
名古屋エンジニア LT 大会【クラスメソッド × コラボスタイル】#1 を開催しました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
2024 年 7 月 7 日に、クラスメソッド名古屋オフィスと株式会社コラボスタイルが共催する 名古屋エンジニア LT 大会 を開催しました。
本イベントは 2023 年 4 月にクラスメソッド名古屋オフィスが開設されて以来、初となる東海地方の技術勉強会イベントになります。コラボスタイルさんとクラスメソッドグループのエンジニアが、「技術に関することなら何でも OK!」というお題の元、それぞれ幅広いテーマの LT 発表を行いました。会場となった コラボベース NAGOYA には、当日非常に多くの方にご来場頂き、閉会ギリギリまで多くのご参加者様同士の活発な交流が見られるなど、無事盛会のうちに第 1 回開催を終了できましたことを大変光栄に思います。

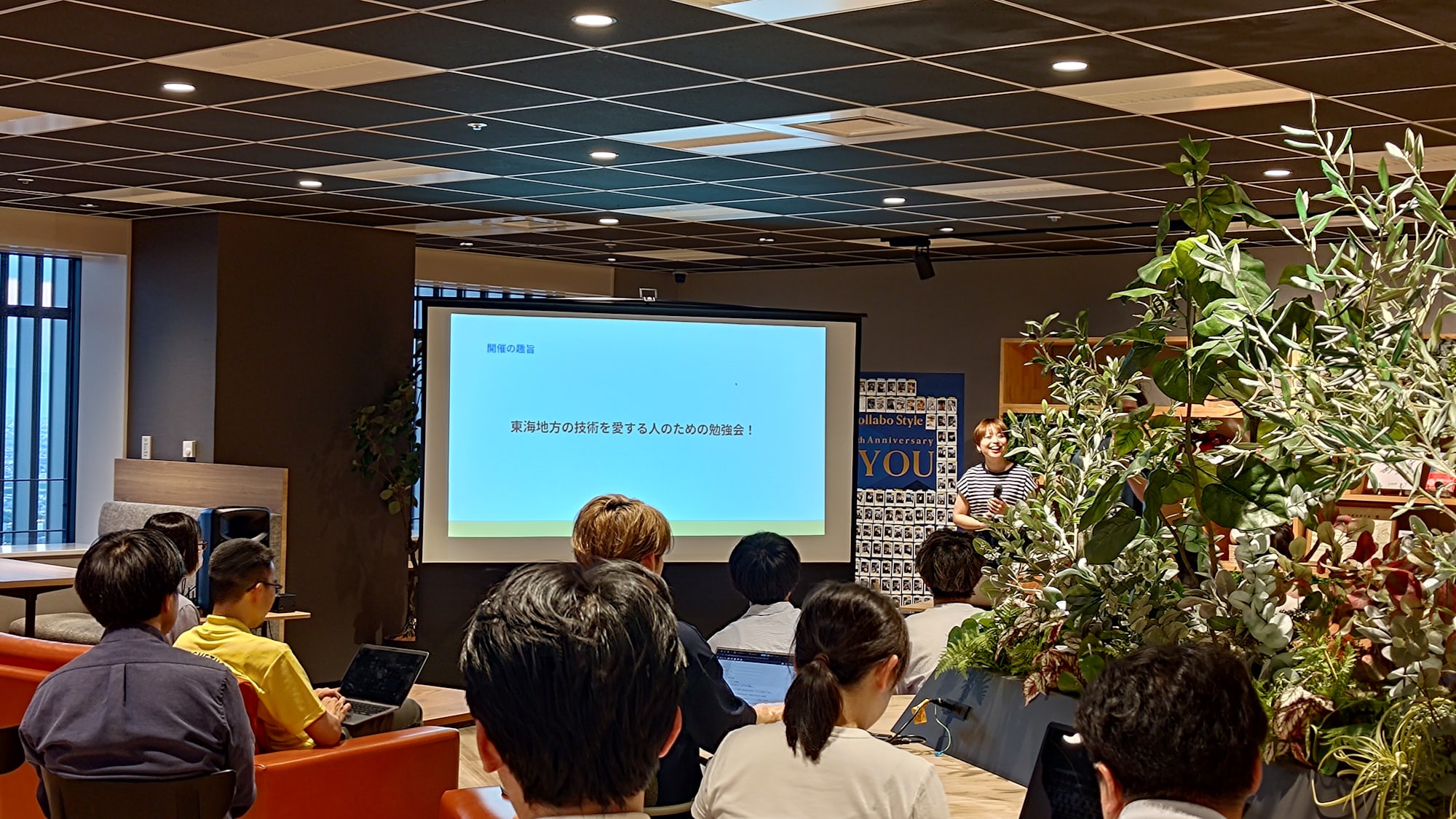
イベントの様子
本ブログでは、当日の勉強会イベントのレポートをざっくりお届けします。
1. AWSでゲームサーバーを運用!Amazon GameLiftのお話
登壇者: クラスメソッド株式会社 入井 啓太
専用ゲームサーバー機能を提供するマネージドサービスである Amazon GameLift についての発表でした。
ゲーム業界と関わりがないとあまり馴染みのないサービスとは思いますが、AWS がオンラインゲームでどのように活用されているのか、要旨を捉えた簡潔な説明でお話しされていました。発表中、事例として具体的なゲームタイトルが挙がると、会場からは「おお〜!」とちょっとした歓声が上がっていました。
入井さんの登壇資料は以下ブログ記事からご覧ください。
2. 真のサーバーレスとは?Momento Deep Dive!
登壇者: 株式会社コラボスタイル 福田 雄野
「Momento が提供するサーバーレスサービスがアツい!」ということで、Moment 社のサービスである Moment Cache や Moment Topics の概要説明を通じて「真のサーバーレスとは?」について熱く語っていただきました。
発表では Moment Topics のデモがあり、非常に簡単に Pub/Sub サービスが作れるということで、数行のコードのみで実装したデモアプリが実際に登場しました。会場に投影された QR コードから参加者がスマホでメッセージを送信すると、投影されたサービス画面にはたくさんのメッセージがリアルタイムで流れる様子が表示され、非常に簡単かつスピーディーに Pub/Sub サービスが構築できることが体感できました。
真のサーバーレスは価格も容量もゼロから!
3. (ほぼ)IT未経験からAWS資格をいくつか取得するまで
登壇者: アノテーション株式会社 和田 早哉
AWS 資格取得までの道のりや各資格の学習方法についての発表でした。
CLF・SAA・SOA の概要と難易度の体感が表で図示されていたり、かなり具体的な学習方法についての説明があったりなど、これから AWS 資格の取得を考えている人にとっては、非常にお役立ち的な発表だったんじゃないでしょうか。会場からも「AWS を触り始めたところだったので助かる!」等といった声が聞こえてきました。
以下の記事では、和田さんが今回の発表に関して学習教材を紹介されているので、現在 AWS 資格習得を考えている人は是非一度ご覧いただくと良いと思います。
4. きっかけはUIトレース!?フロントエンド設計プロセスを考えてみた
登壇者: 株式会社コラボスタイル 島田 雅 & 青木 大地
デザイナーとエンジニアのコラボで生まれたシナジーについてお話しいただきました。
切っ掛けは、デザイナーである島田さんが自身のキャリアに関する危機感から始めた UI トレースだったそうで、UI トレースを続ける一方、トレースだけではデザインが上達しないのでデザインを一から作成するように。その際、「せっかくなら画面がほしい」と考えていたところ、フロントエンジニアである青木さんが作ってくれることになったのが、今回の設計開発手法が生まれた経緯とのことでした。
結果として、設計・実装のプロセスがブラッシュアップされたとのことですが、驚きだったのはここまでの出来事が全て業務外での取り組みだったことです。今後は、バックエンドも含めた設計プロセスを考えるとともに、業務にも取り入れていきたいとお話しされていました。
5. Pythonでフロントエンド開発ができるStreamlitを使ってみた
登壇者: クラスメソッド株式会社 加藤 由華
Streamlit という Python のライブラリについての発表でした。
「Streamlit を使うと HTML や CSS、JS を書くことなく Python コードだけでフロントエンドの UI が作れる」とのことで、実際に Python だけで DataFlame グラフ、ローディング画面、フロントエンドのウィジェットなどの UI を実装した様子を見せていただきました。
また、デプロイするとドメインが発行されてすぐにウェブアプリにアクセスできるため、ChatGPT のようなアプリも簡単に作成できます。
なお、加藤さんは Streamlit を使っていて気が付いた Pros & Cons についてもお話しされていました。言及のあった Pros & Cons は以下の通りです。
Pros
- アプリの開発だけに集中できる
- 自動でレスポンシブにできる
- Python ライブラリが使える
- リポジトリに push するだけで更新できる
Cons
- セッション管理が必要
- 多少の学習コストは必要
- Streamlit Community Cloud はリソース制限がある
爆速で Web アプリが作れる Streamlit ですが、ユースケースとしては、個人や少人数での開発であり、大規模開発や複雑なカスタマイズには向いてないとのことでした。
6. RustでGUI開発
登壇者: 株式会社コラボスタイル 伊勢谷 将太
発表開始早々に 生成 AI で作詞・作曲したヒップホップの曲が流れるという、掴み抜群のオープニングに会場は笑いに包まれました。伊勢谷さんは趣味でも Rust を使った開発をするほどの Rust 好きだそうで、今回の発表では Rust の魅力を語ると共に Rust で GUI アプリを作る方法について発表していただきました。
Rust はサーバーサイドアプリケーションの構築に強みがあり、Web フレームワークも充実。さらに、実は数多くの UI ライブラリが実装されており、Rust で手軽に GUI アプリが作れるとのことでした。
中でも、egui がオススメで、HTML や CSS 等の記述が必要なく、ゲームエンジンとも連携できるということで、実際に行われたデモでは、Rust を使ってポケモンを表示する様子が実演されました。egui の良い点は、HTML や CSS の知識がなくても手軽に GUI が実装できる点や学習コストが低い点、他方、改善して欲しい点としては、日本語の入力・表示、デザインの拡張性を挙げられました。
参加者からは、「Rust 触ってみようと思った」「帰ったら試してみたい」などの声が上がり、伊勢谷さんの「Rust を皆さんに触ってほしい」という想いは確実に伝わったのではないかと思います。
伊勢谷さんの Rust 愛溢れる登壇資料は以下からご覧いただけます。
最後に
お陰様で、次回のコラボイベント開催についても企画中です。引き続き connpass で周知予定なので、ご友人やご同僚など周囲の方をお誘い合わせの上、次回もたくさんのご参加をお待ちしております!










