、また欲しい効率化ツールがあったら自前で作ってみようと思います。
ウェブストアへの登録は大変そうでしたので自前でビルドしてDevモードで使用しています!










